article
독립적으로 구분해 배포하거나 재사용할 수 있는 구획
<body>
<article>
<h1>weather forecast for oslo</h1>
<article>
<h2>03 march 2018</h2>
<p>sunny</p>
</article>
<article>
<h2>04 march 2018</h2>
<p>cloudy</p>
</article>
<article>
<h2>05 march 2018</h2>
<p>cloudy</p>
</article>
</article>
</body>
"시멘틱 요소 article"은 HTML5에서 도입된 요소 중 하나로, 웹 페이지에서 컨텐츠 영역 안에 있는 독립적인 글이나 기사를 나타내는 데 사용됩니다. 이 요소는 웹 페이지의 의미론적 구조를 개선하여 검색 엔진이 웹 페이지의 내용을 더 잘 이해하도록 돕고, 웹 접근성을 향상시키며, CSS와 JavaScript를 통해 더욱 정교하게 스타일링할 수 있는 장점을 가지고 있습니다.
시멘틱 요소 article은 보통 제목, 작성자, 게시일, 내용 등을 포함합니다. 이 요소를 사용하면 각각의 기사 또는 글이 독립적으로 인식되며, 검색 결과에 표시되는 정보도 좀 더 정확해집니다. 또한 article 요소는 일반적으로 section 요소 안에 사용되어 웹 페이지의 구조를 계층적으로 나타낼 수 있습니다.
예를 들어, 블로그 글이나 뉴스 기사를 웹 페이지에 게시할 때 article 요소를 사용하여 각각의 글을 독립적인 구성 요소로 나타내고, 이를 section 요소 안에 포함하여 웹 페이지의 구조를 나타낼 수 있습니다. 이렇게 작성된 웹 페이지는 검색 엔진이 더욱 정확하게 인식하고, 사용자들도 더욱 쉽게 내용을 이해할 수 있게 됩니다.
aside
웹 페이지의 본문 내용과는 관련이 적지만, 보조적인 정보를 제공하기 위해 사용되는 요소
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>form</title>
</head>
<body>
<p>Sigrid는 노르웨이 출신의 팝 가수이며, 1996년 9월 5일에 태어났습니다. 그녀는 2017년에 발표한 싱글 "Don't Kill My Vibe"로 국제적인 인기를 얻었으며, 이후 "Strangers", "Sucker Punch", "Don't Feel Like Crying" 등의 곡들을 발표하여 팬층을 넓혀왔습니다.</p>
<aside style="width: 40%; padding-left: 0.5rem; margin-left: 0.5rem; float: right; box-shadow: inset 5px 0 5px -5px #29627e; font-style: italic; color: #29627e;"><p>Sigrid의 실명은 Sigrid Solbakk Raabe입니다. 그녀는 노르웨이에서 시작한 음악 프로젝트인 "NRK Urørt"의 수상자 중 한 명입니다. Sigrid는 노르웨이 왕립음악학교에서 공부하였으며, 2017년부터는 다양한 국제 음악 축제에 참여하면서 활발하게 활동하고 있습니다.</p></aside>
<p>Sigrid는 특유의 고음과 강한 보컬을 바탕으로 노래를 부르며, 자신이 직접 작사하고 작곡하는 곡들도 많이 발표하고 있습니다. 그녀는 2020년에는 "Mirror"와 "Home to You" 등의 곡을 발표하였습니다.</p>
</body>
</html>
HTML의 aside 요소는 웹 페이지의 본문 내용과는 관련이 적지만, 보조적인 정보를 제공하기 위해 사용되는 요소입니다. aside는 일반적으로 광고, 사이드바, 블로그의 추가 정보, 관련 링크, 인용문 등의 부가 정보를 나타내기 위해 사용됩니다.
aside는 주로 다른 요소의 주요 콘텐츠 옆에 배치되지만, 페이지 전체의 부가 정보를 담을 수도 있습니다. 또한, 이 요소는 스크린 리더와 같은 보조 기술에서 읽기 쉽도록 마크업을 지원합니다.
aside는 본문과는 별도로 스타일링되며, 보통 배경색, 여백, 경계선 등으로 구분됩니다. 이 요소는 필수적인 정보가 아니므로, 스타일링 및 레이아웃을 제외하고도 웹 페이지의 내용을 이해하는 데에는 지장이 없습니다.
