요소 선택자(태그)
h1{
color: yellow;
background-color: black;
font-size: 2em;
}선택자의 부분에 태그의 이름이 들어가게 된다.
그룹화가 가능하다.
h1,
h2,
h3 {
color: yellow;
background-color: black;
font-size: 2em;
}전체 선택자
* {
padding: 10px;
}별표를 애스터리스크(asterisk)라고도 부른다고 한다.
성능에 좋지 않으므로 사용을 가급적 지양하고 있다고 한다.
class 선택자
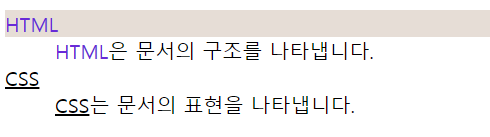
<dl>
<dt>HTML</dt>
<dd><span>HTML</span>은 문서의 구조를 나타냅니다.</dd>
<dt>CSS</dt>
<dd><span>CSS</span>는 문서의 표현을 나타냅니다.</dd>
</dl>HTML은 보라색으로, CSS에는 밑줄을 하려면 어떻게 해야할까?
class 선택자란
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>form</title>
<style>
.purple{
color: purple;
}
.underline{
text-decoration: underline;
}
</style>
</head>
<body>
<dl>
<dt class="purple">HTML</dt>
<dd><span class="purple">HTML</span>은 문서의 구조를 나타냅니다.</dd>
<dt class="underline">CSS</dt>
<dd><span class="underline">CSS</span>는 문서의 표현을 나타냅니다.</dd>
</dl>
</body>
</html>하나의 요소에 여러 개의 class를 넣을 수가 있다.
<dt class="purple beige">HTML</dt>
.purple{
color: #682bd7;
}
.beige{
background-color: #e6ddd6;
}
id 선택자
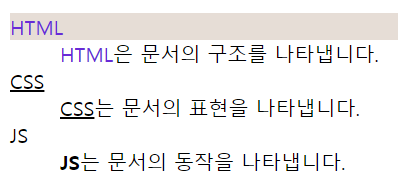
<dt>JS</dt>
<dd><span id="weight">JS</span>는 문서의 동작을 나타냅니다.</dd> #weight{
font-weight: bolder;
}
- 문서 내에 유일한 요소에 사용
- 구체성
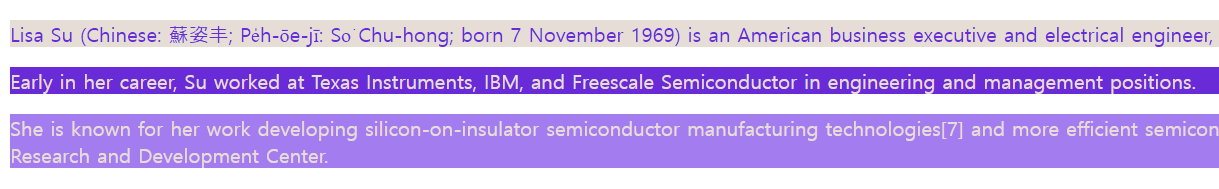
선택자는 조합이 가능하다.
