vscode에서 github repository 연결

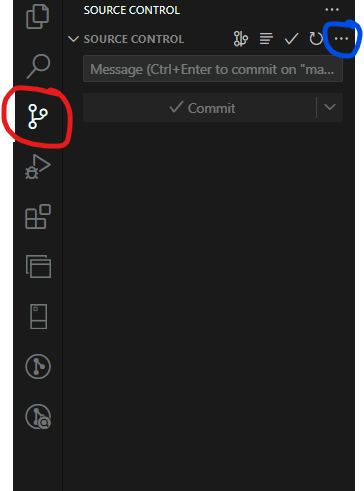
1. 빨간색 부분을 누르면 git과 연결 할 수 있다.
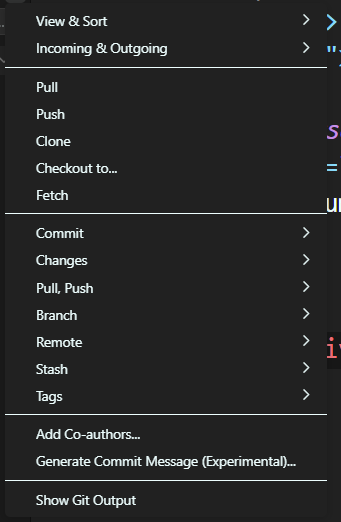
2. 파란색 부분을 누르면 git의 다양한 기능들을 쓸 수 있고 아래와 같다.

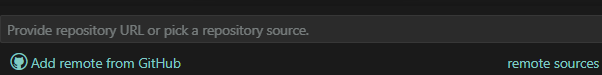
3. 처음에 Remote - add Remote를 하면

4. 위처럼 깃허브 주소를 입력할 수 있는 곳이 생긴다! 내가 만든 Repository를 연결한다.
5. 이후에 Remote name을 정하라고하는데 관례적으로 origin으로 설정!
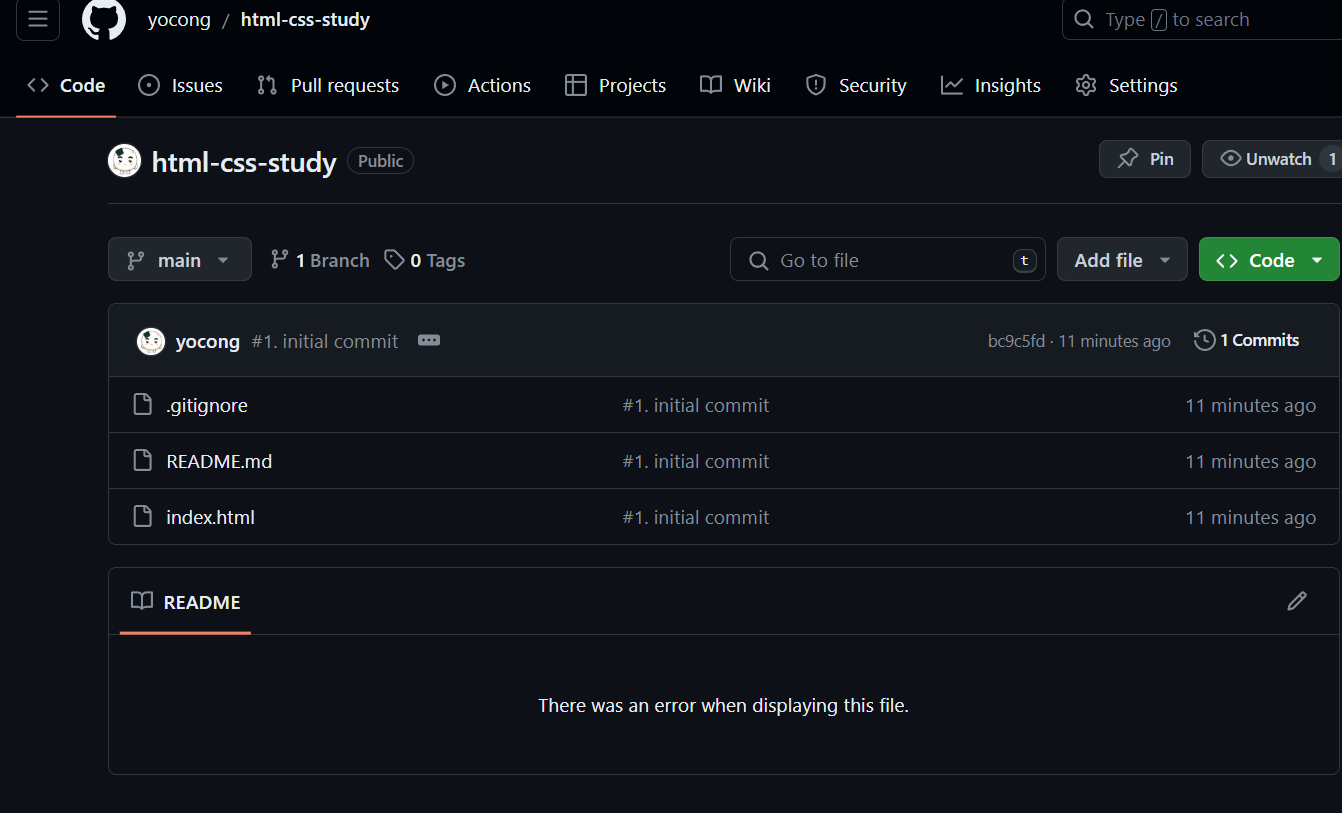
6. 그 다음 initial commit을 날린 후 Git lens를 통해 잘 되었는지 확인하고 깃허브로 들어가서 잘 적용되었는지 확인해본다.

