Todo-app 만들기
애매한 이론에 머물러있는것 보다 실전에서 뚜드려 맞는게 낫다고 생각하여 무작정 시작한 미니 프로젝트

오늘 배운점
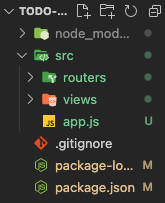
1. 생각보다 파일 구조 짜는 것이 굉장히 복잡하다.
항상 강사님이 짜놓은 구조를 따라가느라 몰랐는데, 혼자서 이리저리 짜보려하니 영 이게 맞는건지 계속 강의코드들을 확인해보게 된다. 여러번 반복해서 자연스럽게 습득하자.
2. Pug는 자동으로 process.cwd()의 직속 views폴더를 찾아 연결을 시도한다.
이때 process.cwd는 current working directory로, NodeJS가 작동하고 있는 위치(package.json)를 의미한다.
하지만 나는 package.json이 있는 위치에 views폴더를 위치하게 하지 않았다.
별도의 src폴더를 만들어 실질적으로 돌아가는 코드들을 넣어놨는데, views폴더 역시 이에 위치했다.

즉, pug는 /User/robinyeon/todo-app/views를 찾아 헤맸지만
정작 나의 views는 /User/robinyeon/todo-app/src/views에 위치했던 것이다.
이에 express 문서를 참고하여 별도의 설정을 진행하였다.
// --- app.js ---
app.set("views", process.cwd() + "/src/views");엘리스에서 제공한 강의에 따르면 express-generator는 기본적으로 jade(라이센스 문제로 pug로 변경하기 전의 이름)를 사용한다. 이에 최신형 pug를 사용하기 위해선express --view=pug myapp을 통해서 쉽게 view engine 초기 설정이 가능하다고 한다. (뭔가 굳이 힘든길로 삥- 돌아온 느낌🌀)
3. 나는 pug에 굉장히 서툴다
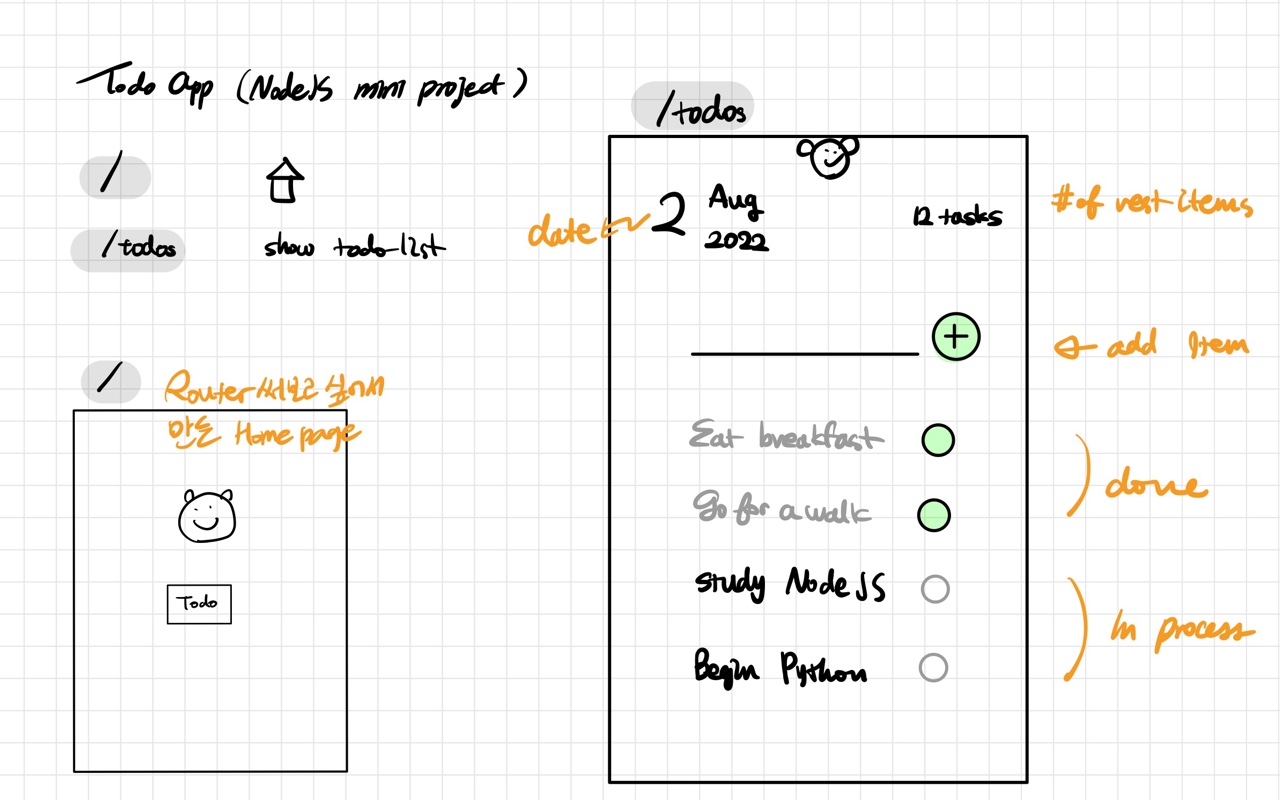
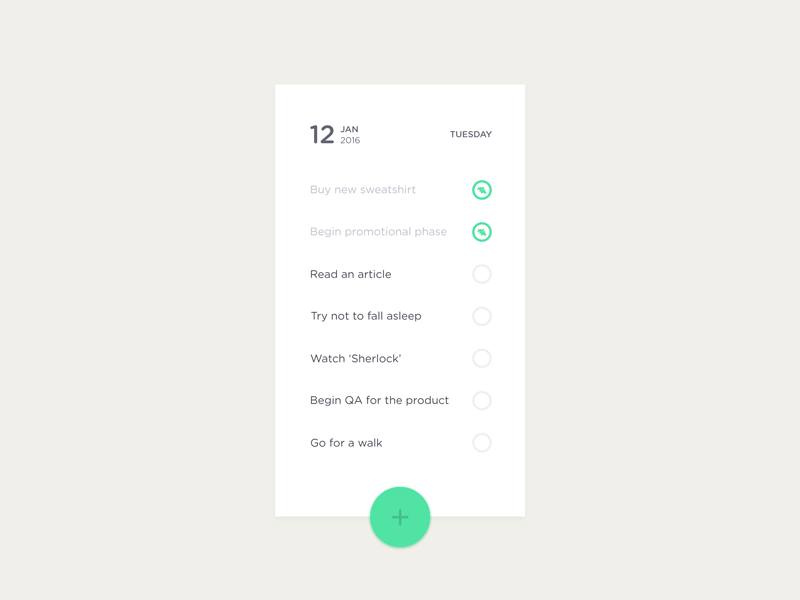
'todo-app basic design'과 같이 검색하여 참고하고자 하는 이미지를 저장해놨다.

