width: auto|value|initial|inherit;
width: auto; /* 기본값 */
width: 100px;
width: 100%;<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>form</title>
<style>
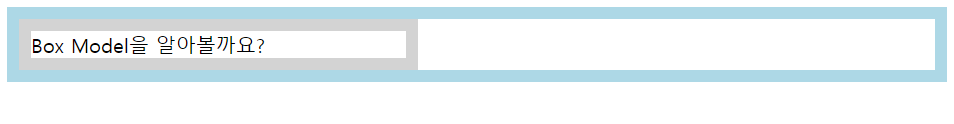
.parent {
border: 10px solid lightblue;
}
.child {
width: 300px;
border: 10px solid lightgray;
}
</style>
</head>
<body>
<div class="parent">
<div class="child">
Box Model을 알아볼까요?
</div>
</div>
</body>
</html>
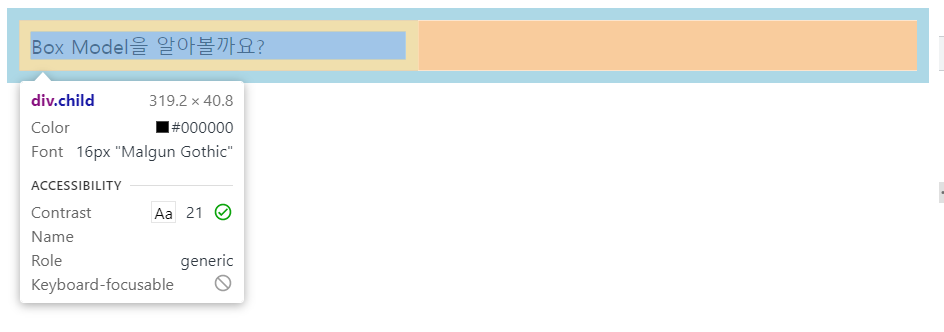
contents에 width: 300px이 적용됨

자식 요소의 퍼센트 값은 부모 요소의 contents 영역에 영향을 받는다.