컬러의 경우 다양한 형태로 컬러 값을 적용할 수 있다.
hexa 뜻
접두사적으로 쓰이는 6이라는 뜻의 그리스어.
decimal 뜻
십진법(十進法, 문화어: 열올림법)은 10을 기수로 한 기수법이다. 자리수로 0, 1, 2, 3, 4, 5, 6, 7, 8, 9를 쓴다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>form</title>
<style>
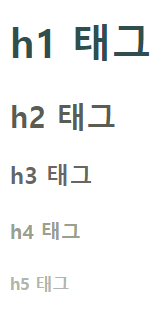
h1{color: darkslategrey;}
h2{color: #5b5c54;} /* Hexadecimal colors */
h3{color: #666;}
h4{color: rgb(153, 161, 140);}
h5{color: rgba(176, 181, 174, 1);}
</style>
</head>
<body>
<h1>h1 태그</h1>
<h2>h2 태그</h2>
<h3>h3 태그</h3>
<h4>h4 태그</h4>
<h5>h5 태그</h5>
</body>
</html>
hexadecimal
16진수
숫자 0~9
알파벳 a~f
10+6 = 16
0에 가까워질수록 검정색
f에 가까워질수록 하얀색
2개씩 나눠서 R, G, B
<body>
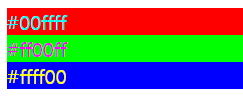
<div style="background-color: #ff0000; color: #00ffff;">#00ffff</div>
<div style="background-color: #00ff00; color: #ff00ff;">#ff00ff</div>
<div style="background-color: #0000ff; color: #ffff00;">#ffff00</div>
</body>
16진수에서 같은 수가 두 개씩이면 축약하여 세 자리로도 표현 가능하다.
<body>
<div style="background-color: #f00; color: #0ff;">#00ffff</div>
<div style="background-color: #0f0; color: #f0f;">#ff00ff</div>
<div style="background-color: #00f; color: #ff0;">#ffff00</div>
</body>rgb는 각 자리마다 0~255의 숫자를 적용할 수 있다.
세 자리 모두 0에 가까울수록 검은 색
255, 255, 255로 적용했을 때 하얀 색으로 표현된다.
빨 - 255, 0, 0
초 - 0, 255, 0
파 - 0, 0, 255
what is alpha in rgba라고 구글에 물었더니
The alpha value represents the level of transparency/opacity of the color.
0과 1 사이의 값
0으로 하면 아예 안 보임
rgba할 때는 뒤에 꼭 알파에 해당하는 값을 선언해주어야한다.
안 그럼 취소선이 그어지고 안 보임.
HSL values (css3), HWB values(css4)같은 방법도 있다.
브라우저마다 지원하는 게 다르니 주의해야한다.