반응형 디자인

- 웹페이지에서 반응형 디자인을 볼 수 있는 곳을 보면서 확인
- 명시도 점수 생각하면서하기
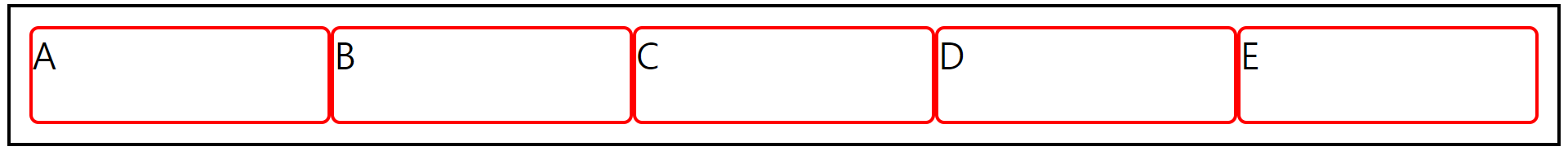
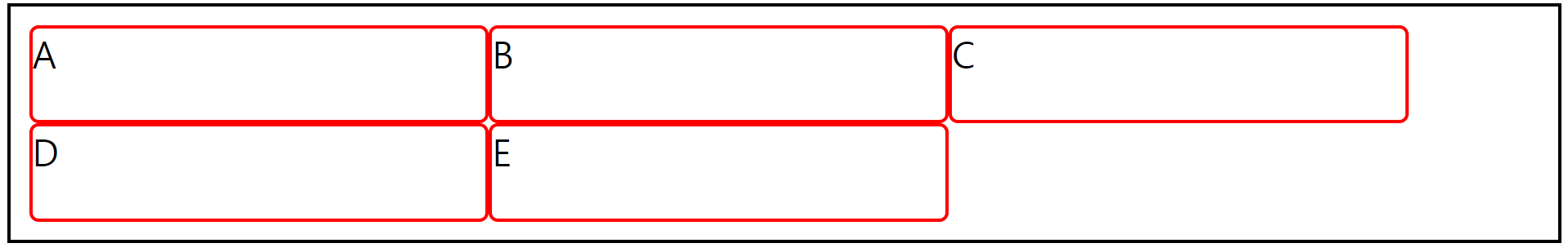
// 해상도 바뀔 때 row - column 변환
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.wrapper {
border: 4px solid #000;
padding: 20px;
display: flex;
}
.box {
width: 150px;
height: 100px;
border: 4px solid red;
border-radius: 10px;
font-size: 40px;
}
@media (max-width: 500px) {
.wrapper {
flex-direction: column;
}
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box">A</div>
<div class="box">B</div>
<div class="box">C</div>
<div class="box">D</div>
<div class="box">E</div>
</div>
</body>
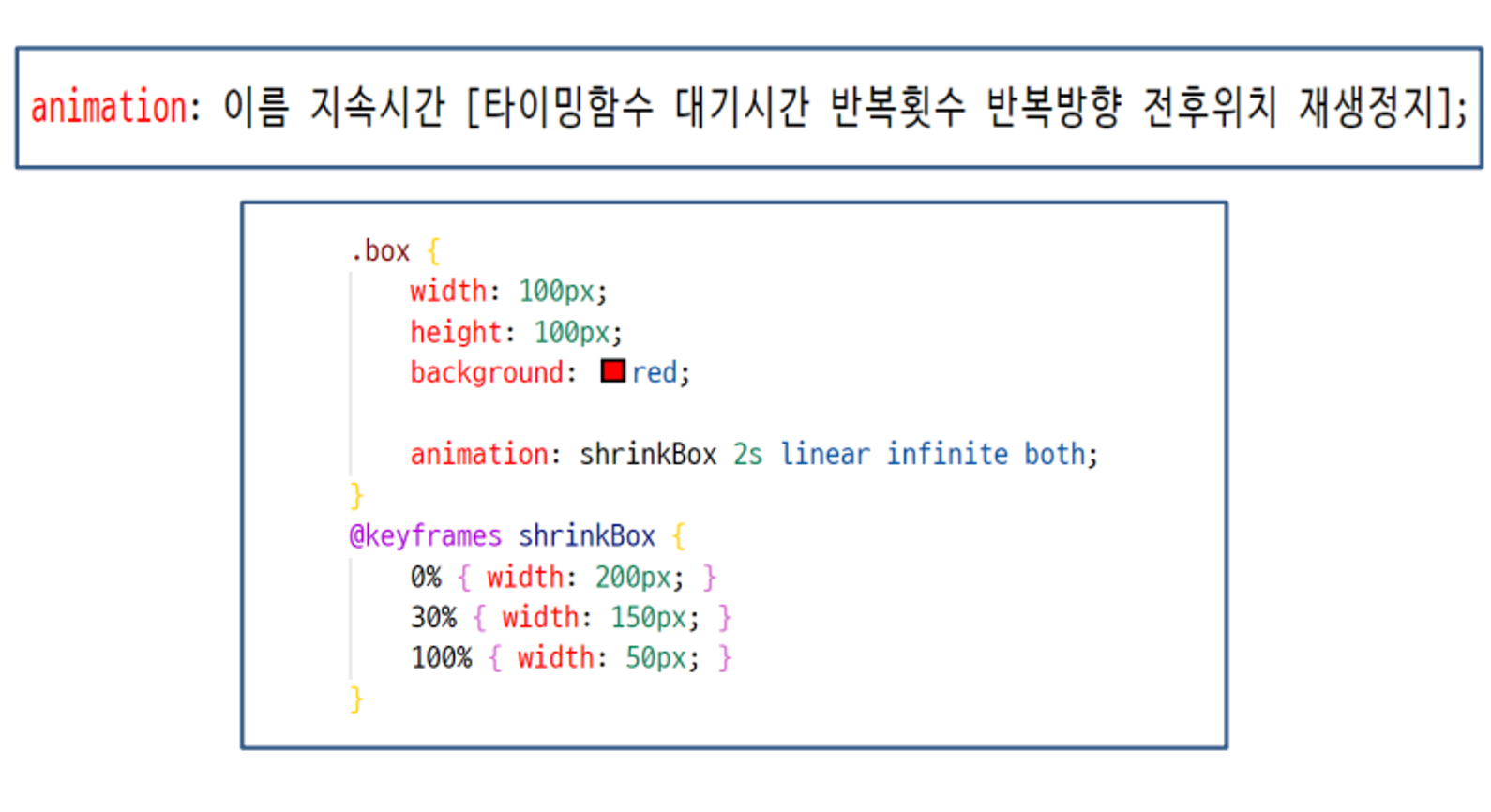
</html>애니메이션

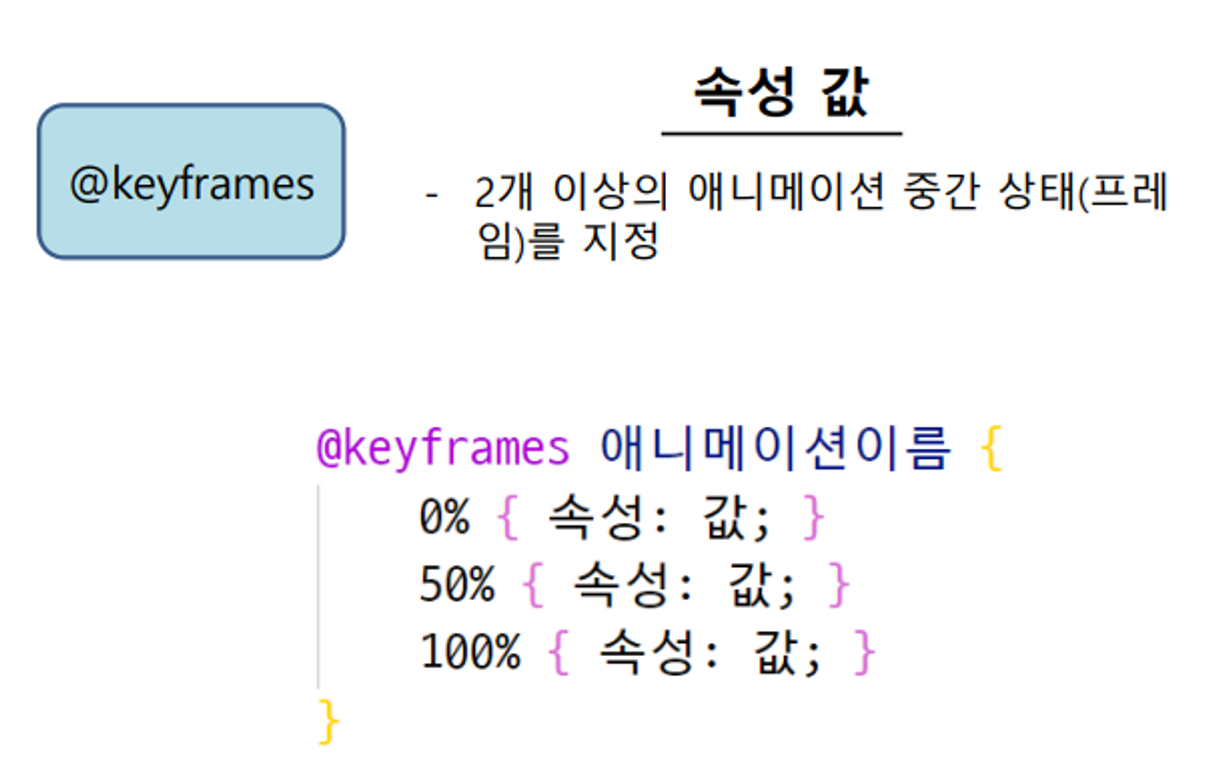
@keyframes

- 2개의 애니메이션을 지정해야되면
0%, 100%대신from, to를 써도됨
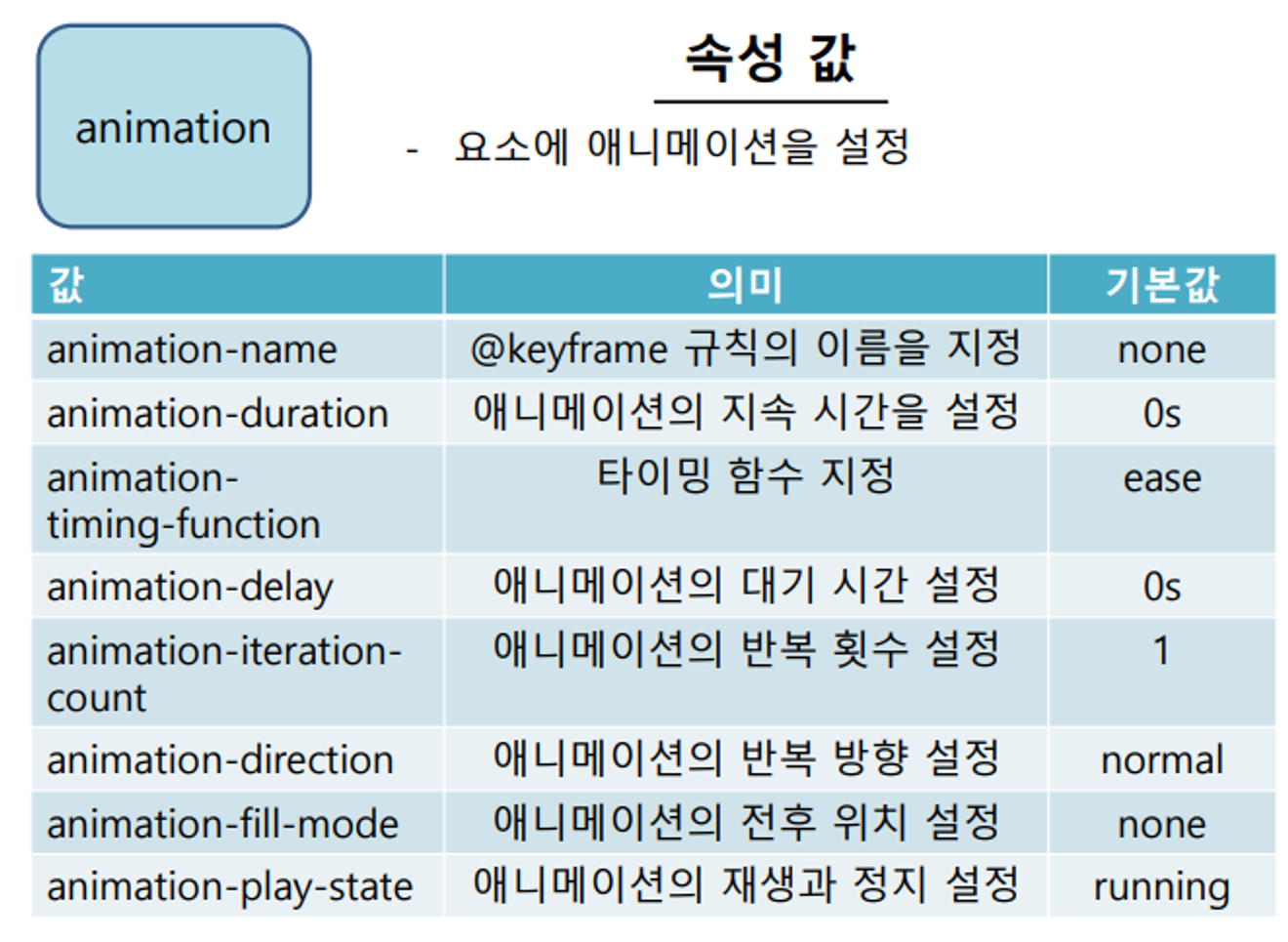
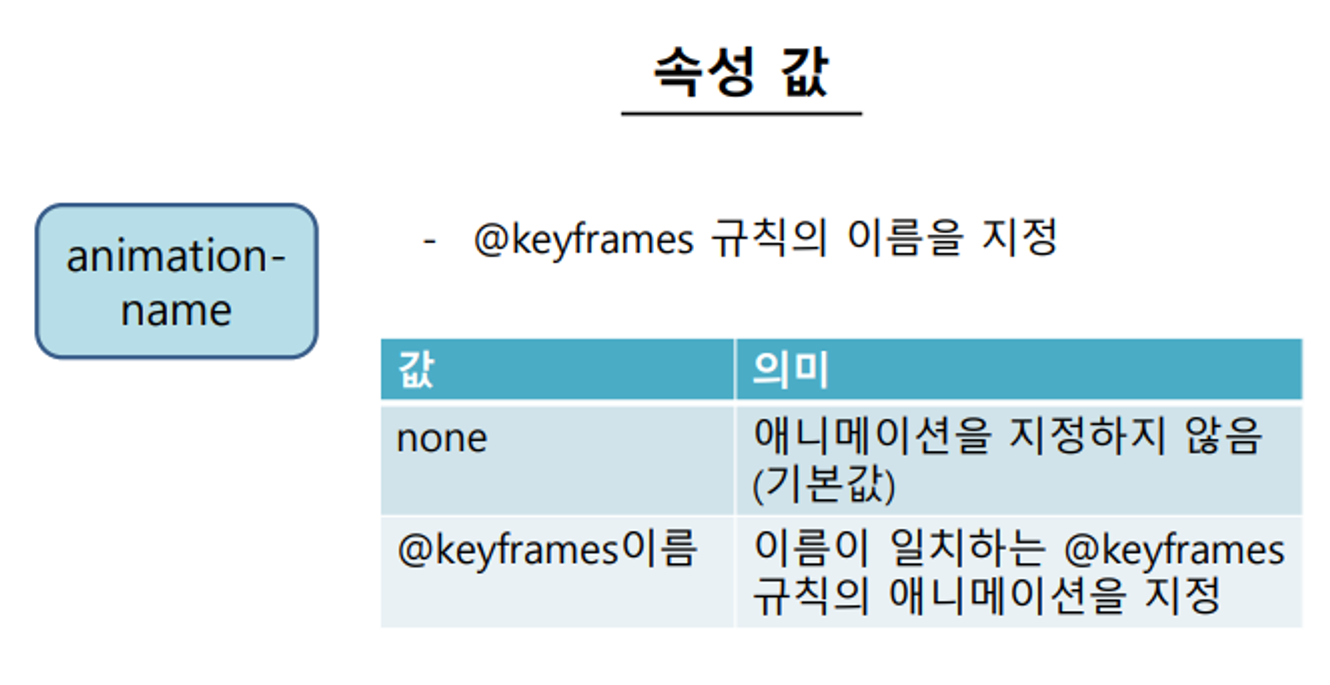
animation-name

