📘 selectors(선택자)
-
Universal selectors
*: 모든 태그들을 고름 -
type selectors
Tag: 태그의 이름을 쓰면 태그를 고르는 것- ex)
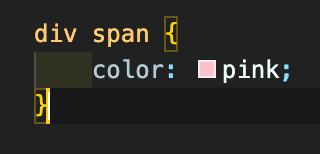
div를 쓰면<div>를 모두 고름 - ex) div 태그 밑에 있는 span 태그를 고르고 싶다면

- ex) div태그와 span태그를 모두 고르고 싶다면

- ex)
-
ID selectors
#id: 해당하는 ID를 고름- ex)
div태그 들 중zmoonID가 달린 애들만 고르고 싶다면

- ex)
-
Class selectors
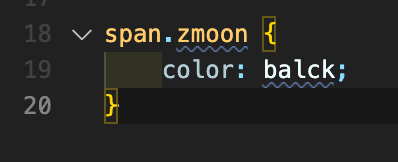
.class: 해당하는 Class를 고름- ex) class zmoon이 달린 span 태그를 고르고 싶다면

- ex) class zmoon이 달린 span 태그를 고르고 싶다면
-
State selectors
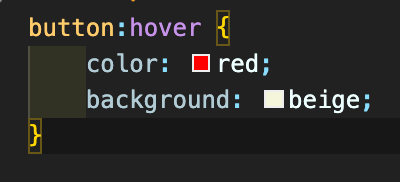
:: 태그 옆에 State 를 달수도있다- ex) 버튼태그에 호버이벤트 주기

- ex) 버튼태그에 호버이벤트 주기
-
attribute selectors
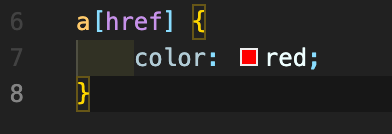
[]: 해당하는 Attribute 만 고르기도 가능- ex1) href 속성을 가지고 있는 a 태그만 고르기

- ex2) 링크에 naver.com이 있는 애들만 고르기

- ex3) naver 로 시작하는 애들만 고르기

- ex4) .com으로 끝나는 애들만

- ex1) href 속성을 가지고 있는 a 태그만 고르기
- 구체적으로 태그 가까이에 선택한 셀렉터의 우선순위가 높아짐
- 예를들어
*셀렉터로 모든 태그를 고르고 글자색을 초록색으로 바꿔도,div셀렉터에 글자색 노란색을 준다면<div>들의 글자색은 초록색이 아닌 노란색이 됨
📘 CSS 참고 사이트
- https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Selectors
- https://developer.mozilla.org/en-US/docs/Web/CSS/Reference
- https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Properties_Reference
