참고자료
위의 참고자료를 정리하였습니다.
간단하게 참고용으로만 보시고, 위의 유튜브를 보는걸 추천드립니다.!
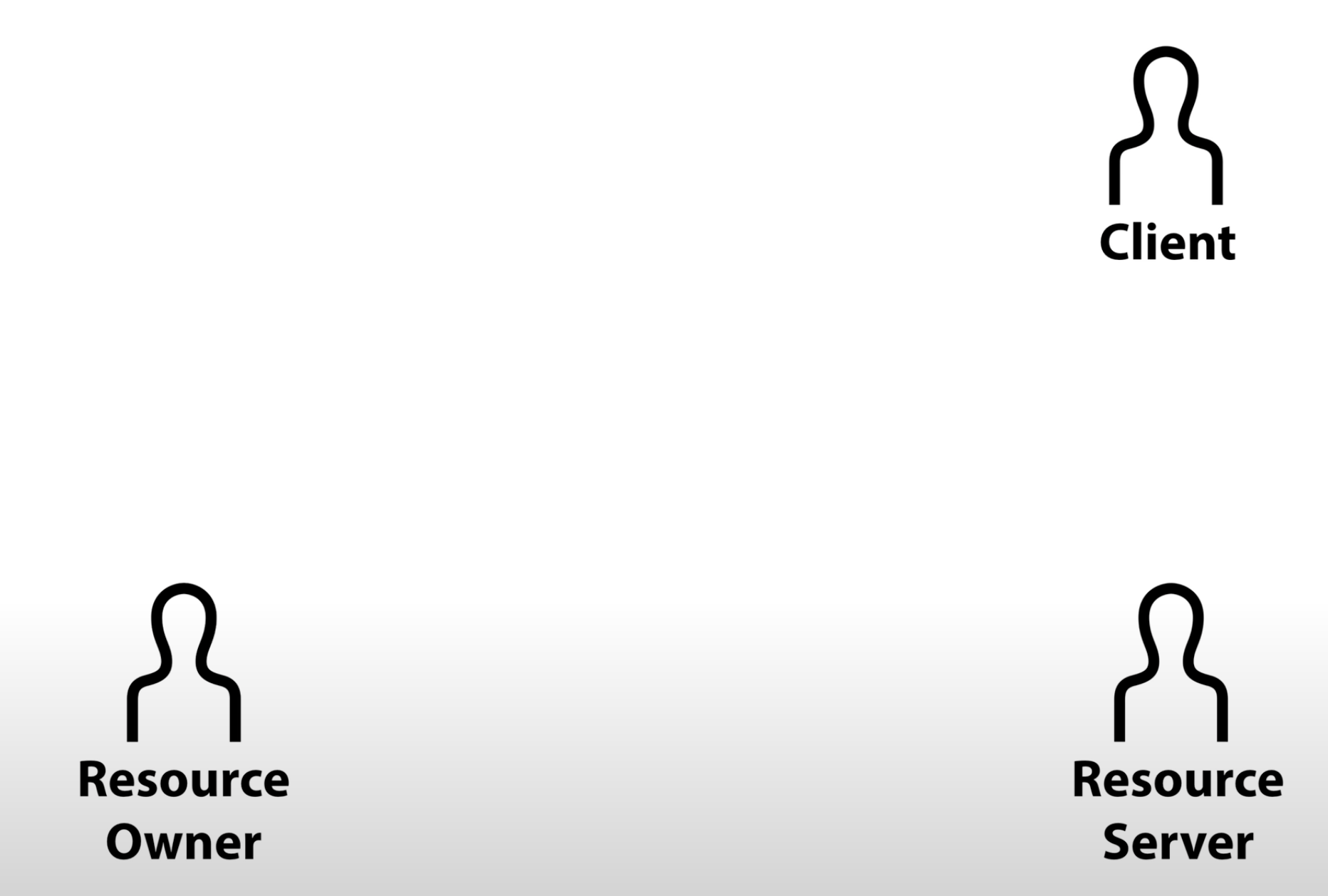
용어 설명
Client : 우리가 개발할 애플리케이션 서비스
Resource Owner : 애플리케이션을 사용하는 유저
Resource(Authorization) Server : OAuth 서비스를 제공하는 자 (Google, Naver...)

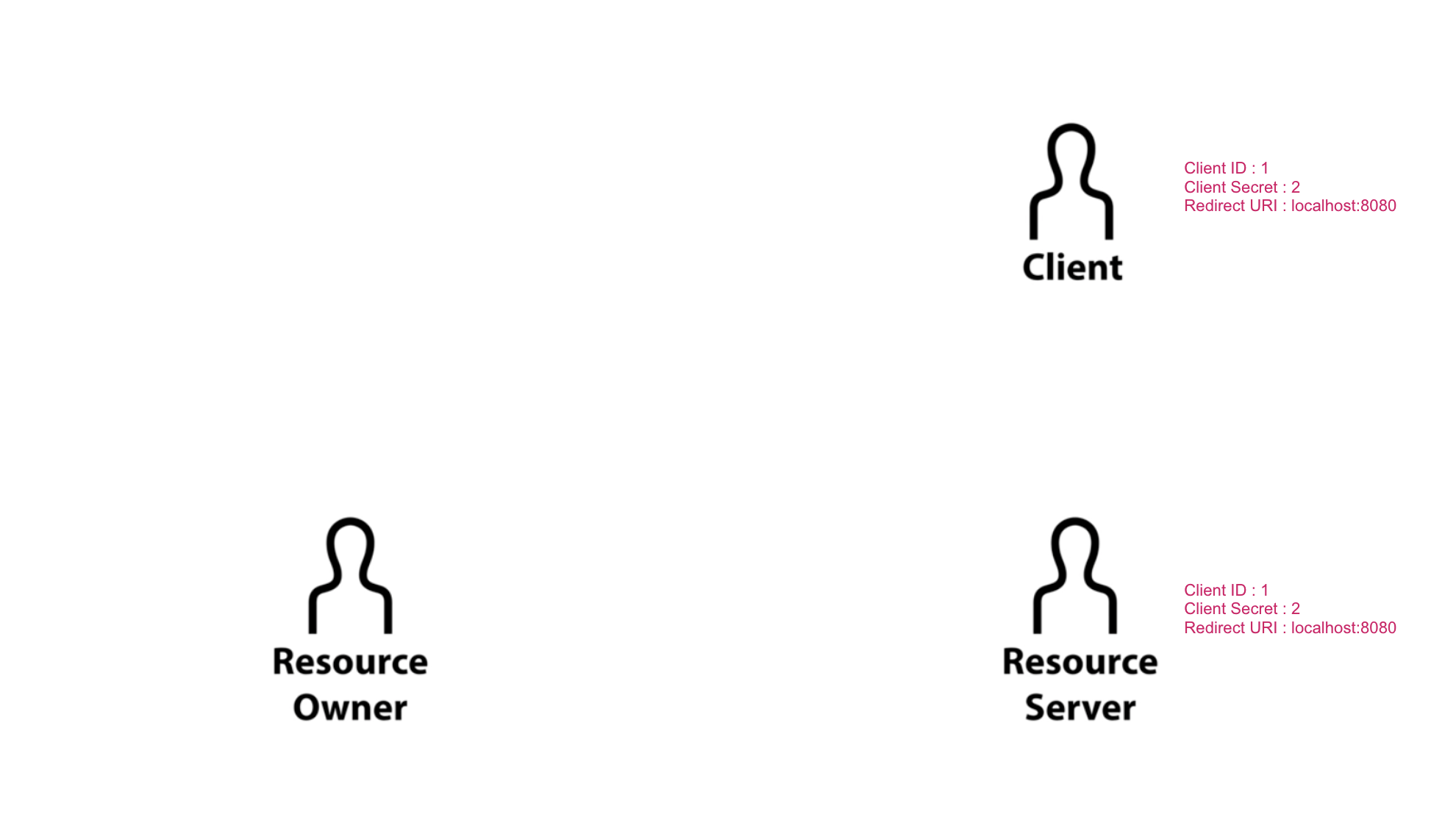
1.등록
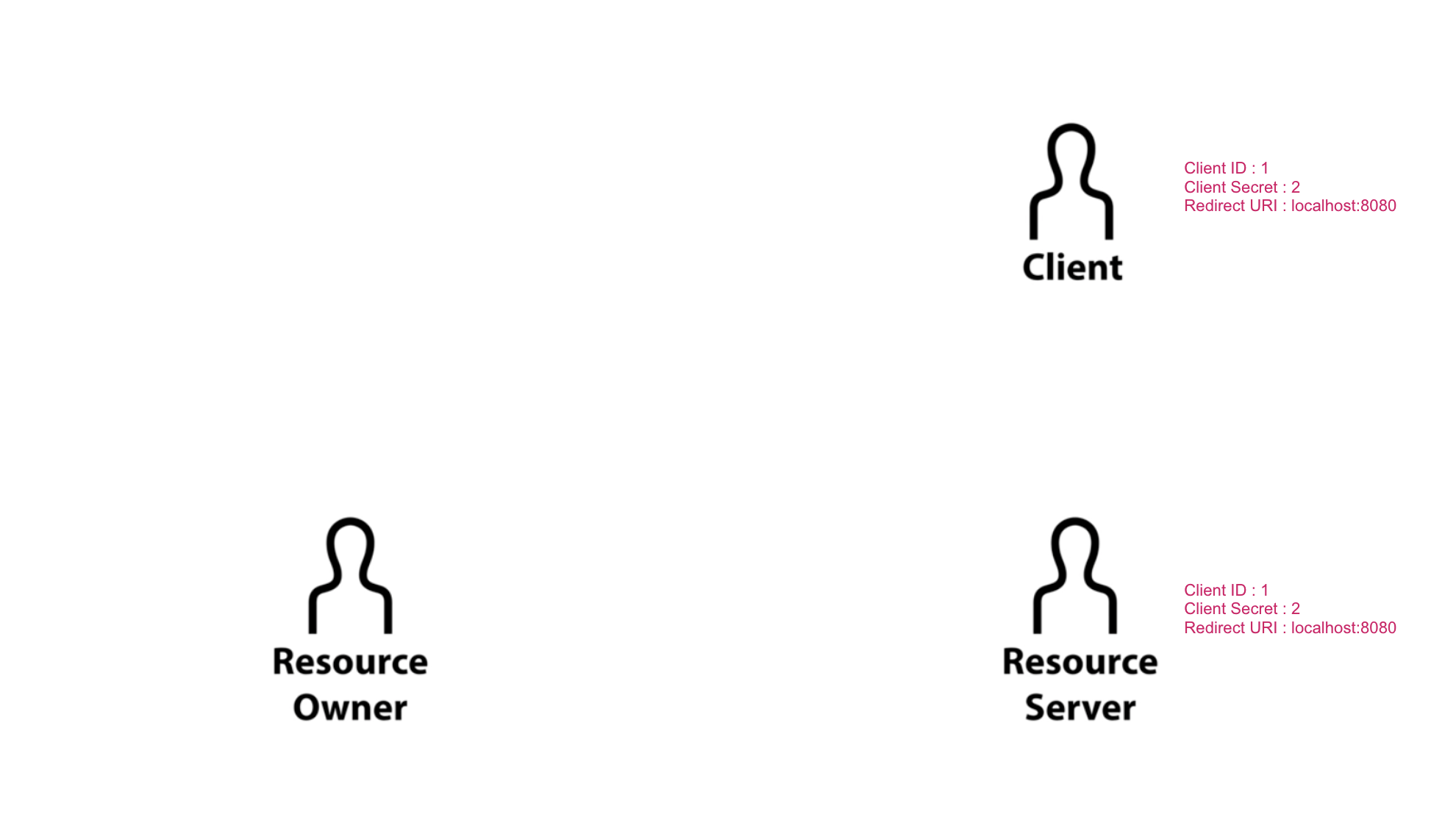
OAuth 서비스를 사용하기 위해서는 Client 가 개발한 애플리케이션을 Resource Server 에 등록하는 과정이 필요하다.
