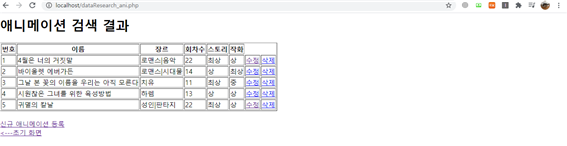
코로나 상황 이후에, 사람들이 집에 혼자서 즐길 수 있는 수단을 찾기 시작하였고, 나 역시 마찬가지고 최근 애니메이션에 관심을 가지게 되었다. 근거로 4월 이후에, 현 시점 5월 9일 기준으로, 애니메이션 관련주 애니플러스(한 주당 약 1,500 ->3,430), 대원미디어(17,200 -> 32,600)가 약 100퍼센트 상승한 것으로 알 수 있다. 주변 사람들 역시 관심을 가지는 사람들이 늘어나기 시작했다. 그래서 요즈음 시간을 정해서 사람들과 같이 보기도 하고 따로 작품을 추천하거나 추천받고 있다. 이에 따라서, 애니메이션의 정보 관리 사이트를 만들어 보고자 한다.

라고하면서 데이터베이스 수강 때, 조잡하게 만들어본 사이트를 이번기회에 남들에게 보여줄 수 있는 수준까지 발전시키면서 리액트를 공부하고자한다.

전체적인 틀은 유튜브, John Ahn님의 boiler-plate수업에서 따왔다. 필요한 부분을 조금씩 붙여나가며 따져볼 것이다.

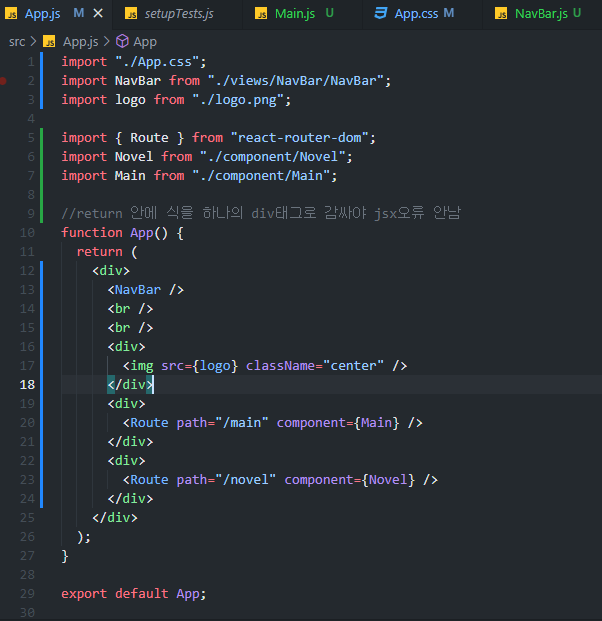
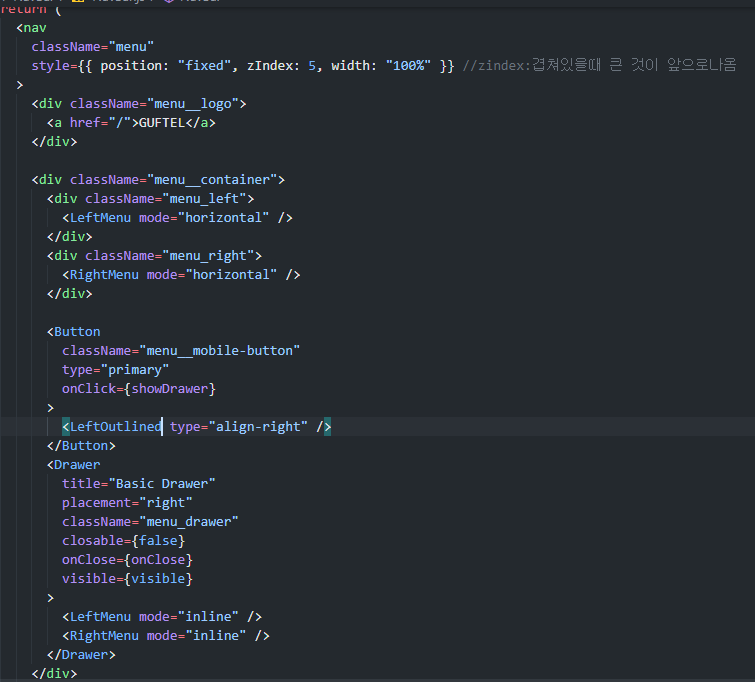
기본페이지 부분이다. 먼저 메뉴바 부분인 "NavBar"부터 보자.

drawer는 ant design에서 제공하는 기능인데, 이를 제어할 버튼이 안보여서 나름 고생했는데, 창 크기를 줄이자 안보이던 버튼이 생긴 것을 확인할 수 있었다. 이에 css부분에 들어가 살펴보았다.

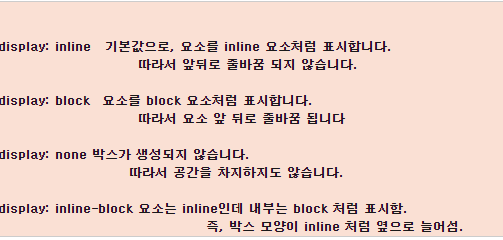
크기와 위치를 제외하면 문제될 요소는 display부분 하나라서, 구글링해보니

기존에는 none으로 되어있었다. 버튼을 위한 박스만 생성해주면 될거라고 생각해 block으로 교체해서 성공했다.


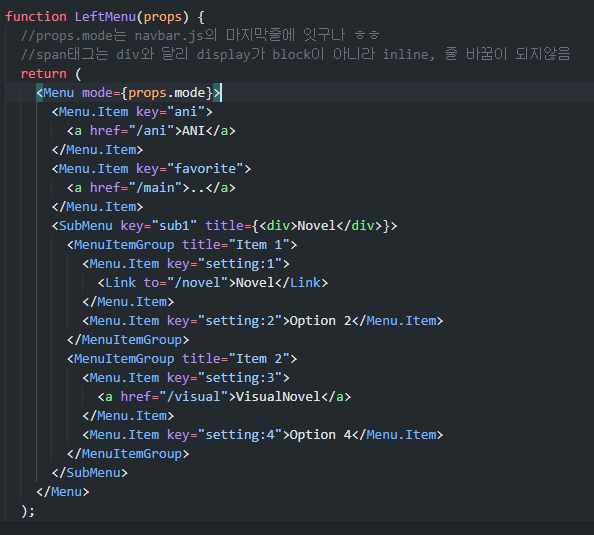
a태그의 className을 지정하지 않고도, "menu_logo" className안에 a태그의 속성을 저런식으로 쓸 수 있다는 점을 확인할 수 있었다.

다른 페이지로 이동시, 리액트 라우터에서는 a태그를 지양해야한다. a태그는 페이지를 아예 새로 불러와서 리액트가 지닌 상태가 초기화되기 때문이다.
(나중에 고쳐야겠다)
.
.
.
뭔가 한 건 크게 없는 것 같은데, console창에 찍히는 여러 오류들과 경고들을 없애는데 많은 시간을 할애한 것 같다. 오늘 느낀건 예전이라면 혼자서 처리할 수 없었을 문제들을 좀 시간 걸리더라도 스스로 해낸 것이 뿌듯한 것 같다.