내가 몰라서 물어본 거
"inset"은 CSS의 하나의 속성 값으로, 테두리나 박스 모델 내부의 여백을 지정하는 데 사용됩니다. "inset" 값은 테두리의 안쪽으로 여백을 만들며, 일반적으로 박스 모델의 그림자 효과를 만들 때 사용됩니다.
figcaption
부모 figure 요소가 포함하는 다른 콘텐츠에 대한 설명 혹은 범례를 나타냅니다.
<body>
<figure style="display: flex; flex-flow: column; max-width: 50%; margin: auto;">
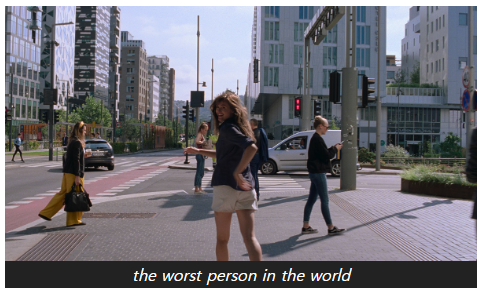
<img src="https://www.visitoslo.com/contentassets/b63424c96bab42fb875f6664316f5dad/worst-person-in-the-world-barcode.jpg" alt="">
<figcaption style="background-color: #222; color: #fff; font-style: italic; padding: 3px; text-align: center;">the worst person in the world</figcaption>
</figure>
</body>
figure
HTML의 figure 요소는 이미지, 동영상, 차트, 그래프 및 기타 미디어 콘텐츠와 함께 설명하는 캡션을 정의하기 위해 사용됩니다. 이 요소는 주로 그림이나 다른 미디어 콘텐츠와 관련된 텍스트 설명을 제공하기 위해 사용됩니다.
footer
가장 가까운 구획 콘텐츠나 구획 루트의 footer를 나타냅니다.
일반적으로 구획의 작성자, 저작권 정보, 관련 문서 등의 내용을 담습니다.
<article style="min-height: 100%; display: grid; grid-template-rows: auto 1fr auto;">
<h1>Disney Parks Worldwide: The 12 Theme Parks</h1>
<ol>
<li>Paris, France : Disneyland Paris (Disneyland Park, Walt Disney Studios Park)</li>
<li>Tokyo, Japan: Tokyo Disney Resort (Tokyo Disneyland, Tokyo Disney Sea)</li>
<li>Hong Kong : Hong Kong Disneyland</li>
</ol>
<footer style="display: flex; justify-content: center; padding: 5px; background-color: #45a1ff; color: #fff;">
<p>© 2022 Aline</p>
</footer>
</article>
header
소개 및 탐색에 도움을 주는 콘텐츠
제목, 로고, 검색 폼, 작성자 이름 등의 요소를 포함할 수 있다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>form</title>
<style>
.logo{
background: left / cover url('https://64.media.tumblr.com/200867cccc7149ab8a1948b14c6d99c0/tumblr_pnmem2dKin1wteeql_1280.pnj');
display: flex;
height: 120px;
align-items: center;
font-size: 1.5rem;
text-decoration-line: none;
color: #c7dbd0;
text-shadow: #000 2px 2px 0.2rem;
}
header > h1 {
margin-bottom: 0;
}
header > time {
font-style: italic;
font-size: 0.7rem;
font-family: sans-serif;
}
</style>
</head>
<body>
<header>
<a class="logo" href="#">You Need to Know About Sigrid</a>
</header>
<article>
<header>
<h1>Sigrid</h1>
<time>04.03.2018</time>
</header>
<p>“There are two places where I can completely relax: in nature and by the piano,” says Sigrid, the mononymous Norwegian singer-songwriter—full name: Sigrid Solbakk Raabe—who <em>broke onto the world stage last year</em> with an EP of viral bangers.</p>
</article>
</body>
</html>
main
문서 body의 주요 컨텐츠
문서의 핵심 주제나 앱의 핵심 기능에 직접적으로 연결됐거나 확장하는 컨텐츠로 이루어짐
hidden 속성 없이는 하나만 존재해야한다.
mark
현재 맥락에 관련이 깊거나 중요해서 표시 또는 하이라이트한 부분
<body>
Sigrid Solbakk Raabe (born 5 September 1996), known mononymously as Sigrid, is a Norwegian singer-songwriter. She has released two studio albums, <mark>Sucker Punch (2019)</mark> and How to Let Go (2022), both of which charted in Norway and the United Kingdom. She has also released two EPs.
