서로 다른 선택자를 이용해서 같은 요소를 선택하는 경우
그런 동일한 규칙들이 서로 상반된 스타일을 가지고 있다면 어떻게 표현될까?
선택자에는 어떤 규칙이 우선되어야하는지에 대해 정해진 룰이 있다.
그것이 바로 구체성이다.
구체성
: 선택자를 얼마나 명시적으로 선언했느냐를 수치화한 것
구체성의 값이 높을수록 우선으로 적용된다.
0, 0, 0, 0
-
0, 1, 0, 0
선택자에 있는 모든 id 속성값 -
0, 0, 1, 0
선택자에 있는 모든 class 속성값, 기타 속성, 가상 클래스 -
0, 0, 0, 1
선택자에 있는 모든 요소, 가상 요소 -
전체 선택자는 0, 0, 0, 0을 갖는다.
조합자는 구체성에 영향을 주지 않는다.
구체성은 네 개의 값으로 이루어져있다.
구체성을 계산할 때는 좌측에 있는 값부터 비교를 하기 때문에 좌측 부분의 숫자가 클수록 높은 구체성을 갖는다고 볼 수 있다.
각 자리는 서로 독립적이기 때문에 0, 1, 0, 0을 100으로 읽으면 나중에 혼란스러워진다.
조합자란 >나 +같은 것을 말한다.
<style>
h1 {}
/* 0, 0, 0, 1 */
body h1 {}
/* 0, 0, ,0 2 */
/* 첫 번째 선택자와 두 번째 선택자 중 구체성이 높은 선택자는 두 번째 선택자이기 때문에 실제 스타일 적용은 두 번째 규칙이 우선하게 됨*/
.grape {}
/* 0, 0, 1, 0 */
*.bright {}
/* 0, 0, 1, 0 */
p.bright em.dark {}
/* 0 , 0, 2, 2 */
#page {}
/* 0, 1, 0, 0 */
div#page {}
/* 0, 1, 0, 1 */
</style>가장 높은 구체성을 갖는 선택자 -> 마지막
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>form</title>
<style>
p#page {
color: red;
}
</style>
</head>
<body>
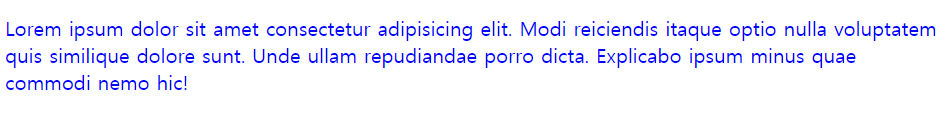
<p id="page" style="color: blue;">Lorem ipsum dolor sit amet consectetur adipisicing elit. Modi reiciendis itaque
optio nulla voluptatem quis similique dolore sunt. Unde ullam repudiandae porro dicta. Explicabo ipsum minus
quae commodi nemo hic!</p>
</body>
</html>
인라인
1, 0, 0, 0
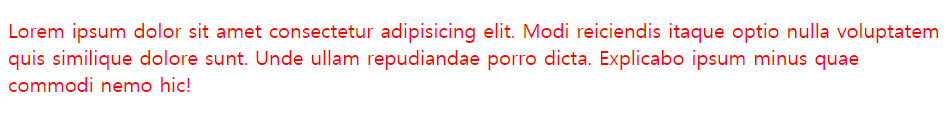
!important
<style>
p#page {
color: red !important;
}
</style>
모든 구체성을 무시하고 우선권을 갖는다.