6강 - 박스띄우기
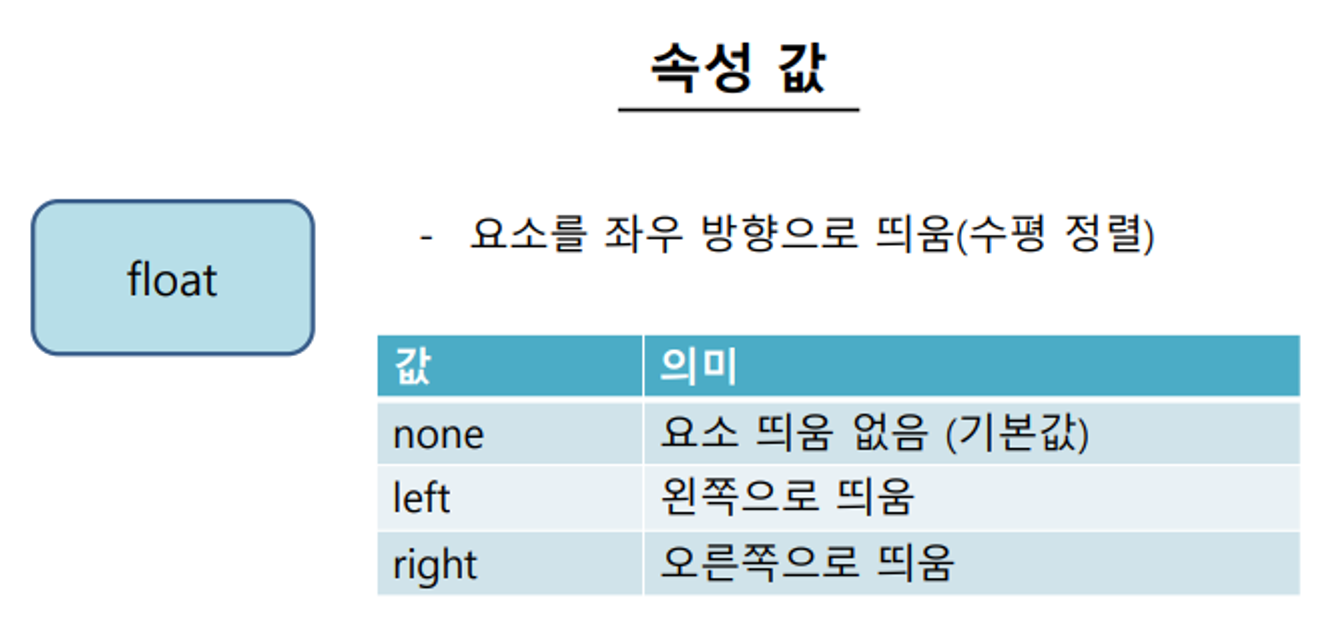
float

- float - 수평 정렬하기
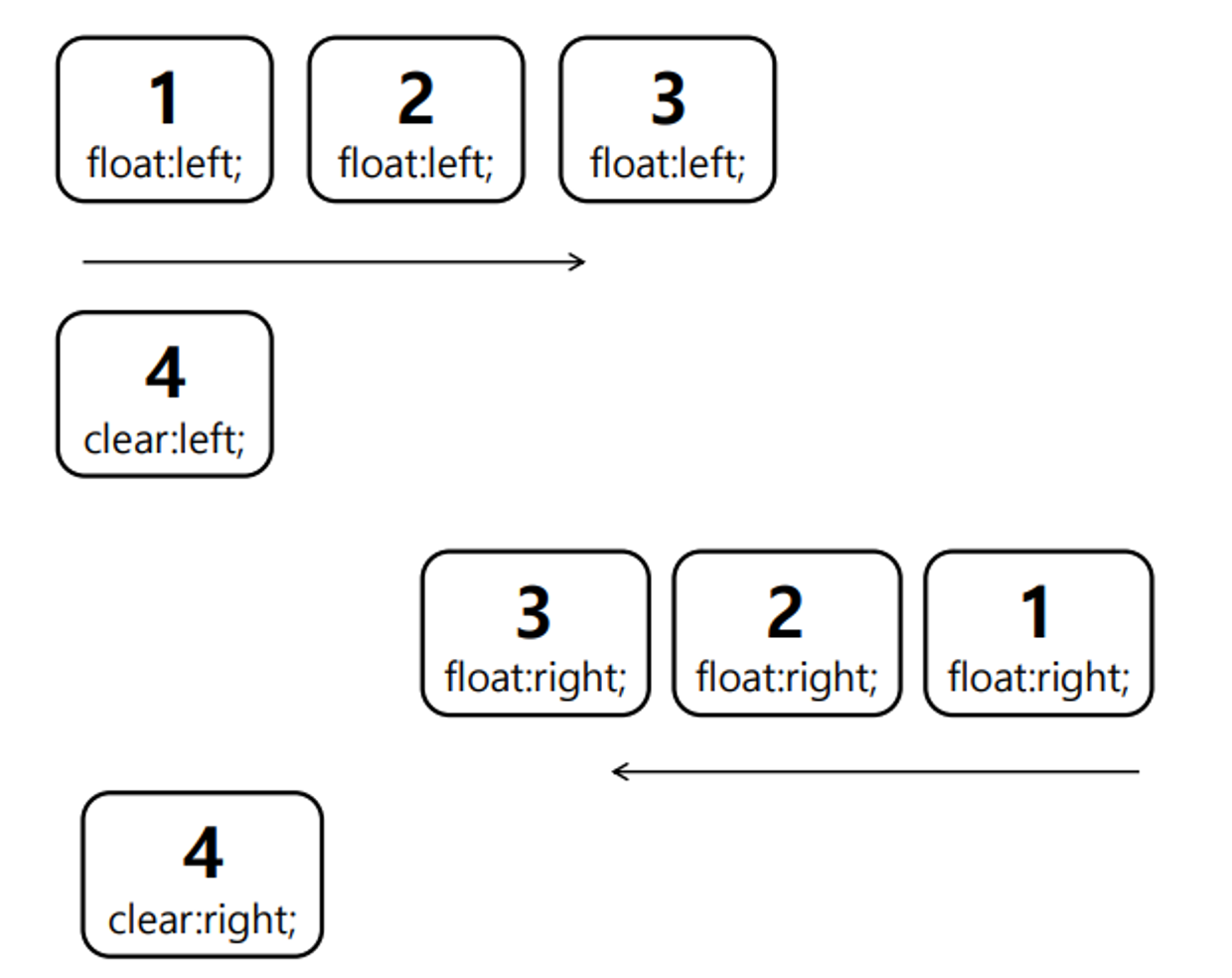
- clear - 박스 수평 정렬 해제하기

- 위 그림처럼 clear 요소를 주게되면 박스 수평 정렬을 해제할 수 있다.