Client 는 Resource Server 에 Redirect URI 를 등록하고, Client ID 와 Client Secret 을 획득한다.
Redirect(Callback) URI :
- 추후에, Resource Server 가 Authorization Code 를 전달할 주소 값
- 어플리케이션 내에서 해당 URI 를 처리할 컨트롤러를 구현해야 한다.
Client ID :
- OAuth 서비스를 사용하기 위해 Resource Server 에 등록과정을 마치면, Client 가 얻게되는 ID
Client Secret :
- OAuth 서비스를 사용하기 위해 Resource Server 에 등록과정을 마치면, Client 가 얻게되는 비밀번호

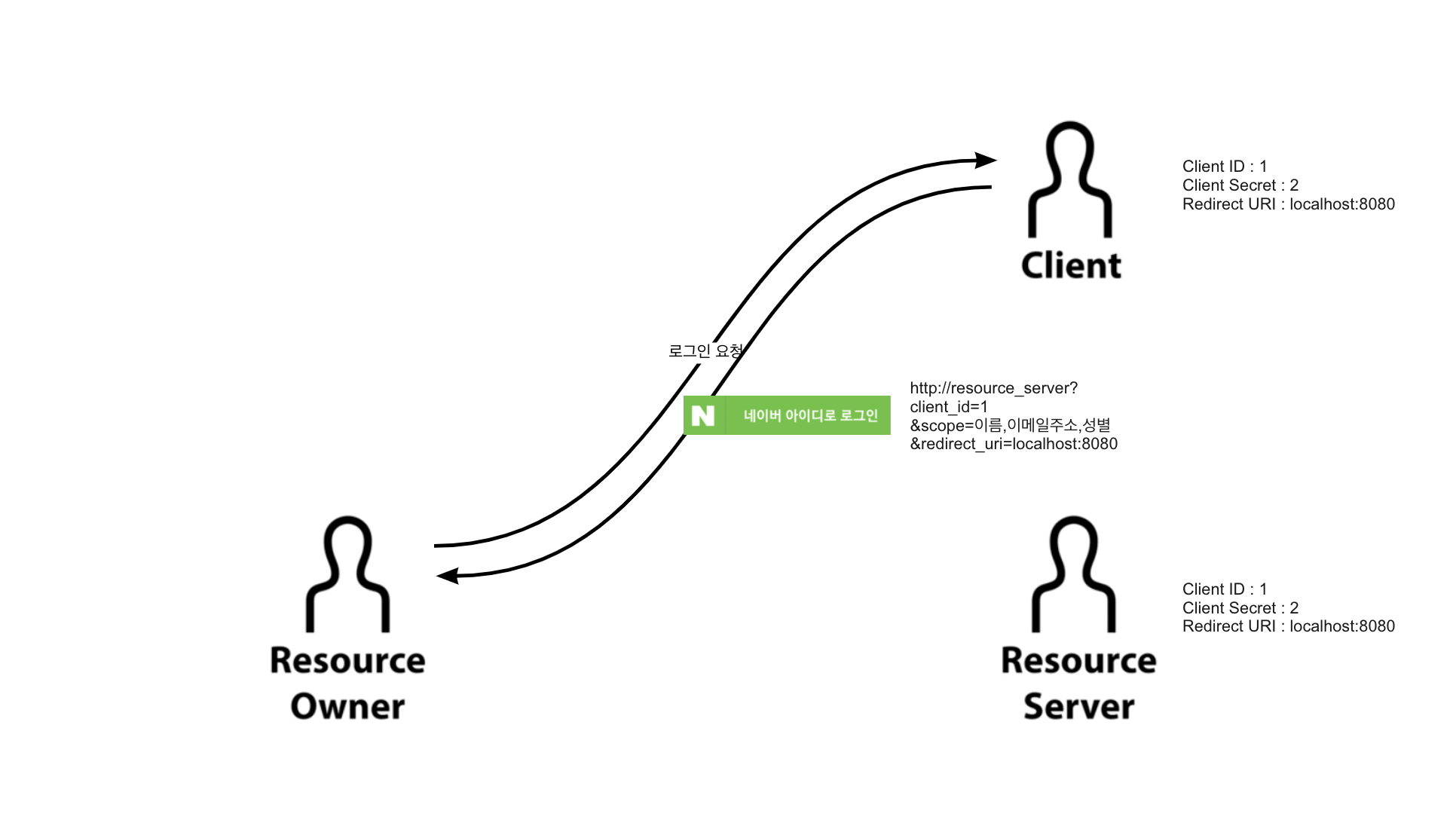
2.Resource Owner 의 승인
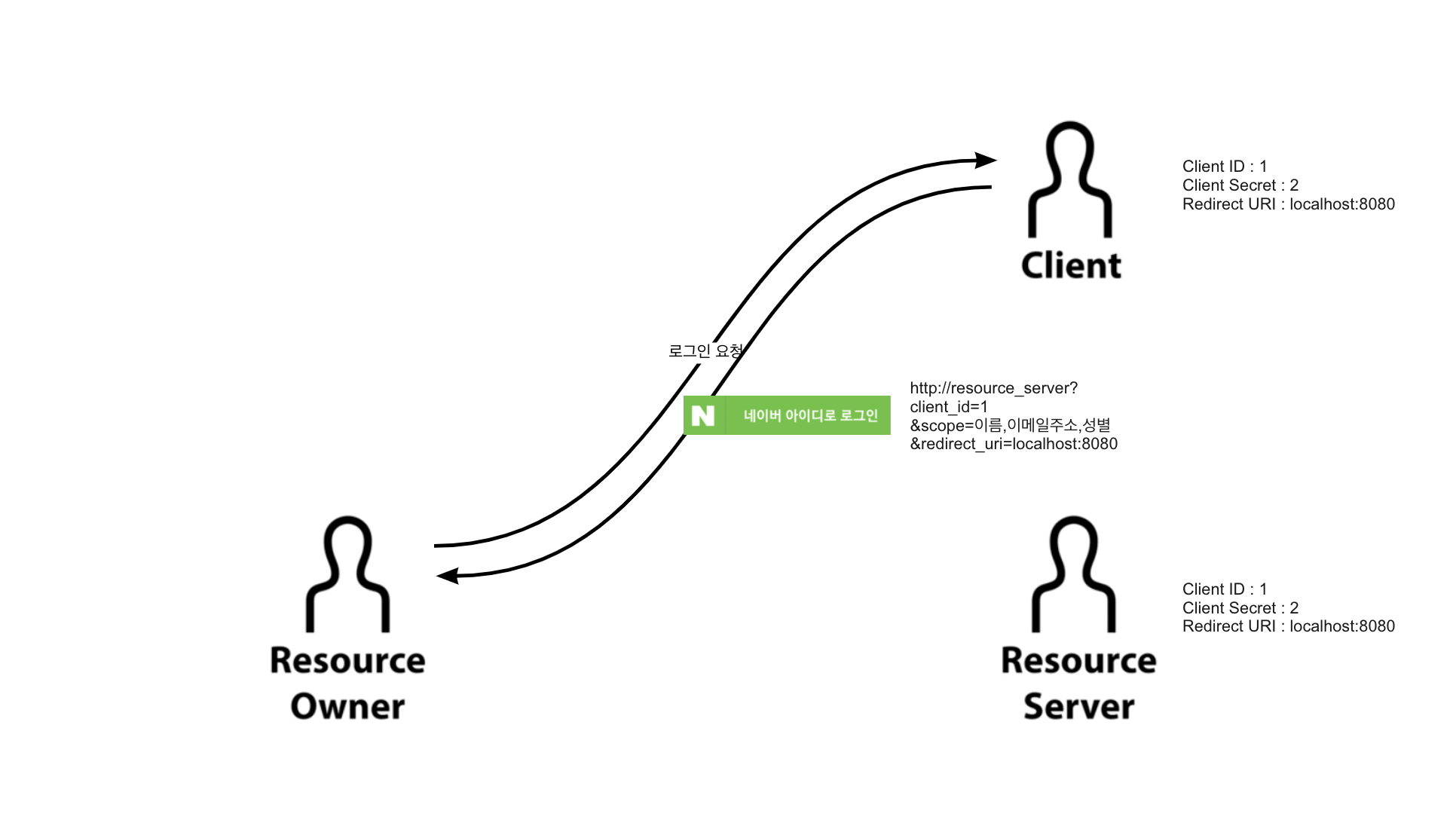
1. Resource Owner 은 Client 의 로그인 화면에서 로그인을 한다.
2. 로그인 요청을 하면 아래의 그림처럼 네이버 아이디로 로그인 화면이 나타난다.
