5강 배경
background

background-image
background-image: url("../../img/sky.jpg");
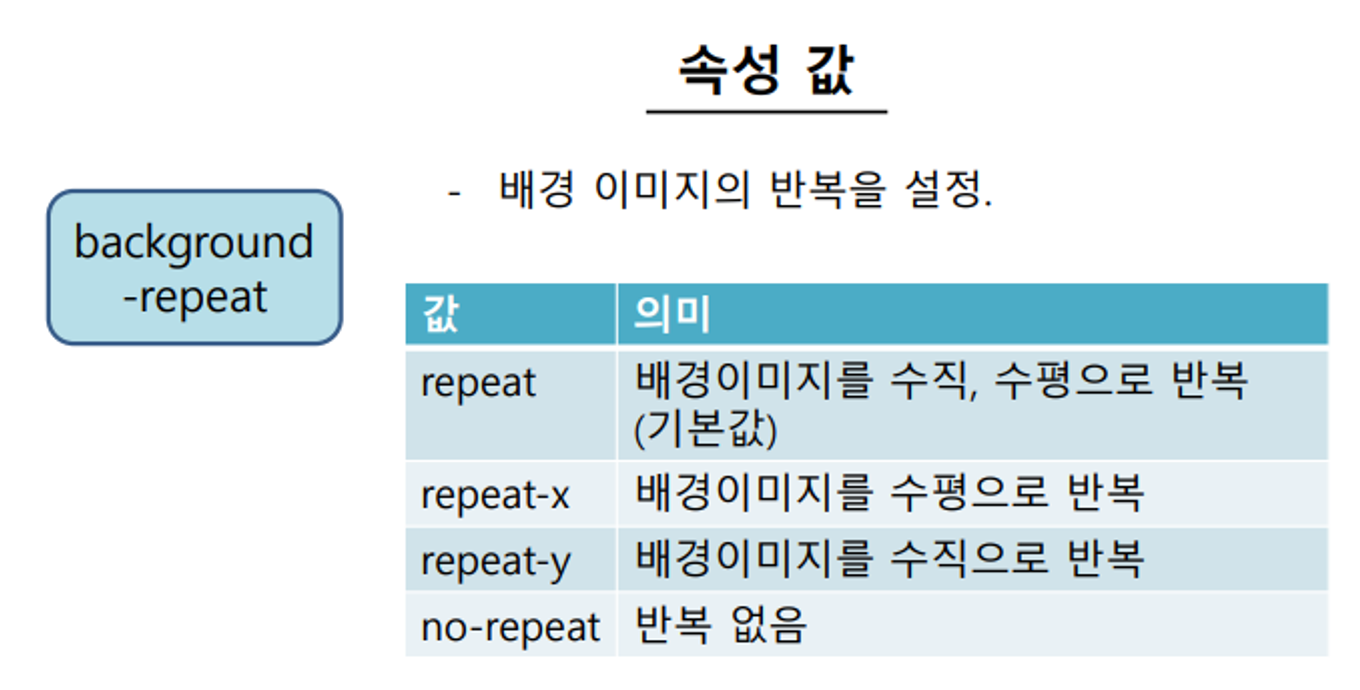