-> 즉, 한 줄에 내가 원하는 만큼만 나오게 설정이 가능하다는 뜻

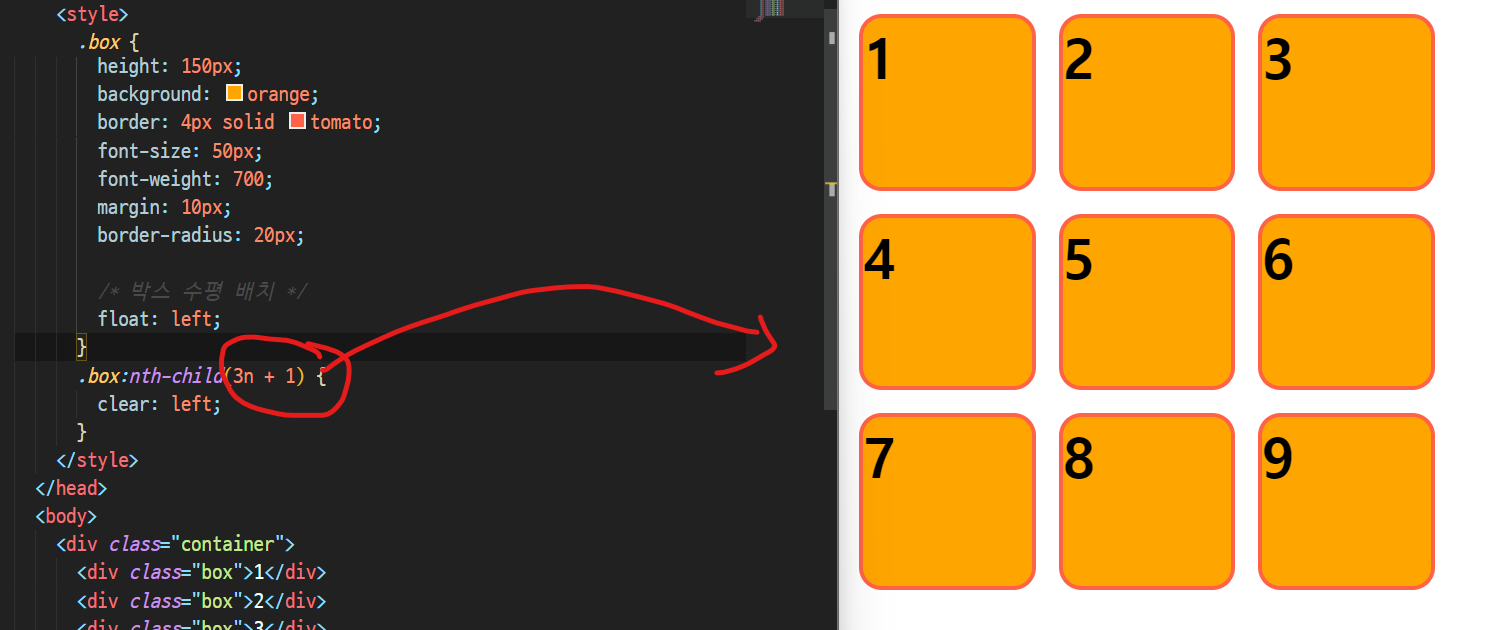
- 위 그림처럼 수도 클래스를 이용하여 3n+1을 설정해놓으면 한 줄에 3개씩 요소가 들어가게 만들 수 있다.
3열 : 3n + 1,x열 : xn + 1
