1. 자바스크립트 개요
1-1. 자바스크립트란??
자바스크립트는 ‘웹페이지에 생동감을 불어넣기 위해’ 만들어진 프로그래밍 언어
2. 자바스크립트 기본
2-1. 변수와 상수
변수 이름 규칙
- 식별자 이름은 중복을 허용하지 않고 대/소문자를 구분!
- 식별자 이름은 숫자만으로 구성하거나 숫자로 시작하면 안됨!
- 식별자 이름에 공백을 포함할 수 없음!
- 식별자 이름에는 특수문자를 사용하면 안됨(단,
_,$는 가능) - 키워드(예약어)는 식별자 이름으로 사용 불가능!
ex) if, for, while, var 등…
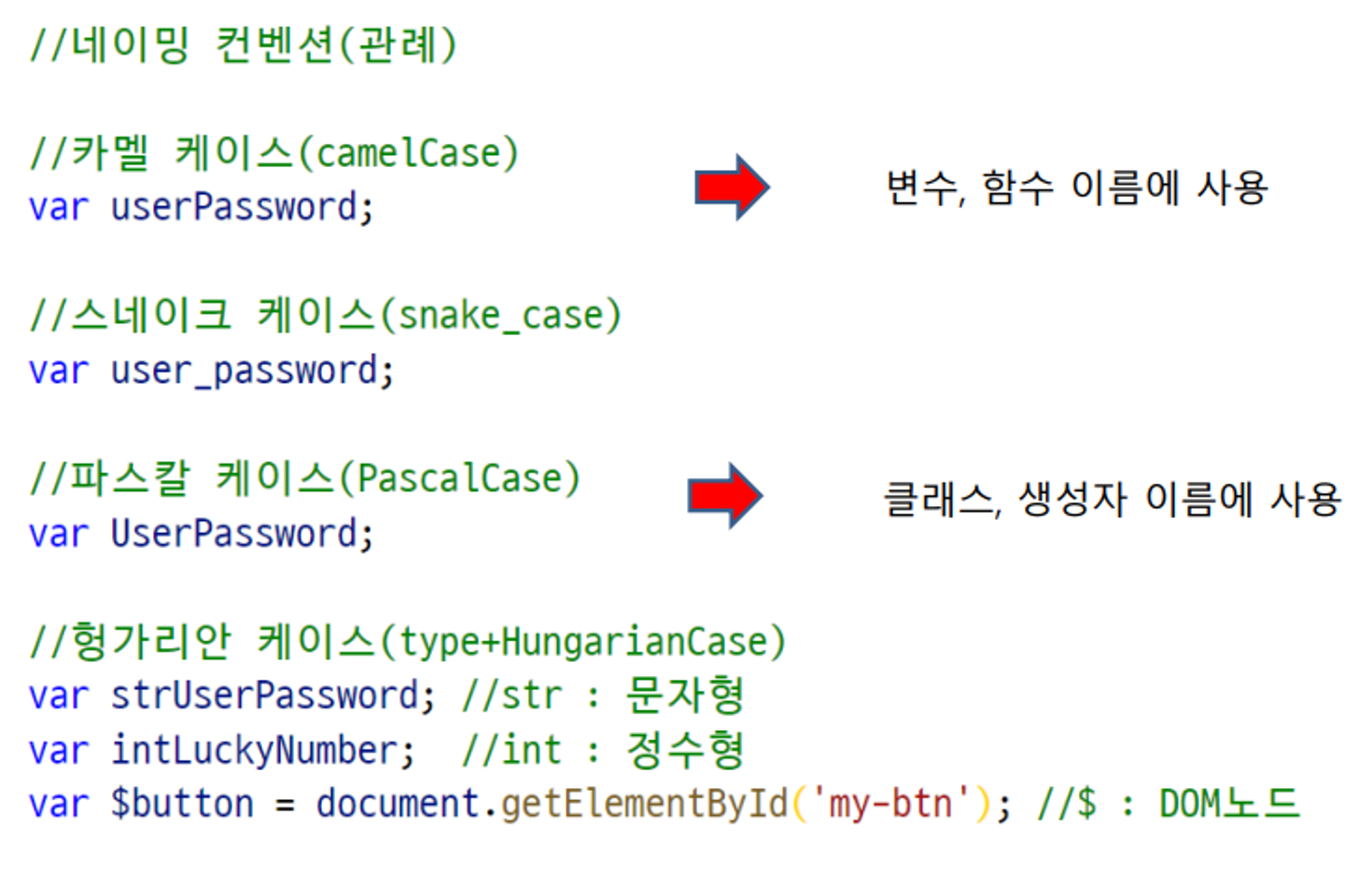
이름 관례 (Convention)

상수
- const로 선언한 변수를 '상수(constant)'라고 부릅니다. 상수는 재할당할 수 없으므로 상수를 변경하려고 하면 에러가 발생