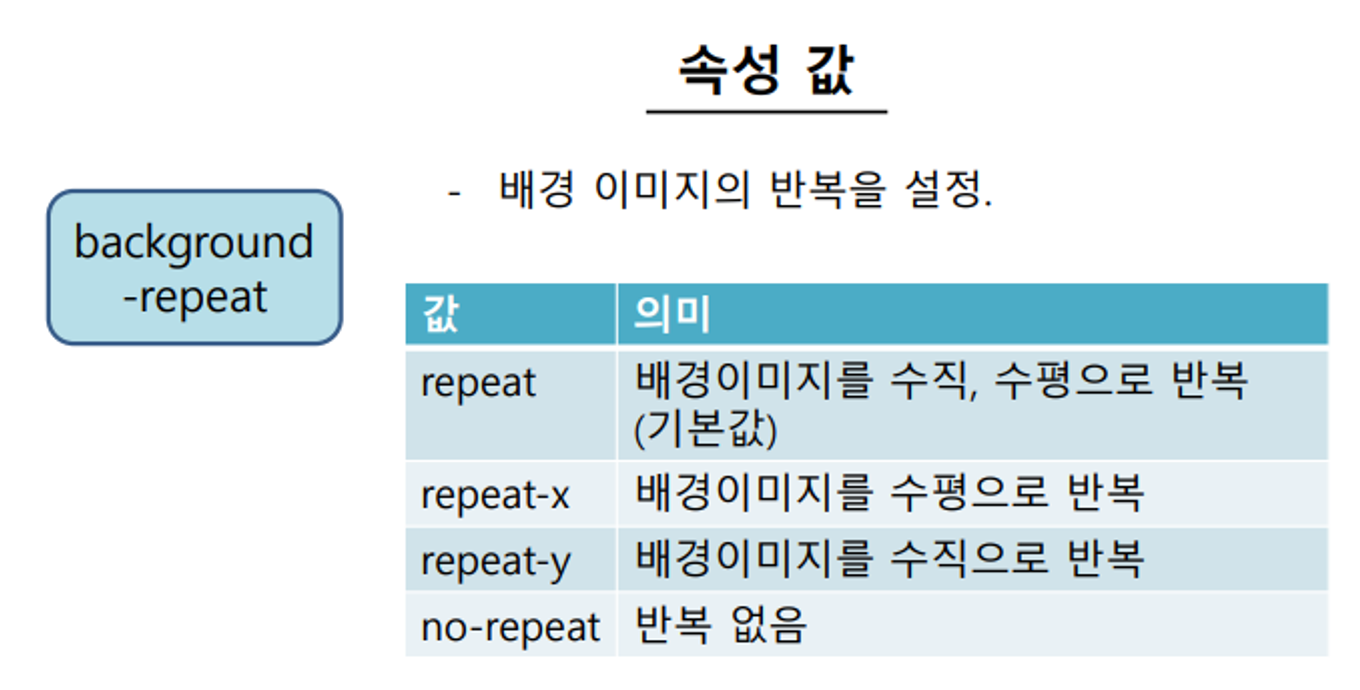
background-repeat

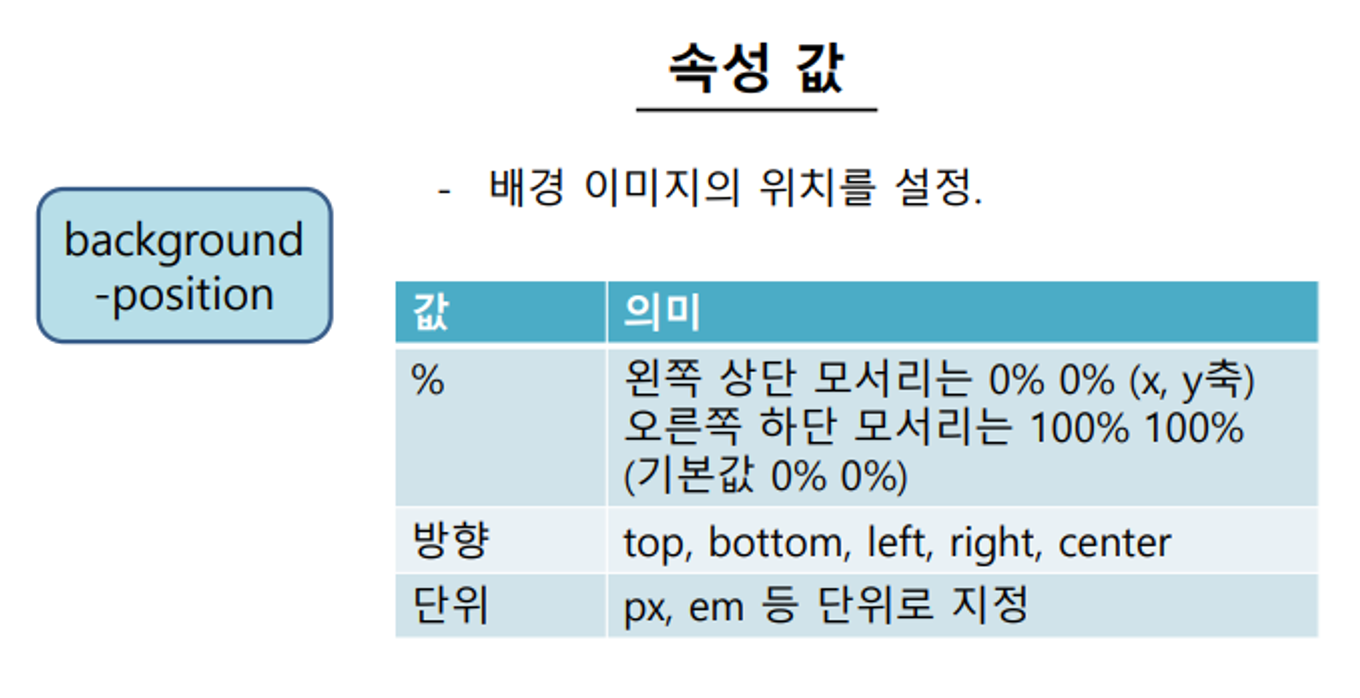
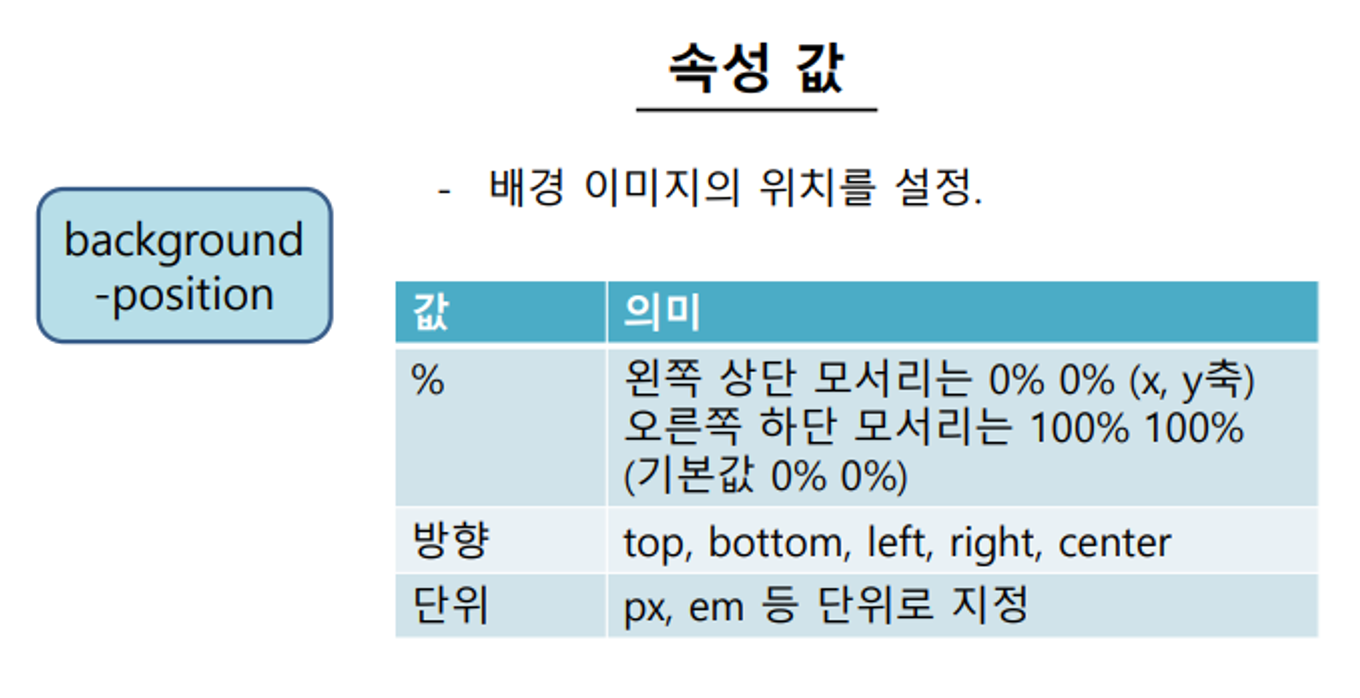
background-position

background-position 은 px, em 등과 top, bottom, left, right, center 모두 가능 !
background-position: left center;
- 위처럼 설정 되어있으면 왼쪽 가운데에 위치하게된다.
