HTML 시작하기
<!DOCTYPE html>
<html>
<head>
<title>Mingsi Codeit</title>
<meta charset="utf-8">
</head>
<body>
HI HTML!<br>
</body>
</html><!DOCTYPE html> html로 작성하는 문서
<html></html> html 포괄하는 태그
<head></head> 겉으로 드러나지 않는 코드
<body></body> 실제로 웹 페이지를 구성하는 코드
<title></title> 웹페이지의 이름 설정
<meta charset=”utf-8”> 인코딩 설정 (한글 깨짐 해결)
<br> 줄바꿈
< > 꺾쇠 기호를 넣기 위해 앞에 붙여주어야하는 문자
<a href=””></a> href(속성) “”(속성값) - <p> 태그 대신 사용
<img src=””> 이미지 넣기
<div></div> 영역을 나누는 태그 (눈에 보이지 않는 박스)
<span></span> 영역을 나누는 태그
<meta http-equiv="X-UA-Compatible" content="IE=edge">인터넷 익스플로러에서 최선 표준 모드로 보여주는 코드
<meta name="viewport" content="width=device-width, initial-scale=1.0">모바일 기기에서 보여줄 비율을 조정하는 코드
HTML 핵심 개념
시작
-
HTML
서로 링크로 연결된 문서(Hypertext)를 만들 때 쓴다. 내용 뿐만 아니라 추가적인 정보도 표시(Markup)한다.
- Hypertext : 서로 링크로 연결된 문서
- Markup Language : 마크업하는 프로그래밍 언어
-
속성 이름만 작성하면 속성 값을 true로 인식
-
코멘트
<!-- -->단축키 : Ctrl + /
링크
-
index.html은 폴더로 이동했을 때 기본으로 보여주는 파일
→ 폴더명만 입력해도 됨
-
상대 경로 이동
/최상위 폴더../앞의 폴더로 이동./현재 있는 폴더
-
URL Fragment - 페이지의 특정 부분을 가리키는 주소
(페이지 안에서 이동하기)
href=”#id”
-
링크 동작
보통 해당 주소의 페이지로 연결해주지만, 페이지 연결 외에 다른 동작들도 가능하다.
→ URL Scheme : https:// 나 http:// 대신에 다른 내용을 넣어 다른 동작을 수행하는 것
- 이메일 보내기
<!-- test@example.com으로 이메일 보내기 --> <a href="mailto:test@example.com">메일 보내기</a> - 전화 걸기
<!-- 한국의 010-1234-0123으로 전화걸기 --> <a href="tel:+821012340123">전화 걸기</a>
- 이메일 보내기
-
target 속성
새 창으로 열거나 현재 창 또는 내가 원하는 창으로 열 수 있음
target="_blank": 새 창으로 열기target="_self": 현재 창에서 열기target="movie(예시)": 내가 원하는 창에서 열기
텍스트
-
마크업
-
제목 태그
<h1>~<h6> -
본문
<p> -
줄바꿈
<br> -
중요
<strong> -
강조
<em> -
취소
<s> -
인용 - 긴 글
<blockquote>/ 짧은 인용<q> -
위 첨자, 아래 첨자
<sub><sup>
작은 크기의 글자를 위나 아래에 붙여서 쓰는 것 -
주제 전환 Thematic Break
<hr> -
HTML에 적혀있는 그대로를 보여주는 태그
<pre>- pre formatted -
코드 작성
<code>
-
리스트
- 순서 리스트 (Ordered List)
<ol> <li></li> </ol>
- 순서 없는 리스트 (Unordered List)
<ul> <li></li> </ul>
-
리스트 스타일링
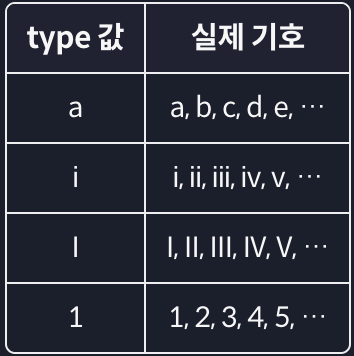
- 순서 리스트에서는
type속성으로 기호를 바꿀 수 있음

list-style이라는 CSS 속성으로도 바꿀 수 있음ul { list-style: disc; /* 동그라미 */ list-style: none; /* 기호 없애기 */ }- 리스트 항목을 한줄로 쓰는 방법
ul > li { display: inline-block; }
- 순서 리스트에서는
테이블
- table
<table> <tr> /* table row */ <td></td> /* table data */ </tr> </table><thead> /* 머리글 */ <tr> <th></th> /* 제목 */ </tr> </thead> <tbody> /* 본문 */ <tr> ... </tr> </tbody> <tfoot> /* 바닥글 */ <tr> ... </tr> </tfoot>
-
테이블 스타일링
-
테두리 넣기
border속성 사용 -
테두리 겹치기
border-collapse속성 사용
→ 표의 테두리 간의 간격을 없애고 테두리끼리 겹침
-
테두리 간격
border-spacing
-
멀티미디어 정리
- 이미지
<img><img src="poster.jpg" width="750" height="530" alt="영화 명량 포스터">
- 비디오
<video><video autoplay muted controls src="trailer.mp4" width="750" height="530"> </video> - 오디오
<audio><audio autoplay controls src="intro.mp3"> </audio> - iframe
<iframe>
인라인 프레임 : 다른 HTML 문서를 문서 안에 집어넣을 때 사용<iframe src="banner.html" width="750" height="135"> </iframe>
폼
- 폼 만들기
<form> <label for="signup-email">이메일</label> <input id="signup-email" name="email" type="email"> <label for="signup-password">비밀번호</label> <input id="signup-password" name="password" type="password"> <button></button> /* 눌렀을 때 적은 내용 전송 */ </form>