3. 네이버 아이디로 로그인은 결국 URL 이며, URL은 아래의 정보를 담고있다.
- client_id : 위에서 Resource Server 로 부터 받은 Cl
- scope : Client 가 필요로하는 Resource Owner 의 정보
- redirect_uri : 위에서 등록한 Redirect URI

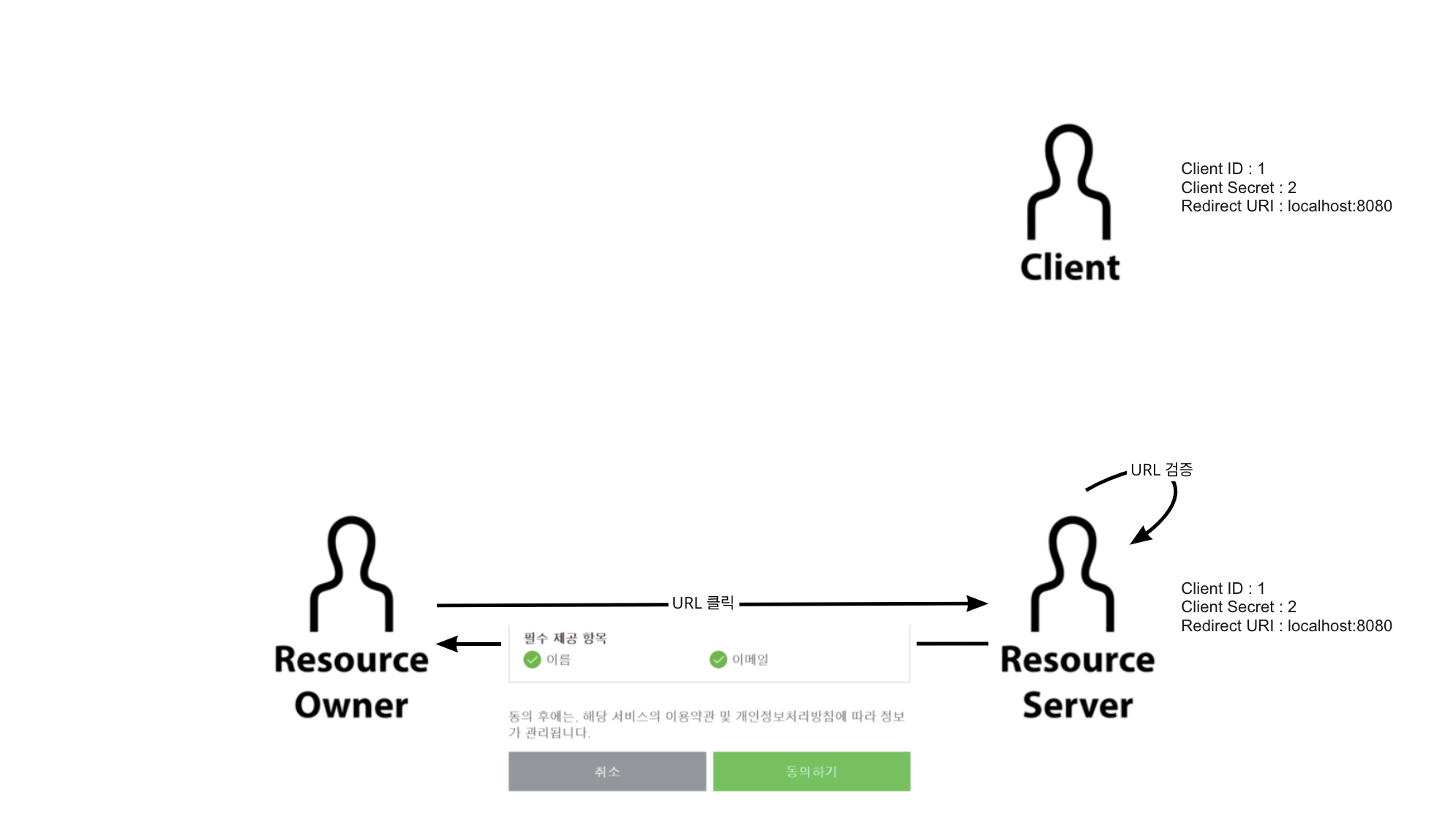
4. URL 이 담긴 화면을 클릭한다.
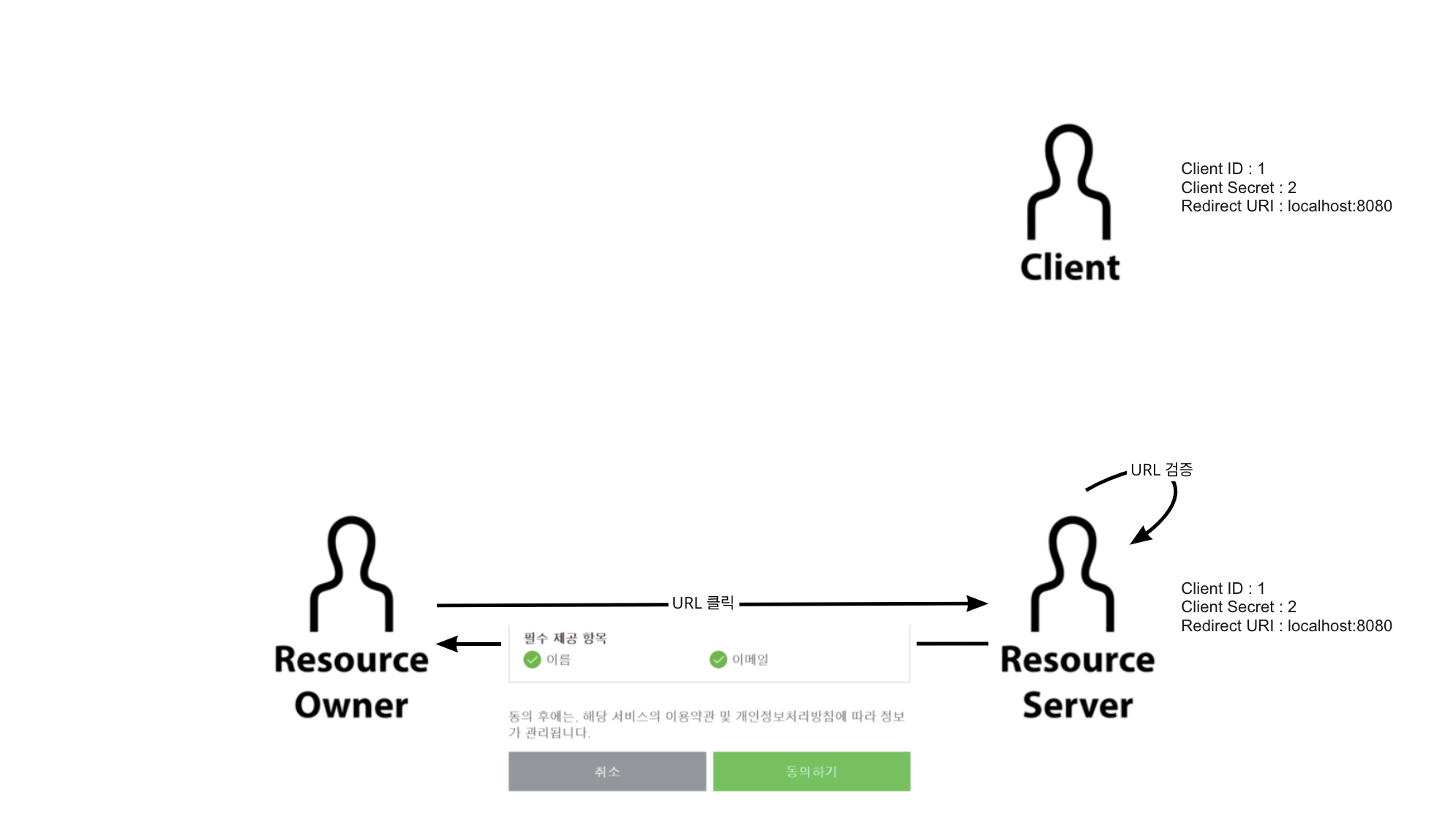
5. 이는 Resource Server 를 호출하게 되며, Resource Server 은 URL 정보를 확인한다.
- Client ID 를 확인한다.
- Redirect URI 를 확인하여, Client ID 에 해당하는 Redirect URI 가 맞는지 확인한다.