또한 초반의 구상안처럼 (정말 작은 프로젝트지만) 나름 스스로 뼈대도 마련해봤다.
하지만 정작 vsCode를 키니 속도가 느려지고, css를 적용한(?) pug를 구현해내는데에 애를 먹고 있다.
참고 이미지는 정말 '참고'만 하고, 엉터리 디자인이라도 동작을 하게끔 우선 MongoDB 설정에 집중하도록 하자🤔
4. req.body로 form의 내용 받기
휴 req.body에 담겨야할 내용물이 계속 안 잡히고 에러로 서버가 다운돼서 애먹었다.
const {item} = req.body;
console.log(item)심지어 input에 name 속성도 잘 들어가 있는데 콘솔에 계속 잡히지 않았다.
알고보니,
app.use(express.urlencoded({ extended: true }))
이러한 세팅을 미리 진행해야만 req.body에 있는 내용을 불러올 수 있었던 것이다.
👉 참고: stackOverflow_What does 'extended' mean in express 4.0?
extended: false중첩객체 사용불가능, 내장 query-string모듈 사용extended: true중첩객체 사용가능, 별도 설치가 필요한 qs모듈을 사용하여 쿼리스트링을 해석- qs와 queryString 차이점: 중첩객체에 대해서 queryString은 [] format을 나타냄, qs는 중첩객체 자체로 나타낼 수 있다.
👉 참고: 공식문서
The “extended” syntax allows for rich objects and arrays to be encoded into the URL-encoded format, allowing for a JSON-like experience with URL-encoded.
req.body의 기본 값으로 undefined로 설정되어 있기 때문에 express.json() 혹은 express.urlencoded()와 같은 미들웨어를 사용해서 접근해야 한다고 한다.
이해를 위한 시도#1
extended: false와 extended: true일때의 item값을 콘솔에 찍어보니 똑같은 값이 나왔다.
const {item} = req.body;
console.log(item)즉 form의 input값을 받아올때에는 extended의 true/false 여부가 그렇게 크지 않은것 같다🤔
이해를 위한 시도#2
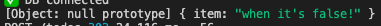
여전히 직관적으로 와닿지 않았다. 이에 궁금증이 생겨 extended: false와 extended: true일때의 req.body를 찍어보았다.
console.log(req.body)(위의 사진이 false, 아래가 true)


즉, 앞서 검색하여 발견한
👉 (false인 경우) queryString은 [] 형식을 나타내고,
👉 (true인 경우) qs는 중첩객체(?) 자체로 나타낼 수 있다.
라는 설명이 직관적으로 와닿는것 같아 어느정도 이해에 도움이 됐다.
여전히 그 깊은 내용은 헷갈리지만, 다시금 form의 내용을 받아올 때에는 실수없이 가져올 수 있겠다.
