실무자들이 가장 많이 참고하는 사이트 두 곳
w3schools
여러 가지 언어의 커리큘럼을 제공하고 있다.
그 중에서 learn CSS로 들어가보자.
learn CSS
다양한 속성이 존재하는데 하나하나 확인해볼 수도 있고 맨 밑의 CSS Reference라는 메뉴에서 키워드별로 확인할 수도 있다.
CSS Reference
이 중에서 font-size를 선택해서 확인해보자.
font-size
이 페이지를 확인하면 속성명, 예제, 정의, 사용 방법, 브라우저 지원, CSS Syntax(CSS 문법), 속성값들, 관련 페이지들을 확인할 수 있다.
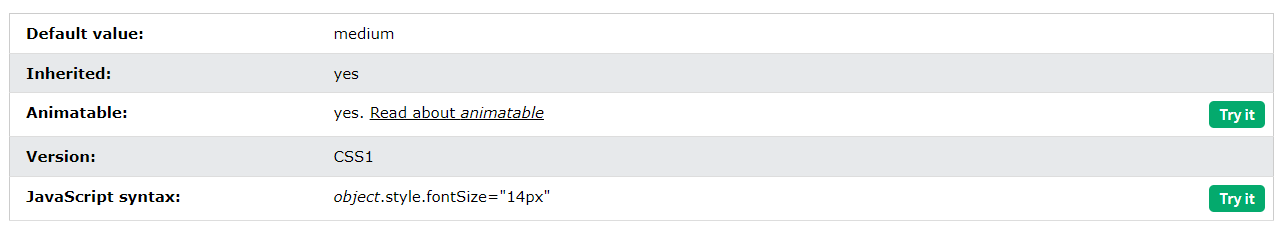
속성의 스펙을 담은 표