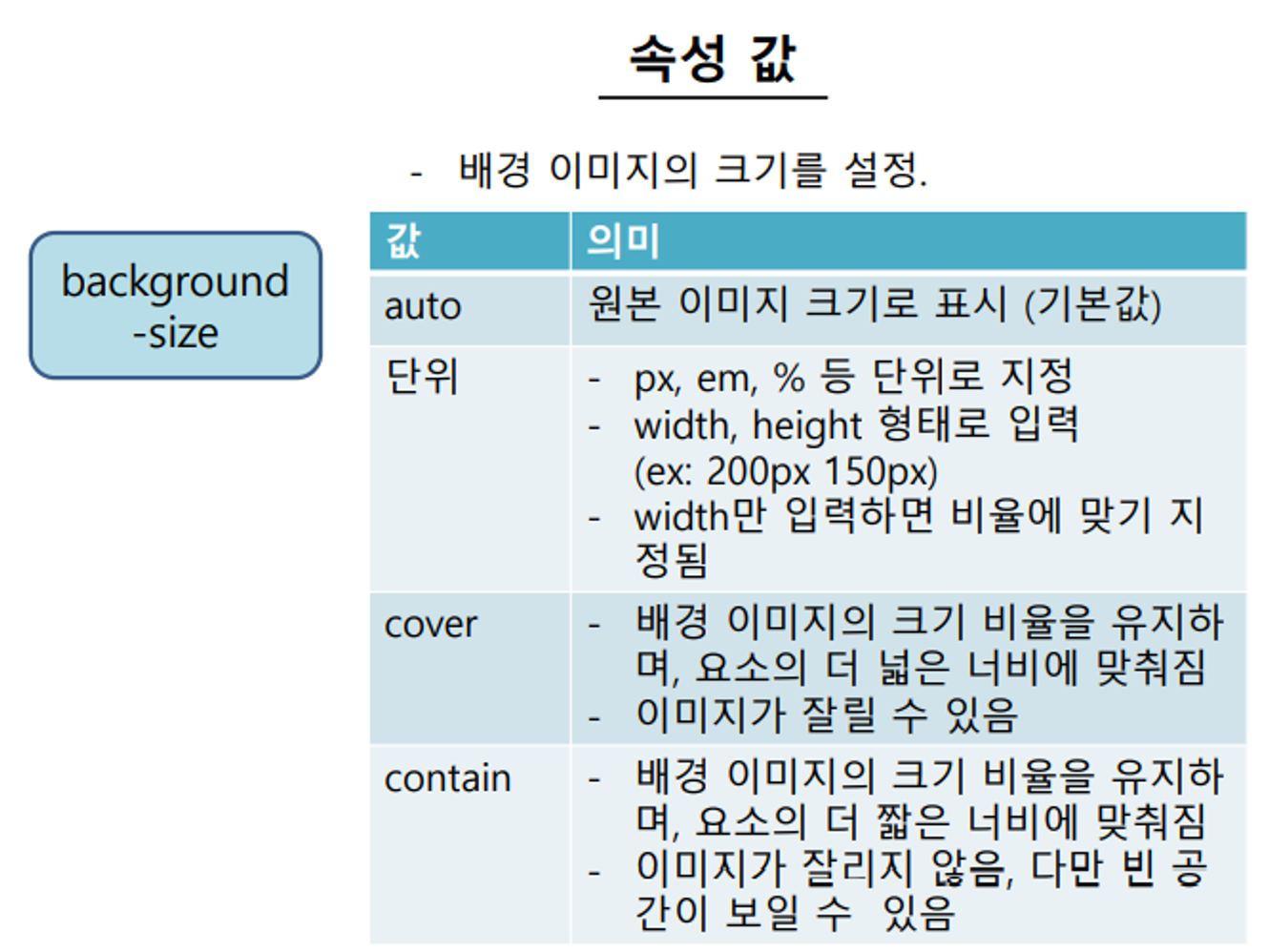
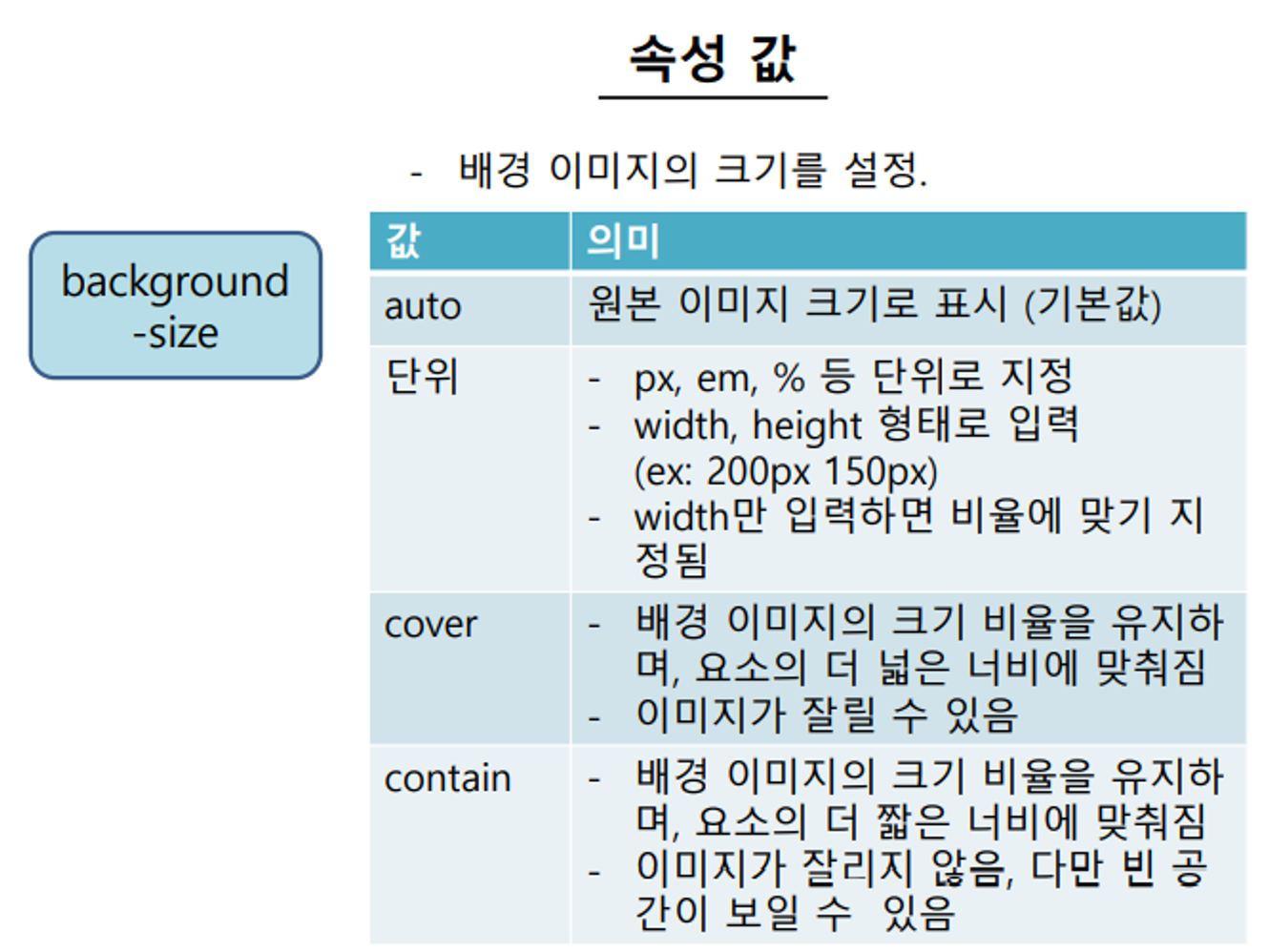
background-size

