
MPA와 SPA
MPA (Multi Page Application) : 다중 페이지로 이루어져 있어 "변경사항이 있을 때마다 서버로 페이지를 요청해서 새로 렌더링하는 방식" 이다. 이는 페이지를 요청할 때마다 서버로부터 새로운 HTML 파일을 내려받기 때문에 새로고침 문제가 발생한다.
SPA (Single Page Application) : 웹페이지에 필요한 모든 정적 리소스를 최초에 한번 다운로드하고, 단일 페이지로 이루어져 있어 갱신될 부분에 대해서만 데이터를 요청해서 렌터링하는 방식이다.
이때 MPA와 SPA가 각각 SSR 방식, CSR 방식을 채택하고 있다. 이 둘은 "어디서" 렌더링을 처리하는지에 따라 차이가 있다. create-react-app을 통해 생성한 일반 React 애플리케이션과 Next를 사용했을 때를 비교하면서 알아보자.
🔥 일반 React의 렌더링 방식 (CSR)
먼저 평범한 React가 렌더링되는 방식은
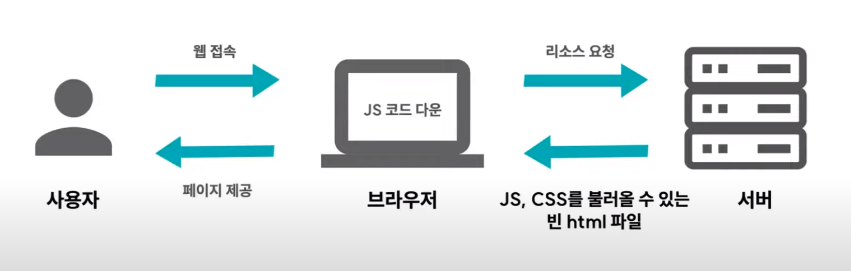
CSR 방식이다. 브라우저가 렌더링 작업을 한다는 것인데, client가 사용자 브라우저에 UI를 구축해야 하는 것이다.

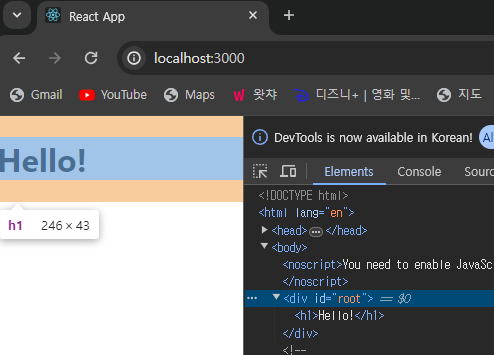
이 방식에는 단점이 있는데, 첫 번째로는 사용자가 페이지에 도착한 시점의 페이지는 빈 화면이라는 점이다. 그리고 잠시 후에 요소를 살펴보면 추가된 것을 볼 수 있다.

첫 로딩의 빈 HTML 파일에 필요한 번들파일을 모든 다운로드 받는 것이다. 요청을 보내고 응답의 첫 번째 바이트가 도착하기까지의 시간(TTFB : Time to First Byte)가 빠르다는 장점이 있지만, 사용자가 화면에서 요소를 볼 수 있는 페이지 로드 타임라인의 첫 번째 지점(FCP : First Contentful Paint)은 좋지 않다 는 단점이 있다. 예를 들어, 사용자가 데이터 연결 상태가 좋지 않은 환경(터널, 엘리베이터 등등)에서 어플리케이션을 실행하려고 한다면, 모든 번들파일을 다운로드 받아야 하는데 조그만 무언가라도 보기 위해서는 모든 파일이 다운로드될 때까지 기다려야 한다. 화가 날 가능성이 크다...
두 번째 단점은 SEO 검색 엔진 최적화 문제 가 있다. 만약 내 웹사이트가 구글에 잘 노출되기를 바란다면, 구글에게 빈 페이지를 보여주는 것은 좋지 않다. 왜냐하면, 구글은 페이지의 HTML을 보고 있기 때문이다. 물론, 가끔 구글이 JS 파일을 실행시켜주기도 하지만, 애초에 그런 리스크를 감수하지 않는 것이 좋겠지? 다른 검색 엔진들은 JS 파일을 실행시키지도 않는다. 아무튼 CSR 방식에서 검색 엔진이 바라보는 내 웹사이트는 그야말로 비어있는 것처럼 보인다는 것이다.
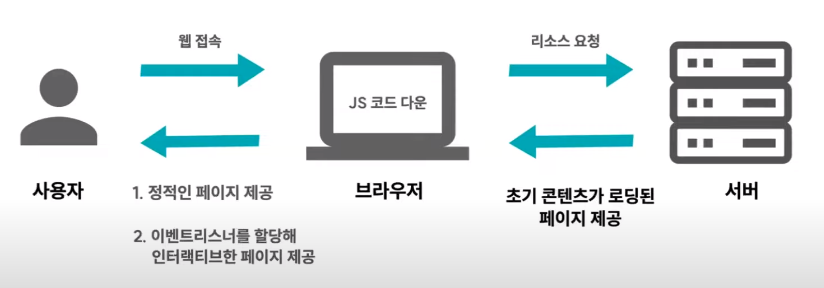
🔥 Next.js의 렌더링 방식 (SSR)
반면, Next로 웹사이트를 빌드하는 경우에는 자동적으로
SSR 방식으로 렌더링된다.