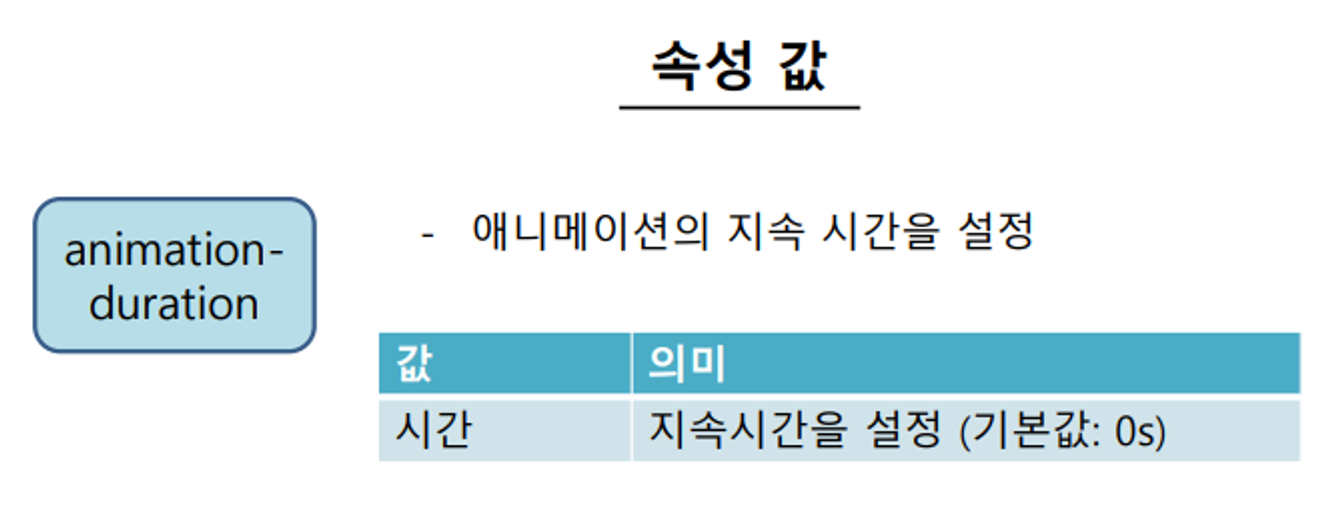
animation-duration

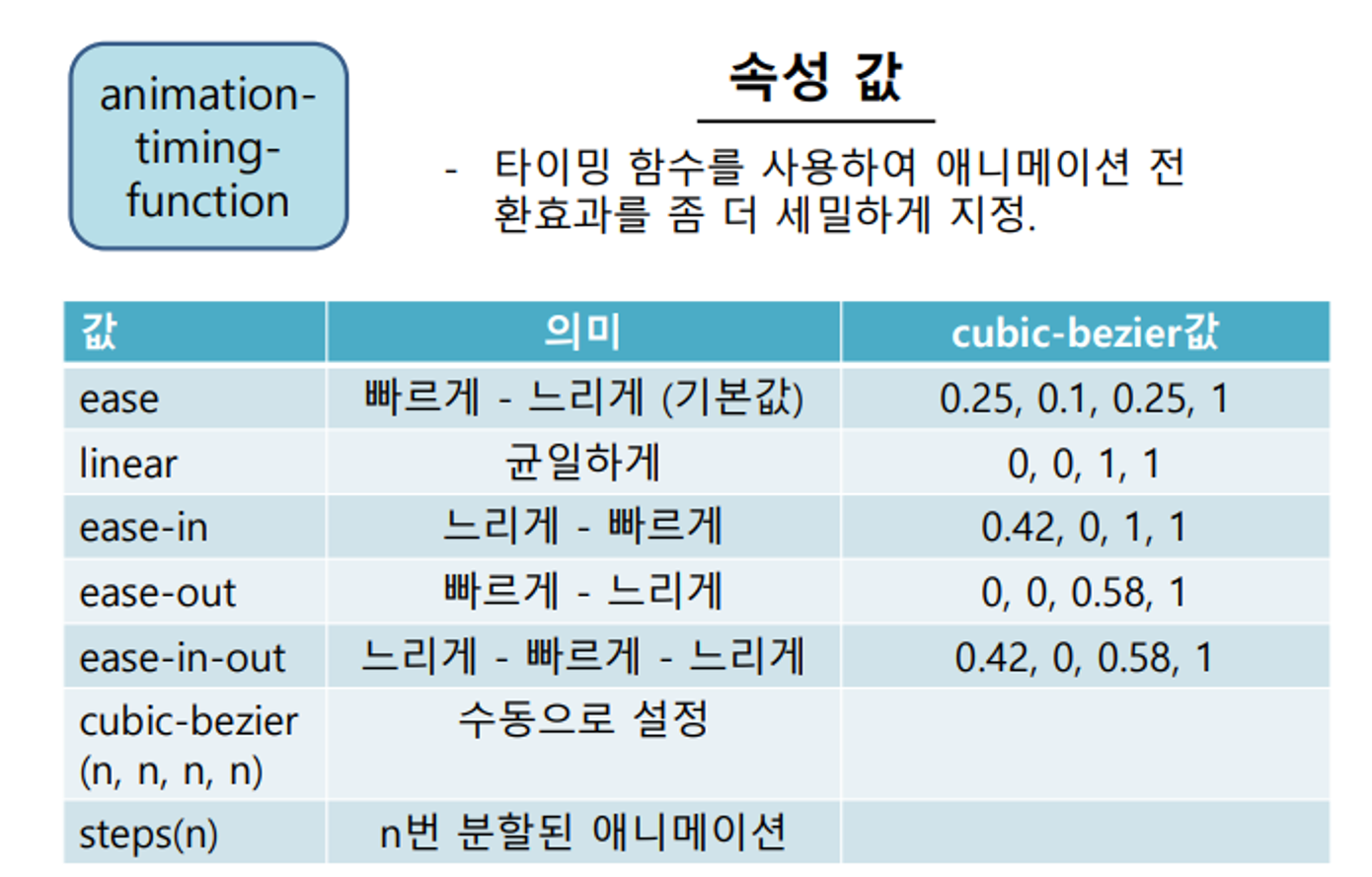
animation-timing-function

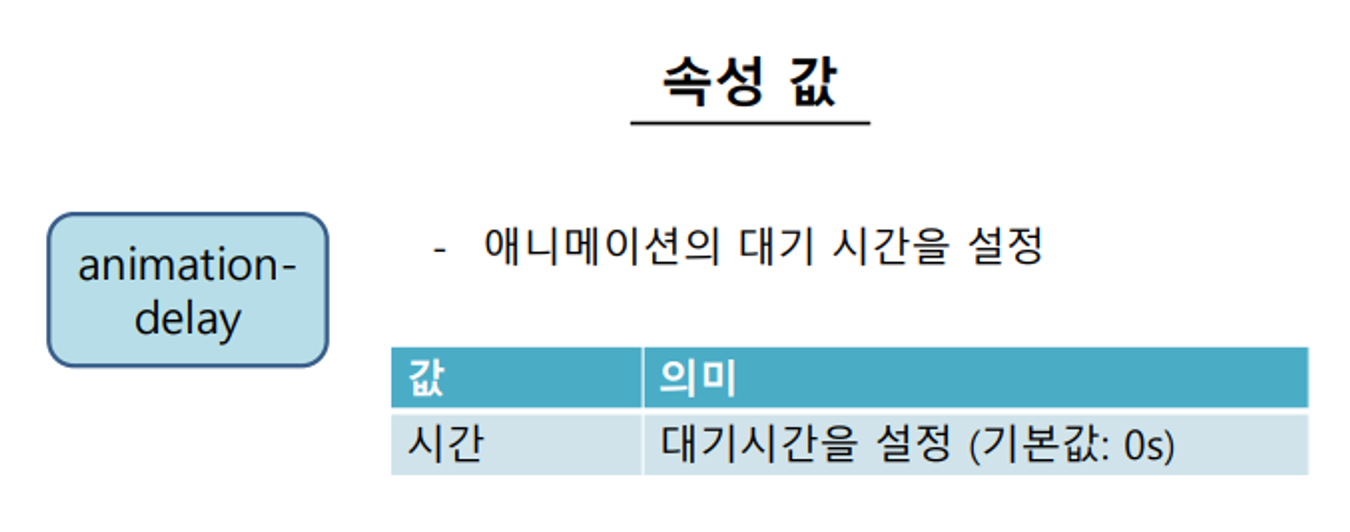
animation-delay

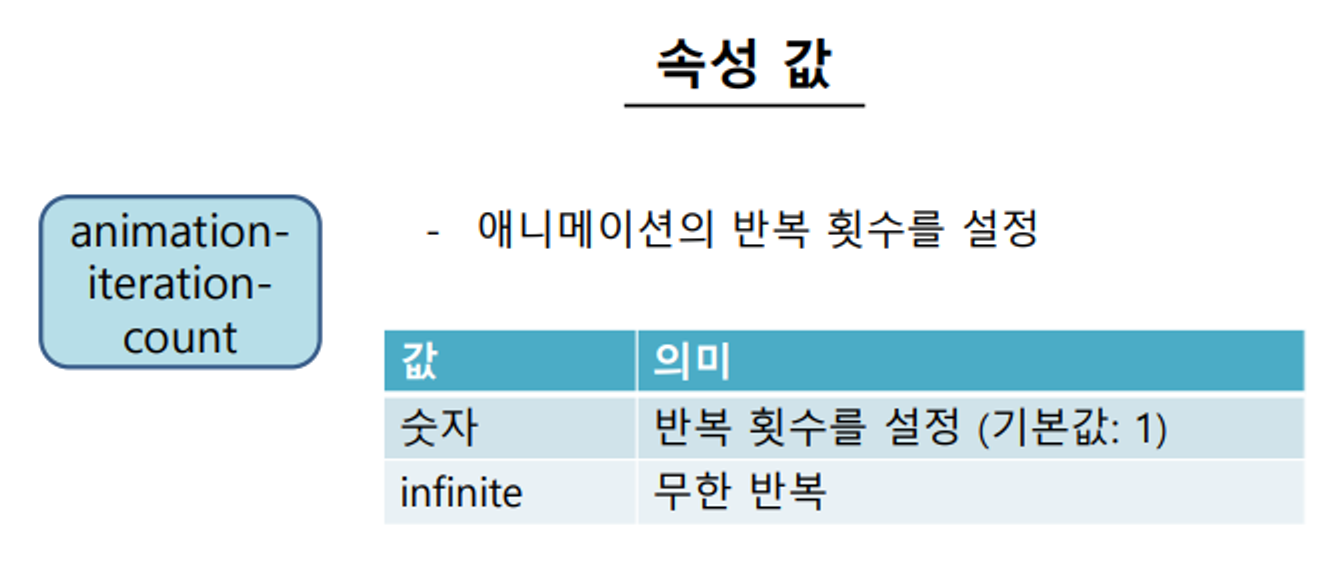
animation-iteration-count

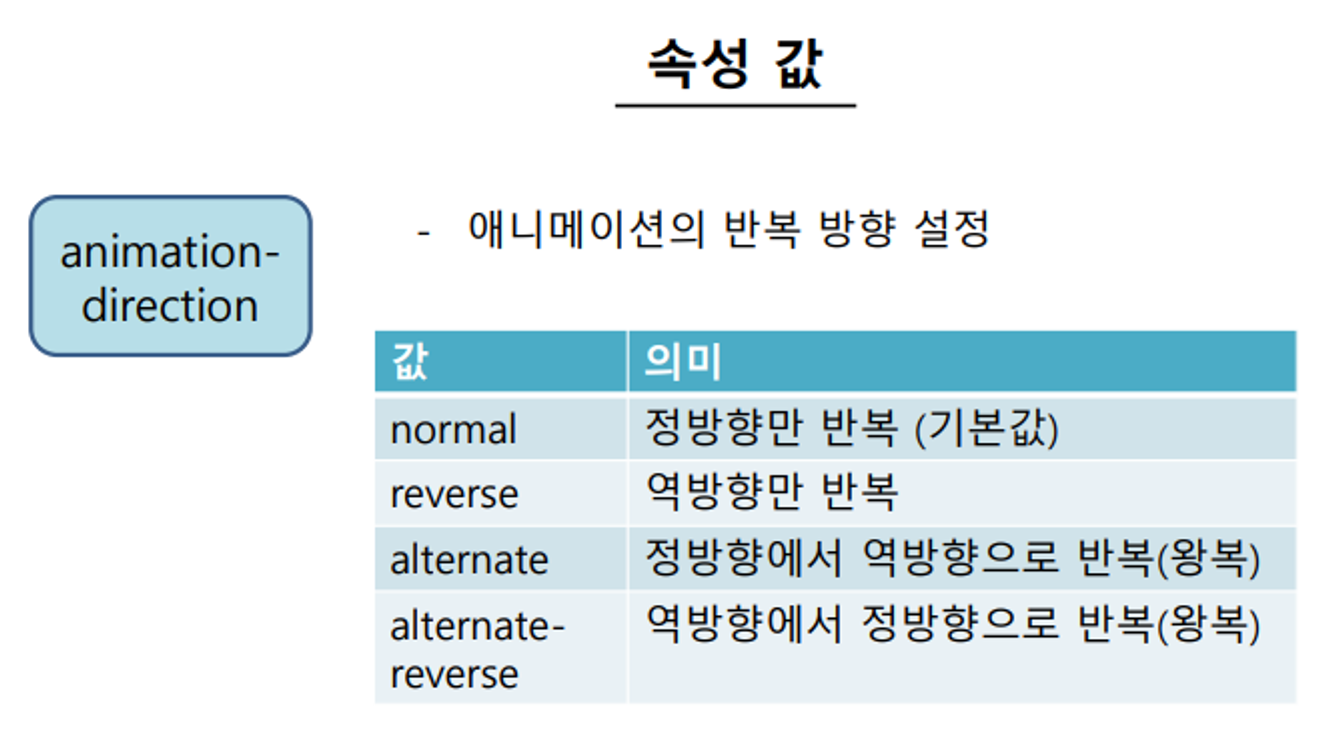
animation-direction

- alternate, alternate-reverse는 2회 이상일 때만 적용!