7. 잘 적용된 것을 확인할 수 있다 !!
1강 - HTML 기초
<head>- 문서의 속성이나 설정을 지정
-> 메타데이터
블록요소와 인라인요소
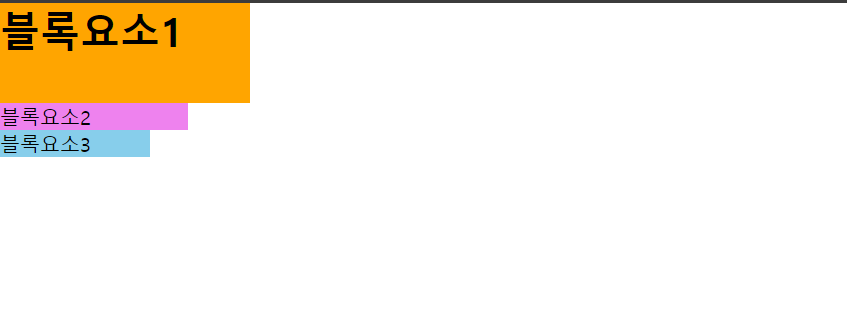
블록 요소 (Block Element) - 영역을 만드는 것
- 블록 요소는 마크업시 자동으로 줄바꿈이 일어나는 요소를 말한다.
- 블록 요소 안에는 또 다른 블록 요소, 인라인 요소를 포함할 수 있다.
- 사용 가능한 최대 가로 너비를 점유하고 가로, 세로의 크기 지정 가능
<div>, <h1~6>, <p>등 거의 대부분의 태그가 블록 요소 성질을 갖고 있다. (90% 이상)

