- 절대 길이
- px - pixels (1px = 1/96th of 1in)
1px은 화면의 한 개의 점과 같다.
픽셀은 상대 단위이지만 화면에서 고정된 크기 값을 가지고 있기 때문에 절대 길이라고 이해하면 된다.
픽셀은 웹 개발을 할 때 여러 환경에서도 디자인을 동일하게 표현하고 브라우저 호환성 보장에도 유리한 장점을 가지고 있기 때문에 디자인 의도가 많이 반영된 웹사이트의 경우 픽셀 단위를 사용하는 것을 권장하고 있다. - pt - points (1pt = 1/72 of 1in)
window에서는 9pt = 12px로 보이고 mac에서는 9pt = 9px로 보인다.
실무에서 디자이너 분들이 pt값으로 건네주면 px로 변환해서 사용.
- px - pixels (1px = 1/96th of 1in)
- 상대 길이
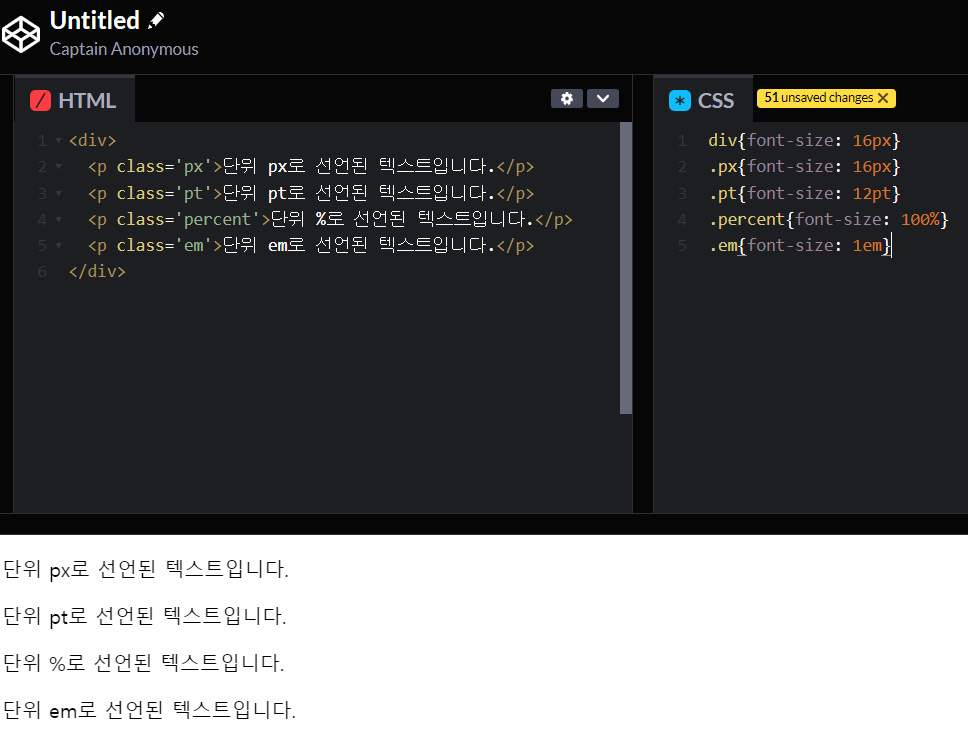
- % - percentage
기본 글꼴 크기에 대해 상대적인 값을 가진다.
상위 요소에 정의된 픽셀을 퍼센트로 늘리거나 줄일 수 있다.
예를 들어 폰트 사이즈가 100%이고 상위 요소가 16px일 때 폰트 크기는 16px이 된다.

