CSS
1.CSS Flex

flex는 엄마영역 밖으로는 조절을 못함. 기본적으로 가로는 100프로이나 세로는 자식들 크기만큼만 영역을 씀. 화면 전체를 쓰고싶다면 height:100vh;를 스타일에 주면됨. vh는 view height로 내 화면사이즈의 100%를 쓴다는 뜻
2.Font Awesome : 아이콘 크기조절

fa-lg : 33% 확대fa-2x : 2배fa-3x : 3배fa-4x : 4배
3.css 기본 margin, padding

body에는 기본적으로 margin이 8px이 애매하게 들어가있다css에서 body태그에 margin:0을 주고 시작하면 해결
4.프론트엔드 필수 반응형 CSS 단위 총정리(feat.드림코딩 by 엘리)

px(Pixels) : css는 스크린, 모니터 위에서 웹사이트를 꾸며줄 때 쓰이므로 cm, mm 이런 현실에서의 단위는 안쓰고 실질적으로 px를 제일 많이 씀픽셀을 쓰게되면 컨테이너 사이즈가 변경되어도 컨텐츠가 고정된 값으로 유지되는 문제가 생김. 또한 픽셀로 쓰게되
5.css 셀렉터, 기초 이론 정리(feat. 드림코딩 by 엘리)

Universal selectors \* : 모든 태그들을 고름type selectors Tag : 태그의 이름을 쓰면 태그를 고르는 것ex) div 를 쓰면 <div> 를 모두 고름ID selectors \* ex)div태그 들 중zmoon\` ID가 달린 애
6.CSS 레이아웃 정리 display, position(feat.드림코딩 by 엘리)

세로로 배열됨컨텐츠와 상관없이 우리가 지정한 사이즈로 표시됨대표적으로 <div> 의 기본값이 block 임display: block; 로 설정 가능가로로 배열됨컨텐츠에 따라 크기가 지정됨, 안에 아무 내용이 없으면 안보임대표적으로 <span> 의 기본값이 i
7.CSS FlexBox (feat. 드림코딩 by 엘리)

초기 목적은 이미지와 텍스트들을 어떻게 배치할지 정의하기 위해 나옴. 예를들어 float: left 는 이미지를 왼쪽 위에 두고, 텍스트를 감싸는 목적으로 만든거고, float: center 는 이미지를 가운데 두고, 텍스트를 감싸는 목적으로 만든거였음. 그러나 초기에
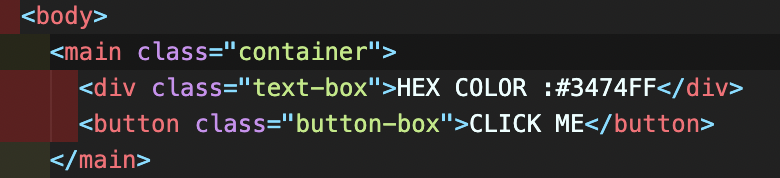
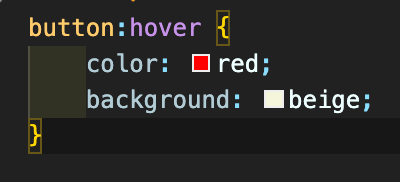
8.element.style VS element.className

해당 요소에 css 스타일을 하나 추가할 때 사용이미 지정된 여러가지 스타일이 들어있는 class를 해당 요소에 설정해 줄 때 사용(한번에 여러가지 스타일을 적용 가능)
9.기억할 내용들

css는 기본적으로 body에 마진이 8px이 들어가있다. body에 뭔가 적용할 계획이면 아예 margin: 0;을 주고 시작하는게 좋음