- 폼 태그의 속성
-
action 속성
현재 페이지 주소 말고, 다른 주소를 쓰기 위해 직접 지정
<form action="https://google.com/search"> <input name="q"> <button>검색</button> </form> -
method 속성
-
GET 리퀘스트 : 데이터를 받을 때 사용
-
POST 리퀘스트 : 데이터를 보낼 때 사용
<form method="post"> -
-
- input 태그 type
-
password
입력한 내용이 가려지는 비밀번호 input
-
checkbox
- 한 항목만 선택하는 경우
<input name="agreement" type="checkbox"> - 여러 항목 중에서 몇 항목을 선택하는 경우
<label for="film">좋아하는 영화 장르</label> <label> <input type="checkbox" name="film" value="action"> 액션 </label> <label> <input type="checkbox" name="film" value="comedy"> 코미디 </label> <label> <input type="checkbox" name="film" value="romance"> 로맨스 </label>
- 한 항목만 선택하는 경우
-
날짜 date
선택한 날짜로 값을 지정
-
파일 file
파일을 선택할 수 있는 인풋
- 파일 형식 지정
<input name="avatar" type="file" accept=".png,.jpg"> - 파일 개수 지정
<input name="photos" type="file" mutliple> <!-- 여러 개 선택 가능 --> <input name="avatar" type="file"> <!-- 한 개만 선택 가능 -->
- 파일 형식 지정
-
이메일 email
폼을 전송할 때 올바른 이메일 형식인지 자동으로 검사
-
숫자 number
최대 최소 값이나 버튼을 눌렀을 때 증가, 감소할 양을 지정 가능
<input type="number"> <!-- 100에서 1000사이 --> <input type="number" min="100" max="1000"> <!-- 100에서 1000사이, 버튼을 눌렀을 때 100씩 증가, 감소 --> <input type="number" min="100" max="1000" step="100"> -
라디오 radio
동그란 선택 버튼
여러 항목 중 하나의 항목만 선택 가능
<input id="very-bad" name="feeling" value="0" type="radio"> <label for="very-bad">아주 나쁨</label> <input id="bad" name="feeling" value="1" type="radio"> <label for="bad">나쁨</label> <input id="soso" name="feeling" value="2" type="radio"> <label for="soso">보통</label> <input id="good" name="feeling" value="3" type="radio"> <label for="good">좋음</label> <input id="very-good" name="feeling" value="4" type="radio"> <label for="very-good">아주 좋음</label>해당 값 선택 시 value 값을 입력
-
범위 range
<label for="signup-feeling">현재 기분</label> <input id="signup-feeling" name="feeling" min="1" min="10" type="range"> -
텍스트 text
기본 값
-
옵션 선택 select
미리 정해진 여러 값들 중 하나를 선택
<label for="genre">장르</label> <select id="genre" name="genre"> <option value="korean">한국 영화</option> <option value="foreign">외국 영화</option> <option value="drama">드라마</option> <option value="documentary">다큐멘터리</option> <option value="vareity">예능</option> </select> -
긴 글 textarea
<textarea name="content"></textarea>
-
- Placeholder - 값이 비어있을 때 보여주는 값
<input name="username" placeholder="이메일 또는 휴대전화">input::placeholder { color: #dddddd; } - required - 반드시 입력해야 하는 값
<input name="email" type="email" required> - autocomplete - 자동완성
<input name="search" type="text" autocomplete="on"> <input name="email" type="email" autocomplete="email"> <input name="telephone" autocomplete="tel">
다른 코드 불러오기
-
link 태그
<head>안에 작성<link rel="style.css" href="style.css"> -
script 태그
HTML에서 자바스크립트 사용 가능
<body>안에 작성<script src="script.js"></script>
의미있는 HTML
-
Semantic Tag
영역을 의미있게 나눌 때 사용
<div>태그와 기능은 완전히 같음-
<header>영역 위쪽에서 로고나 제목, 메뉴 같은 걸 담고 있는 도입부 -
<main>사이트의 본격적인 내용으로 페이지에서 딱 한 번만 사용 가능 -
<footer>영역 아래쪽에서 여러 가지 연락처나 관련 정보를 담고 있음 -
<article>하나의 완성된, 독립적인 내용을 나타내는 영역 -
<section>어떤 것의 일부분을 나타내는 영역 -
<figure>이미지와, 이미지 설명을 담고 있는 영역
-
-
<head>태그페이지에 대한 정보를 담고 있는 태그 (메타데이터)