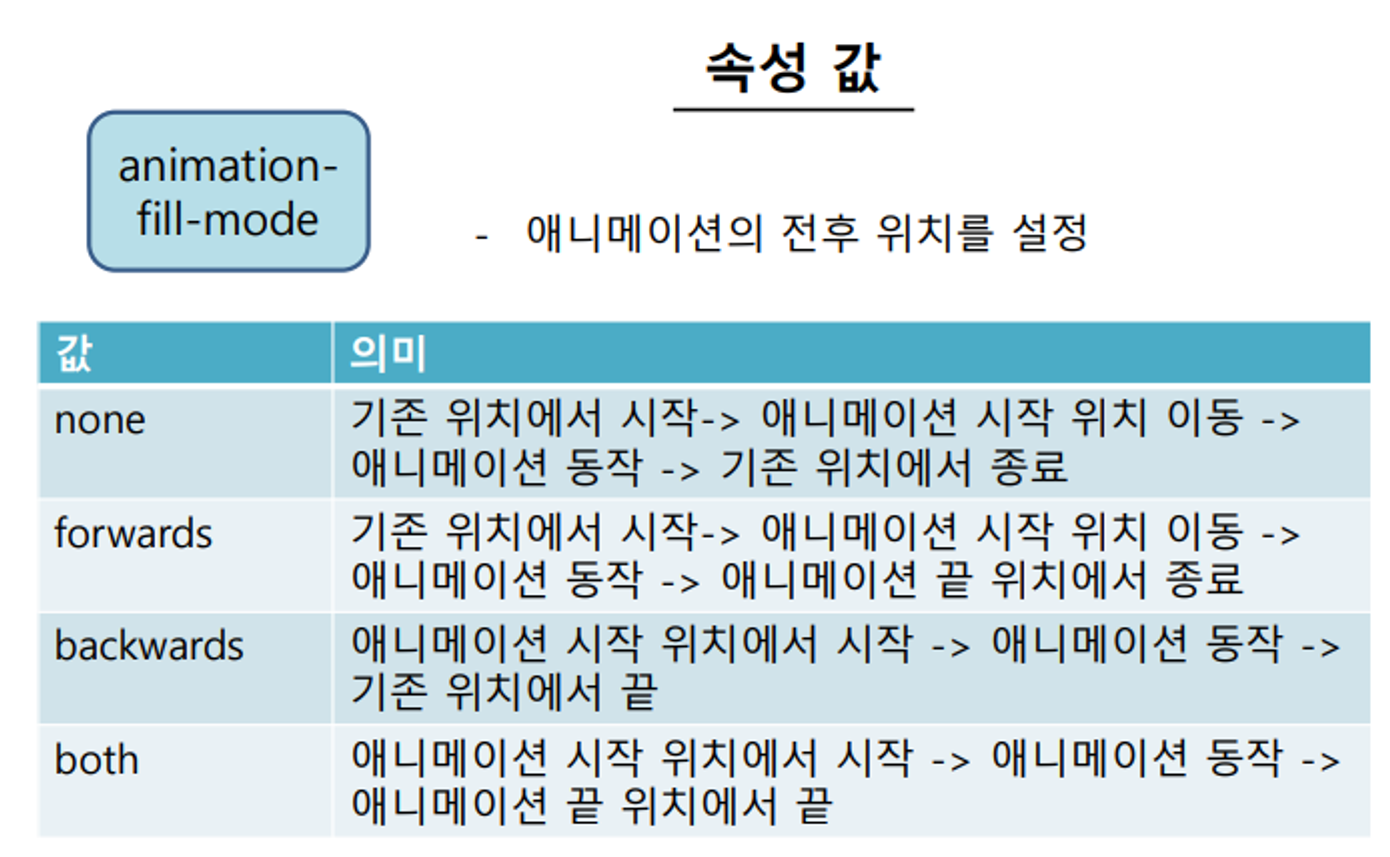
animation-fill-mode

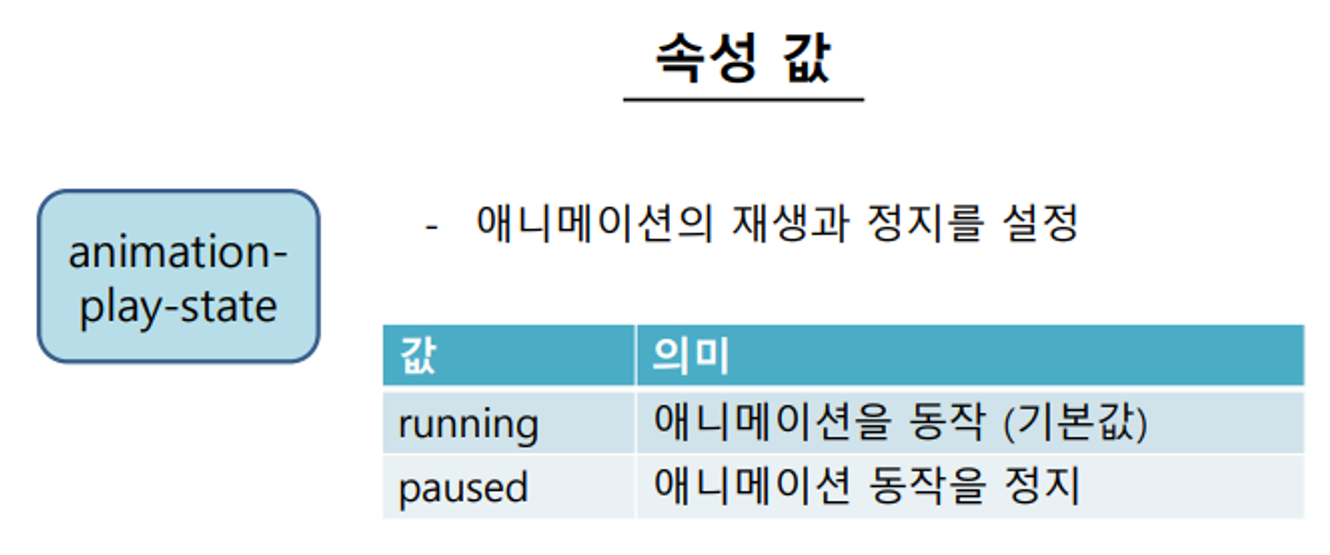
animation-play-state

단축속성 - animation

- 애니메이션을 직접 만드는 것도 좋지만 애니메이션 라이브러리를 따와서 쓰는 것도 좋은 방법
-> https://animate.style/
Flex box
수평 레이아웃을 만드는 강력한 기능 flex box

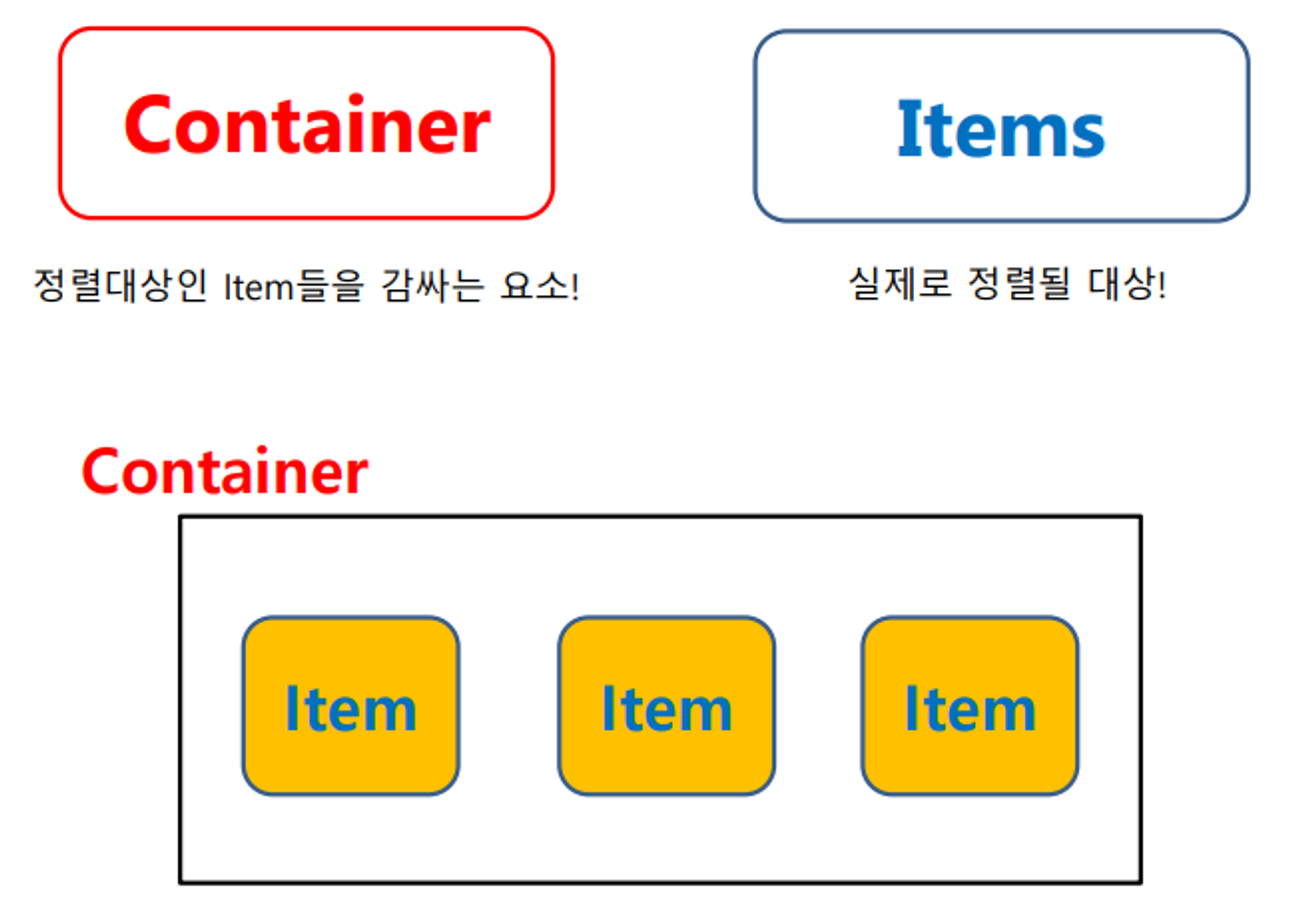
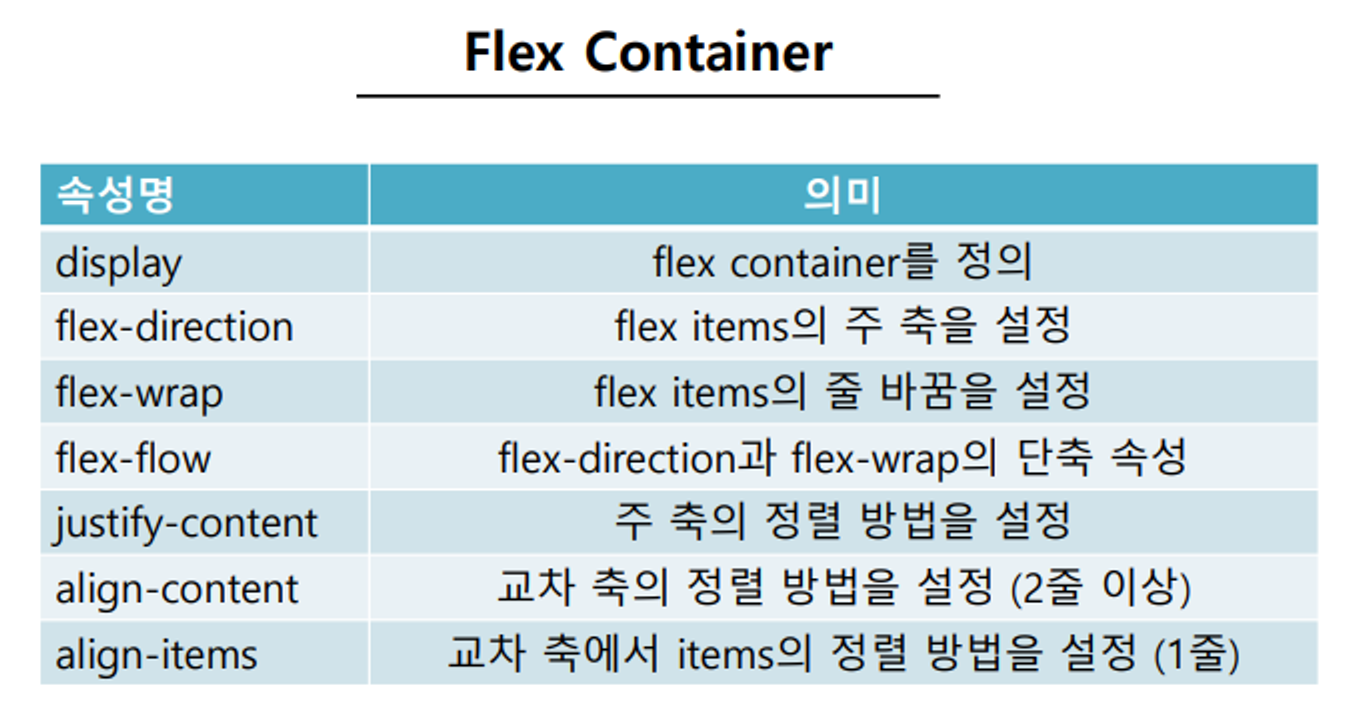
flex Container (부모)

