-
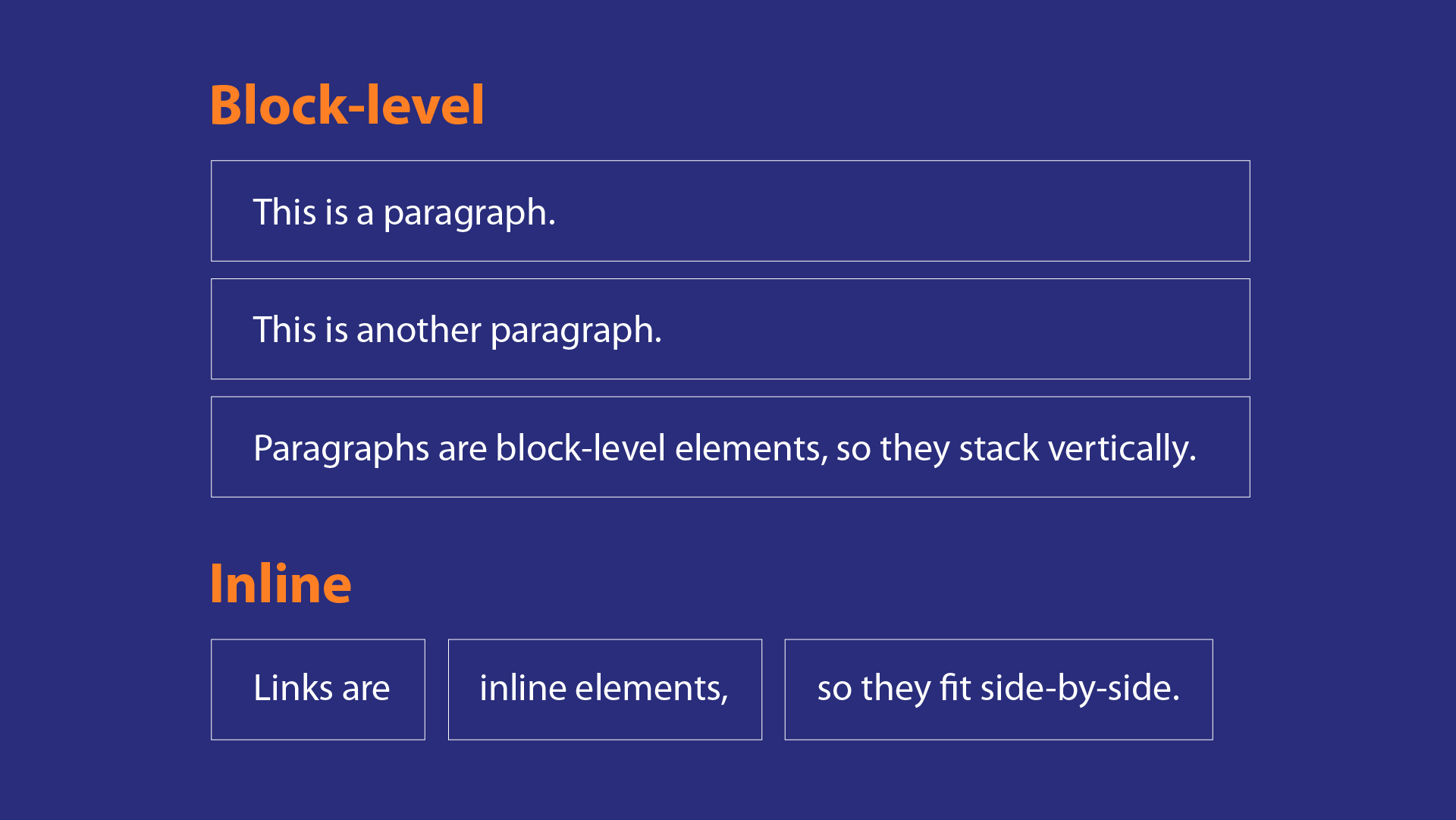
block level 요소: 한 줄에 하나의 요소 표시
일반적인 모든 요소 포함, div, h1~h6, p, ul, li, table 등 -
inline level 요소: 한 줄에 여러 개의 요소 표시
block레벨의 자식 요소, span, i, img, em, strong 등

a 요소에는 어떠한 블록 레벨 요소도 자손으로 가질 수가 있다.
