2-3. 연산자
논리 연산자 (logical operator)
console.log(t && t);
console.log(t && f);
console.log(f && t);
console.log(f && f);
console.log("===============");
console.log(t || t);
console.log(t || f);
console.log(f || t);
console.log(f || f);
console.log("===============");
console.log(!t);
console.log(!f);
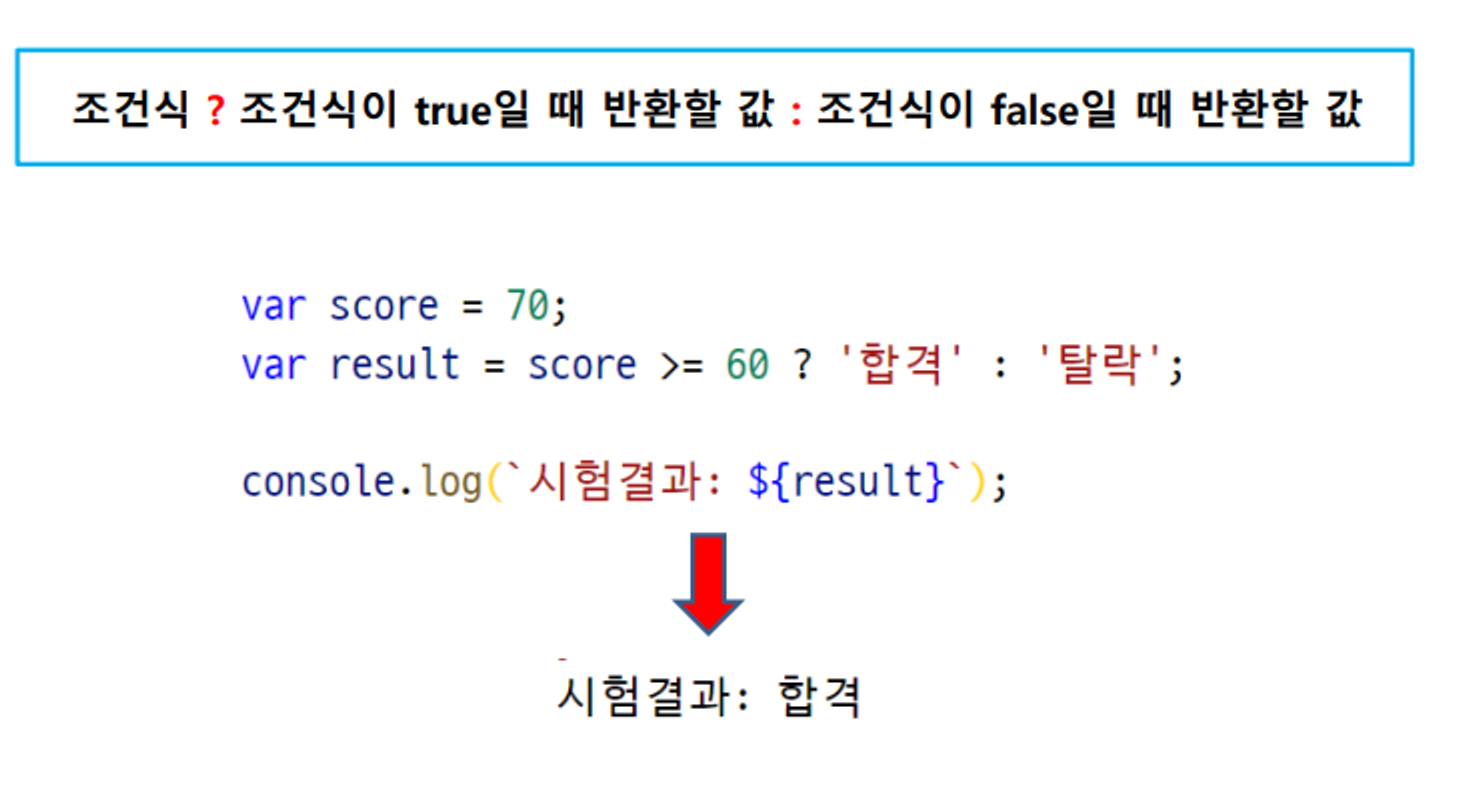
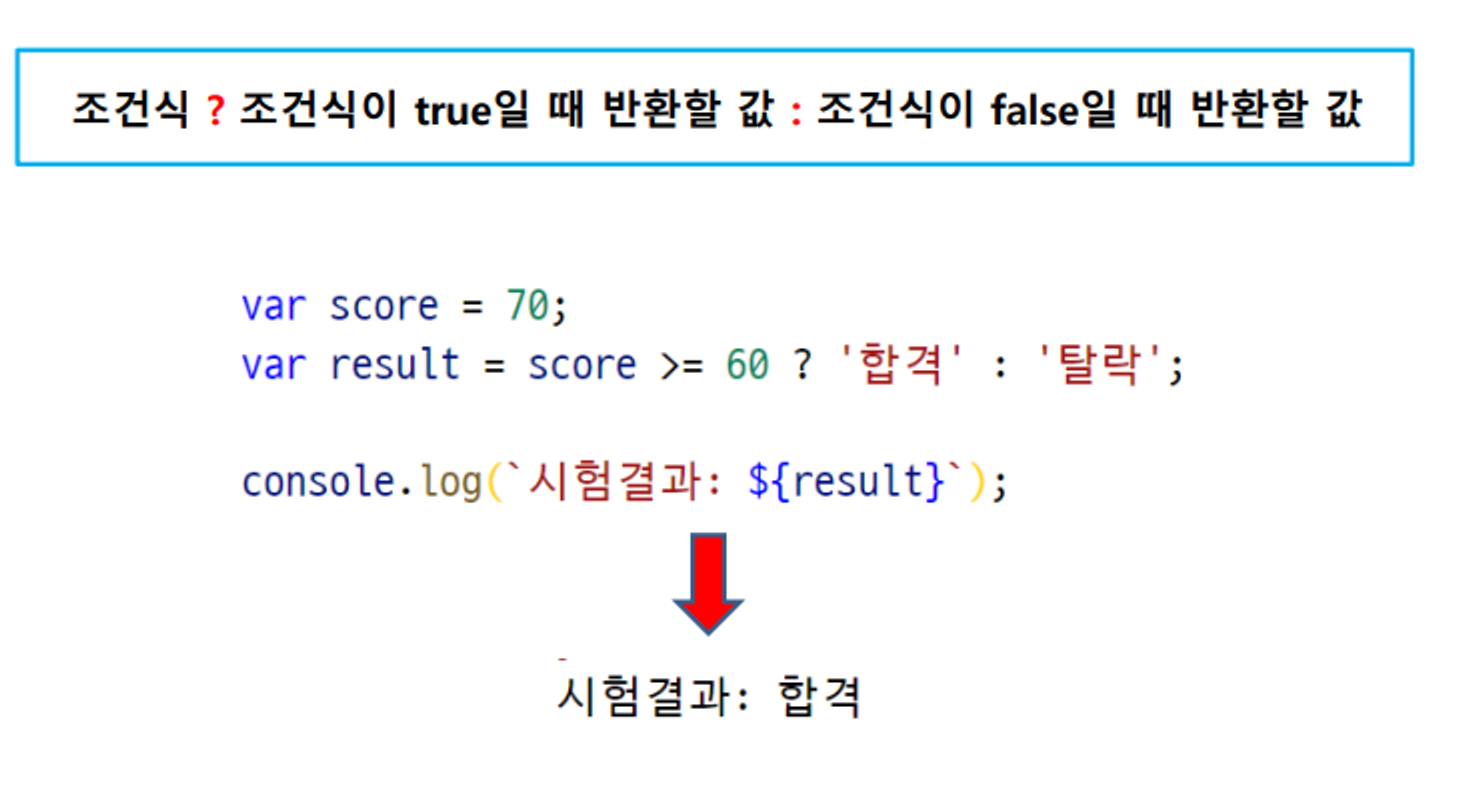
조건 연산자 (conditional operator)