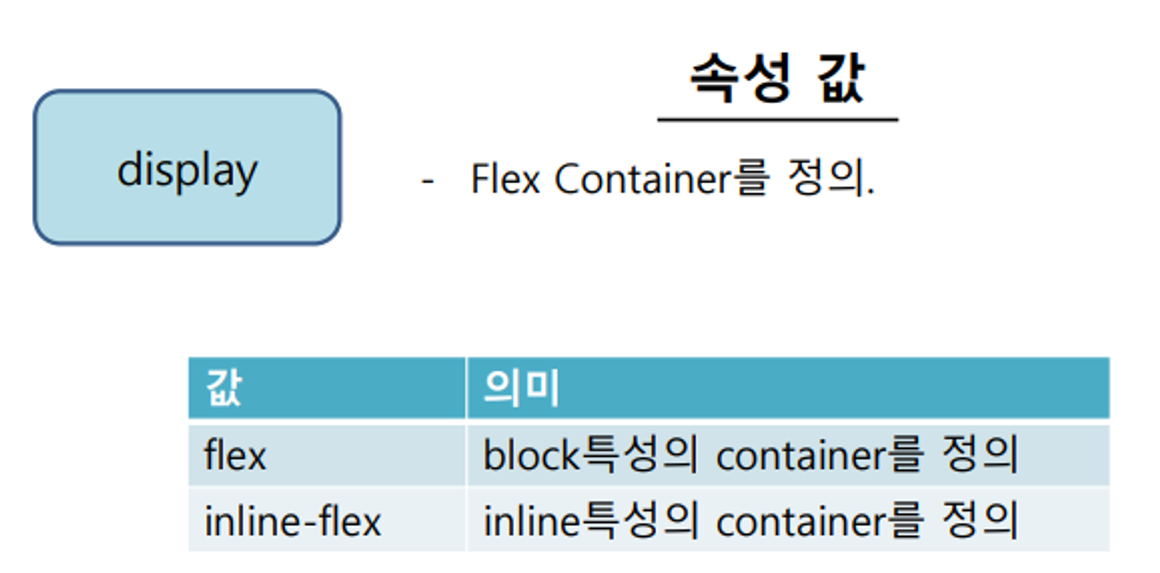
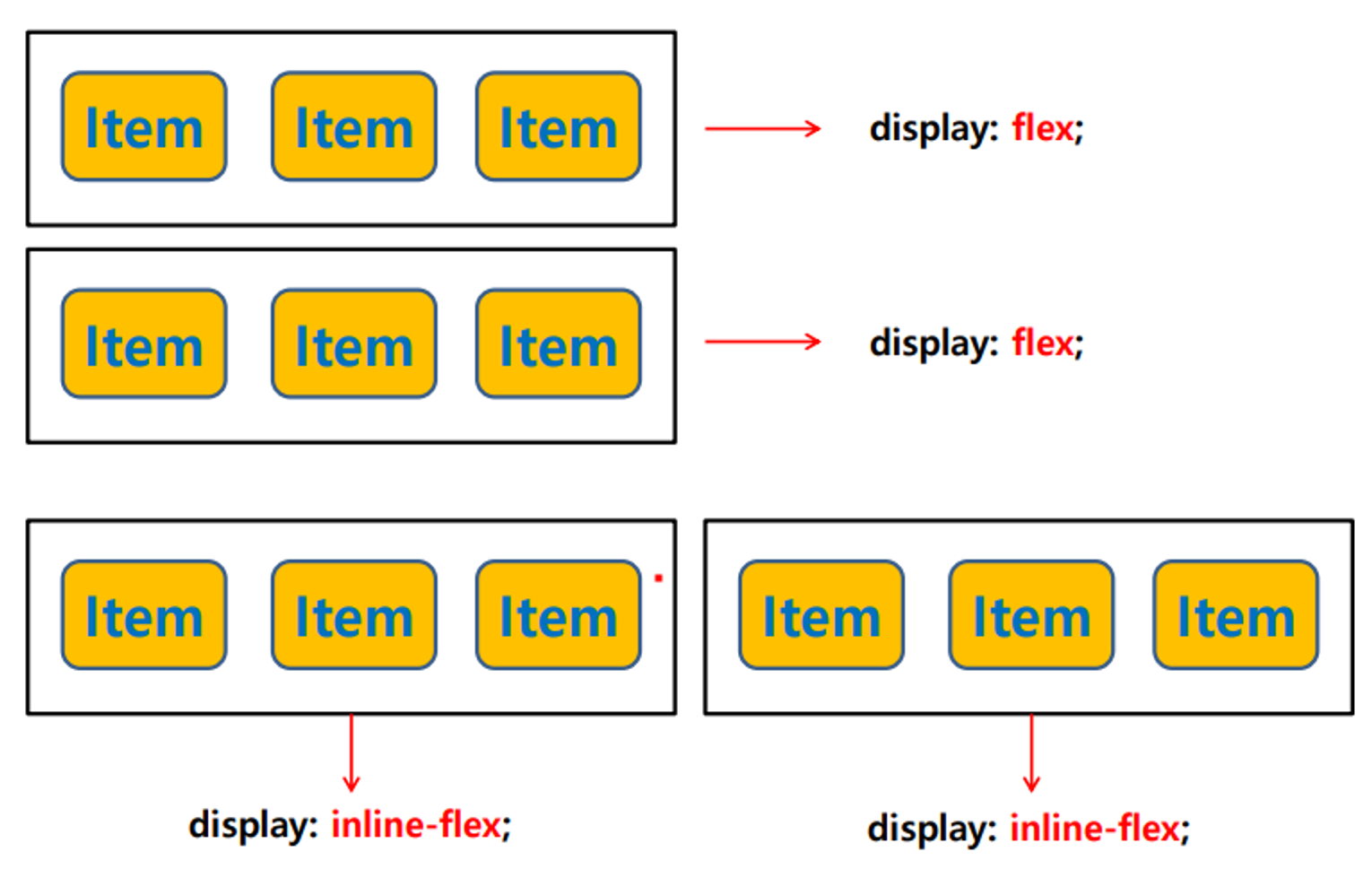
display

display: flex는 부모에게 쓴다 !!

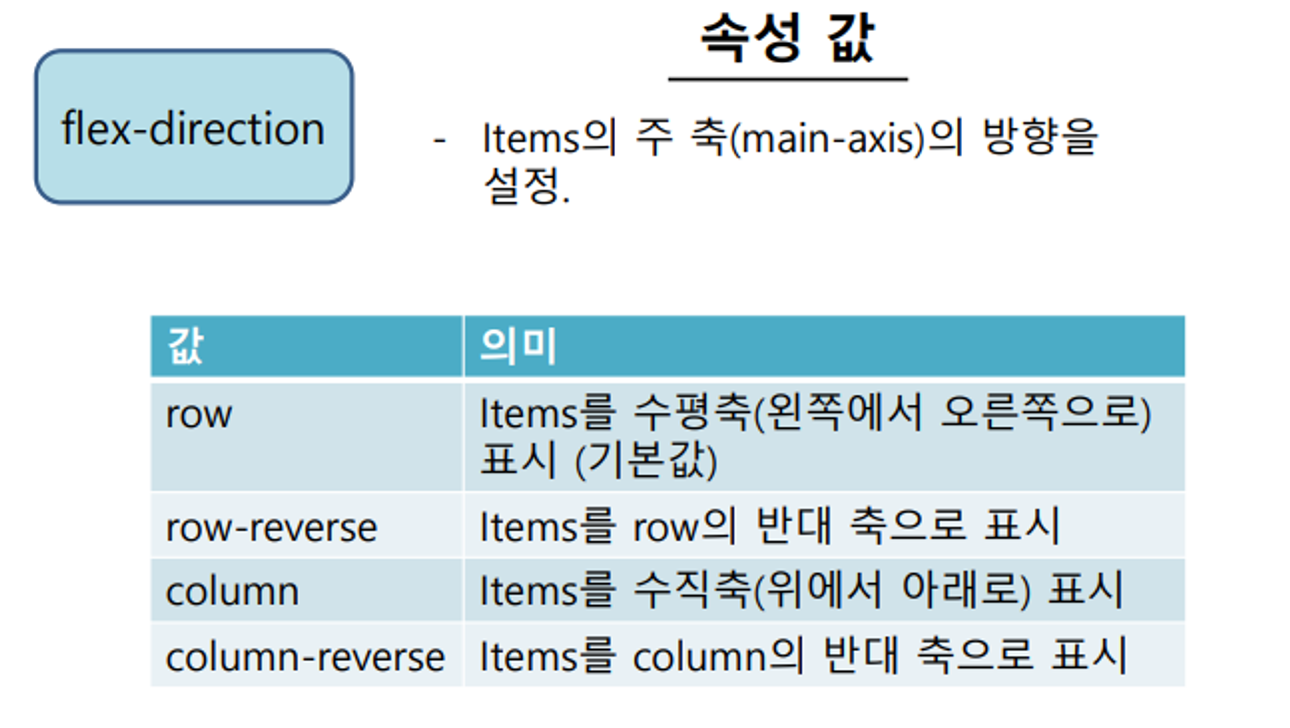
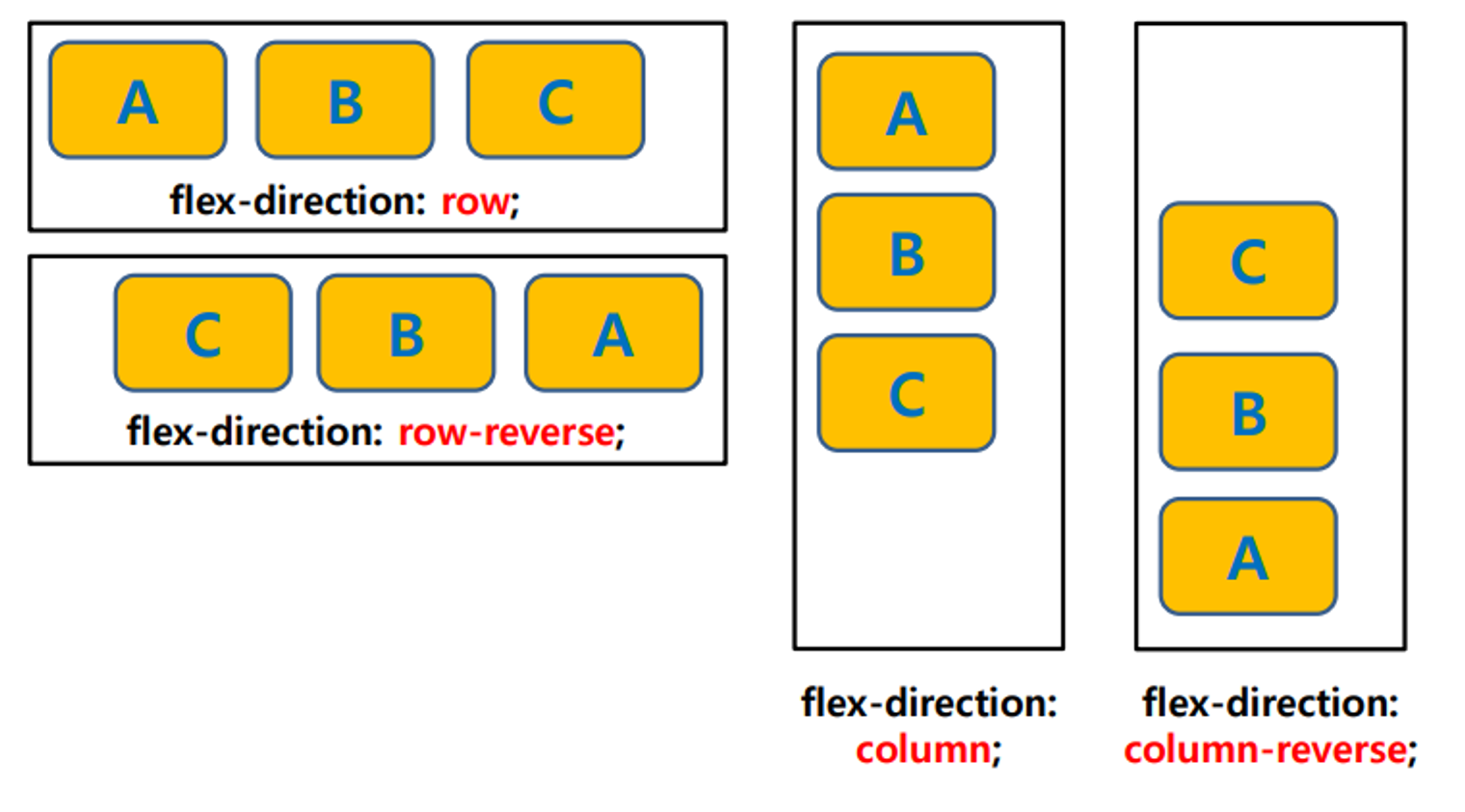
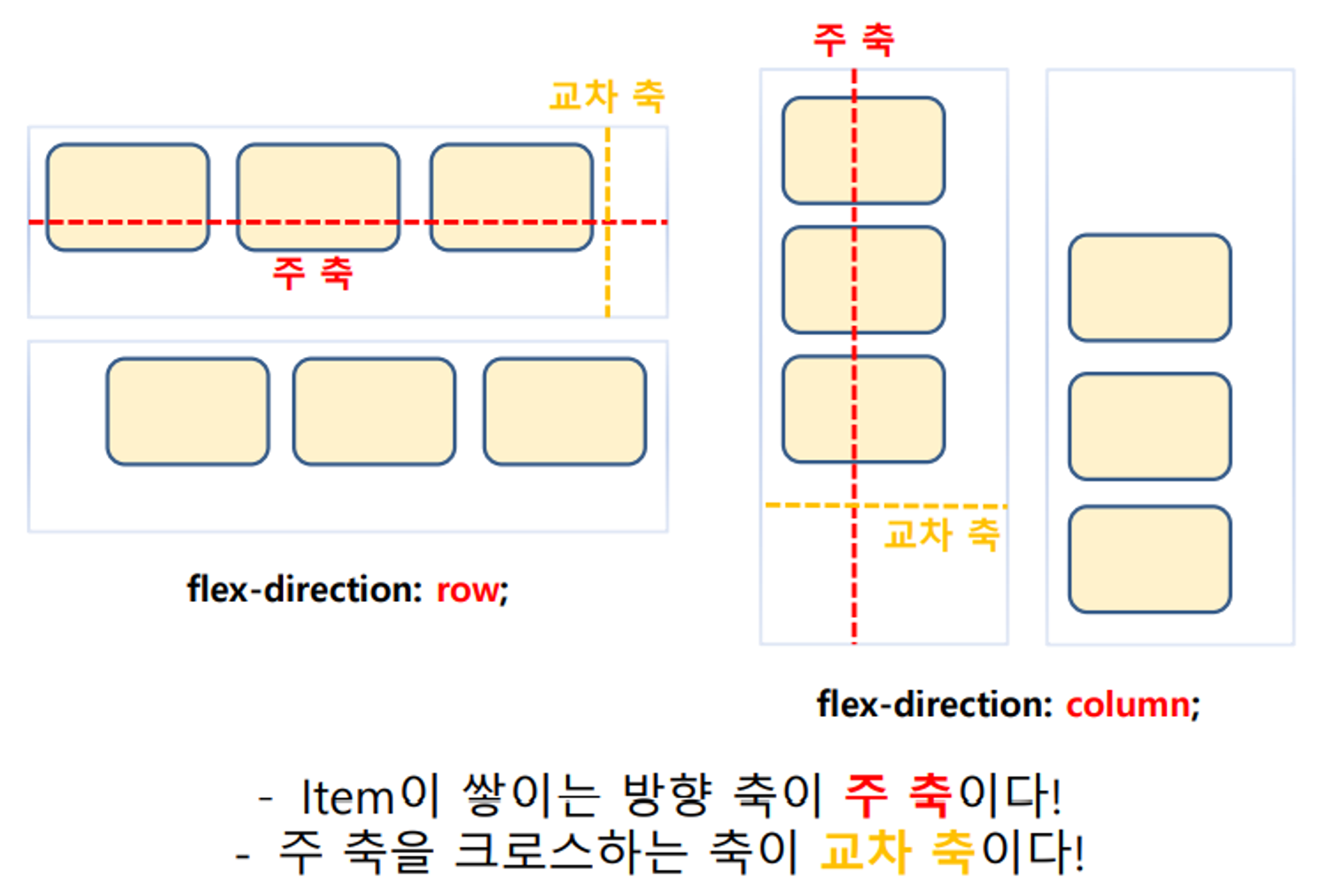
flex-direction