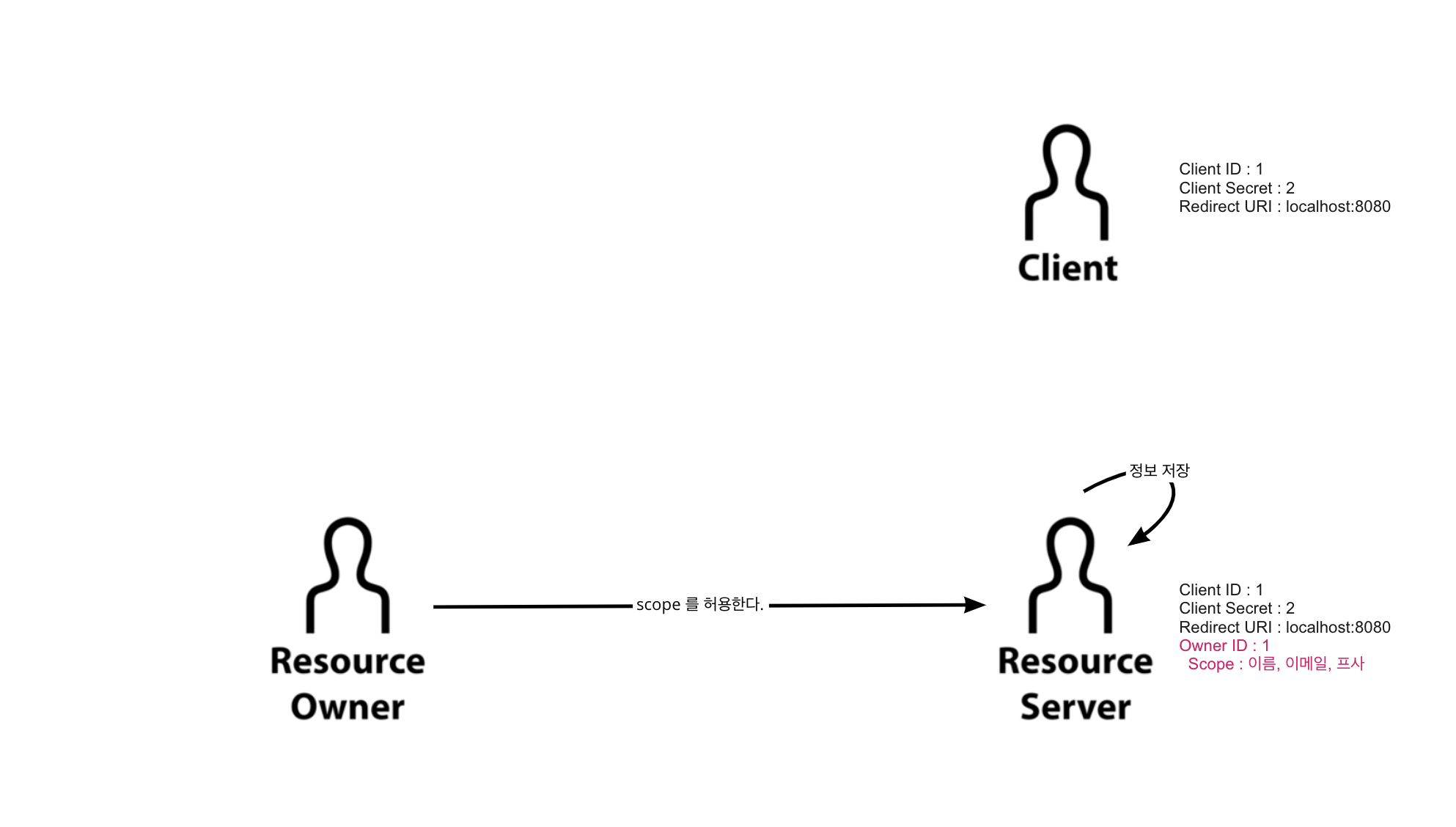
6. Resource Server 은 scope 에 해당하는 정보를 사용하는 것을 허용하겠냐는 화면을 전송한다.