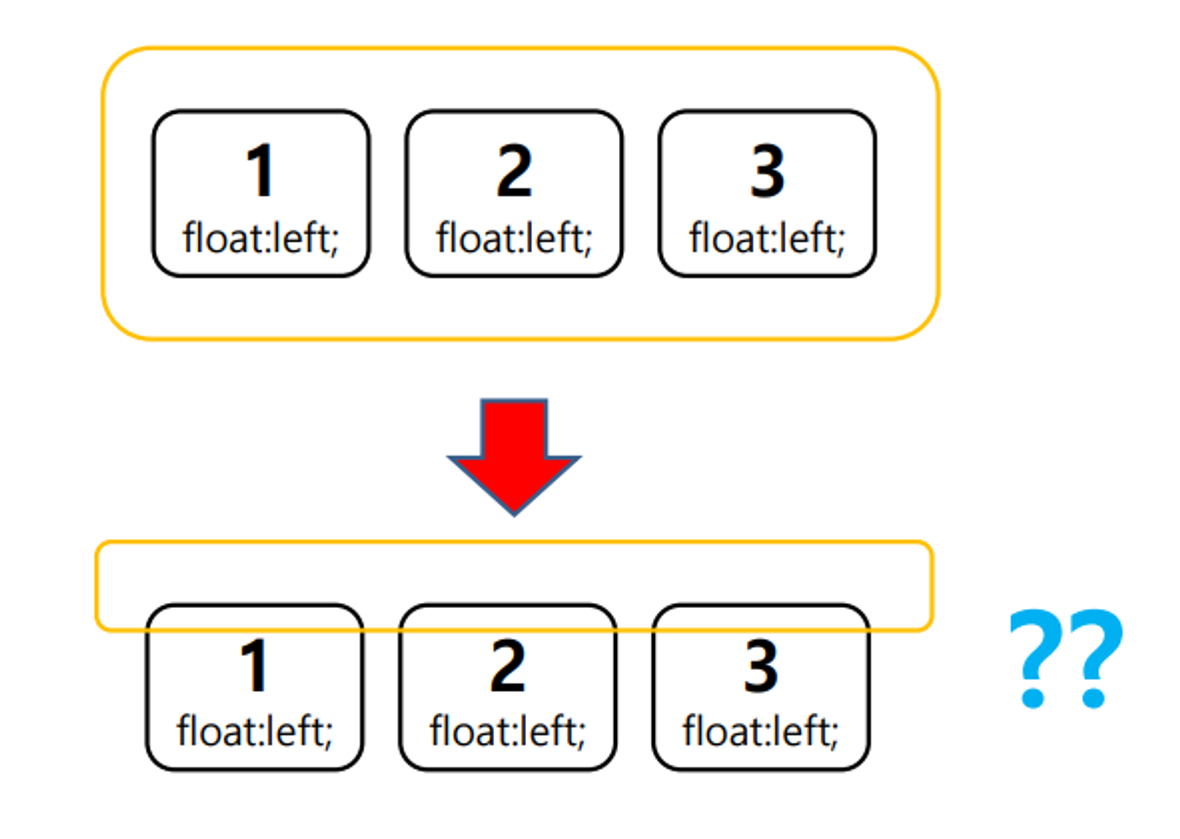
중첩 레이아웃에서 float로 인한 부모요소 높이값 상실 문제

- float은 위와 같이 부모요소 높이값 상실 문제가 생길 수 있다. 이는 float이 해제되지 않았기 때문인데 이를 해결하기위한 3가지 해결방안이 존재한다.