주 축(main-axis)과 교차 축(cross-axis), 시작점과 끝점

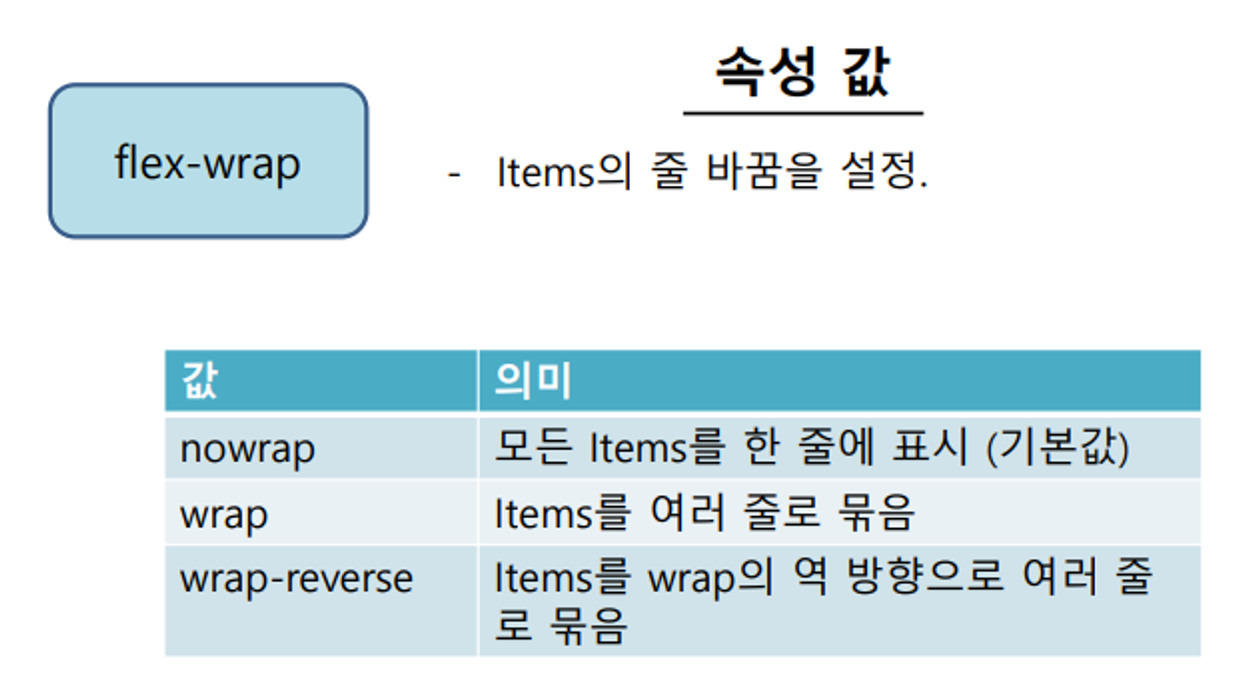
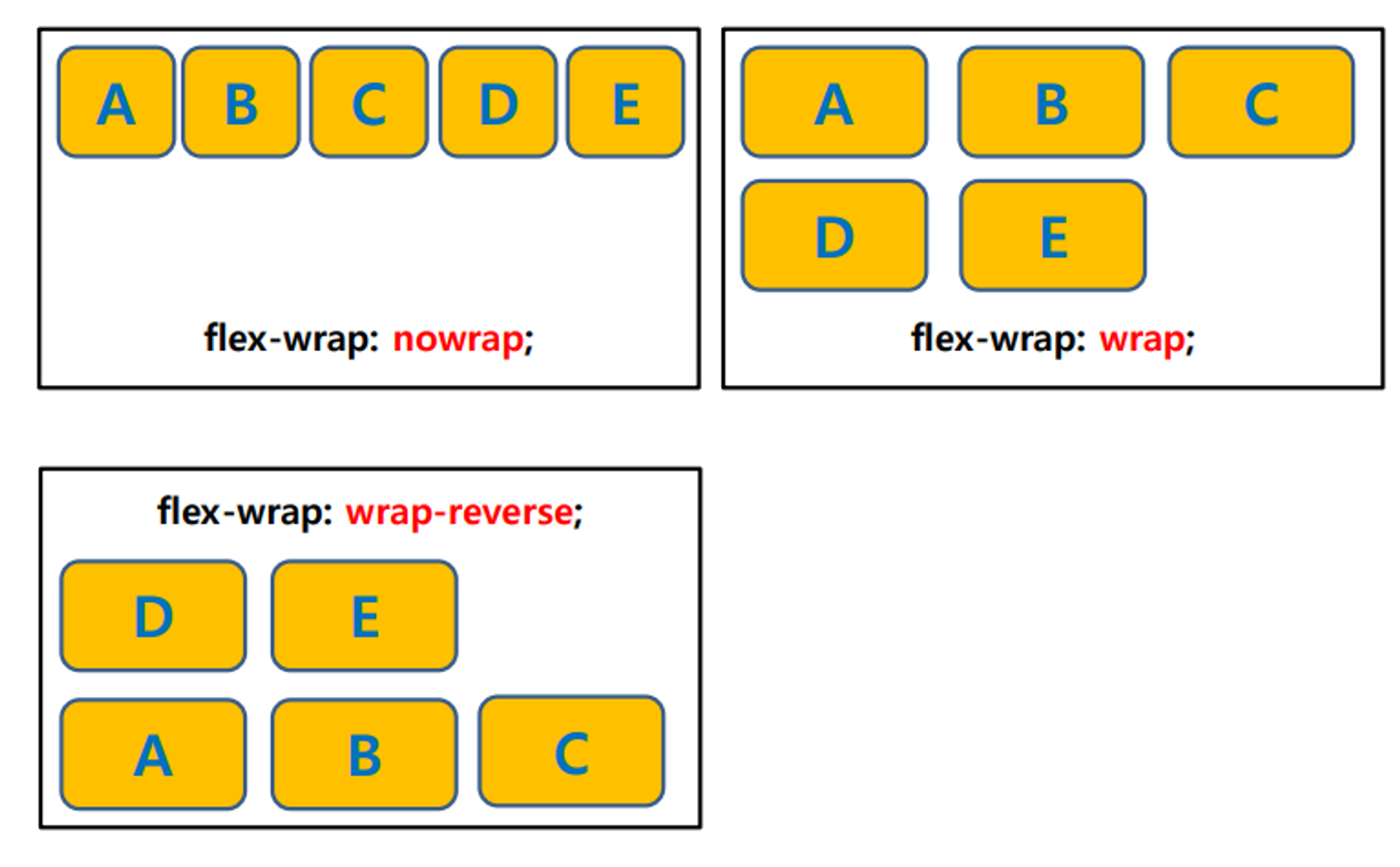
flex-wrap