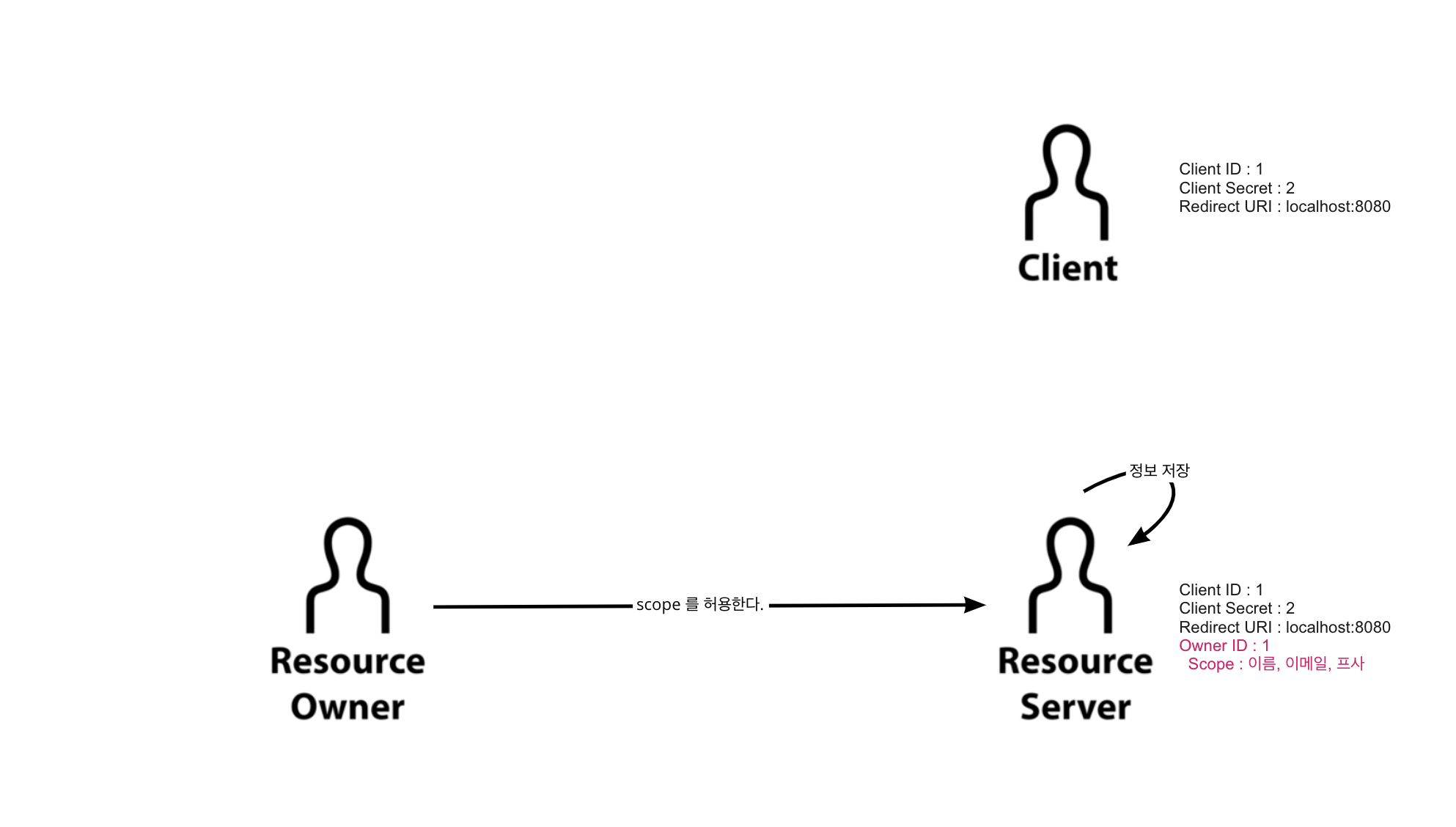
7. Resource Owner 가 scope 사용을 동의한다.
8. Resource Server 은 Resource Owner 의 ID 와 Scope 를 저장한다.

3.Resource Server 의 승인
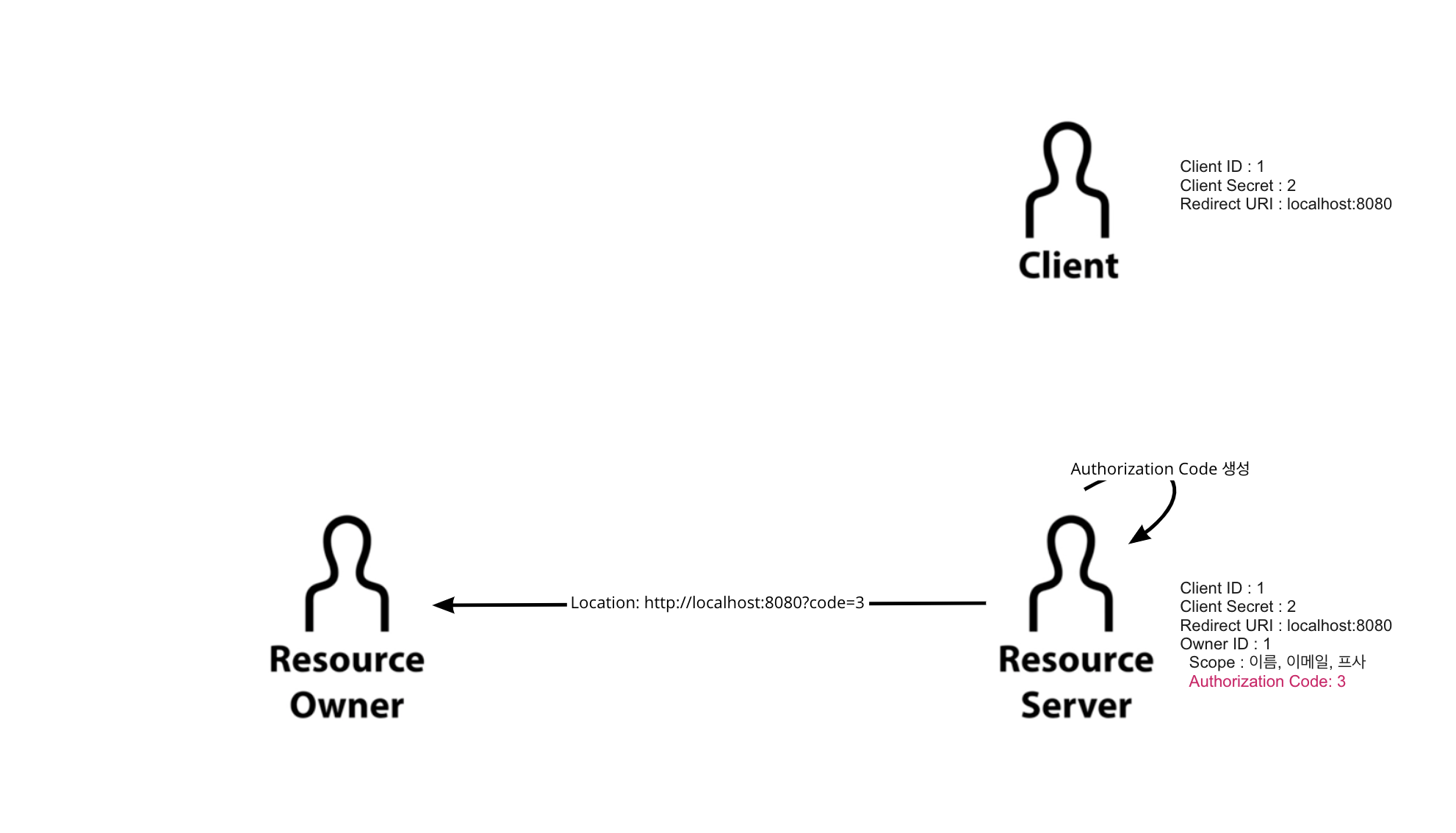
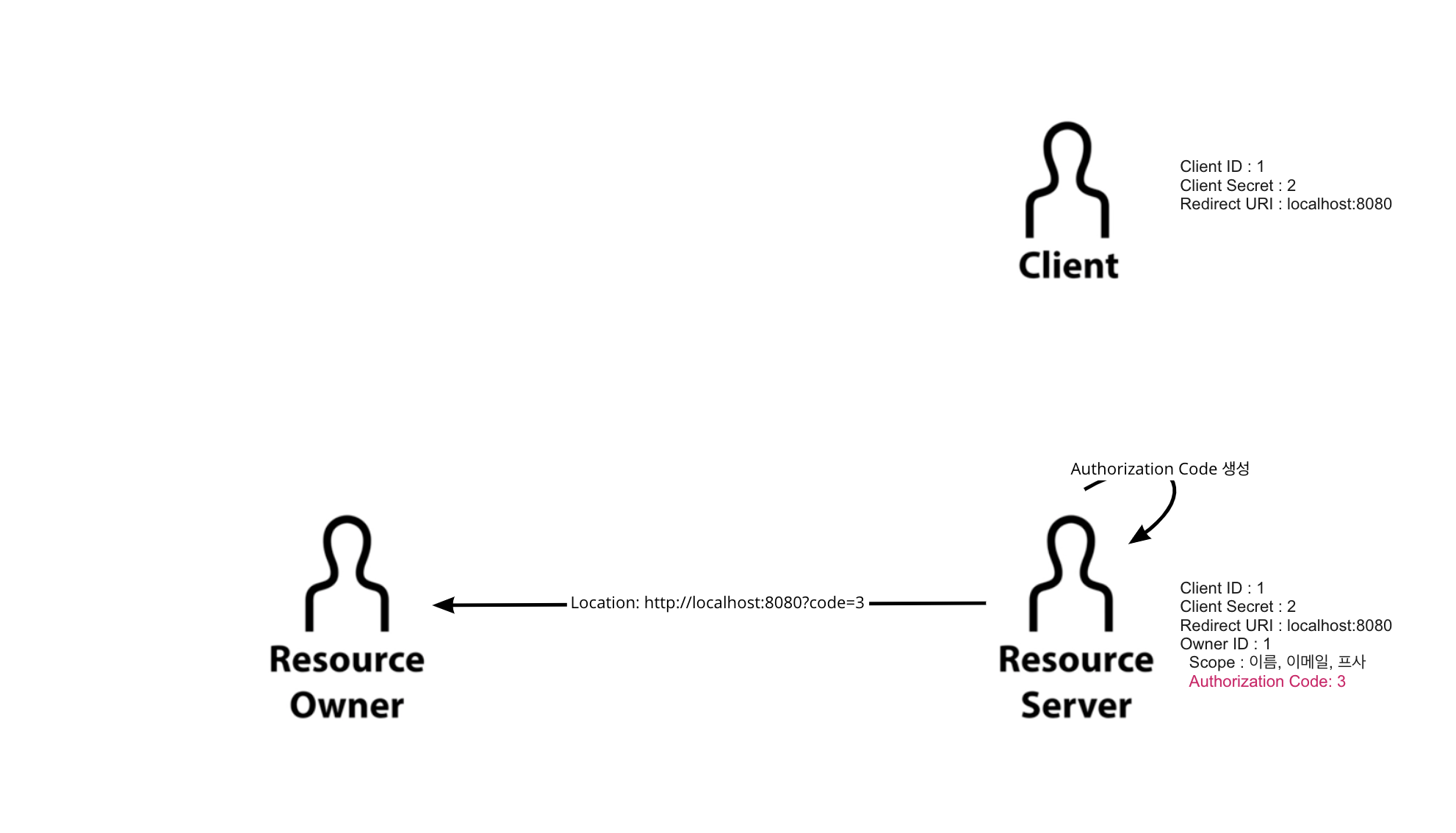
1. Resource Server 은 Resource Owner 에 대한 Authorization Code 를 생성한다.
2. Authorization Code (임시 비밀번호) 를 Resource Owner 에게 전송한다.