- 위 그림과 같이 블록요소는 너비를 조정해서 공간이 남아도 침범하지 못한다. (한 줄을 온전히 차지)
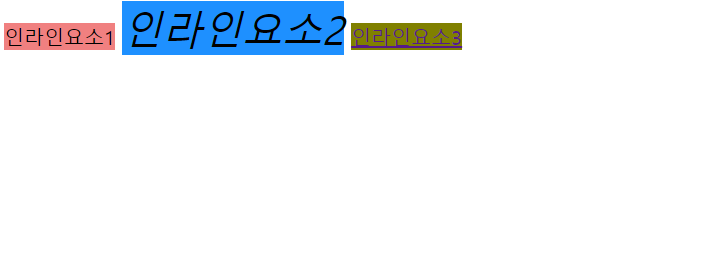
인라인 요소 (Inline Element) - 텍스트를 만드는 것
- 인라인 요소는 마크업시 자동으로 줄바꿈이 일어나지 않는 요소를 말한다.
- 인라인 요소 안에는 텍스트와 인라인요소를 포함할 수 있고, 블록 요소는 포함할 수 없다.
- 필요한 만큼의 너비를 사용하며, 가로 세로 크기 지정 불가능
<span> , <a>, <strong>등이 있다.

- 위 그림과 같이 텍스트만큼만의 공간을 차지하고 있는 것을 볼 수 있다. 또한 텍스트가 커지면 차지하는 공간도 같이 커진다. 줄바꿈이 일어나지 않는 것도 확인할 수 있다.
2강 - 콘텐츠 구분 태그
h1 ~ h6
- 문서의 제목이나 목차를 지정할 때 사용
- 글자의 크기를 보고 제목태그를 사용하는 것이 아니다. 구조를 보고 제목태그를 사용한다. (중요도가 높을 수록 낮은 숫자)
- 제목태그를 사용해야한다면 무조건 h1부터 차례대로 생성해야한다.

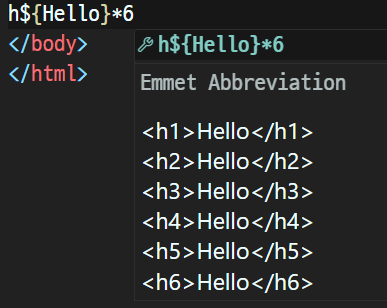
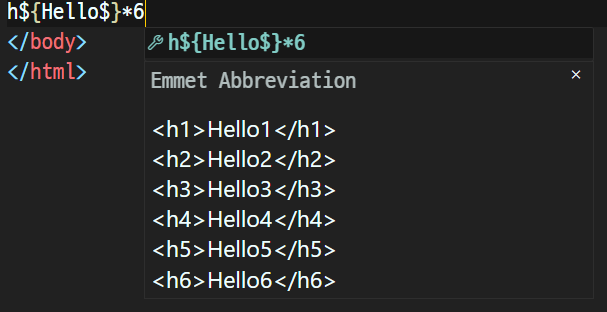
h${text}*6을 통해 위처럼 한꺼번에 생성 가능 !