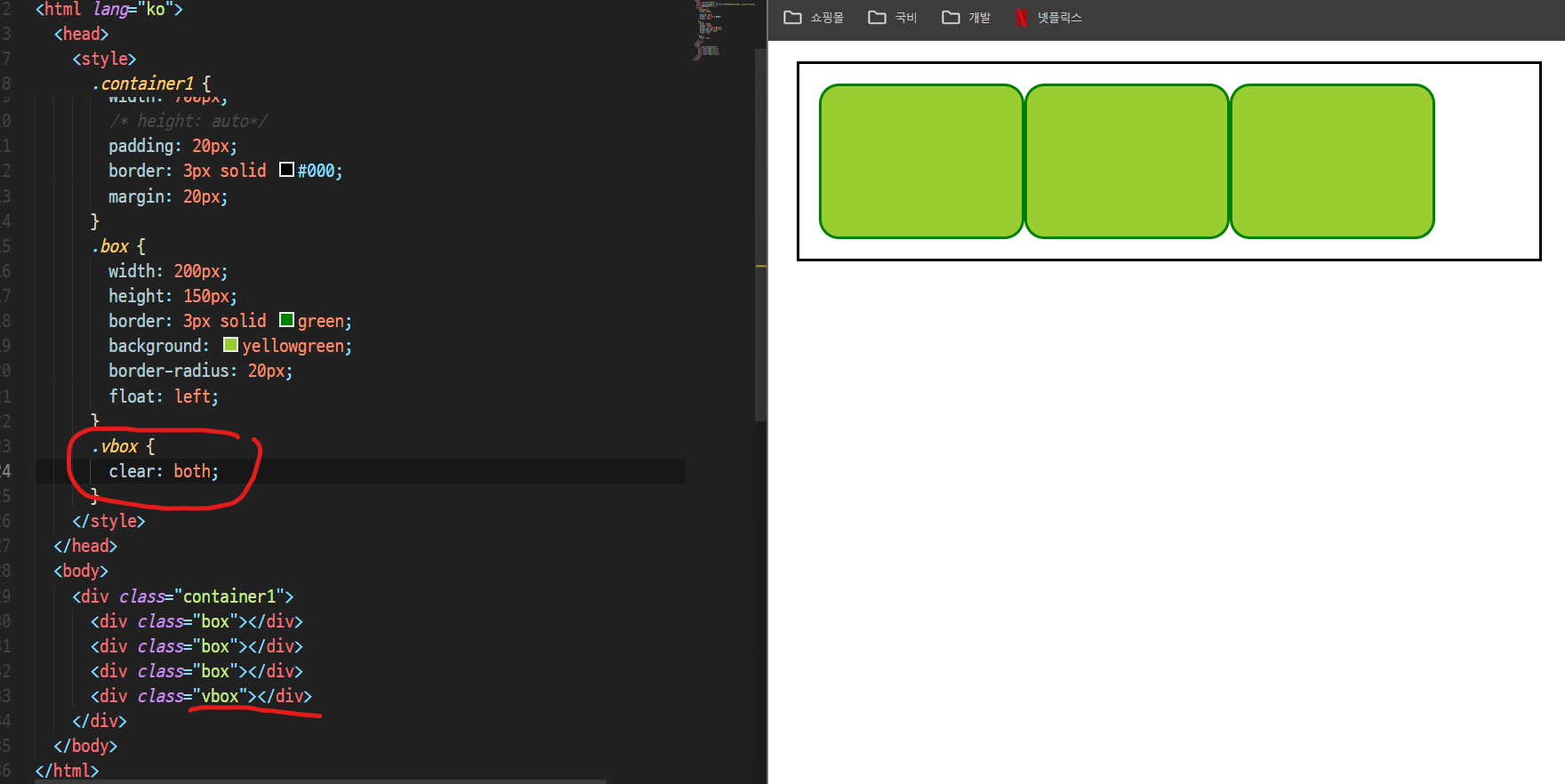
- 1번

-> 위 그림처럼vbox라는 빈 형제요소를 추가하여 그 곳에 clear를 하는 방법이지만 추천하는 방법은 아니다. - 2번또한 부모요소에
overflow: hidden을 적용하면 되는 간단한 방법인데 정식 방법이 아닌 버그성이 있는 방법이므로 추천하지 않는다. - 3번
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* ct 클래스를 추가하여 공통부분을 넣음 */
.ct {
width: 700px;
/* height: auto*/
padding: 20px;
border: 3px solid;
margin: 20px;
}
.container1 {
border-color: red;
}
/* 해제하는 클래스를 따로 만들어서 설정 */
.clearfix::after {
/*
- 도형을 만드려면
display속성 필수
- before, after에는
content속성은
무조건 써야함
*/
content: "";
display: block;
clear: both;
}
.container2 {
border-color: blue;
}
.container3 {
border-color: orange;
}
.box {
width: 200px;
height: 150px;
border: 3px solid green;
background: yellowgreen;
border-radius: 20px;
float: left;
}
</style>
</head>
<body>
<div class="ct container1 clearfix">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div class="ct container2 clearfix">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div class="ct container3 clearfix">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
</html>- 가상클래스를 추가하여 float을 해제할 수 있다.