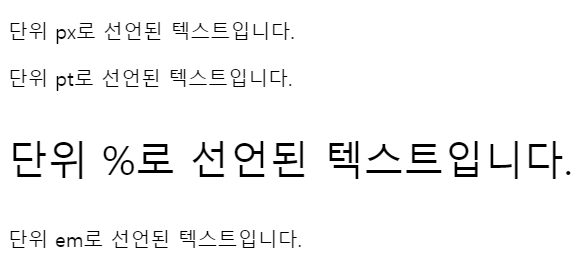
세 번째 줄은 첫 번째 줄과 동일한 16px 크기로 노출된다.
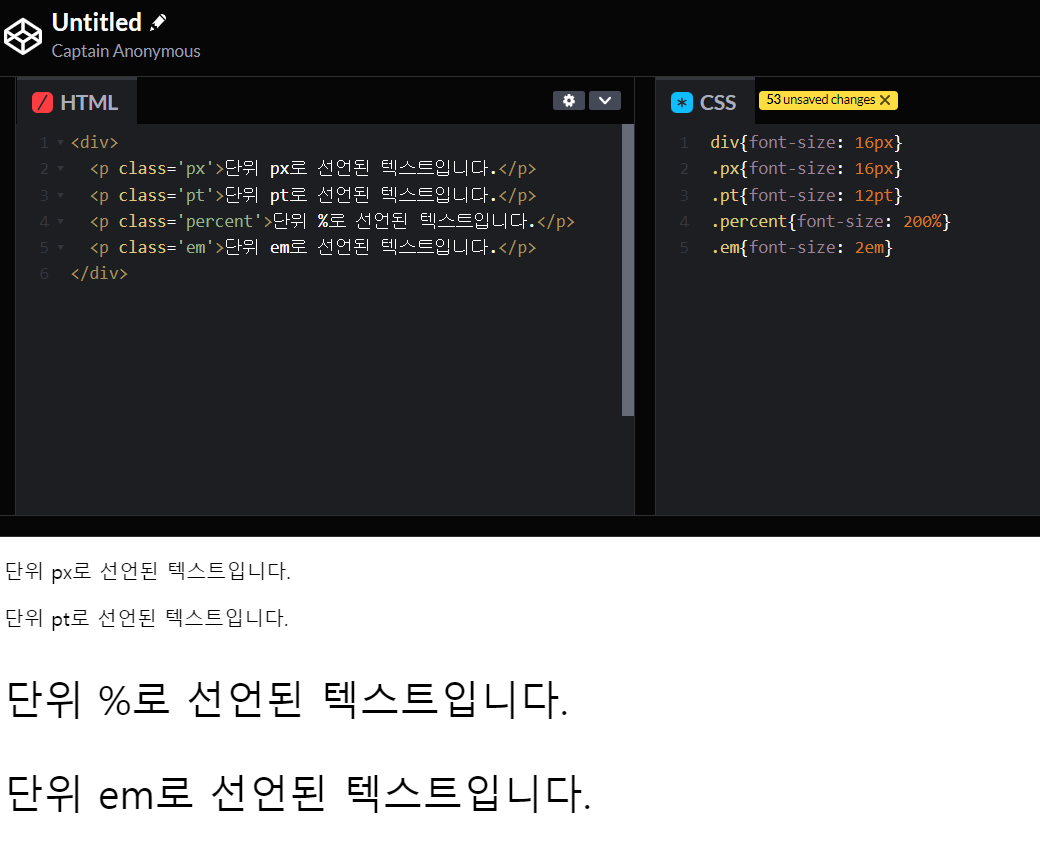
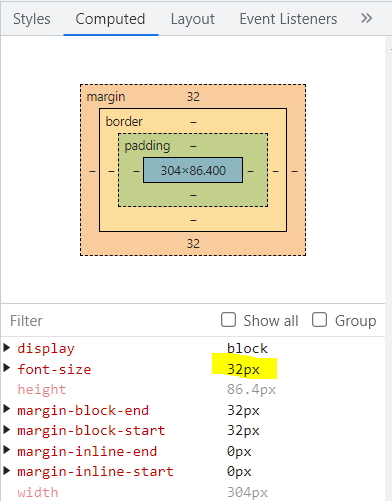
200%로 바꾸면 다음과 같이 변한다.

- em - font size of the element
선언한 해당 폰트의 대문자 M의 너비를 기준으로 하는 상대적 단위.
1em은 현재 지정된 폰트 크기와 같고 2em은 현재 폰트 크기의 두 배, 즉 200%를 의미한다.


1em은 16px이다.
20px을 em으로 나타내고 싶다면 20/16em이라고 표현하면 된다.
em은 소수점 3자리까지 선언 가능하다.
- rem - font size of the root element
- vw - 1% of viewport's width