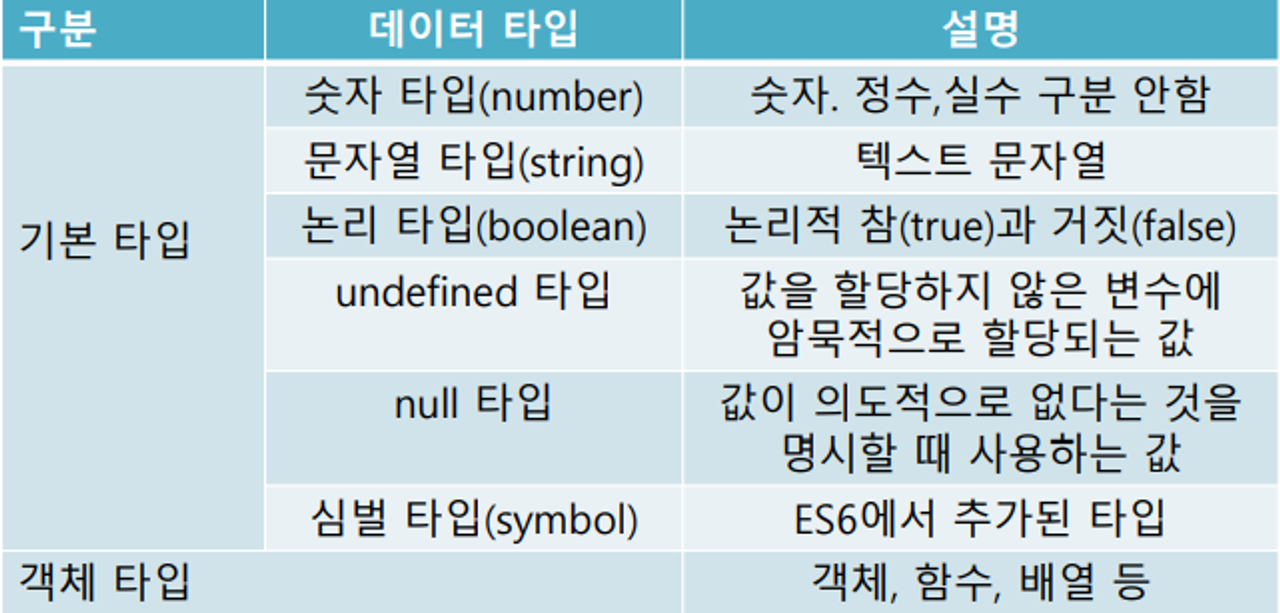
2-2. 자료형

- 숫자 타입은 정수와 실수 구분하지 않는다.
-> 100을 입력하면 100.0으로 나옴
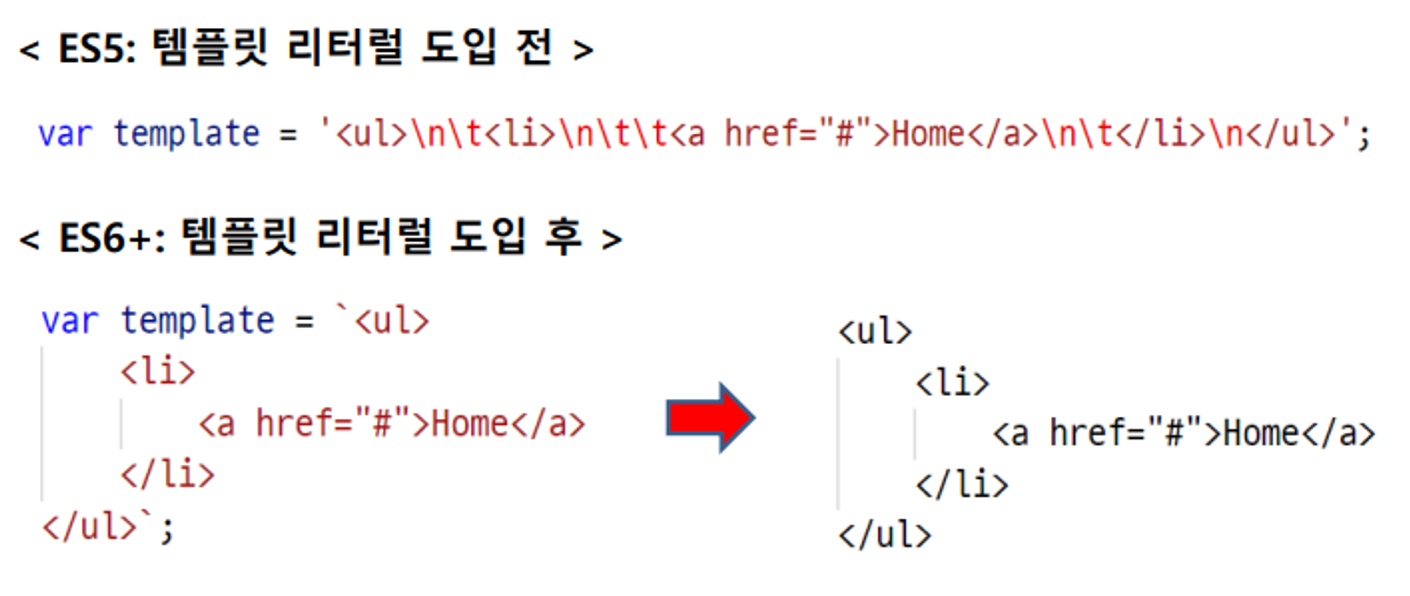
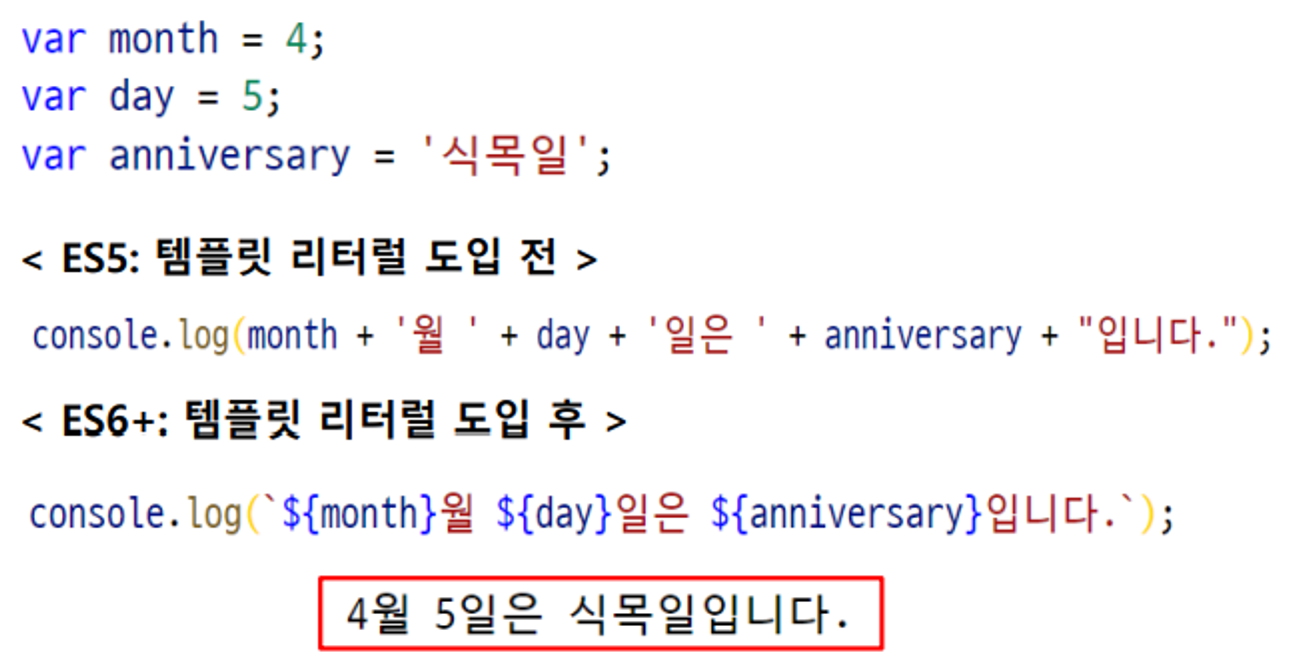
템플릿 리터럴
- 템플릿 리터럴을 사용하려면 반드시 문자열을 백틱(``)으로만 감싸야 한다.


