자바스크립트 2. 콘솔에 출력, script async 와 defer의 차이점 및 앞으로 자바스크립트 공부 방향 | 프론트엔드 개발자 입문편 (JavaScript ES5+)
0
드림코딩 자바스크립트
목록 보기
2/18
node js에는 자바스크립트 엔진이 있어서 브라우저 없이도 자바스크립트 엔진을 실행할 수 있다.

이 부분에서 잘 모르겠어서 viewport에 대해 찾아봄
https://developer.mozilla.org/en-US/docs/Web/HTML/Viewport_meta_tag


node js와 wep api tool 둘 다 console과 관련된 api가 있다.
그리고 이 api의 인터페이스가 둘 다 동일하다.

API란 Application Programming Interface이다.


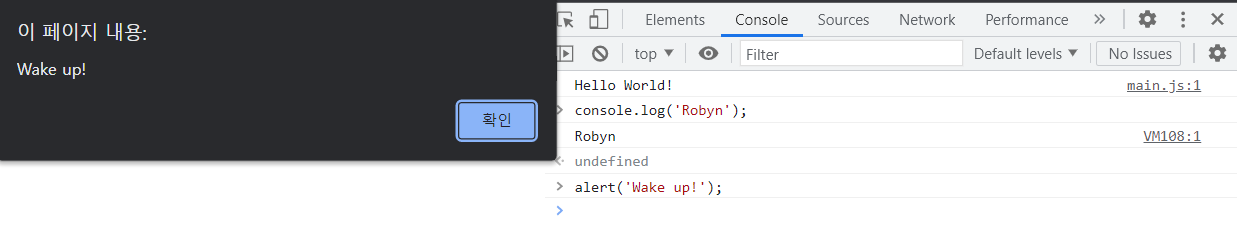
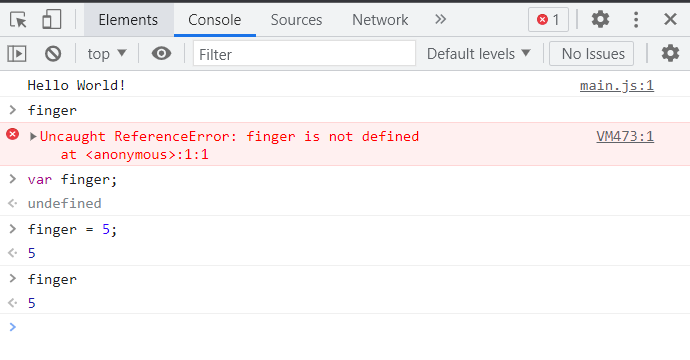
간단한 자바스크립트는 여기서 동작이 가능하다.

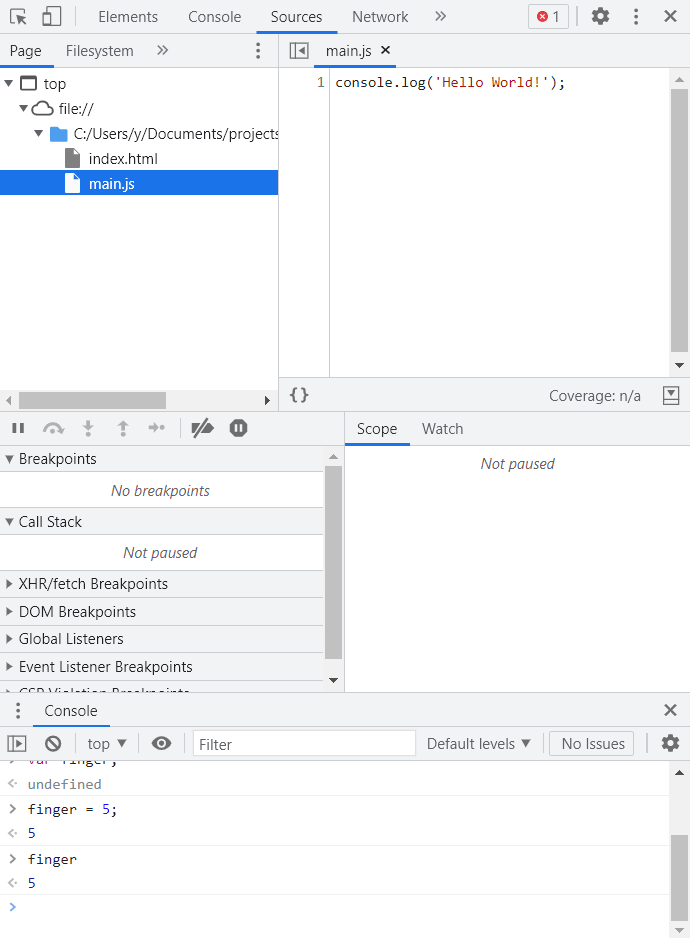
디버깅할 때 유용하게 사용할 수 있는 Sources 탭
https://developer.mozilla.org/ko/
여기서 자바스크립트를 공부하자! (엘리님이 짱!👍 추천하신다고 함)


