%를 단위로 쓸 때 가로축을 기준으로 한다.
그래서 top과 bottom에 %를 넣었을 때도 가로축을 기준으로 적용이 된다.

<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>form</title>
<style>
div {
margin-left: -50px;
border: 1px solid #000;
}
</style>
</head>
<body>
<div>Box Model을 알아볼까요?</div>
</body>
</html>
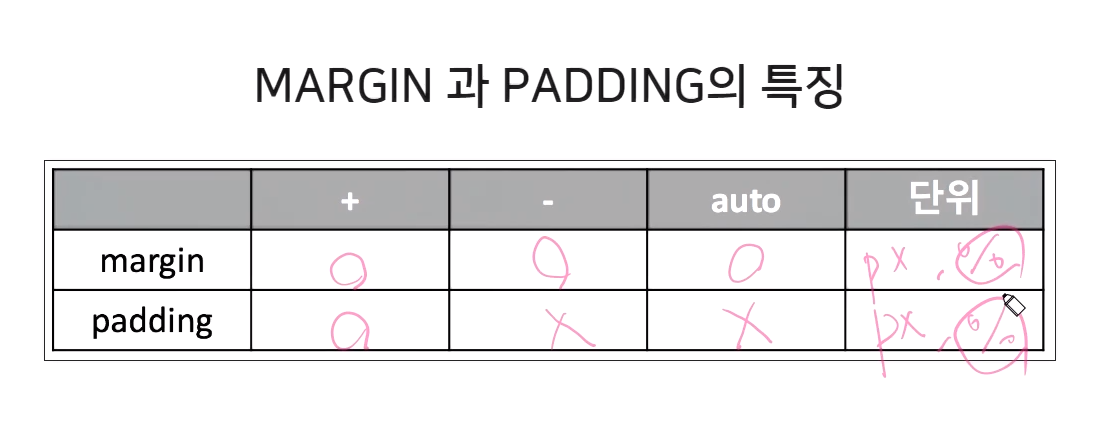
margin은 요소 간 여백을 설정할 때 쓰인다.
따라서 음수로 선언할 수도 있다.
음수 값이면 당겨짐.
padding은 음수값을 쓸 수 없기 때문에 음수값을 적어도 취소선이 그어지고 invalid property value라고 나옴. auto라고 입력했을 때도 마찬가지.
padding-left: 50%;로 선언했을 때
div의 부모가 body이기 때문에.
padding-top: 20%;로 줬을 때
양옆 창의 크기를 늘리면 가로축 값을 기준으로 하고 있기 때문에 같이 늘어난다.
margin-top도 마찬가지.
containing element의 width를 기준으로 한다. (여기선 div의 부모인 body)
inherited가 no라서 상속되지 않는다.