- Response Header 에 Location 값을 줘서, 해당 URL 로 redirect 하도록 한다.
- 해당 URL 은 아래와 같다.
- http://[redirect_url]/code=[authorization_code]

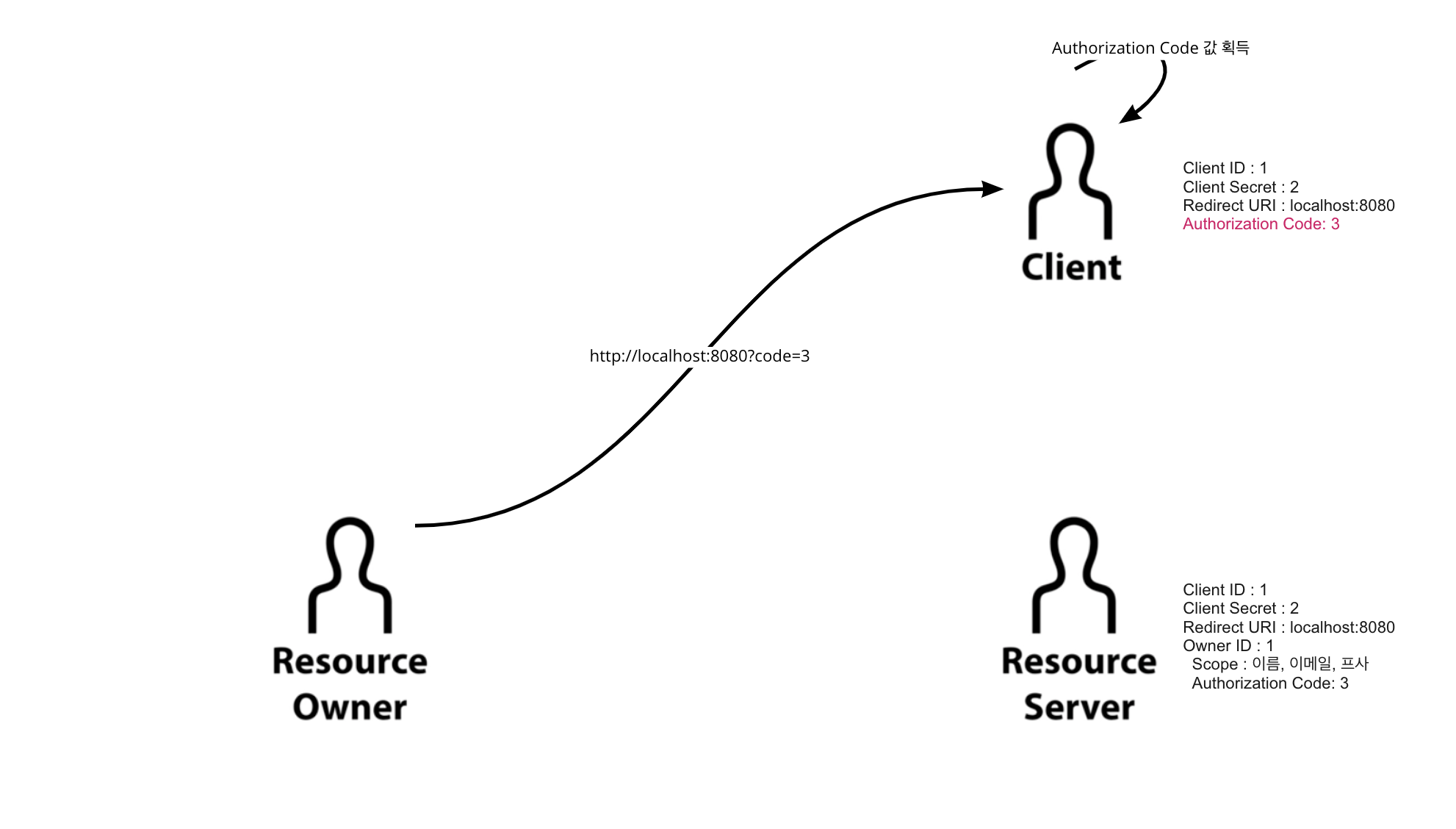
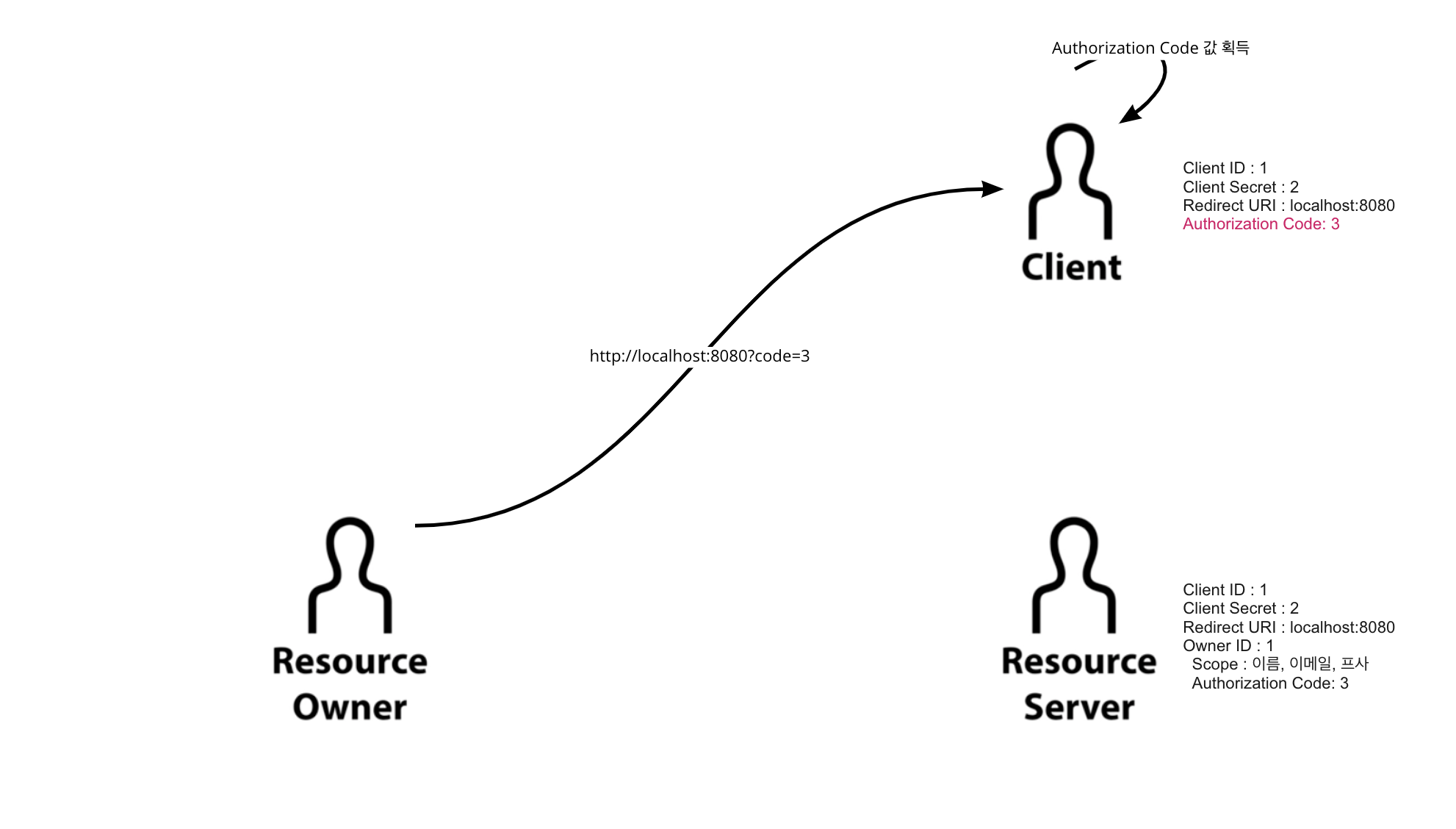
3. Redirect(3xx) 요청이므로, Resource Owner 은 Client 측에 Request 를 전송하게 된다.
4. Client 는 Authorization Code 를 획득하게 된다.

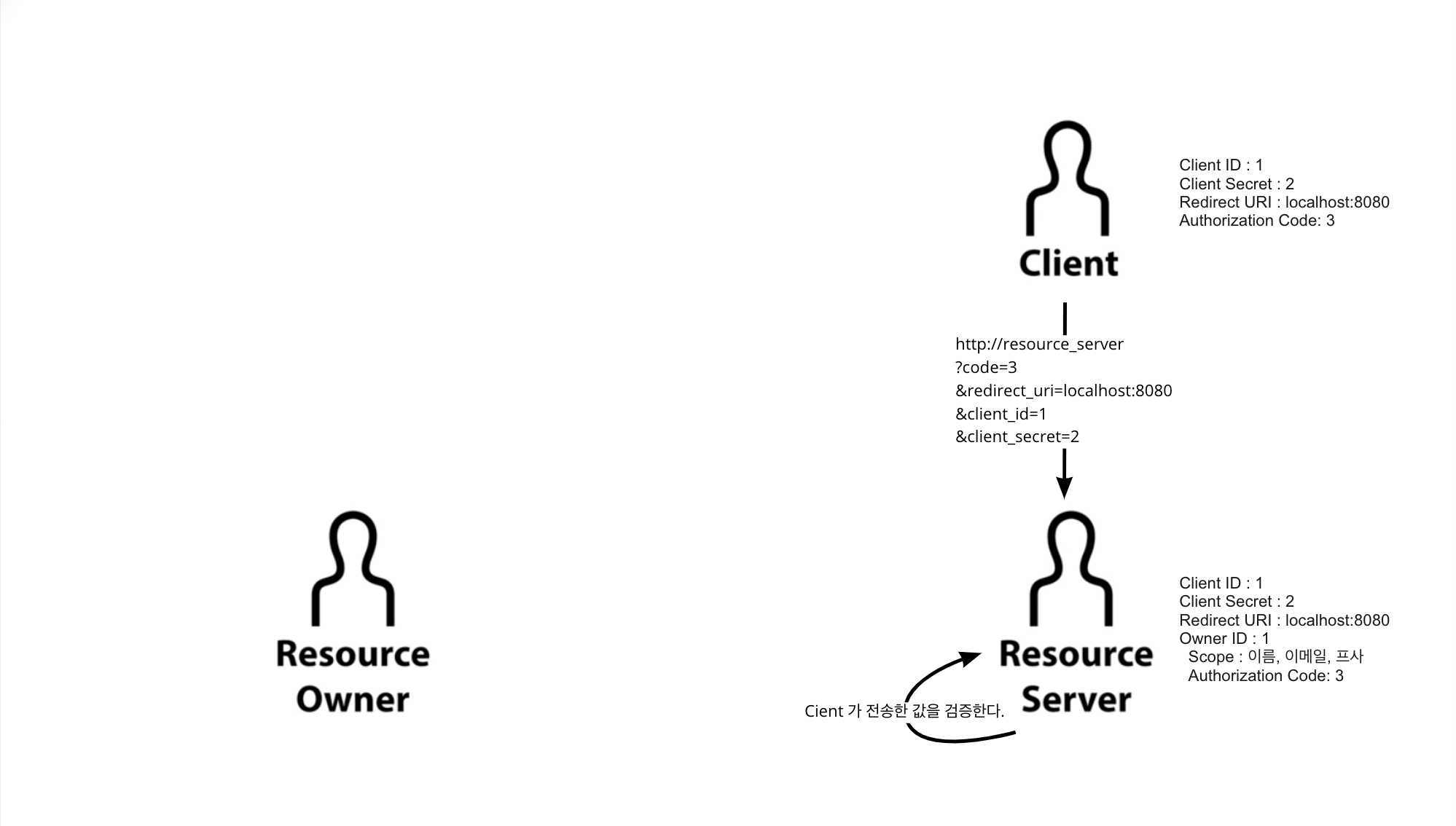