- wrap 적용 x
-> 한 줄에 모든 items들이 표시

- wrap 적용 o (float이 적용된 것과 동일)
-> items들이 아래로 떨어짐

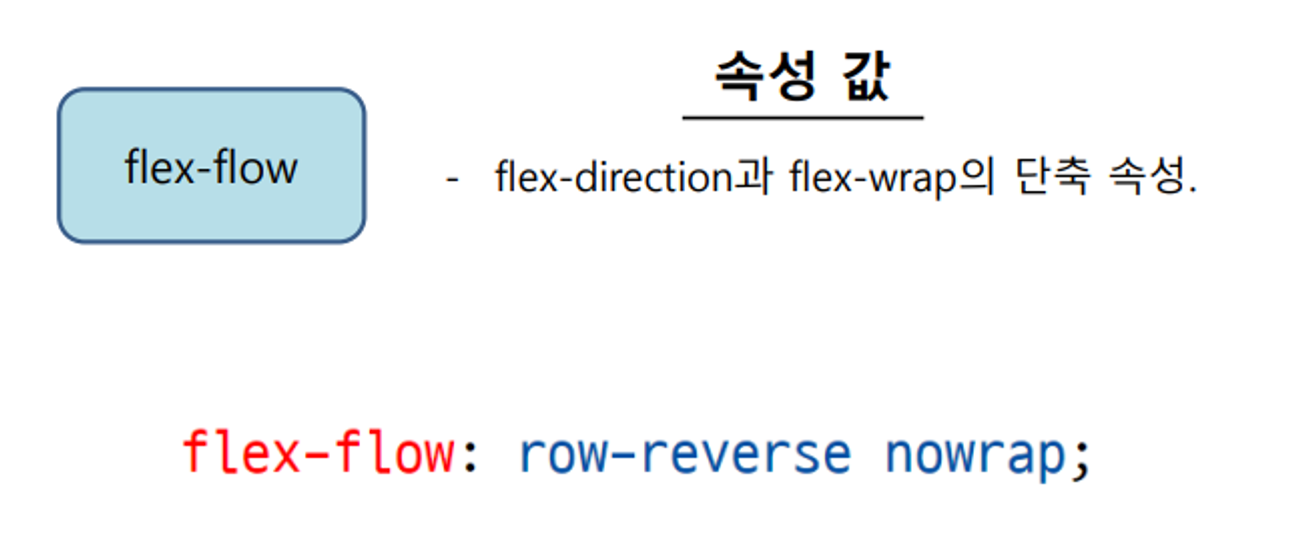
단축속성 : flex-flow

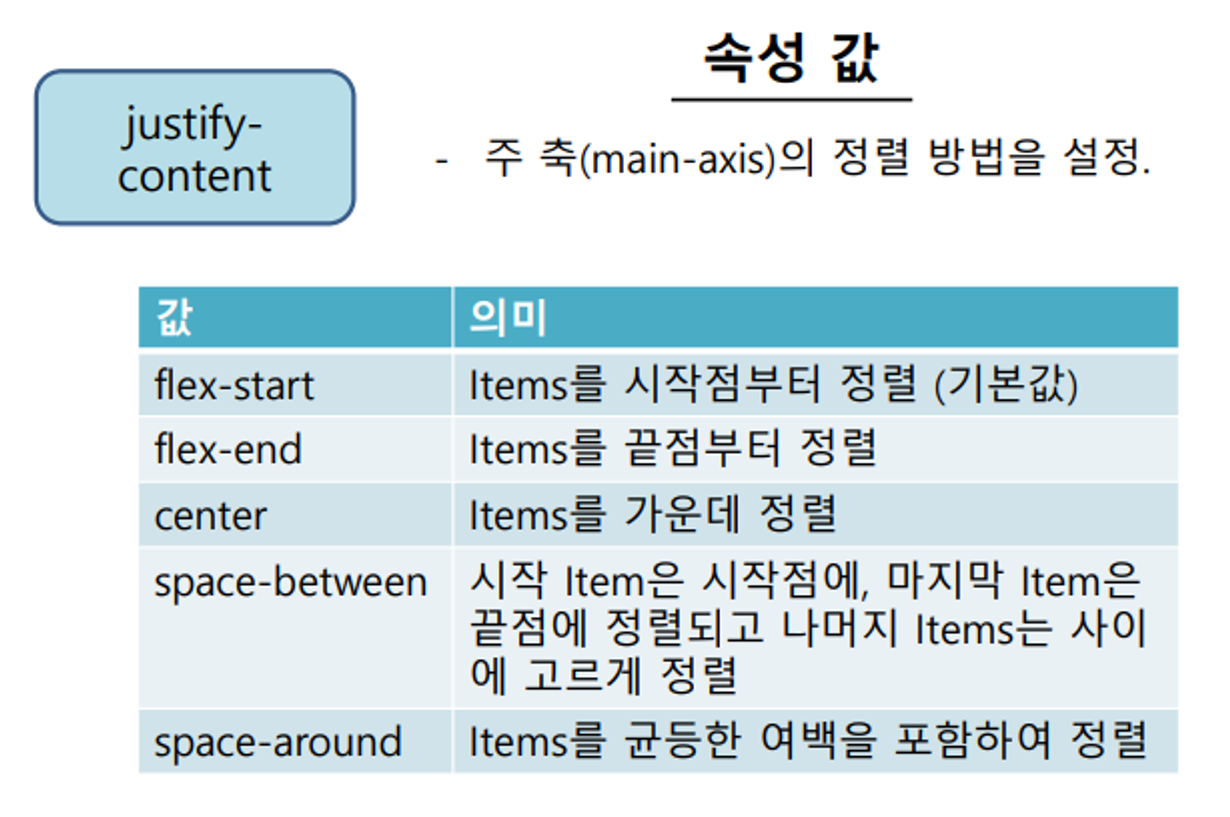
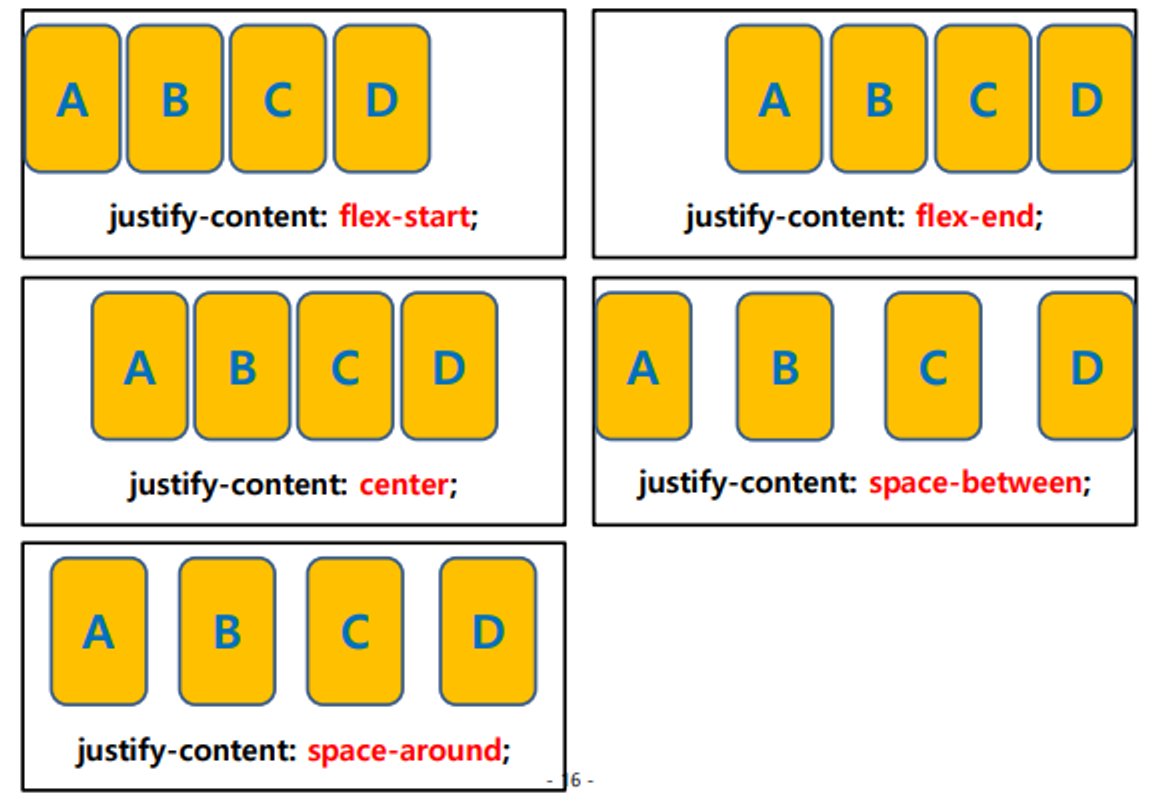
justify-content


-> x축 정렬 아님, 주축 정렬 !!
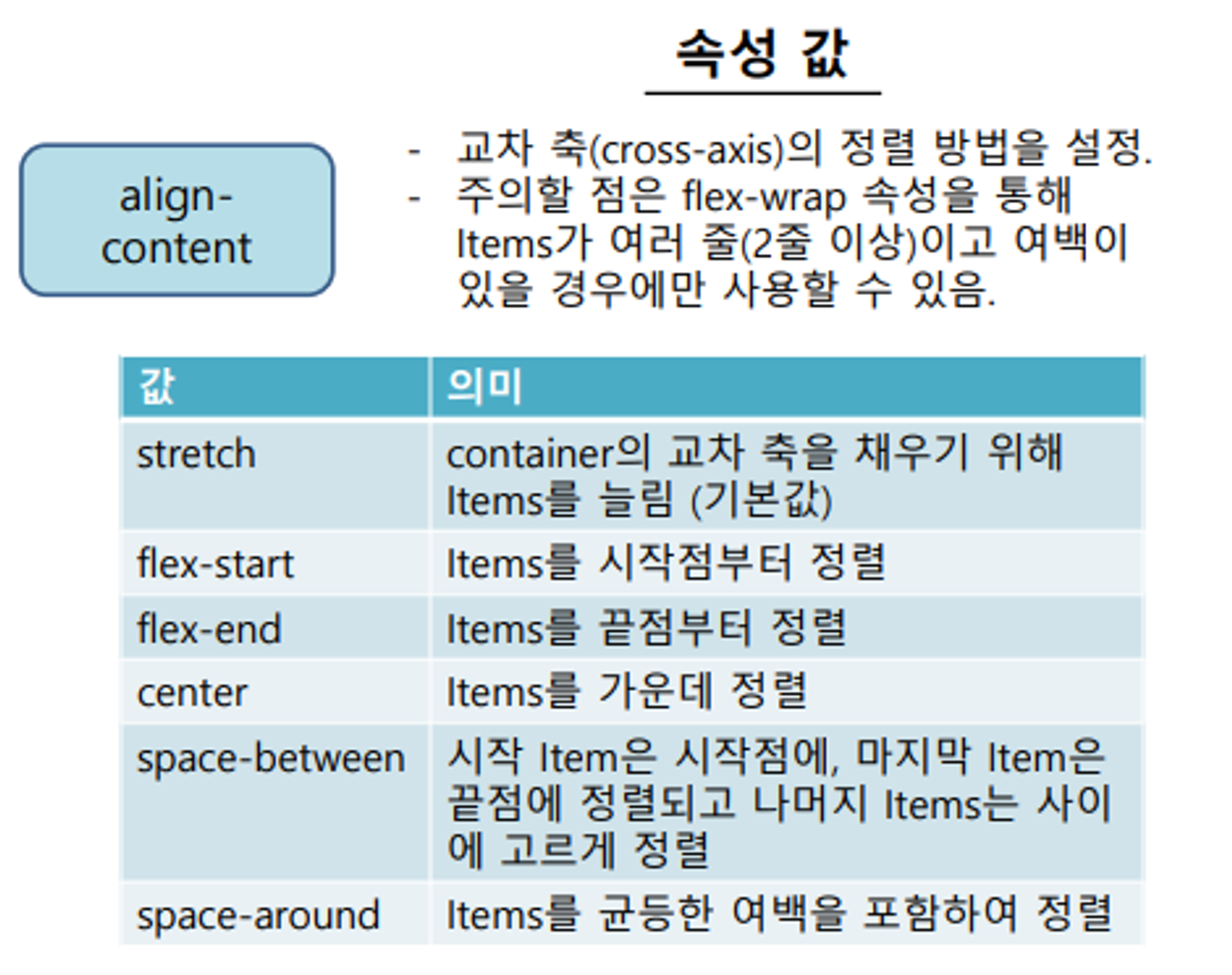
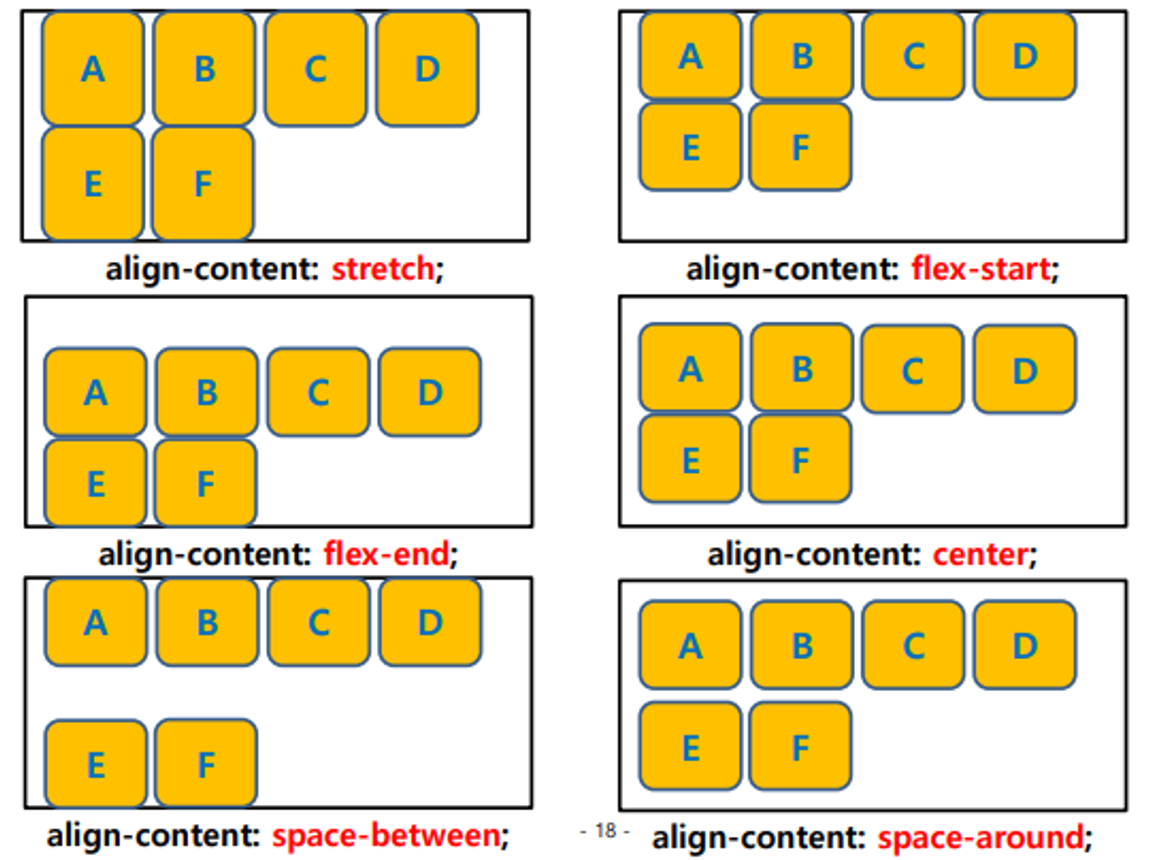
align-content