::after속성을 이용해서clear: both;를 통해 해제 가능
-> 단,clearfix는 부모에게 씀!!! - 추가적으로 가상클래스에 도형을 만드려면 display 속성은 필수이며 before, after에는 content 속성은 무조건 입력해주어야 함!!
container의 공통 부분은 ct라는 클래스를 생성하여 css를 입력해주어 깔끔하게 보일 수 있도록 리팩토링하였다.- height는 최대한 입력하지 않는 것이 좋으므로
height: auto로 설정하였다.
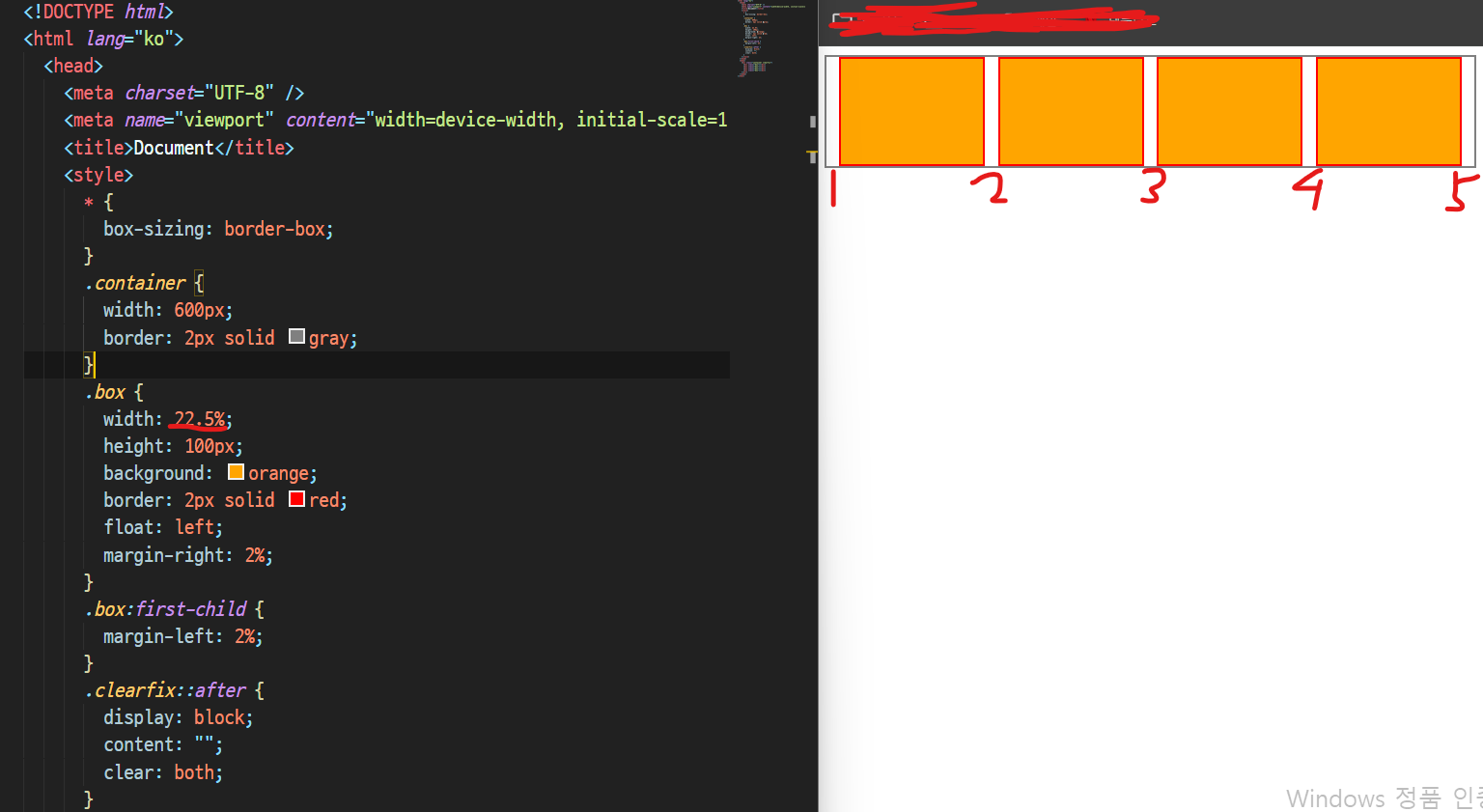
수평레이아웃 마진분배

- 5군데에 동일한 마진을 넣어야 정확히 수평으로 레이아웃을 설정할 수 있다. 위 예시에서 부모인
.container에 width는 600px이다. 나같은 경우에는 마진을 2%씩 주고 싶었기 때문에 5군데 = 총 10%이다.
.box에 margin-right를 2%씩 주게되면 1번을 제외한 모든 곳에 margin이 들어가게된다. 하지만 제일 왼쪽은 margin-left를 통해 줄 수 있으므로 수도 클래스를 통해 따로 지정하면된다. 또한 width는 90% / 4이므로 자손인.box에 22.5%씩 주면된다.
정리
- float을 해제하기 위해서는 가상 클래스를 사용
- 가상 클래스에는 clear요소를 사용
- 또한 가상 클래스는 해제할 부분이 아닌 해제할 부분의 부모에게 사용
연습문제 1

시작에 앞서 항상 css에 들어가는 부분을 처리하는 법을 배웠다.
common.css라는 css 파일에 매 번 입력되는 공통부분을 작성해주어 import 기능을 통해 불러와서 쉽게 사용할 수 있게 해주었다.