모든 속성에는 기본값이 정의되어 있다.
부모의 값을 상속받을 수 있는지 해당 여부
애니메이션이 가능한 지의 여부
버전. CSS는 계속해서 업데이트된다. CSS 버전에 따라 브라우저 지원률이 달라진다. 따라서 실무를 할 때는 작업하는 프로젝트의 브라우저 지원 범위를 반드시 확인해야한다. 본인이 사용하는 CSS가 해당 브라우저들을 지원하는 범위에 있는지 CSS 버전을 파악하고 있는 것도 굉장히 중요하다.
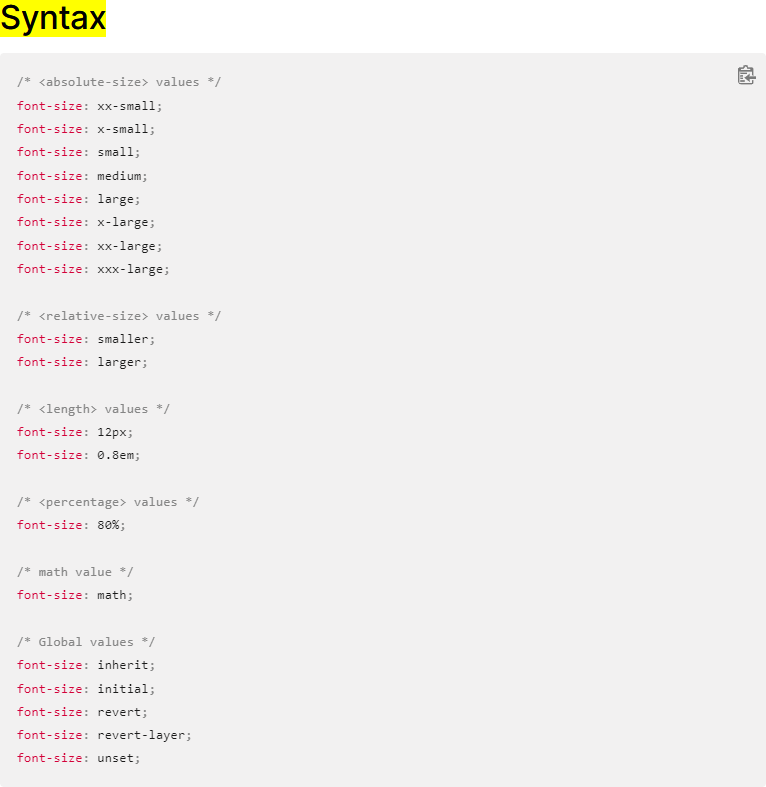
property values
이 속성에는 어떤 값들을 선언할 수 있는지 확인할 수 있다.
대부분의 속성에 initial이나 inherit라는 값으로 선언할 수 있다.
initial로 선언하는 경우 속성의 기본값으로 초기화된다.
그런데 인터넷 익스플로러 브라우저에서는 이값을 지원하지 않기 때문에 상황에 따라 잘 알고 사용해야 한다.
inherit는 부모 요소의 해당 속성의 값을 상속하겠다는 의미이다.
위의 스펙에서 inherited가 yes라고 되어있을 때만 적용 가능하다.
MDN
CSS
CSS Reference(참고서)
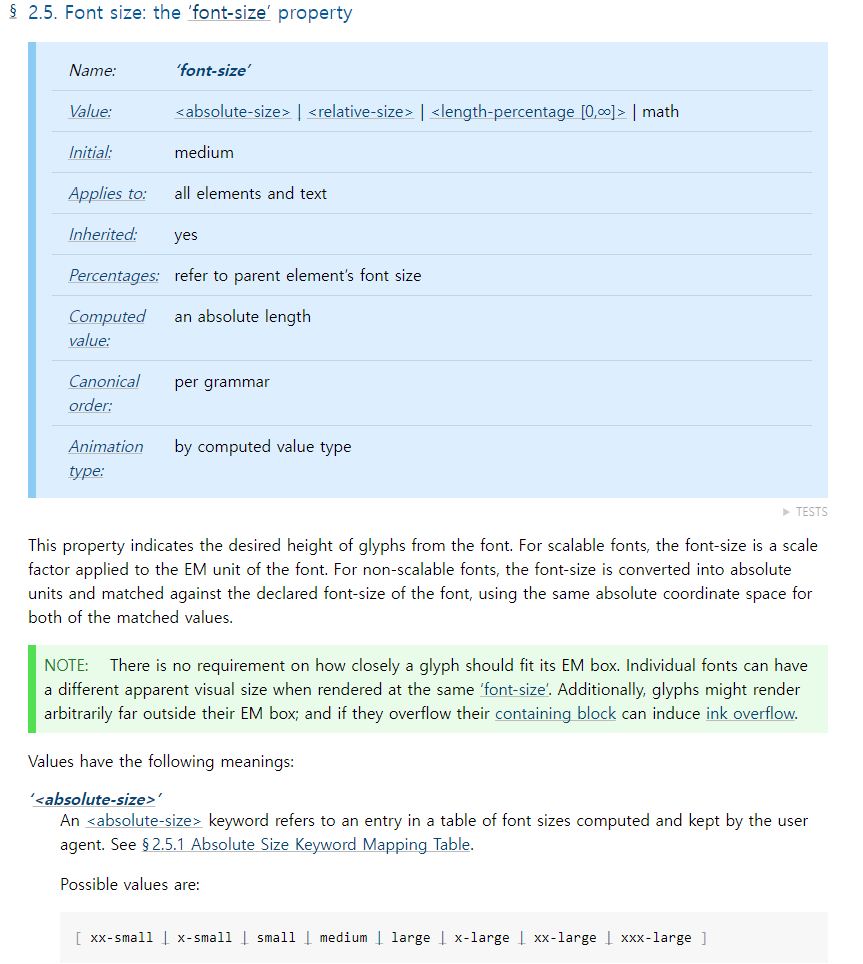
font-size

w3c 스펙 문서 사이트에서는 CSS 속성과 값에 대한 깊이 있는 내용을 확인해볼 수 있다. 시간 될 때 꼭 스펙 문서도 많이 확인해보자.

w3c 스펙 문서