-> y축 정렬 아님, 교차축 정렬 !!
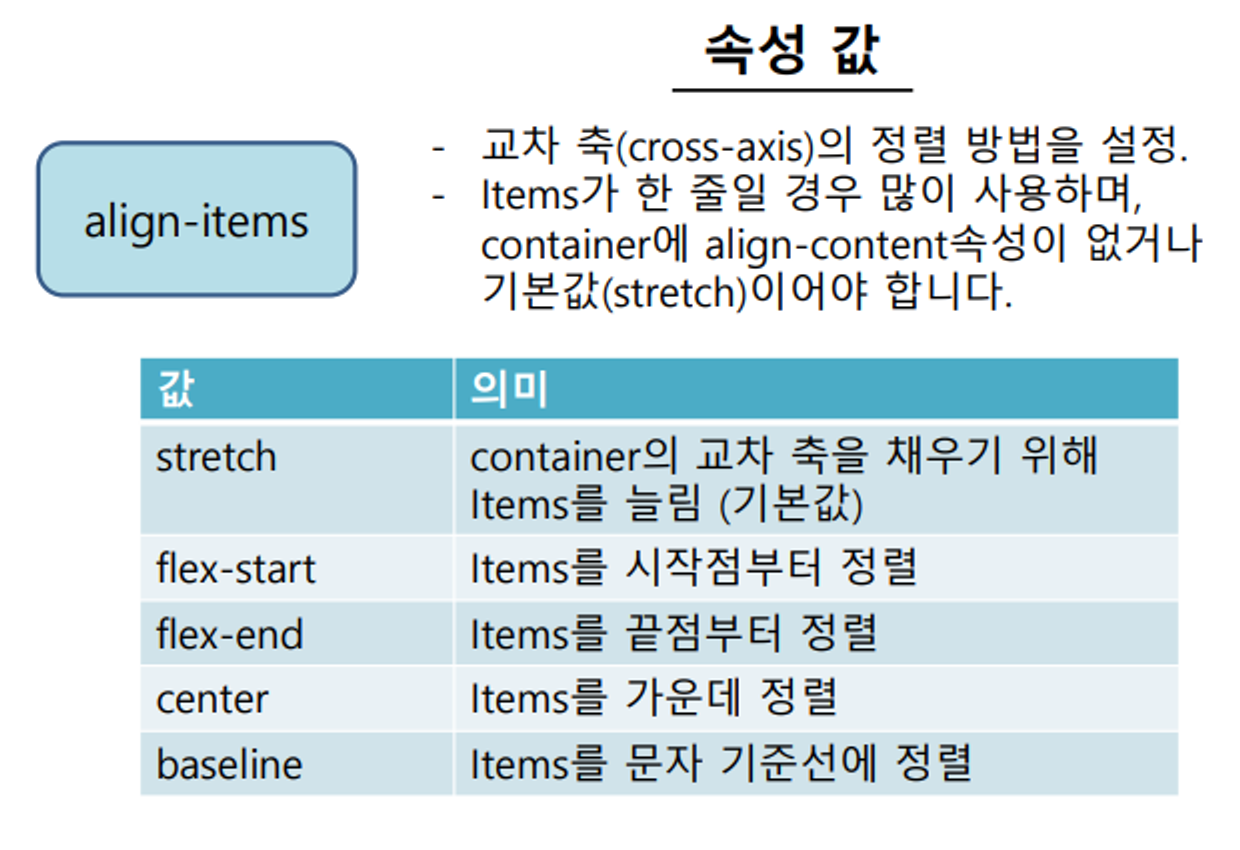
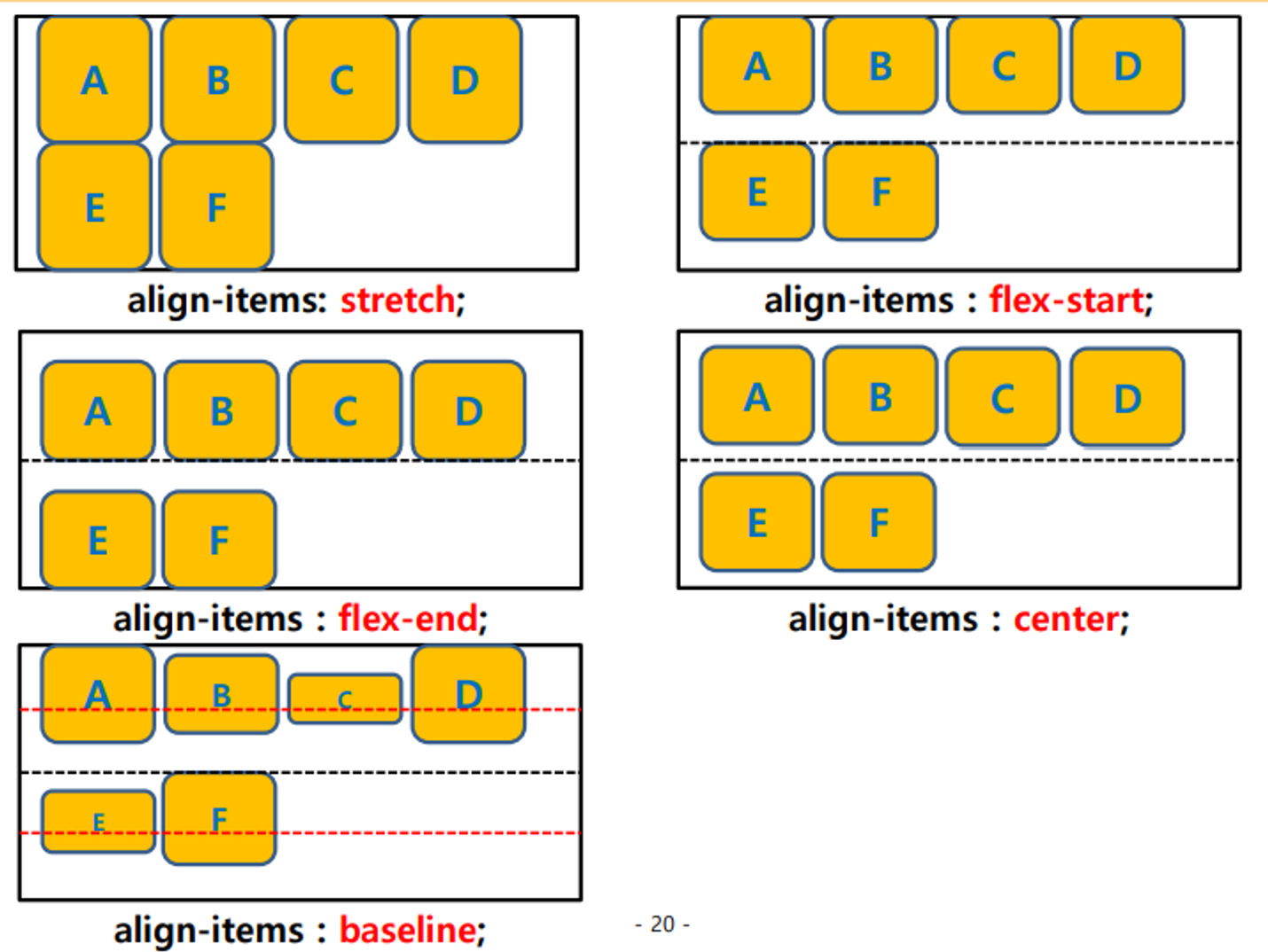
align-items


align-items는align-content과는 다르게 한 줄씩 적용되기 때문에 보이지 않는 선을 생각하면서 적용해야함 !
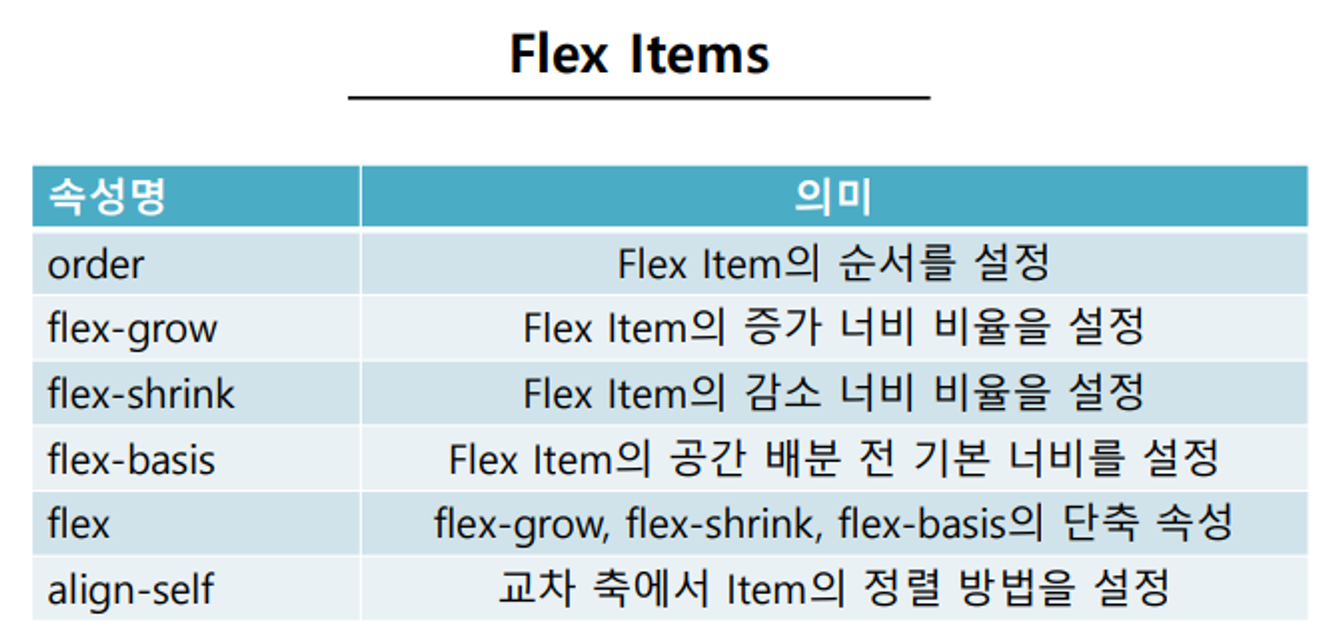
Flex Item (자식)