입출력
- prompt() : 브라우저에서 입력을 할 수 있게 해주는 함수
- confirm() : 브라우저에서 확인/취소를 할 수 있게 해주는 함수
- alert() : 브라우저에서 알림창을 띄우는 함수
const food = "돈까스";
const userName = "스윙스";
console.log(`${food}의 왕 ${userName}`);
var n1 = +prompt('첫번째 수를 입력하세요!');
var n2 = +prompt('두번째 수를 입력하세요!');
alert(typeof n1);
alert(`두수의 합: ${n1 + n2}`);
2-4. 제어문
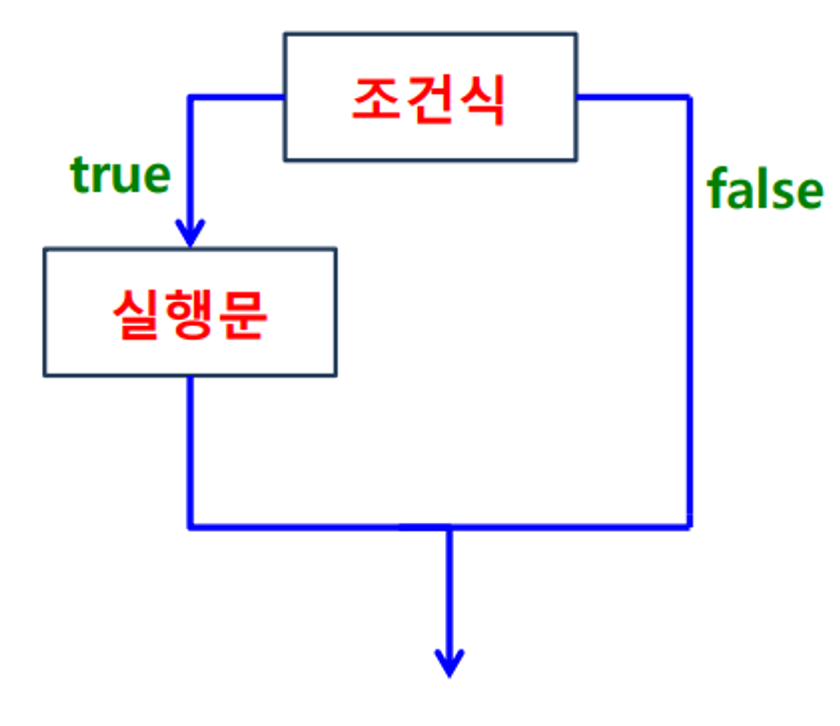
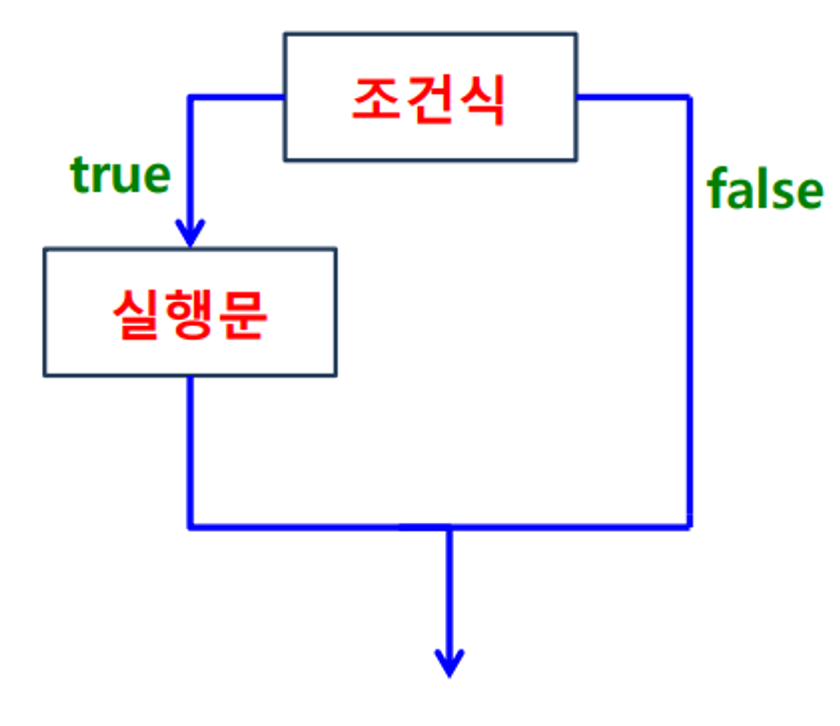