- cover와 contain의 차이를 잘 이해하자!
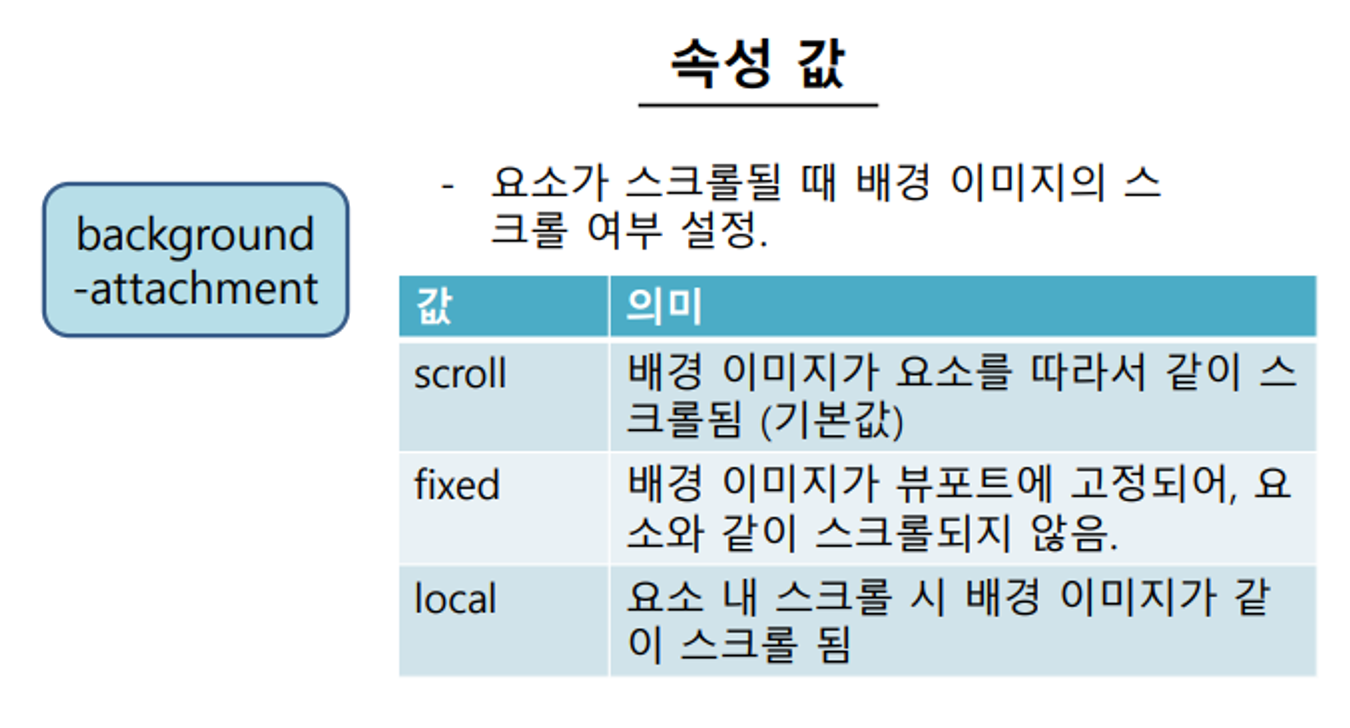
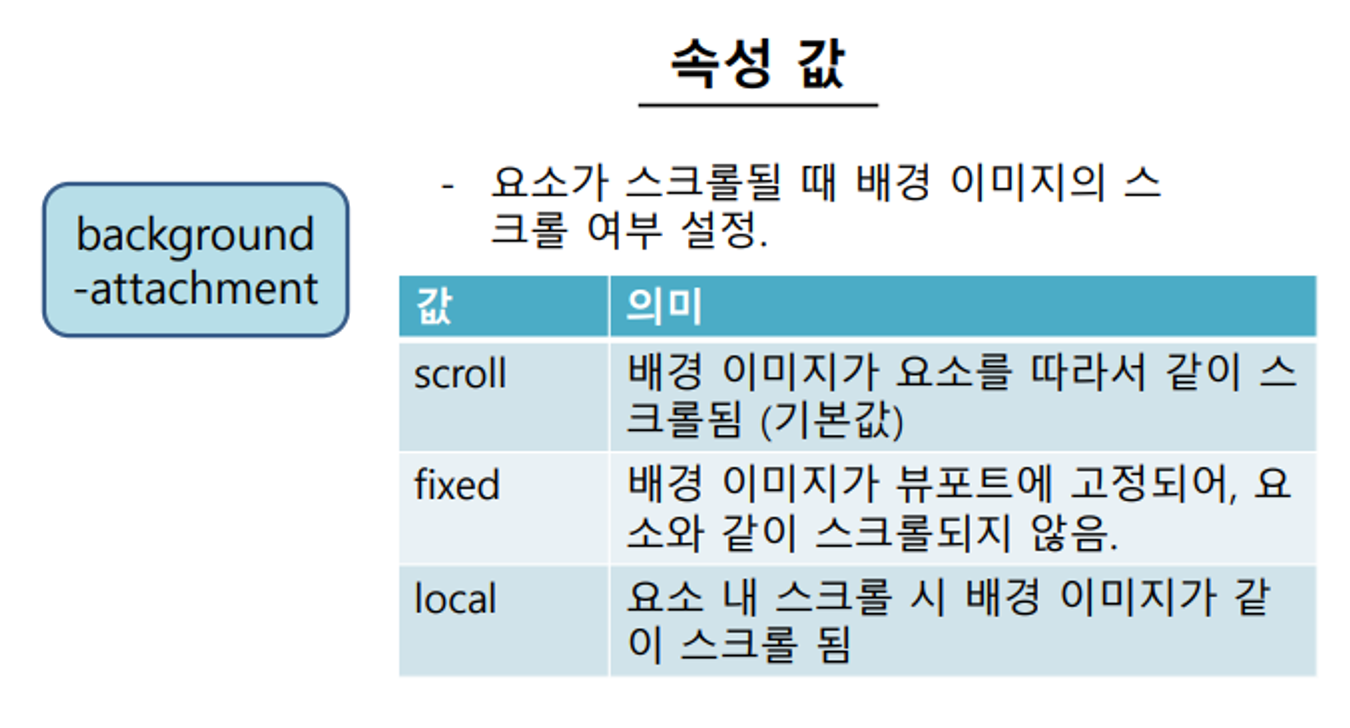