->reset css부분도common.css에 import 해주어서common.css를 부르게되면reset css도 같이 불러주게 설정!- common.css
/* 공통 css를 적는 파일 */
/* css파일이 다른 css파일을 불러오는 것 */
/* 즉 common.css를 부르면 아래 reset.css도 같이 불러옴 */
@import url("https://cdn.jsdelivr.net/npm/reset-css@5.0.2/reset.min.css");
* {
box-sizing: border-box;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
a {
color: inherit;
text-decoration: none;
}- html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- layout-prac1 -> common 부름 -> reset과 box-sizing, clearfix, a 부름 -->
<link rel="stylesheet" href="layout-prac1.css" />
</head>
<body>
<div class="container">
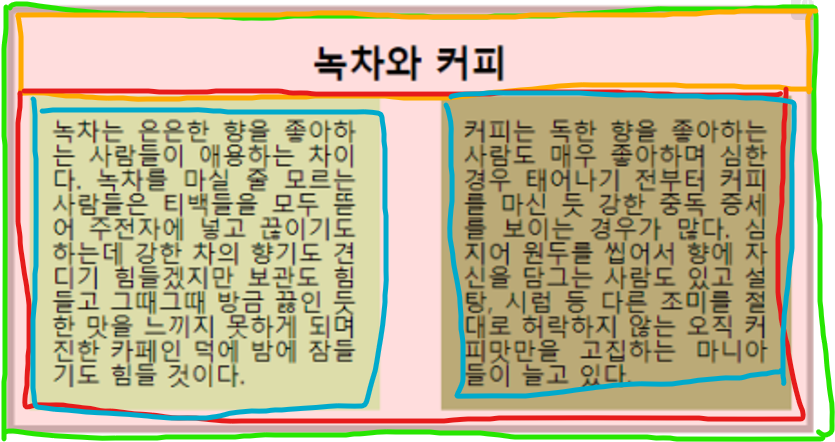
<h1>녹차와 커피</h1>
<div class="contents clearfix">
<div class="green">
<p>
녹차는 은은한 향을 좋아하는 사람들이 애용하는 차이다. 녹차를 마실 줄
모르는 사람들은 티백들을 모두 뜯어 주전자에 넣고 끊이기도 하는데
강한 차의 향기도 견디기 힘들겠지만 보관도 힘들고 그때그때 방금 끓인
듯한 맛을 느끼지 못하게 되며 진한 카페인 덕에 밤에 잠들기도 힘들
것이다.