if문

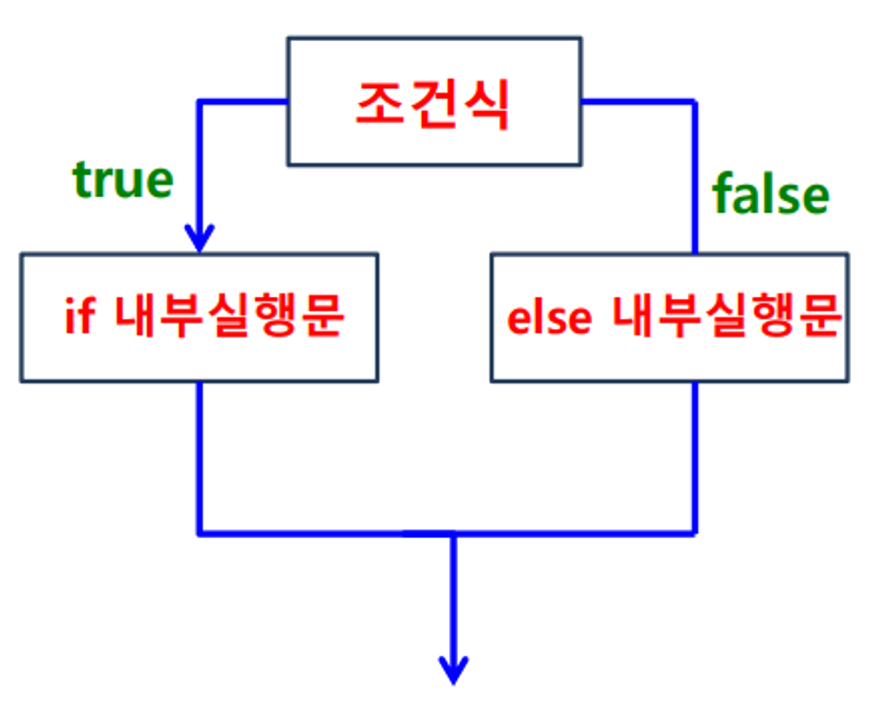
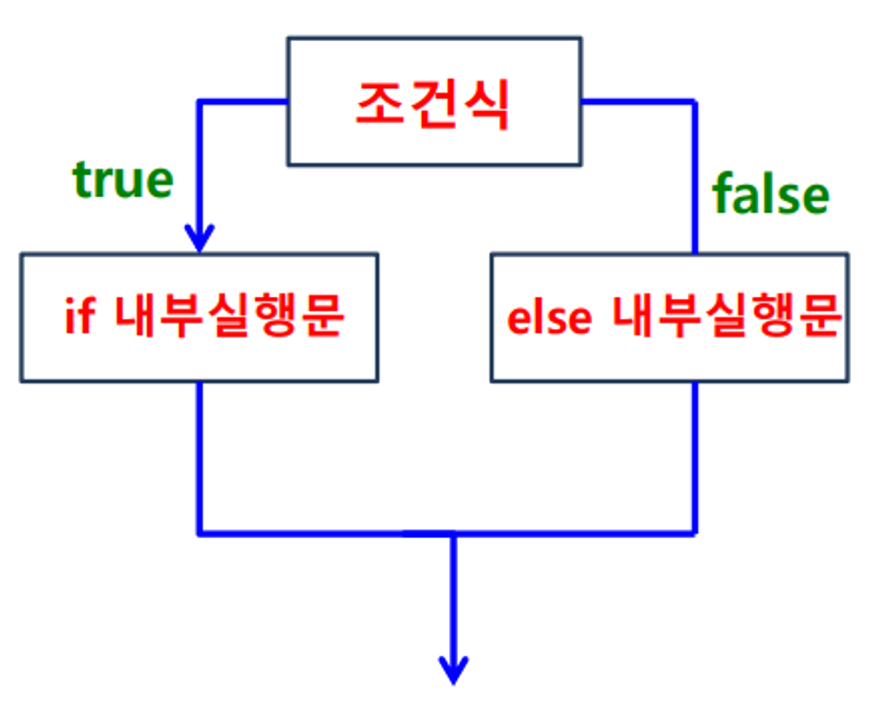
else 절

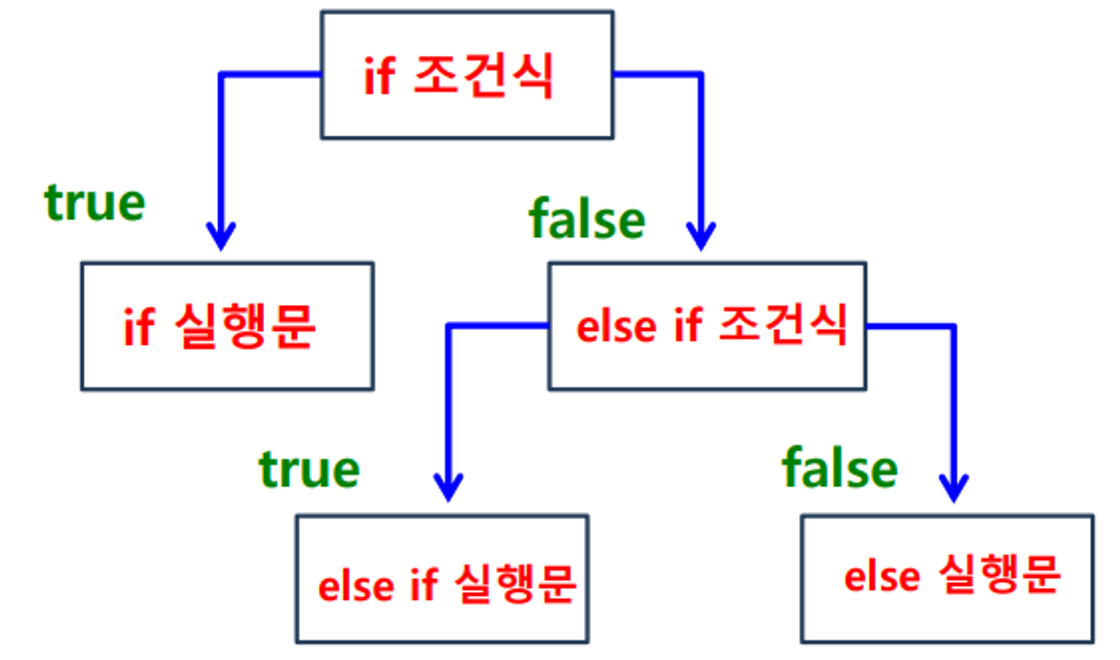
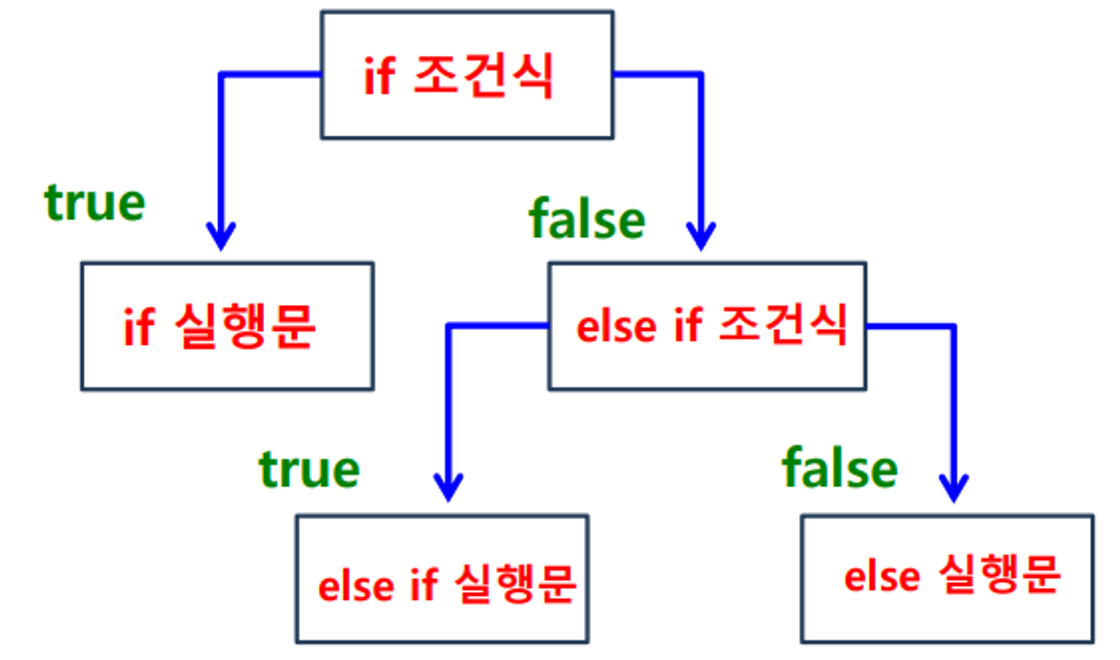
다중 분기 조건문 else if 절