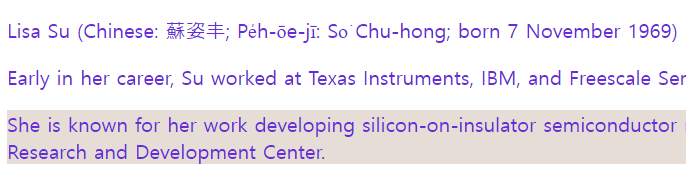
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>form</title>
<style>
/* 요소와 클래스의 조합 */
p.bar{
color: #682bd7;
background-color: #e6ddd6;
}
/* 다중 클래스 */
.foo.bar{
color: #e6ddd6;
background-color: #682bd7;
}
/* 아이디와 클래스의 조합 */
#foo.bar{
color: #e6ddd6;
background-color: #a37cf0;
}
</style>
</head>
<body>
<p class="bar">Lisa Su (Chinese: 蘇姿丰; Pe̍h-ōe-jī: So͘ Chu-hong; born 7 November 1969) is an American business executive and electrical engineer, who is the president, chief executive officer and chair of AMD. </p>
<p class="foo bar">Early in her career, Su worked at Texas Instruments, IBM, and Freescale Semiconductor in engineering and management positions.</p>
<p id="foo" class="bar">She is known for her work developing silicon-on-insulator semiconductor manufacturing technologies[7] and more efficient semiconductor chips[8] during her time as vice president of IBM's Semiconductor Research and Development Center.</p>
</body>
</html>
속성 선택자
- 단순 속성으로 선택하는 경우
p 요소이면서 class라는 속성이 있을 때 css를 적용하기,
p 요소이면서 class라는 속성이 있으면서 id라는 속성이 있을 때 css를 적용하기
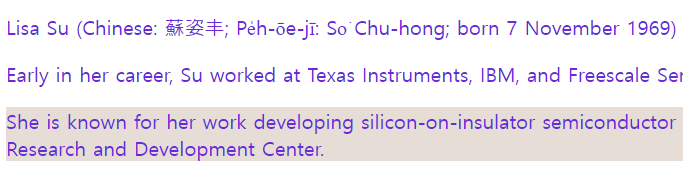
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>form</title>
<style>
p[class] {
color: #682bd7;
}
p[class][id]{
background-color: #e6ddd6;
}
</style>
</head>
<body>
<p class="bar">Lisa Su (Chinese: 蘇姿丰; Pe̍h-ōe-jī: So͘ Chu-hong; born 7 November 1969) is an American business
executive and electrical engineer, who is the president, chief executive officer and chair of AMD. </p>
<p class="foo bar">Early in her career, Su worked at Texas Instruments, IBM, and Freescale Semiconductor in
engineering and management positions.</p>
<p id="foo" class="bar">She is known for her work developing silicon-on-insulator semiconductor manufacturing
technologies[7] and more efficient semiconductor chips[8] during her time as vice president of IBM's
Semiconductor Research and Development Center.</p>
</body>
</html>
- 정확한 속성값으로 선택
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>form</title>
<style>
p[class='lisa'] {
color: #682bd7;
}
p[id='lisasu']{
background-color: #e6ddd6;
}
</style>
</head>
<body>
<p class="lisa">Lisa Su (Chinese: 蘇姿丰; Pe̍h-ōe-jī: So͘ Chu-hong; born 7 November 1969) is an American business
executive and electrical engineer, who is the president, chief executive officer and chair of AMD. </p>
<p class="lisa">Early in her career, Su worked at Texas Instruments, IBM, and Freescale Semiconductor in
engineering and management positions.</p>
<p id="lisasu" class="lisa">She is known for her work developing silicon-on-insulator semiconductor manufacturing
technologies[7] and more efficient semiconductor chips[8] during her time as vice president of IBM's
Semiconductor Research and Development Center.</p>
</body>
</html>
- 부분 속성값으로 선택
[class~='lisa']{ }
[class^='lisa']{ }
[class$='lisa']{ }
[class*='lisa']{ }class 속성의 값이 공백으로 구분한 'bar' 단어가 포함되는 요소 선택
class 속성의 값이 'bar'로 시작하는 요소 선택
class 속성의 값이 'bar'로 끝나는 요소 선택
class 속성의 값이 'bar' 문자가 포함되는 요소 선택
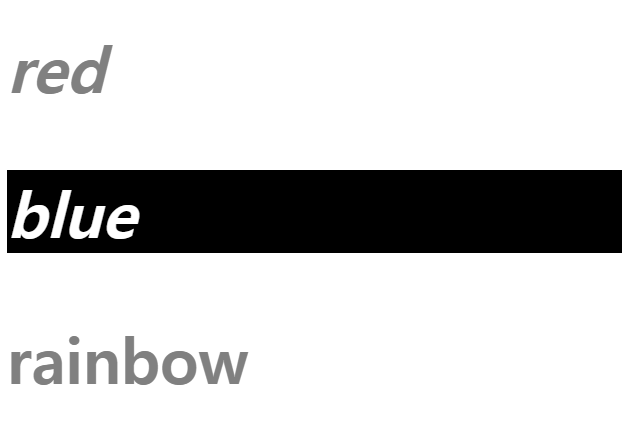
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>form</title>
<style>
p[class~="color"] {
font-style: italic;
}
p[class^='color'] {
color: gray;
}
p[class$='color'] {
color: white;
background-color: black;
}
p[class*='color'] {
font-size: 50px;
font-weight: bolder;
}
</style>
</head>
<body>
<p class="color hot">red</p>
<p class="cool color">blue</p>
<p class="colorful nature">rainbow</p>
</body>
</html>