자바스크립트 배우기전 꼭 봐야할 영상 | 자바스크립트의 역사와 현재 그리고 미래 (JavaScript, ECMAScript, JQuery, Babel, Node.js)
드림코딩 자바스크립트
1993
Mosaic Web Browser
1994
Netscape Navigator
Scripting 언어를 추가하자!
1994, 9
LiveScript, Interpreter
JavaScript로 이름 변경
1995
Microsoft의 Reverse engineering
JScript
1995
Microsoft의 Internet Explorer
1996, 11
Netscape이 ECMA International을 찾아감
1997, 7
ECMAScript 1
ECMAScript 4 in 2000
2004
mozilla, Firefox
표준화 신경전
2004
AJAX라는 것이 출현. 획기적이라고 평가받음.
Asynchronous Javascript and XML
계속 신경전
개발자들은 계속 고생
개발자 수가 많아지면서 커뮤니티가 형성됨
jQuery같은 라이브러리가 만들어짐
write less, do more.
2008
google의 Chrome
just-in-time compilation JIT
2008, 7
회사들이 모여 논의
2009
ECMAScript 5
2015
ECMAScript 6
class, const, let, default parameter, arrow function
"Javascript"
Mature, Settled down

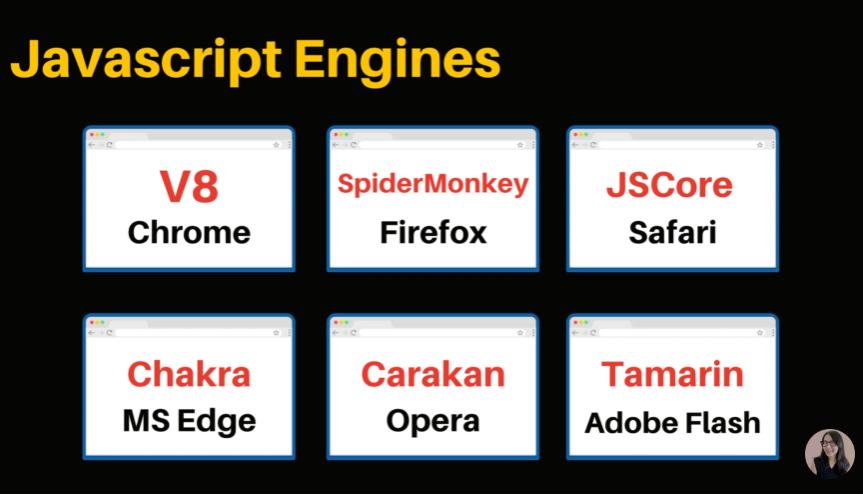
크롬에서 쓰이는 엔진인 V8은 node와 ELECTRON에서도 많이 이용되어진다.
모든 사용자들이 최신 브라우저를 쓰고 있는 것은 아니다. 하지만 개발자들은 cool한 기능이 탑재된 최신 버젼으로 개발하고싶으므로 개발할 때는 최신 버젼으로 개발하고 배포할 때는
BABEL(JavaScript transcompiler)
을 통해 변환해서 배포.
SPA
Single Page Application
하나의 페이지 안에서 데이터를 받아와서 필요한 부분만 업데이트하는 것이 굉장히 유행하고 있다.
SPA를 좀 더 쉽게 만들기 위해 리액트, 앵귤러, 뷰 등이 유행하고 있다.
Javascript 이용할 수 있는 분야
node js(back-end), mobile, desktop
뜨고 있는 다른 기술
웹 어셈블리 WA