
Module
모듈은 무엇이냐? 찾아보니 사람마다 모듈을 정의하는 것이 다르다. 모듈 너란 녀석.. 이브이 같은 녀석..
모듈의 개념을 겉핥기로 알아본다면..
코드를 여러 개의 파일로 분리하여 코드의 재활용성을 높이는 것이다. 모듈을 사용하면 A라는 파일에서 작성한 코드를 B라는 파일에서 사용할 수 있도록 만들어 준다.
require()
자바스크립트에서 require을 통해 다른 곳에 있는 모듈을 가져올 수 있다.
예제
///test1.js // 라는 파일이 있다.
console.log("HI I'm TEST1")test1.js의 내용은 저것 뿐. test2.js에서 저 내용을 가져와보자.
///test2.js // 라는 파일이 있다.
require('./test1.js')
// require을 통해 test1.js의 내용을 가져올 수 있다.
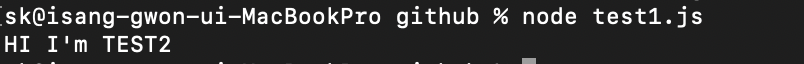
이렇게 하고 터미널에서 node test2.js를 실행해 보자.

이렇게 HI I'm TEST2가 잘 출력된다.
그러면 함수도 잘 가져올까??
/// test1.js ///
function test1() {
console.log("HI I'm TEST1")
}기존 내용을 test1함수로 넣어줬다.
///test2.js //
require('./test1.js')
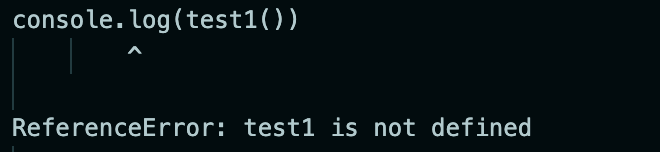
console.log(test1())과연 결과는??

띠용 문제가 생겼다. 왜 함수는 안 될까?
이유는 모듈이 안의 함수를 보호하기 때문이다.
그러면 어떻게 사용할 수 있음??
module.exports를 사용하면 가능하다.
///test1.js///
function test1() {
console.log("HI I'm TEST1")
}
module.exports = test1이렇게 Module.exports에 가져올 함수를 담아준다.
그러면 이 내용을 require로 불러 올 수 있다.
///test2.js///
let test2 = require('./test1.js');
console.log(test2())그리고 나서 위와 같이 적어준다면 test2 === test1() 와 같게 된다.
그러면 test2.js에서 console.log에는
"HI I'm TEST1"이 나오게 된다.
module.exports 여려 개
///test1.js///
function test1() {
console.log("HI I'm TEST1")
}
module.exports = test1///test2.js///
function test2() {
console.log("HI I'm TEST2")
}
module.exports = test2위 test1.js 와 test2.js에 있는 함수들을 test3.js에서 불러왔다.
///test3.js///
let test1 = require('./test1.js')
let test2 = require('./test2.js')
module.exports = {
test1: test1,
test2: test2
};이러면 test1 === test1() // test2 === test2()가 된다.
걔들을 다시 module.export안에 담아주자.
///test4.js///
let test4 = require('./test3.js')
test4.test1()
test4.test2()
// HI I'm TEST1
// HI I'm TEST2
그러면 test4.js에서는 이렇게 한 꺼번에 불러와서 객체 안에 담긴 상태로 사용이 가능하다.


이글을 보고 저도 무역업종사자가 됐습니다 감사합니다