
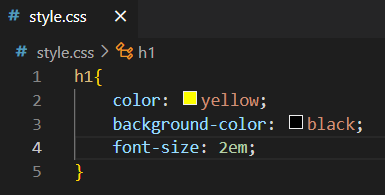
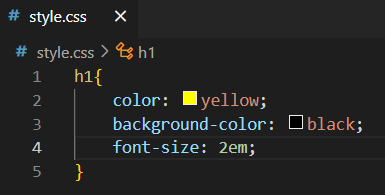
h1 {
color: yellow;
font-size: 2em;
background-color: black;
}- 선택자(selector) => h1
- color: yellow; => 속성(property) 이름과 속성 값(value)
- 이렇게 두 개를 묶어서 하나의 선언(declaration)이라고 한다.
- 중괄호를 포함한 부분 전체를 선언부(declaration block)
- 선택자(selector)까지 포함된 부분 전체를 하나의 규칙(rule set)이라고 한다.
- css는 여러 개의 규칙(rule set)으로 이루어져있다.
html의 속성은 attribute
css의 속성은 property
두 개는 각각 다르다.
주석
/*주석*/css 적용방식
Inline
<h1 style="color: yellow; font-size: 2em; background-color: black;">h1</h1>Internal
<style>
h1 {
color: yellow;
font-size: 2em;
background-color: black;
}
</style>External
<link rel="stylesheet" href="style.css">
rel은 연결되는 파일이 html 문서와 어떤 관계인지를 명시하는 속성이다.
css파일을 연결할 경우 stylesheet라고 적어야한다.
import
@import url('css/style.css');스타일 내에서 다른 스타일 시트 파일을 불러오는 것
style 태그 내부 상단이나 외부 스타일 시트 파일 안 상단에 선언.
거의 쓰이진 않는다.