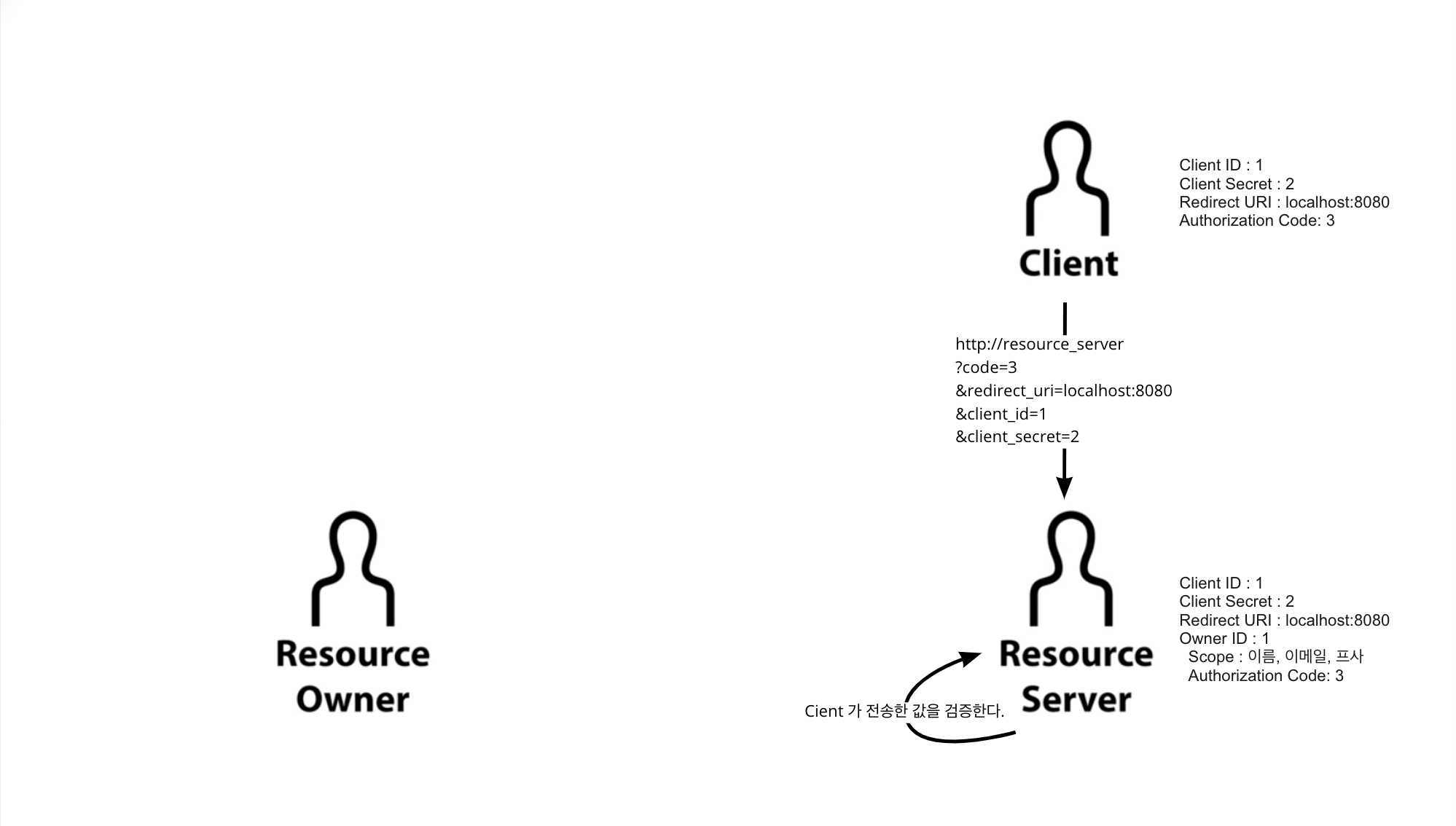
5. 획득한 Authorization Code 를 이용하여, Client 는 Resource Server 에 AUthorization Code 를 전송한다.
6. Resource Server 은 이를 검증한다.

4.Access, Refresh Token 발급
추후 Client는 Access Token 을 통해, Resource Server 측에 API 를 호출하여 필요한 정보를 받아올 수 있다.
Access Token 은 수명이 존재하기에, 만료되면 Access Token 을 다시 발급받기위해, Refresh Token 을 사용한다.