null vs undefined
- undefined: 값이 할당되지 않은 상태 (고의로 값 안넣은 거 아님)
- null : 일부로 값을 없앤 상태 (고의로 값을 없앰)
2-3. 자료형
산술 연산자 (arithmetic operator)

- 산술 연산이 불가능한 경우
NaN을 반환
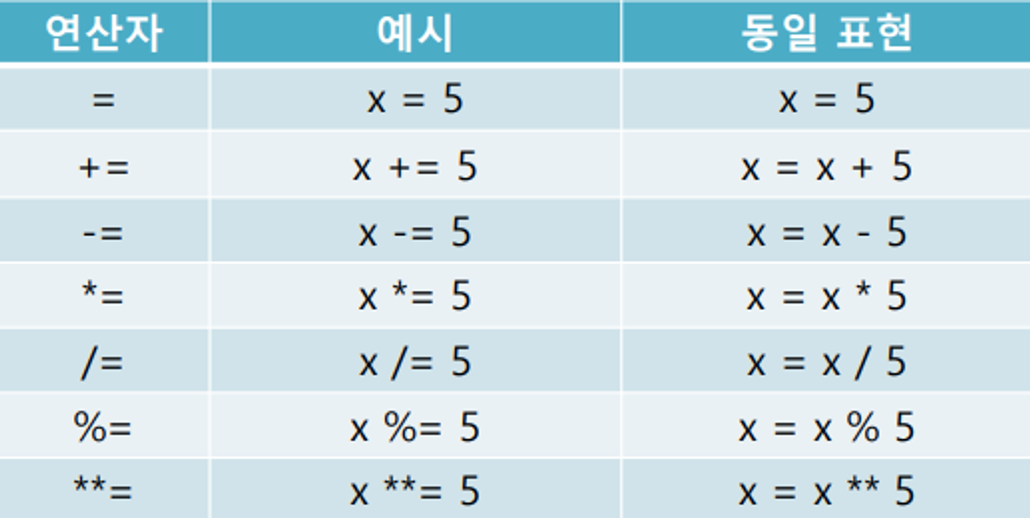
할당 연산자 (assignment operator)

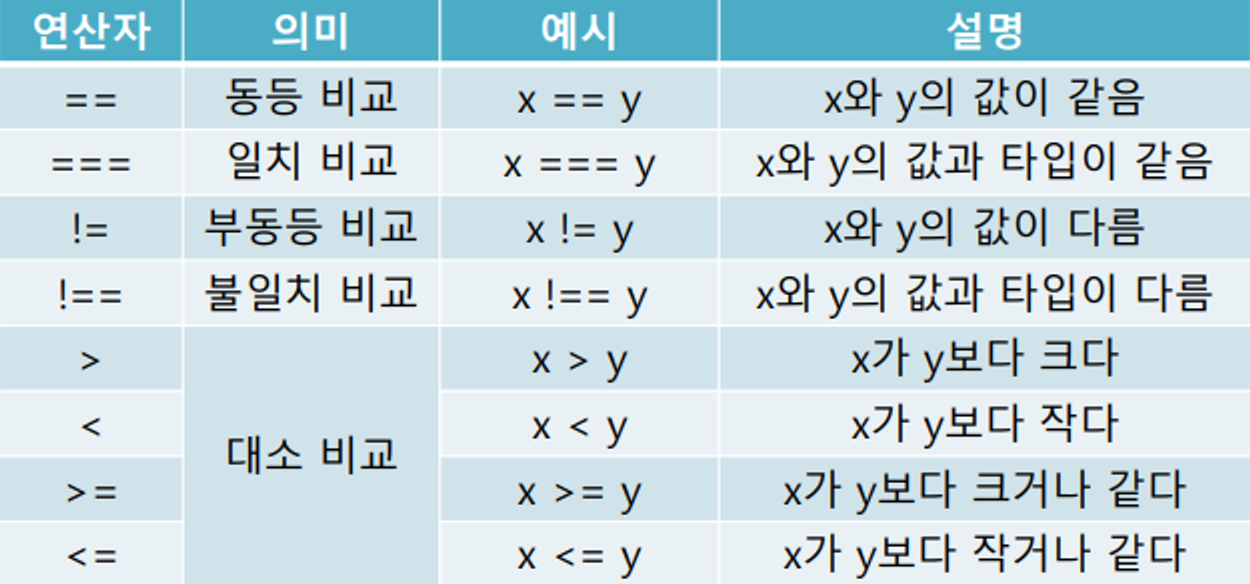
비교 연산자 (comparison operator)

===만 사용한다는 생각!