$를 추가하여 숫자를 달수도 있다.
header
- 웹페이지의 소개 및 메뉴 등의 탐색에 도움을 주는 콘텐츠를 나타낸다.
footer
- 작성자, 저작권 정보, 관련 문서 등의 내용을 담는다.
- 보통 사이트 가장 하단에 위치한 바를 footer로 마크업
section
- 문서의 일반적인 영역
aside
- 사이드 바나 광고 배너를 마크업할 때 사용한다.
nav
- 다른 페이지로의 링크를 보여주는 영역을 나타낸다.
- 주로
header에 포함되며 메뉴, 목차, 색인 등에 사용 !
div
- 구조적 의미가 있는 다른 적당한 태그가 없을 때 사용한다.
ol, ul, li
- 각 항목(li)의 정렬된 목록(ol)이나 정렬되지 않은 목록(ul)을 설정하여 사용한다.
ol과ul은 자식태그로li만 사용 가능.li는 단독으로 사용불가 !!
p
- 하나의 문단을 설정할 때 사용
hr
- 분리를 위해 설정
- 선이 필요하다고 hr을 쓰는 것이 아닌 문단과 문단을 구분짓기 위함일 때 사용한다. 그냥 선이 필요하다면 css로 만들어야 한다.
3강 - 인라인 텍스트 태그
a
- href속성을 통해 다른 페이지나 같은 페이지의 특정위치, 파일, 이메일주소, 또는 다른URL로 연결할 수 있는 하이퍼링크를 생성한다.
- a 태그 안의 콘텐츠를 링크의 설명이 들어가야 한다.
<a href="https://www.naver.com">네이버 링크</a>
<a href="https://www.google.com" target="_blank">구글 링크</a>
<a href="tel:+821028322386">문의전화</a>
<a href="email:rnfaos77@naver.com">메일</a>span
- 인라인 텍스트 콘텐츠를 위한 공용 컨테이너, 본질적으로 아무 의미 없다.
br
- 문장의 줄바꿈을 설정
4강 - 멀티미디어 내장콘텐츠 태그
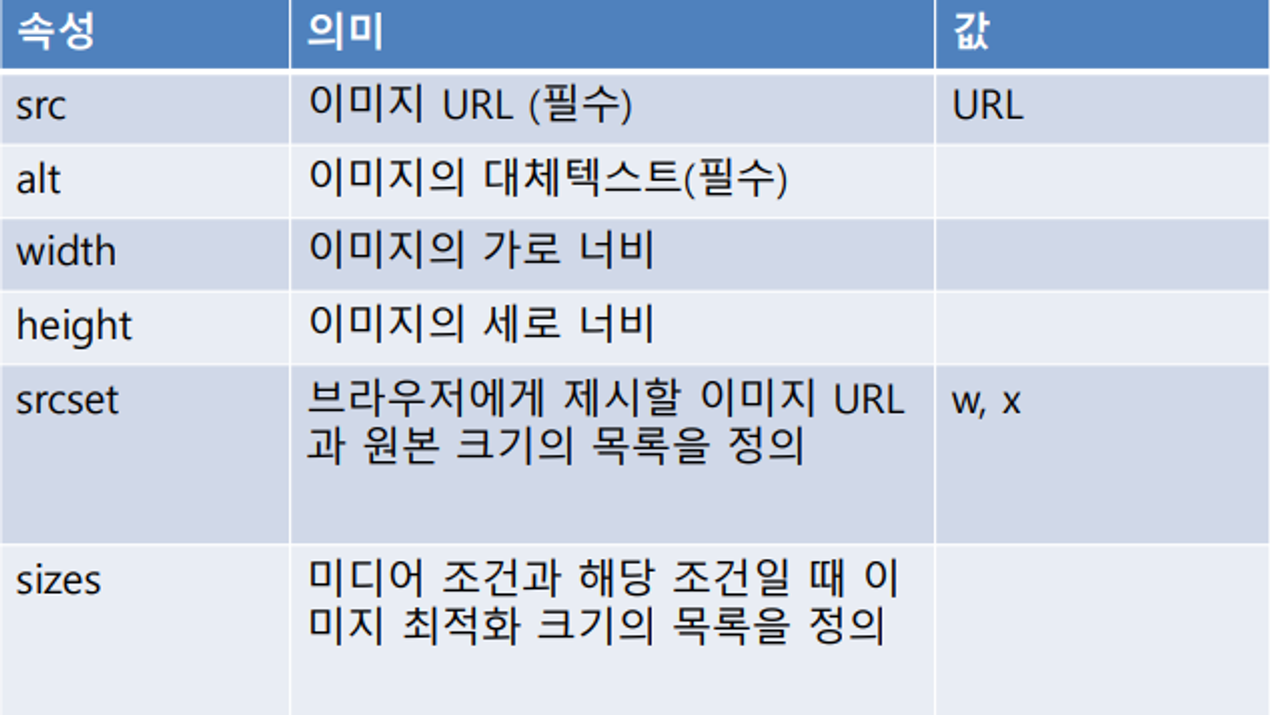
img

<img src="../../basic.jpg" alt="my melody" />처럼 src에 이미지에 대한 url을 입력하고, alt에는 이미지의 텍스트 설명을 입력한다.
iframe

- 현재 문서 안에 다른 HTML 페이지를 삽입한다.
5강 - 표 컨텐츠 태그
table
- table 요소는 표를 만들기 위해 사용한다.
- 표의 행을 설정하는 tr요소, 열의 제목을 지정하는 th, 열을 설정하는 td를 포함한다.