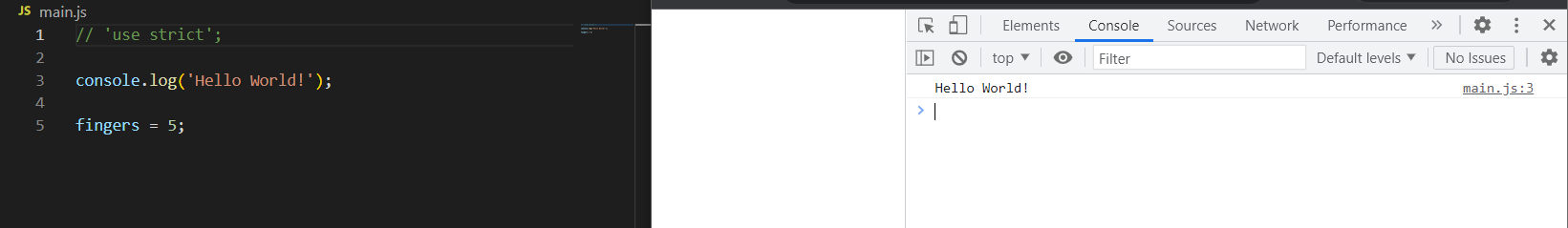
vs code 한 줄 주석 => ctrl + /
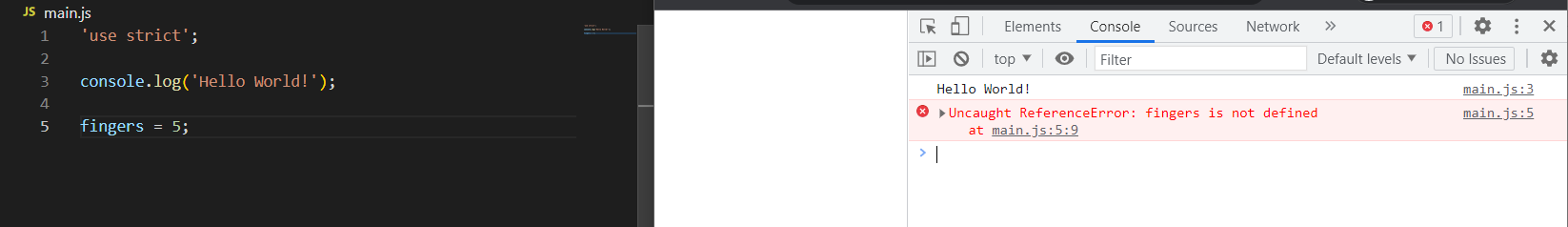
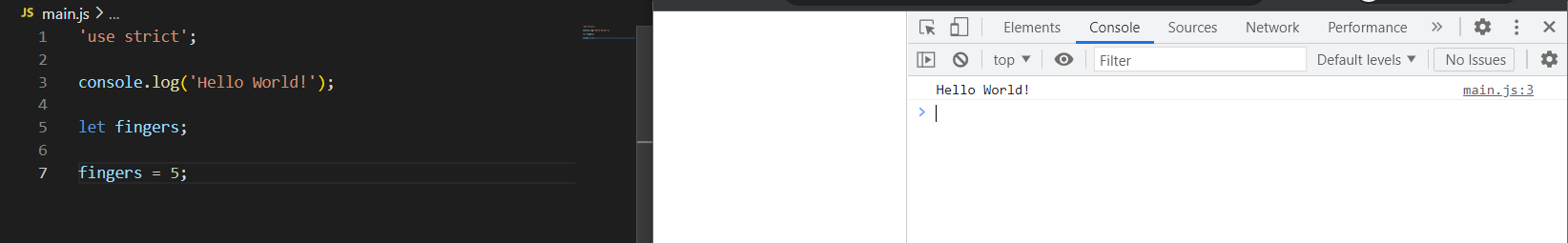
'use strict';
(바닐라 자바스크립트에서 제일 위에 선언해줘야하는 것)
조금 더 상식적인 범위 안에서 자바스크립트를 이용할 수 있게 됨
자바스크립트 엔진이 좀 더 효율적으로, 빠르게 자바스크립트를 해석하게 되어 성능 개선의 효과도 있다.