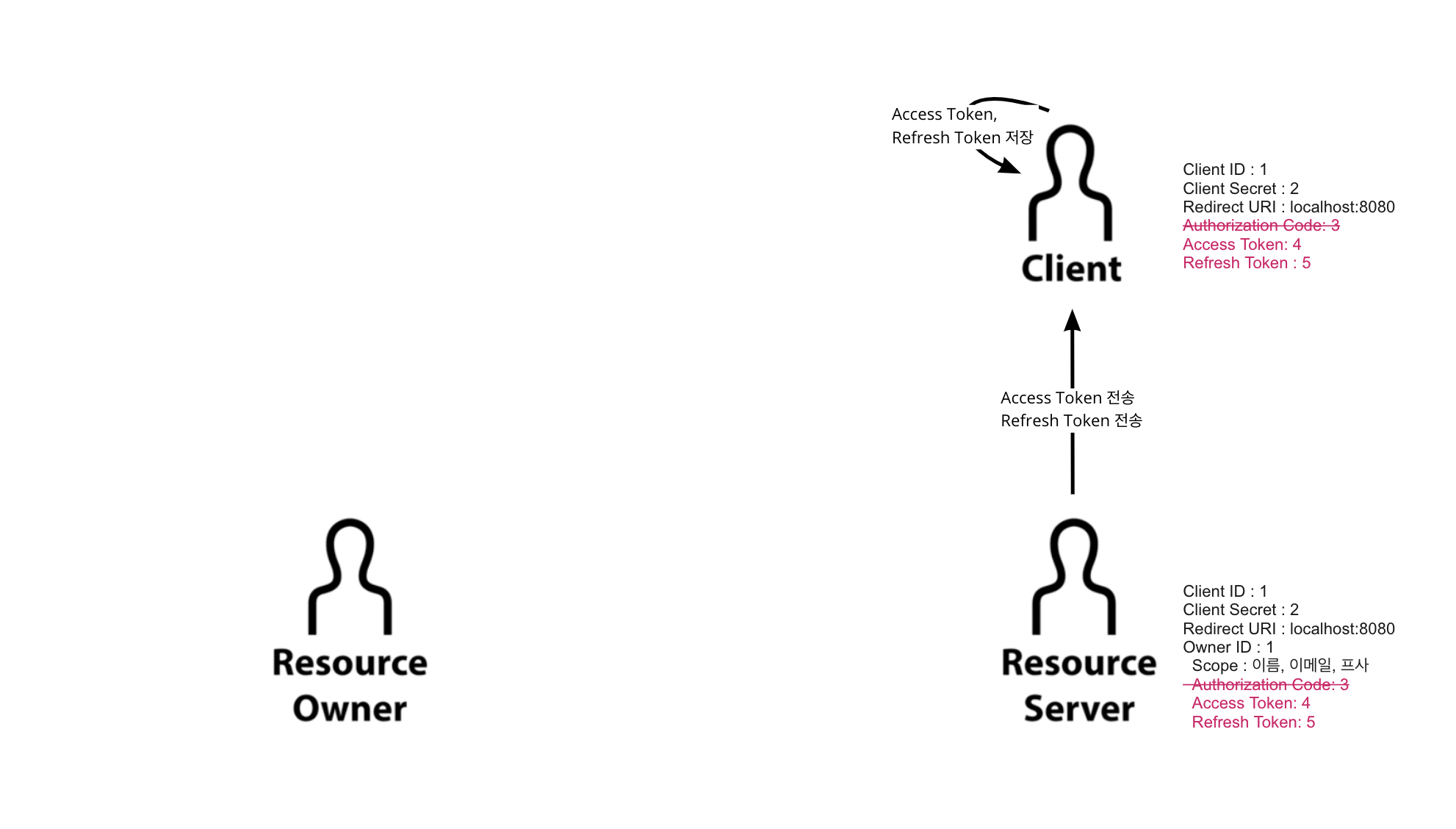
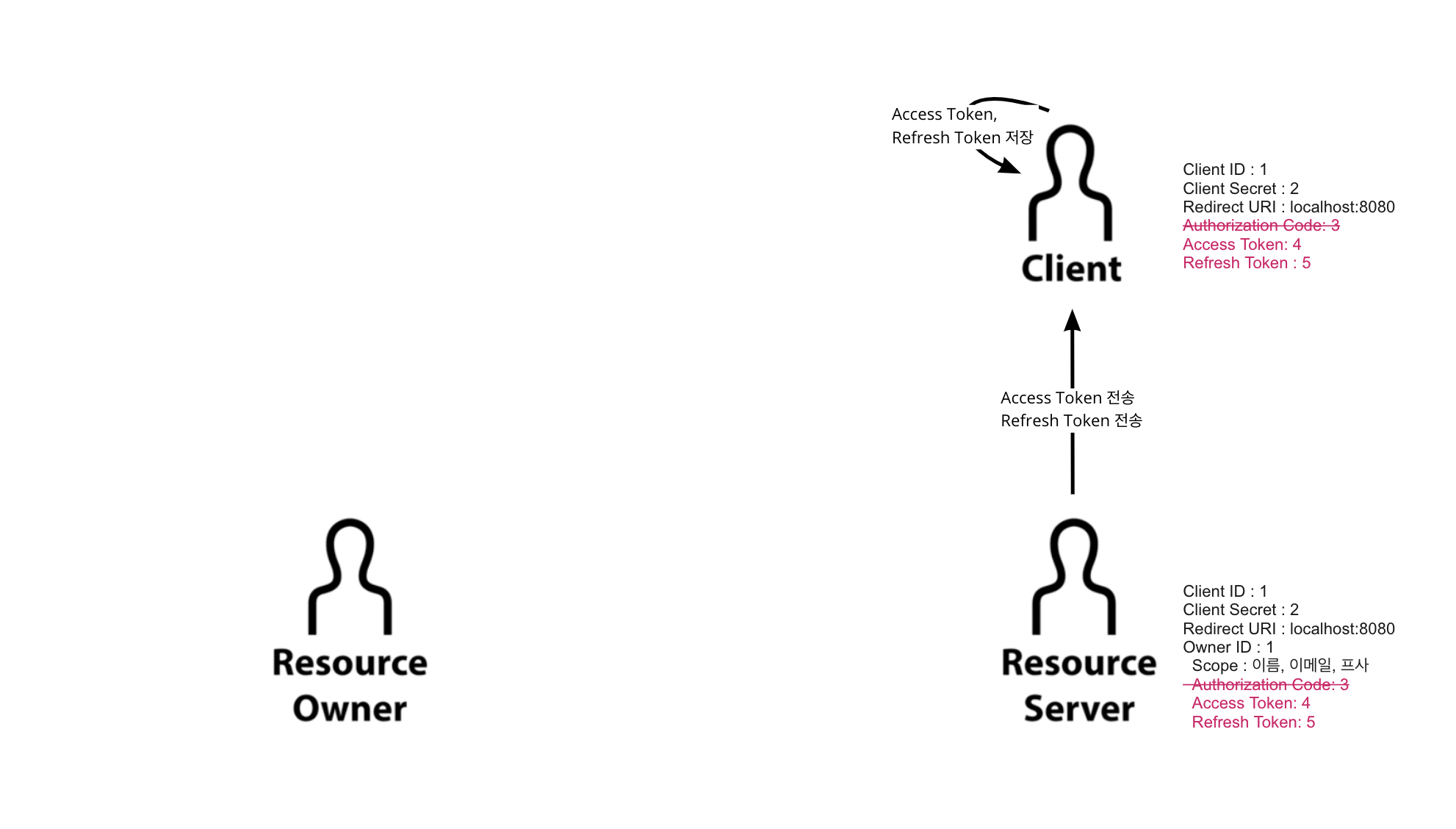
1. Resource Server 는 검증 후 올바르다면, Access Token, Refresh Token 을 생성한다.
2. 생성한 Access Token, Refresh Token 을 Client 에게 전송한다.
3. Client 는 이를 Client 의 캐시나, DB에 저장한다.

5.Refresh Token 을 사용하여 재발급
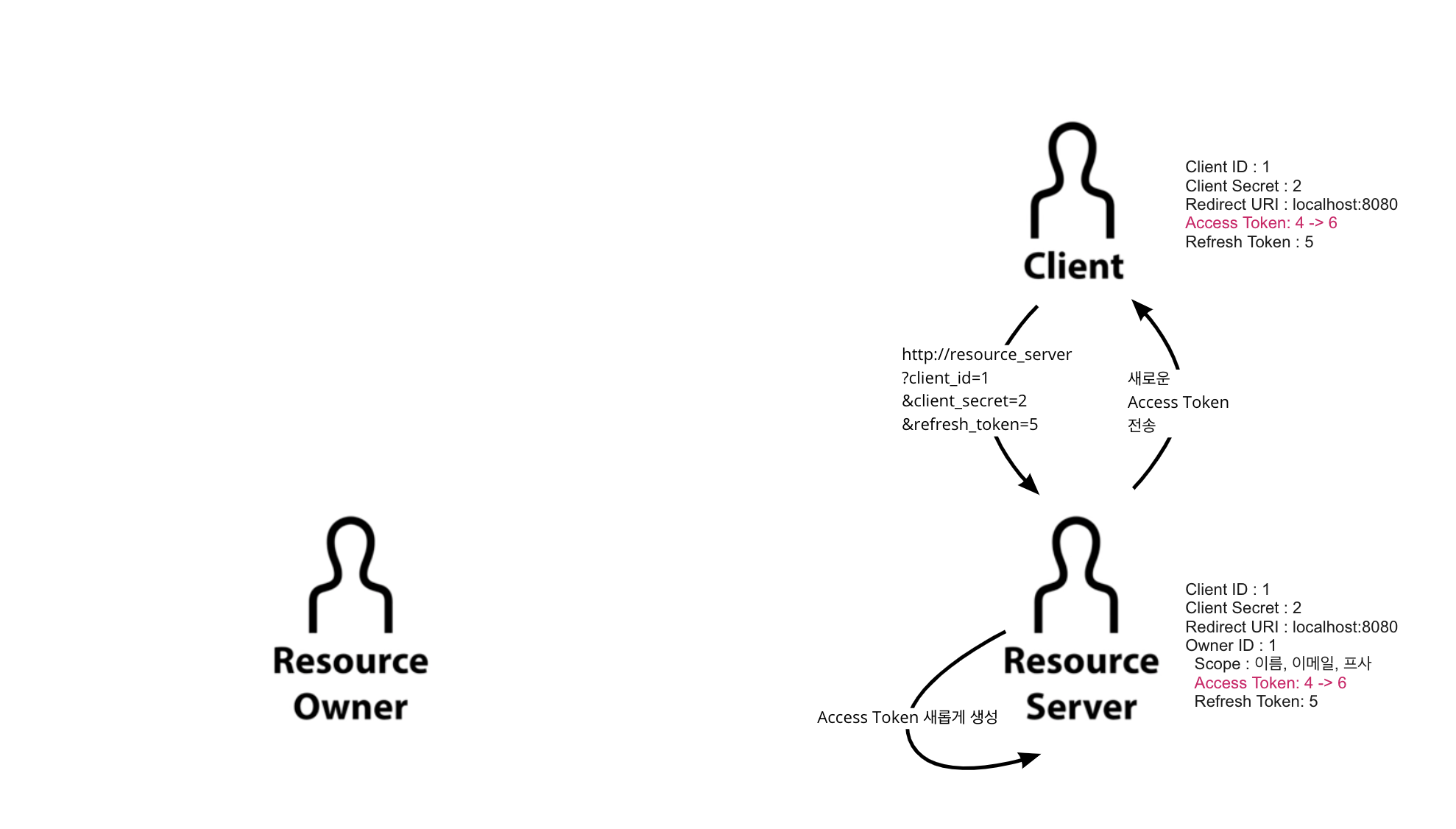
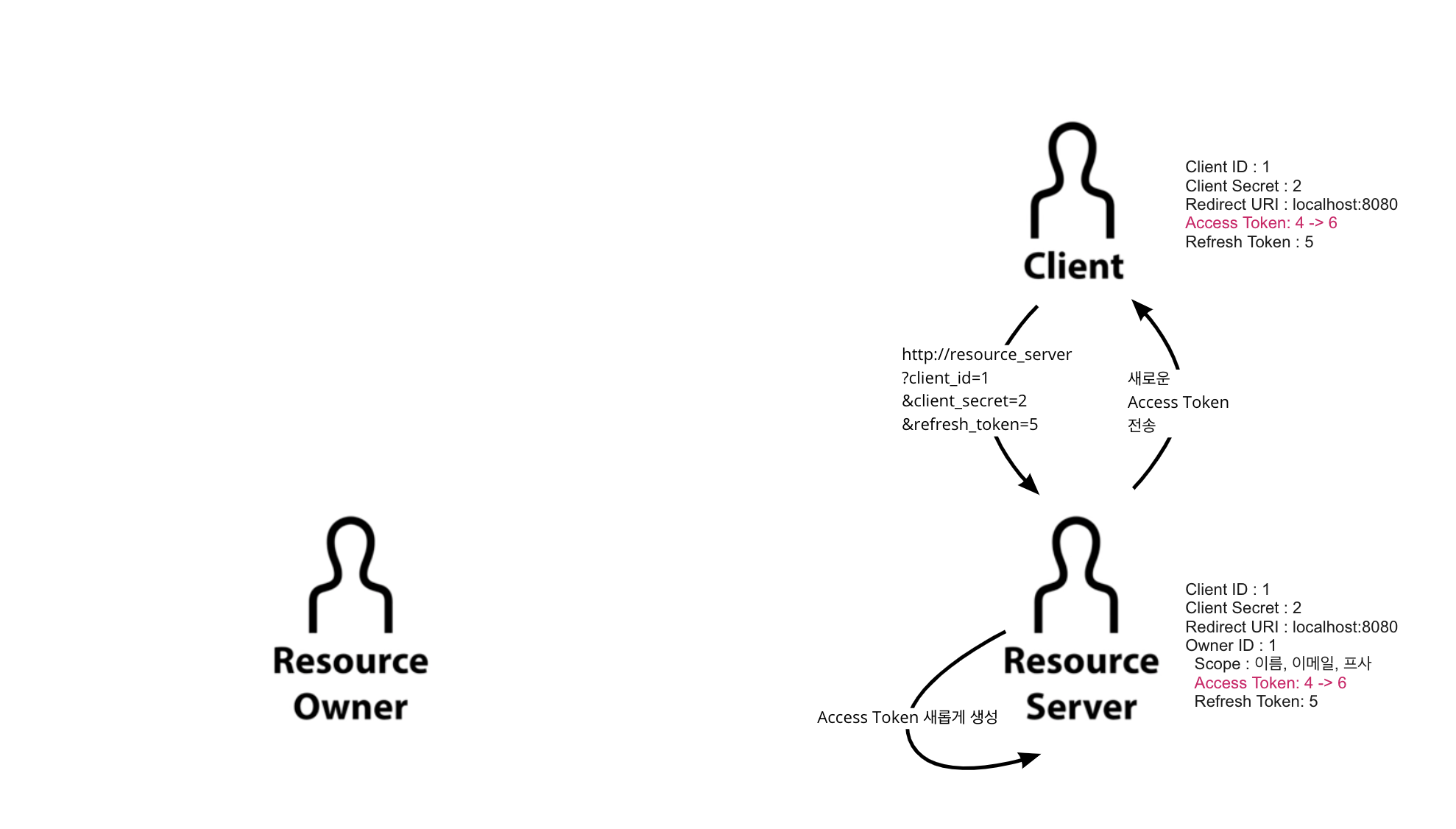
0. Access Token 만료
1. Client 는 Refresh Token 을 이용하여 재생성을 요청한다.
2. Resource Server 은 Access Token 을 새롭게 생성한다.
3. 새롭게 생성한 Access Token 을 Client 에게 전송한다.

네이버 로그인을 해보자