</body>
nav
문서의 부분 중 현재 페이지 내, 또는 다른 페이지로의 링크를 보여주는 구획.
자주 쓰이는 예제는 메뉴, 목차, 색인이다.
<head>
<meta charset="utf-8">
<title>form</title>
<style>
nav {
border-bottom: 1px solid black;
}
.crumbs ol {
list-style-type: none;
padding-left: 0;
}
.crumb {
display: inline-block;
}
.crumb a::after{
display: inline-block;
color: #000;
content: '>';
font-size: 80%;
font-weight: bold;
padding: 0 3px;
}
</style>
</head>
<body>
<nav class="crumbs">
<ol>
<li class="crumb"><a href="#">Europe</a></li>
<li class="crumb"><a href="#">Norway</a></li>
<li class="crumb">Sigrid</li>
</ol>
</nav>
<p>Sigrid Solbakk Raabe (born 5 September 1996), known mononymously as Sigrid, is a Norwegian singer-songwriter. She has released two studio albums, <mark>Sucker Punch (2019)</mark> and How to Let Go (2022), both of which charted in Norway and the United Kingdom. She has also released two EPs.</p>
</body>
section, 일반 구획 요소
HTML 문서의 독립적인 구획을 나타내며, 더 적합한 의미를 가진 요소가 없을 때 사용합니다. 보통 section은 제목을 포함하지만, 항상 그런 것은 아닙니다.
<body>
<h1>PLANTING</h1>
<section>
<h2>When to Plant Blueberry Bushes</h2>
<p>Blueberries can be planted in spring or also in late fall in all but coldest regions. In Zones 5 and below, it’s best to wait until early to mid-spring to plant. </p>
</section>
<section>
<h2>Choosing and Preparing a Planting Site</h2>
<p>Select a sunny, sheltered spot. While blueberries are tolerant of shade, better crops are obtained in the sun. At the same time, they should not be exposed to harsh, drying winds.</p>
</section>
</body>
HTML의 section 요소는 문서의 구획을 나타내는 태그 중 하나입니다. 일반적으로 웹 페이지에서 콘텐츠를 논리적으로 그룹화하는 데 사용됩니다.
section 요소의 사용은 다음과 같은 이점을 제공합니다.
시맨틱 마크업: section 요소는 웹 페이지의 콘텐츠를 논리적으로 그룹화하므로 검색 엔진 등에서 해당 콘텐츠를 이해하기 쉽습니다.
유지보수성: section 요소를 사용하면 나중에 콘텐츠를 추가하거나 수정할 때도 해당 콘텐츠를 포함하는 섹션을 쉽게 식별할 수 있습니다.
스타일링: section 요소는 클래스나 ID와 함께 사용하여 스타일을 적용할 수 있으므로 디자인적인 요소에서도 유용합니다.
time
시간의 특정 지점 또는 구간을 나타냅니다. datetime 특성의 값을 지정해 보다 적절한 검색 결과나, 알림 같은 특정 기능을 구현할 때 사용할 수 있습니다.
<head>
<meta charset="utf-8">
<title>form</title>
<style>
time {
font-weight: bold;
}
</style>
</head>
<body>
<p>Sasha Sloan will be performing on <time datetime="2023-03-06">March 6</time> in Seoul's YES24 LIVE HALL.</p>
<p>The concert starts at <time datetime="20:00">20:00</time> and you'll be able to enjoy the band for at least <time datetime="PT1H15M">1h 15m</time>.</p>
</body>

그냥 강의로 해달라구요옷