charAt 을 이용한 실습
- charAt()
지정한 인덱스의 문자를 추출한다. 즉, 지정한 위치의 문자를 추출하고 싶을때!!!
'javascript'.charAt(0) // j검색창에 입력한 글자와 일치하는 검색 결과를 나타내는 샘플을 만들어 보자.
html
<!DOCTYPE html>
<html>
<head>
<title>Parcel Sandbox</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="/src/styles.css" />
</head>
<body>
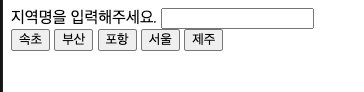
<label>지역명을 입력해주세요. <input type="text" id="search" /></label>
<div id="list">
<button data-name="속초">속초</button>
<button data-name="부산">부산</button>
<button data-name="포항">포항</button>
<button data-name="서울">서울</button>
<button data-name="제주">제주</button>
</div>
<script src="src/index.js"></script>
</body>
</html>
css
- css에서 id 값 list 의 button class (hide) 의 display none으로 설정해 놔야한다.

js
js에서 element.classList 를 이용하는것도 point!!
const search = document.querySelector("#search");
const list = document.querySelectorAll("#list button");
search.addEventListener("keyup", () => {
const searchWord = search.value;
list.forEach((element) => {
if (!searchWord || searchWord === "") {
element.classList.remove("hide");
// console.log(element);
return;
}
const dataName = element.dataset.name;
//검색어가 일치할때
if (searchWord.charAt(0) === dataName.charAt(0)) {
// console.log(searchWord.charAt(0))
// console.log(dataName.charAt(0));
element.classList.remove("hide");
} else {
// 검색어가 일치하지 않았을때
element.classList.add("hide");
}
});
});