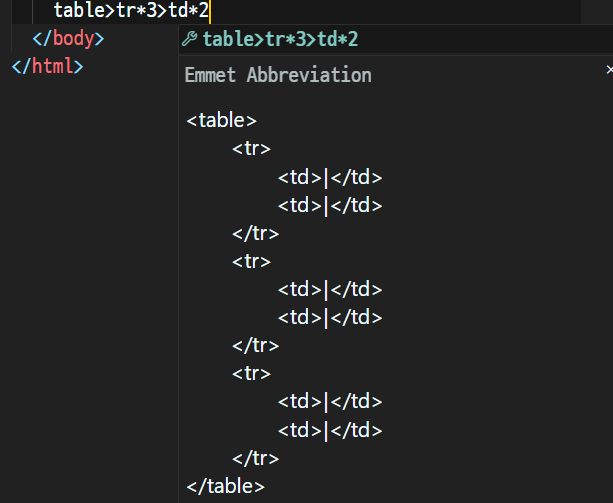
- 위 사진은 3행 2열의 table을 생성하는 코드이다.

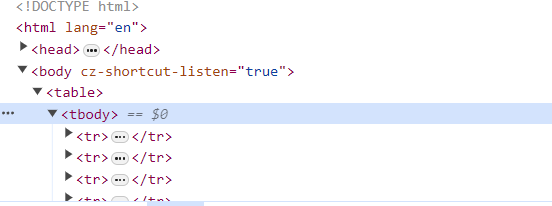
- 위 사진을 보면 tr, td요소들이 table태그 대신 tbody태그에 감싸져 있는 것을 확인할 수 있다.
tbody라는 태그는 눈에 보이지는 않지만 요소들을 감싸고 있으므로 table에 코드를 작성할 때 명시해주면 좋다.

- 아래는 위 사진에 대한 코드이다.
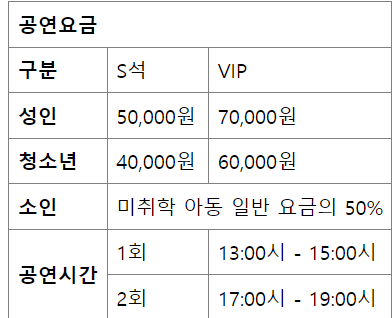
- 열의 제목에 해당하는 1열들은 th로 따로 수정
공연요금처럼 가로로 차지하고 싶다면colspan=""설정을 추가공연시간처럼 세로로 차지하고 싶다면rowspan=""설정을 추가해주면 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
table {
border-collapse: collapse;
}
th,
caption,
td {
border: 1px solid gray;
padding: 7px;
text-align: left;
}
</style>
</head>
<body>
<table>
<tbody>
<tr>
<th colspan="3">공연요금</th>
</tr>
<tr>
<th>구분</th>
<td>S석</td>
<td>VIP</td>
</tr>
<tr>
<th>성인</th>
<td>50,000원</td>
<td>70,000원</td>
</tr>
<tr>
<th>청소년</th>
<td>40,000원</td>
<td>60,000원</td>
</tr>
<tr>
<th>소인</th>
<td colspan="2">미취학 아동 일반 요금의 50%</td>
</tr>
<tr>
<th rowspan="2">공연시간</th>
<td>1회</td>
<td>13:00시 - 15:00시</td>
</tr>
<tr>
<td>2회</td>
<td>17:00시 - 19:00시</td>
</tr>
</tbody>
</table>
</body>
</html>
회고
- block과 inline에 대한 이해가 중요한 것 같다.
- HTML에 대한 부분은 CSS와 같이 보는 것이 중요하므로 앞으로 배울 CSS와 열심히 공부해야겠다.