지금 문서 내에 존재하지 않는 요소에 스타일을 부여할 수도 있고
특정 요소의 상태를 미리 추정해서 가상의 클래스로 스타일을 적용시킬 수도 있는 선택자이다.
가상 선택자 pseudo class
미리 정의해놓은 상황에 적용이 되도록 약속되어있는 보이지 않는 클래스
브라우저 스스로가 특정한 상황이 되면 자동적으로 클래스를 적용시켜주는 것
가상 클래스 이름 앞에 ':' 기호를 넣어주면 된다.
문서 구조와 관련된 가상 클래스
- :first-child
첫 번째 자식 요소 선택 - :last-child
마지막 자식 요소 선택
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>form</title>
<style>
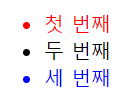
li:first-child {
color: red;
}
li:last-child {
color: blue;
;
}
</style>
</head>
<body>
<ul>
<li>첫 번째</li>
<li>두 번째</li>
<li>세 번째</li>
</ul>
</body>
</html>
링크 관련된 가상 클래스
- :link
하이퍼링크이면서 아직 방문하지 않은 앵커 - :visited
이미 방문한 하이퍼링크를 의미
하이퍼링크란 a 태그에 href 속성이 존재하는 것을 뜻한다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>form</title>
<style>
a:link{color: brown;}
a:visited{color: gray;}
</style>
</head>
<body>
<ul>
<a href="http://google.com" target="_blank">a 태그</a>
</ul>
</body>
</html>왜 안바뀌나 했더니 시크릿모드여서 그런 거였음.
사용자 동작 관련 가상 클래스
- :focus
현재 입력 포커스를 갖고 있는 요소에 적용 - :hover
마우스 포인터가 위치해있는 요소에 적용 - :active
사용자 입력에 의해 활성화된 요소에 적용
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>form</title>
<style>
a:focus {
background-color: yellow;
}
a:hover {
font-weight: bold;
}
a:active {
color: red;
}
</style>
</head>
<body>
<ul>
<a href="http://google.com" target="_blank">a 태그</a>
</ul>
</body>
</html>



tap했을 때

가상 요소 pseudo element
미리 정의해놓은 위치에 삽입이 되도록 약속되어있는 보이지 않는 요소
- :before
가장 앞에 요소를 삽입 - :after
가장 뒤에 요소를 삽입 - :first-line
요소의 첫 번째 줄에 있는 텍스트 - :first-letter
블록 레벨 요소의 첫 번째 문자
before과 after 가상 요소는 애초에 내용이 없는 상태로 생성된 요소이기 때문에 내용을 집어넣기 위해서는 content라는 CSS 속성도 이용해주어야한다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>form</title>
<style>
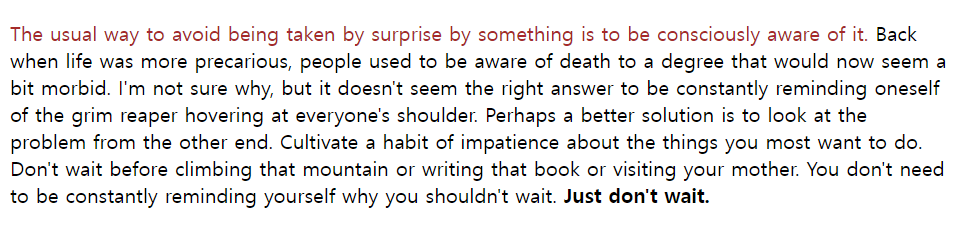
p:before {
color: brown;
content: 'The usual way to avoid being taken by surprise by something is to be consciously aware of it.';
}
p:after {
font-weight: bold;
content: "Just don't wait.";
}
</style>
</head>
<body>
<p>
Back when life was more precarious, people used to be aware of death to a degree that would now seem a bit
morbid.
I'm not sure why, but it doesn't seem the right answer to be constantly reminding oneself of the grim reaper
hovering at everyone's shoulder.
Perhaps a better solution is to look at the problem from the other end.
Cultivate a habit of impatience about the things you most want to do.
Don't wait before climbing that mountain or writing that book or visiting your mother.
You don't need to be constantly reminding yourself why you shouldn't wait.
</p>
</body>
</html>
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>form</title>
<style>
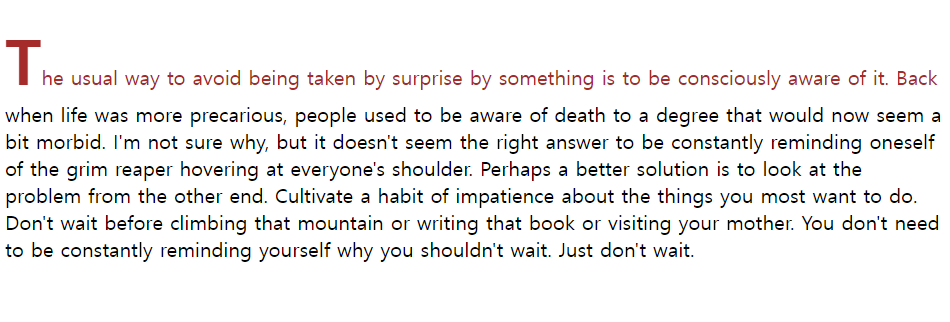
p::first-line {
color: brown;
}
p::first-letter {
font-size: 50px;
font-weight: bolder;
}
</style>
</head>
<body>
<p>
The usual way to avoid being taken by surprise by something is to be consciously aware of it.
Back when life was more precarious, people used to be aware of death to a degree that would now seem a bit
morbid.
I'm not sure why, but it doesn't seem the right answer to be constantly reminding oneself of the grim reaper
hovering at everyone's shoulder.
Perhaps a better solution is to look at the problem from the other end.
Cultivate a habit of impatience about the things you most want to do.
Don't wait before climbing that mountain or writing that book or visiting your mother.
You don't need to be constantly reminding yourself why you shouldn't wait.
Just don't wait.
</p>
</body>
</html>