</p>
</div>
<div class="coffee">
<p>
커피는 독한 향을 좋아하는 사람도 매우 좋아하며 심한 경우 태어나기
전부터 커피를 마신 듯 강한 중독 증세를 보이는 경우가 많다. 심지어
원두를 씹어서 향에 자신을 담그는 사람도 있고 설탕, 시럽 등 다른
조미를 절대로 허락하지 않는 오직 커피맛만을 고집하는 마니아들 이
늘고 있다.
</p>
</div>
</div>
</div>
</body>
</html>- layout-prac1.css
/* common.css를 불러옴 */
@import url("../../common.css");
.container {
width: 70%;
background: pink;
border: 5px solid #caa;
margin: 50px auto;
padding: 20px;
}
.container h1 {
font-size: 1.5em;
font-weight: 700;
text-align: center;
margin-bottom: 20px;
}
.container .contents div {
float: left;
width: 45%;
}
.container .contents .green {
background: #dda;
margin-right: 10%;
}
.container .contents .coffee {
background: #ba7;
}
.container .contents div p {
padding: 15px;
text-align: justify;
line-height: 1.3;
text-indent: 7px;
}연습문제 2

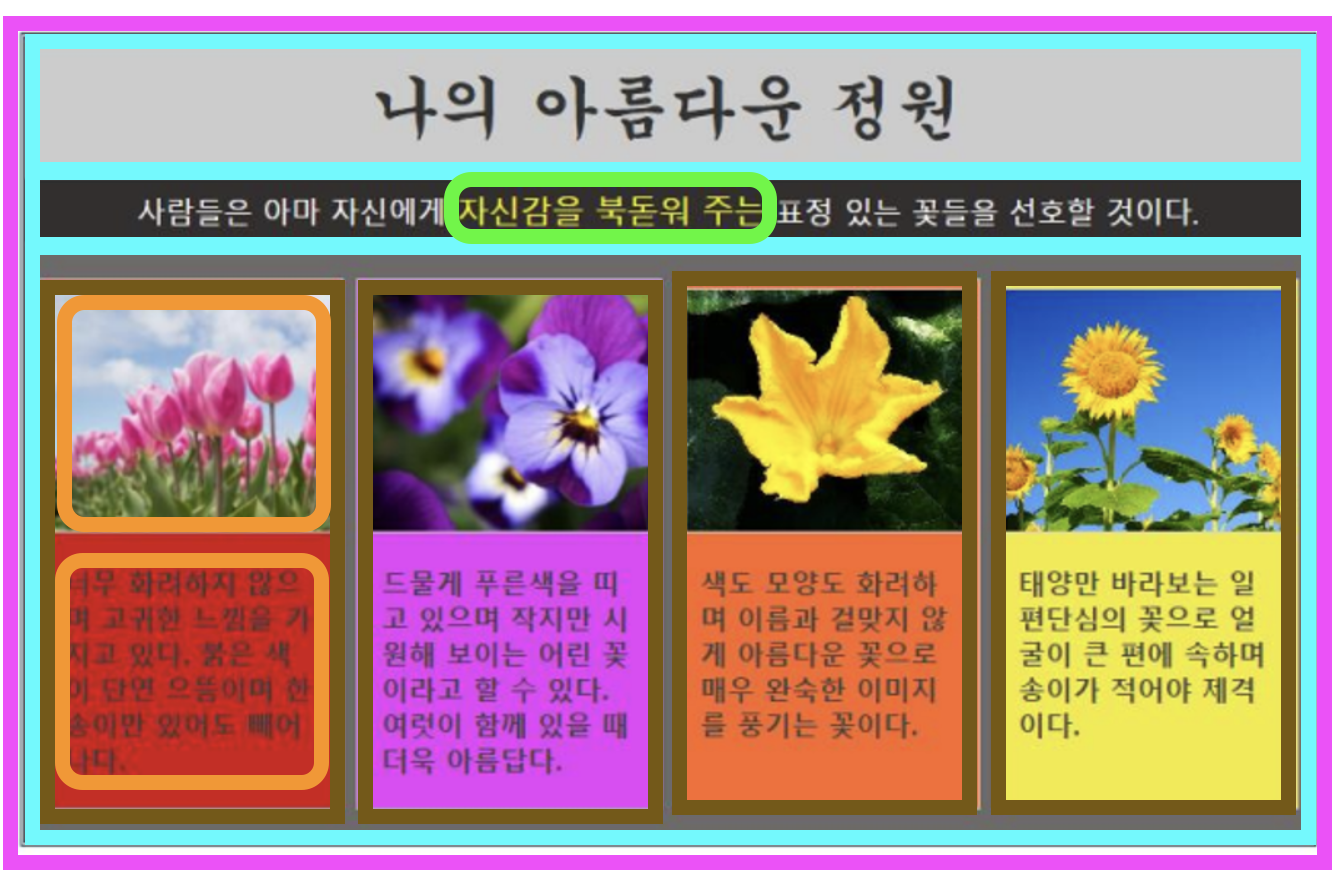
- 부제목에 노란색을 넣어주는 것은
<span>태그를 입력해주어 만들어준다. - contents 부분에서 박스안에 image와 text 2개를 넣어준다.