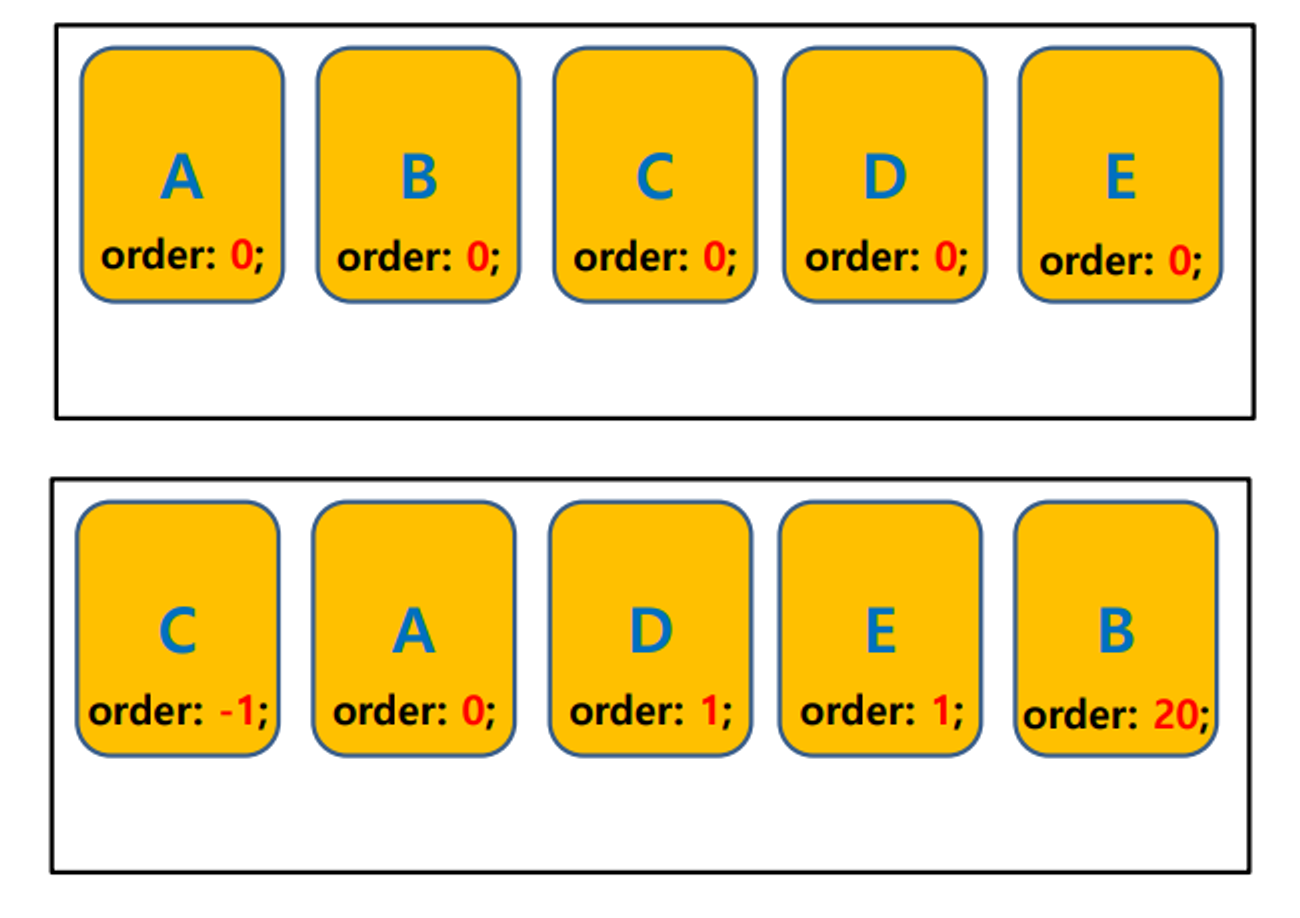
order


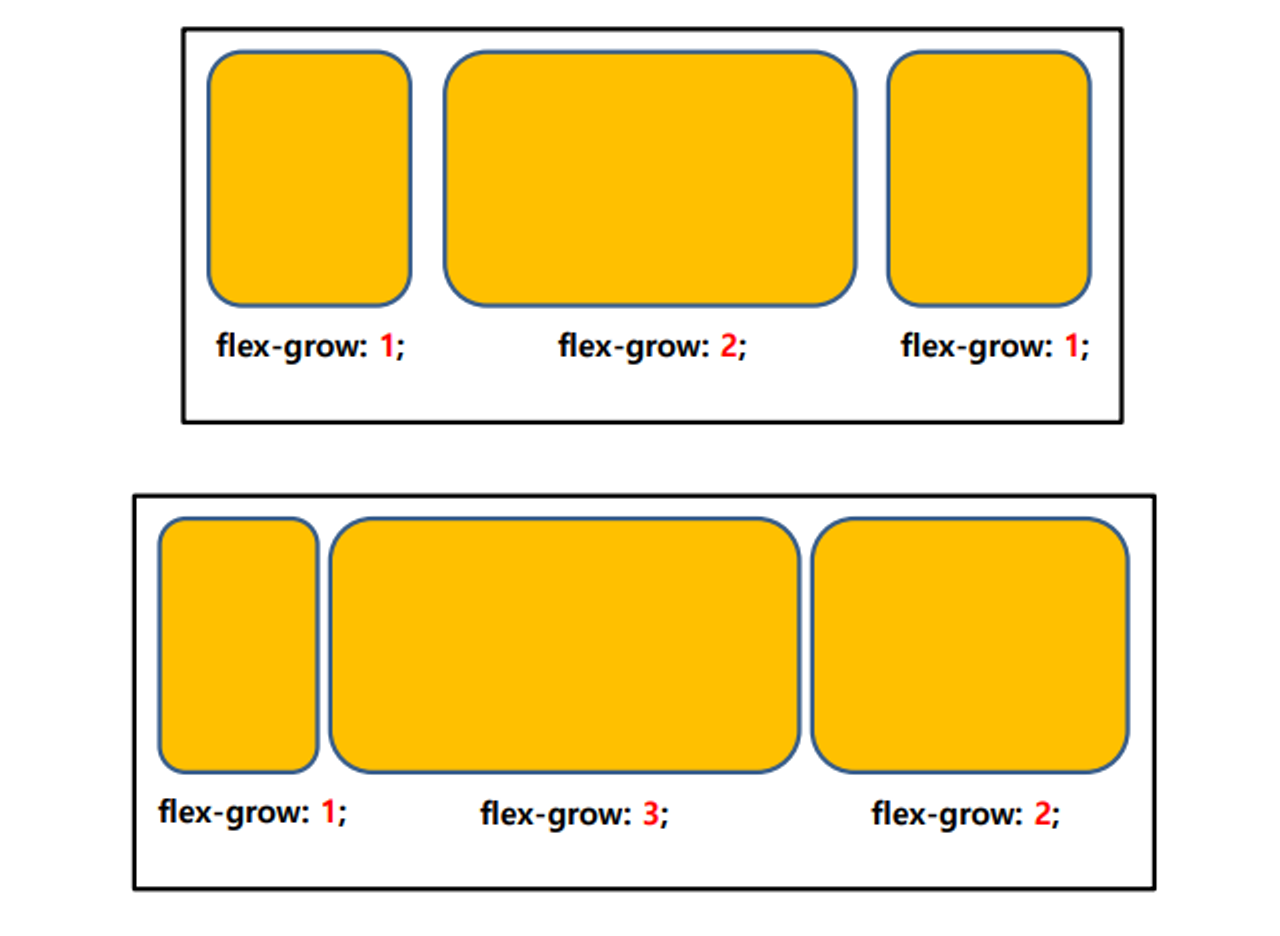
flex-grow


- 단, flex-basis가 0일 때에만 정확한 비율로 적용된다 !!!
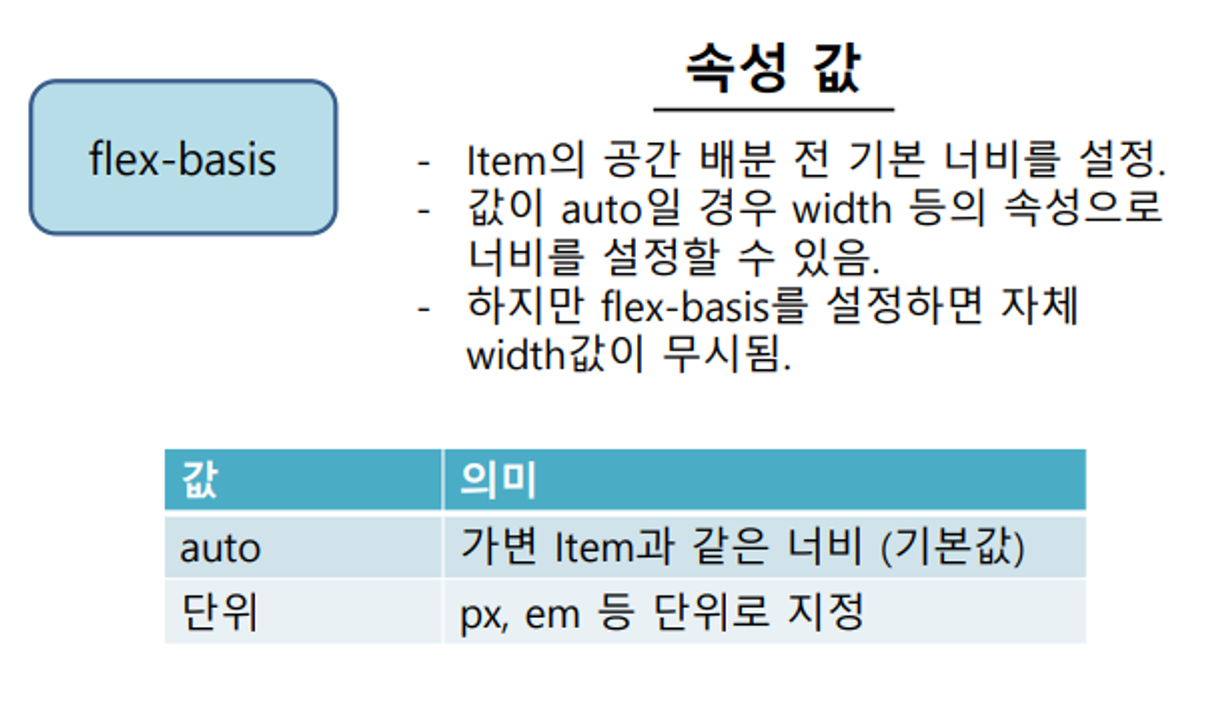
flex-basis

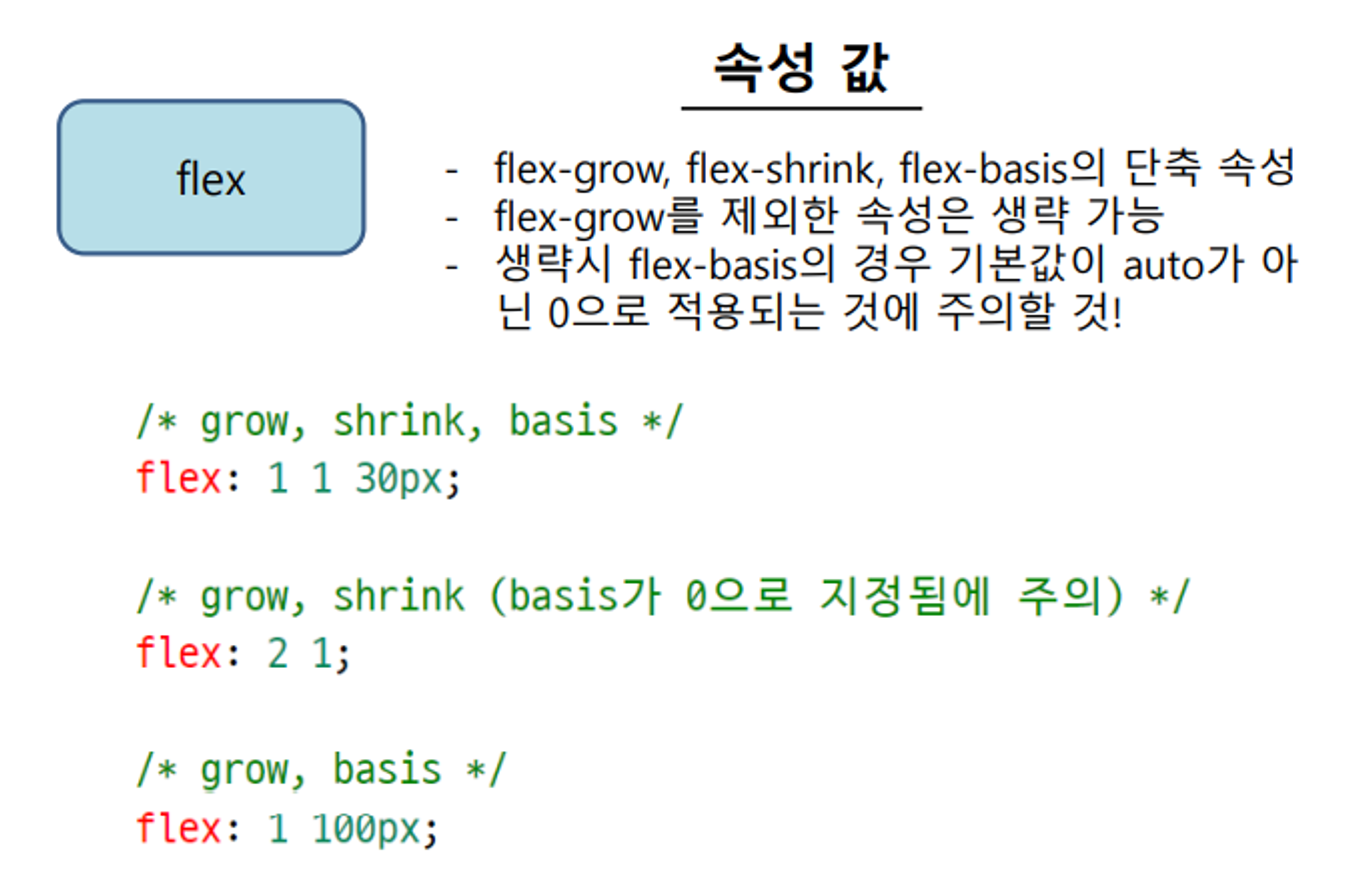
단축 속성 : flex

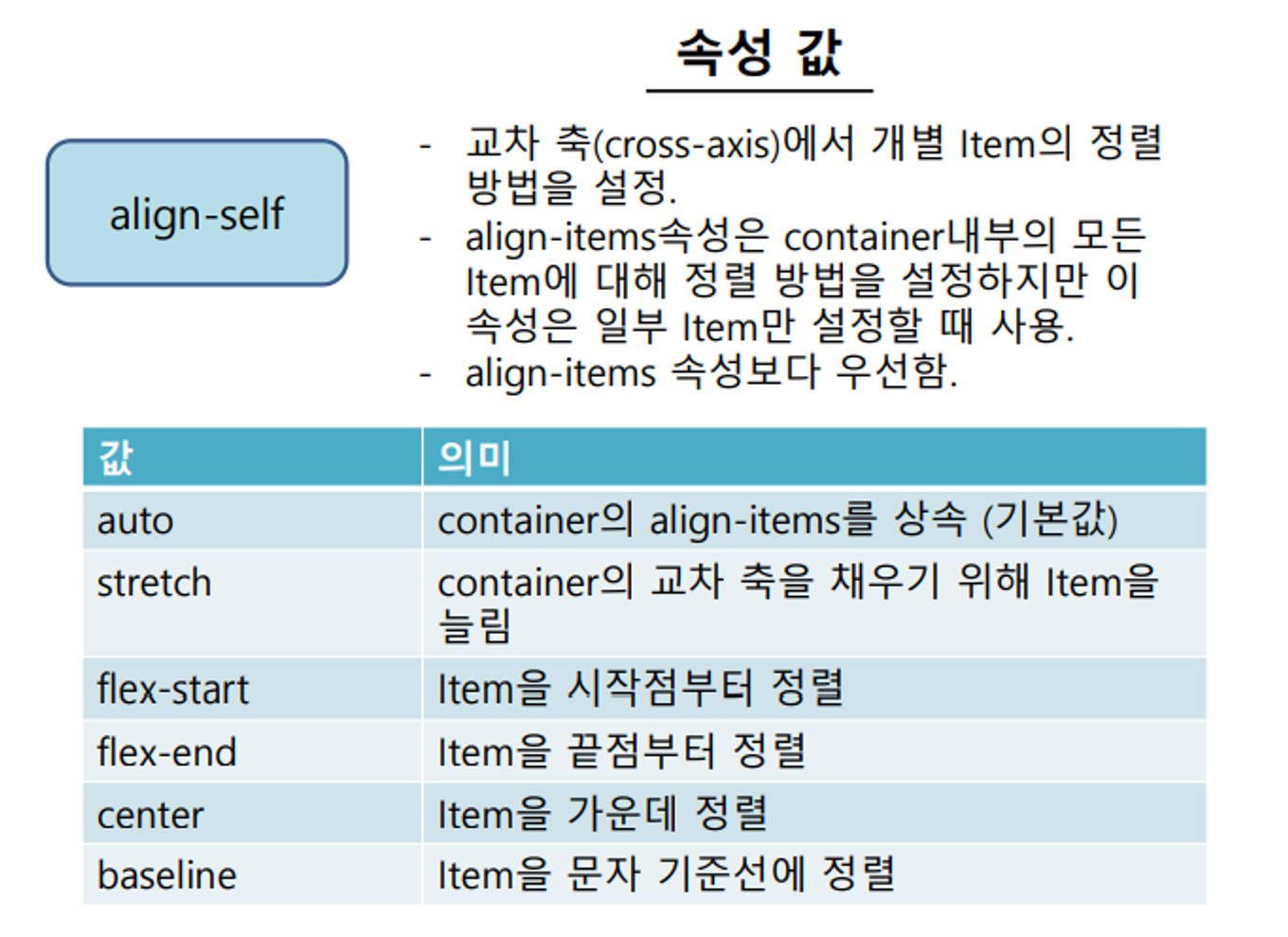
align-self