background-attachment

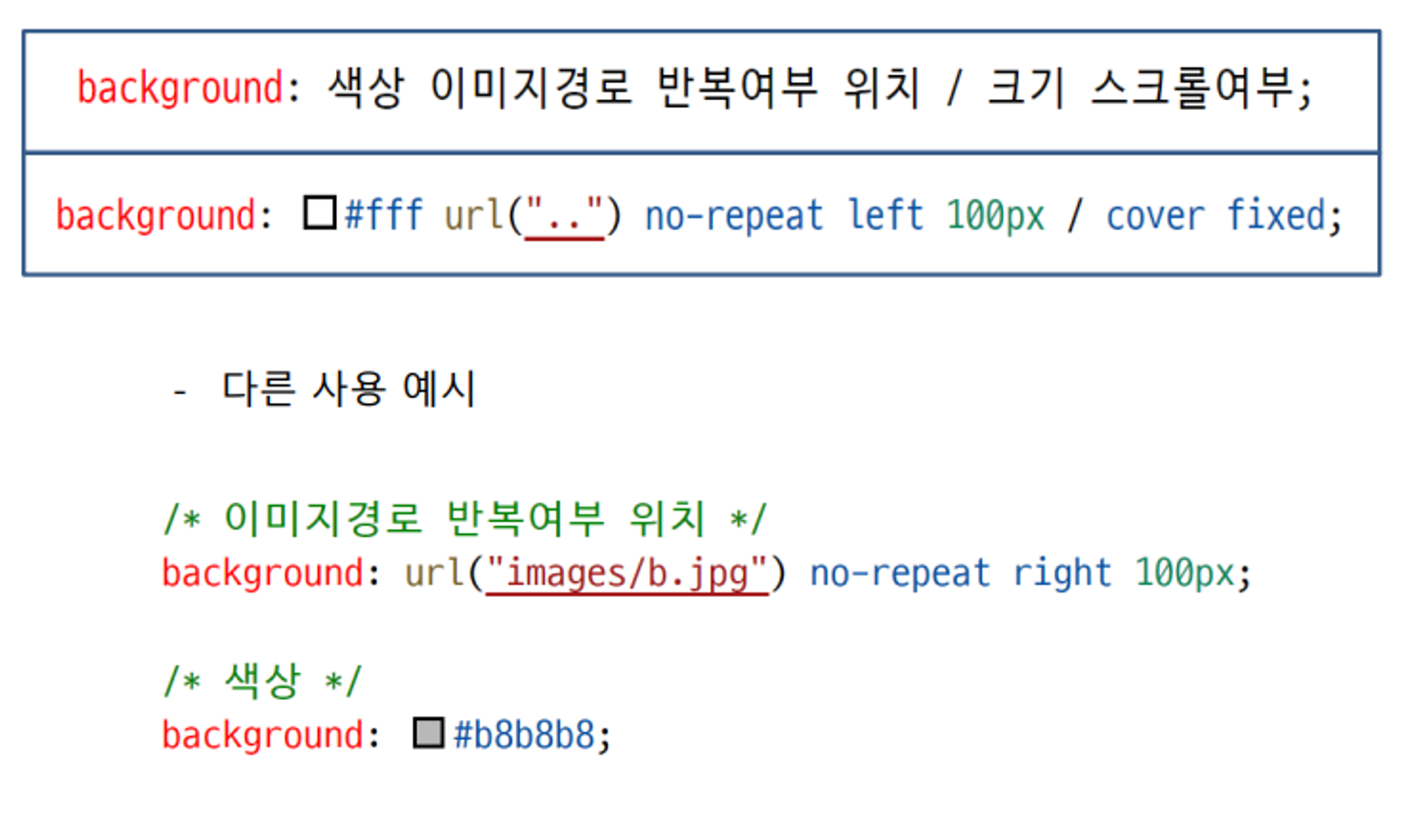
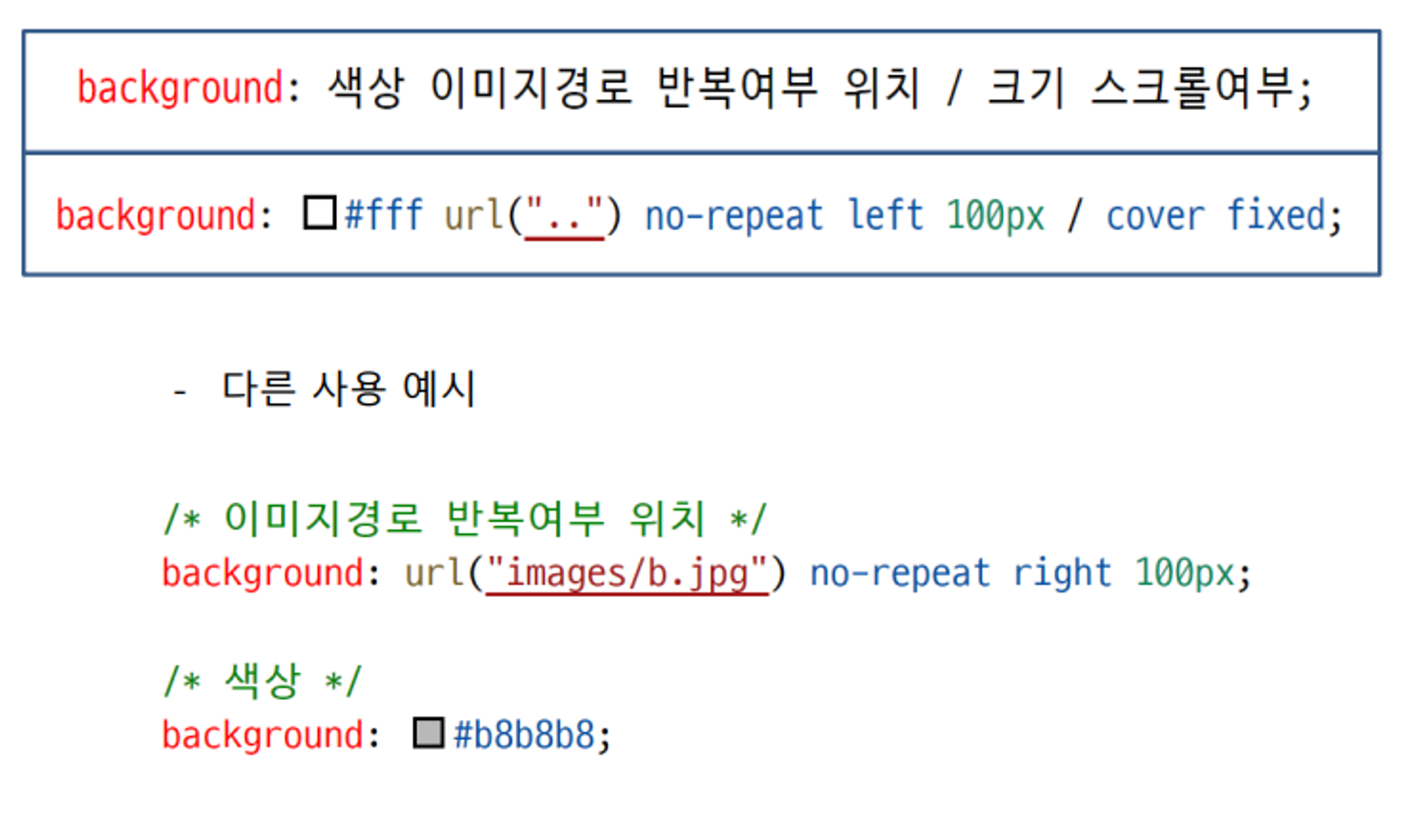
background - 단축 속성

- 위치와 크기는 꼭
위치 / 크기 로 입력해주어야함 !!!
- 순서는 상관없음 !
background: no-repeat red url("../../img/sky.jpg") left center / 200px 70px;
background 특징
- block 요소면 background 모두 적용 가능
background-repeat: no-repeat; 많이쓰니까 잘 활용하기