- 또한 4개의 박스들의 간격이 일정하고 사이 margin이 일정하게 만들어준다.
- html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="layout-prac2.css" />
</head>
<body>
<div class="container">
<h1 class="main-title">나의 아름다운 정원</h1>
<h2 class="sub-title">
사람들은 아마 자신에게
<span class="yellow">자신감을 복돋워 주는</span>
표정 있는 꽃들을 선호할 것이다.
</h2>
<!-- ul>li#*4>img-box+p.text -->
<ul class="gallery clearfix">
<li id="tulip">
<div class="img-box"></div>
<p class="text">
너무 화려하지 않으며 고귀한 느낌을 가지고 있다. 붉은 색이 단연
으뜸이며 한 송이만 있어도 빼어나다.
</p>
</li>
<li id="jebi">
<div class="img-box"></div>
<p class="text">
드물게 푸른색을 띠고 있으며 작지만 시원해 보이는 어린 꽃이라고 할 수
있다. 여럿이 함께 있을 때 더욱 아름답다
</p>
</li>
<li id="hobak">
<div class="img-box"></div>
<p class="text">
색도 모양도 화려하며 이름과 걸맞지 않게 아름다운 꽃으로 매우 완숙한
이미지를 풍기는 꽃이다.
</p>
</li>
<li id="sunflower">
<div class="img-box"></div>
<p class="text">
태양만 바라보는 일편단심의 꽃으로 얼굴이 큰 편에 속하며 송이가
적어야 제격이다.
</p>
</li>
</ul>
</div>
</body>
</html>- css
@import url("../../common.css");
.container {
width: 80%;
border: 3px double #123456;
color: #333;
margin: 20px auto;
}
.container .main-title {
font-size: 3em;
font-weight: 700;
font-family: "궁서체" cursive;
text-align: center;
background: #ccc;
padding: 20px 0;
}
.container .sub-title {
font-size: 1.2em;
background: #333;
color: #fff;
text-align: center;
padding: 10px 0;
border-bottom: 2px solid #ccc;
}
.container .sub-title .yellow {
font-size: 1.1em;
color: #ff0;
}
.container .gallery {
background: #6a6a6a;
padding: 20px 0;
}
.container .gallery li {
border: 1px solid #ccc;
float: left;
width: 23.75%; /* 4칸이 25%씩 나눠먹기 */
height: 350px;
margin-right: 1%;
padding: 5px;
}
.container .gallery li:first-child {
margin-left: 1%;
}
.container .gallery li .img-box {
border: 1px solid #888;
height: 45%;
margin-bottom: 10px;
background-size: cover;
background-repeat: no-repeat;
}
.container .gallery li .text {
font-size: 1.1em;
font-weight: 700;
line-height: 1.2;
text-align: justify;
padding: 0 10px;
}
#tulip {
background-color: #d31515;
}
#tulip .img-box {
background-image: url(../../../img/tulip.jpg);
}
#jebi {
background-color: #e941f9;
}
#jebi .img-box {
background-image: url(../../../img/jebi.jpg);
}
#hobak {
background-color: #fe692b;
}
#hobak .img-box {
background-image: url(../../../img/hobak.jpg);
}
#sunflower {
background-color: #f3ea33;
}
#sunflower .img-box {
background-image: url(../../../img/sunflower.jpg);
}