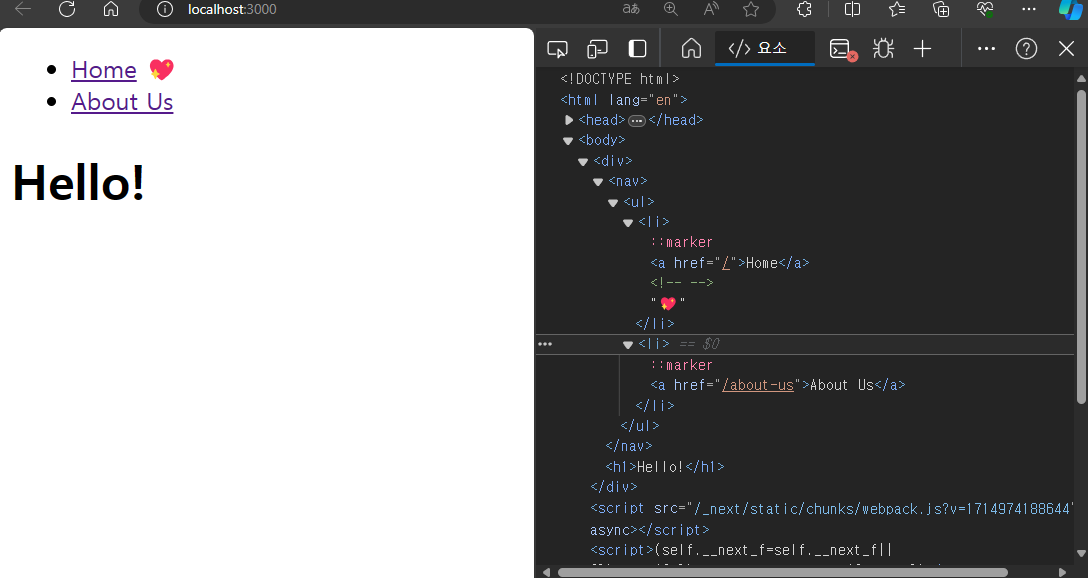
위처럼 웹페이지의 소스코드를 보면 페이지의 내용들이 모두 브라우저 코드에 잘 들어있는 것을 확인할 수 있다. 브라우저가 JS 파일이 로드될 때까지 기다릴 필요가 없다는 소리다. 왜냐하면 이미 화면에 표시할 HTML을 갖고 있기 때문이다. Next 어플리케이션의 모든 page 안의 모든 요소들을 서버에서 렌더링한다. Next가 서버에 렌더링한 HTML 파일을 브라우저의 Request에 대한 Response로 주는 것이다. 그래서 사용자가 페이지에 접속했을 때 비어 있는 HTML을 볼 수 없는 것이다. 따라서 SSR 방식은 초기 로딩 속도가 빠르고 SEO가 쉽다.

하지만, SSR 방식도 단점은 있다. 페이지를 이동할 때 화면이 깜빡여 사용자 경험이 저하되고, 매번 Request를 보내기 때문에 서버가 과부화될 수 있다.
❓ 어떤 렌더링 방식이 더 좋은걸까?
👉 당연하게도
더 좋은 렌더링 방식이란 각각의 상황에 따라 달라질 것이다. 예를 들어, 쇼핑몰같은 사이트처럼 검색 유입이나 초기 로딩 속도가 중요하다면 SSR 방식을 채택하고, 사내 메신저처럼 SEO는 딱히 필요없고 훌륭한 사용자 경험을 제공만 하면 되는 경우에는 CSR 방식을 채택하고, 아니면 두 방식의 장점을 모두 취하기 위해 혼합하여 사용할 수도 있을 것이다.