HTML5에서 생겨난 예외
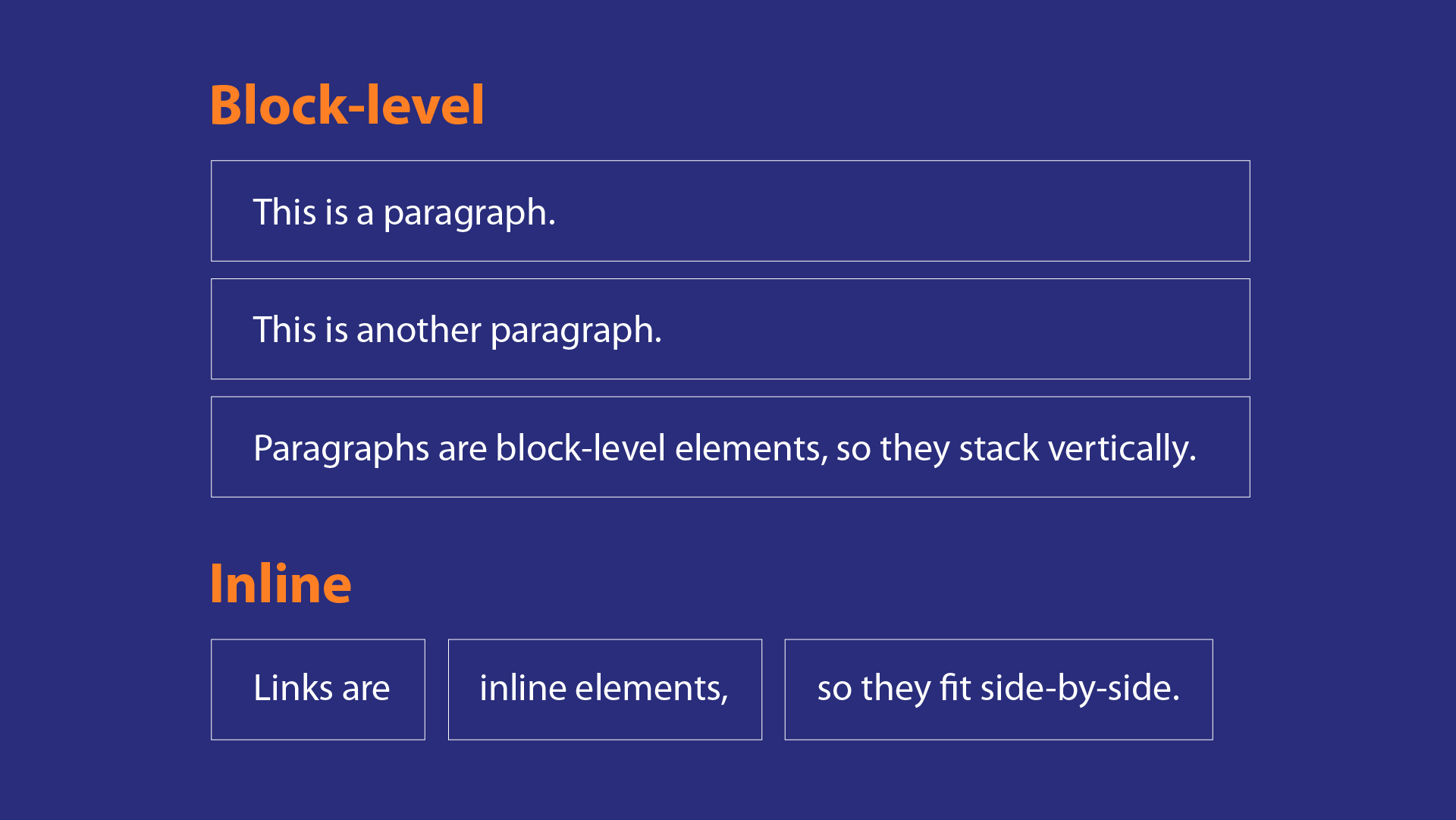
block level 요소: 한 줄에 하나의 요소 표시
일반적인 모든 요소 포함, div, h1~h6, p, ul, li, table 등
inline level 요소: 한 줄에 여러 개의 요소 표시
block레벨의 자식 요소, span, i, img, em, strong 등

a 요소에는 어떠한 블록 레벨 요소도 자손으로 가질 수가 있다.
HTML5에서 생겨난 예외