
Introduction
먼저 이전했던 day 01의 과제를 그룹을 통해서 관리하는 식으로 코드를 새롭게 작성해본다.
이전 day01 과제 수정

btnGroup을 사용해서 btn내의 button객체들을 관리해주도록 한다.
스타일 시트 내 #은 id를 의미하며, 이를 사용해서 body내 div id = "box"와 같이 스타일 시트에 생성해둔 요소를 정의하여 사용할 수 있다.
id 방식이 아닌 Class방식을 통해서 여러개의 playBtn객체를 한번에 전부 가져온다.
<div id="btnGroup">
<button class="playBtn">0,0</button>
<button class="playBtn">0,200</button>
<button class="playBtn">200,200</button>
<button class="playBtn">200,0</button>
</div>
var playBtnArr = document.getElementsByClassName("playBtn");
이후 반복문을 수행하여 이에 대한 위치 값을 넣어주도록 한다.
for(var playbtn of playBtnArr)
{
playbtn.onclick = function(event) {
box.style.left = this.x + "px"
box.style.top = this.y + "px"
}
}여기서 this 는 playBtnArr에 저장되어있는 playBtn 객체이다.
따라서 해당 객체 저장된 x,y값에 이동된다.
배열 내 객체를 생성하여 접근
var posArr = [
{x:0, y:0}, {x:200, y:0}, {x:0, y:200}, {x:200, y:200}
]; 와 같이 배열 내 객체{} 를 만들어서 posArr[i].x posArr[i].y와 같이 접근하는 방법 또한 있다.
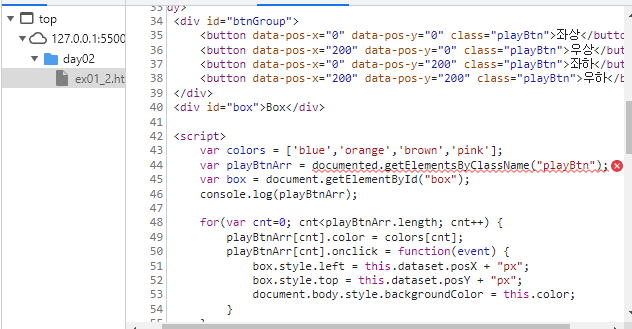
data set을 이용해서 접근
button 내 data set을 생성해서 접근한다.
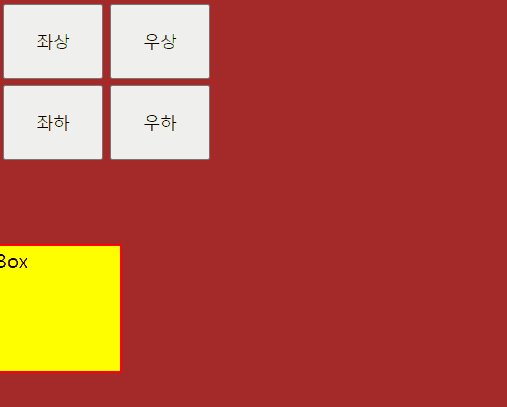
<div id="btnGroup">
<button data-x="0" data-y="0" class="playBtn">좌상</button>
<button data-x="200" data-y="0" class="playBtn">우상</button>
<button data-x="0" data-y="200" class="playBtn">좌하</button>
<button data-x="200" data-y="200" class="playBtn">우하</button>
</div>와 같이 data-를 이용하여 data set을 정의해 놓고,
for(var cnt=0; cnt<playBtnArr.length; cnt++) {
playBtnArr[cnt].color = colors[cnt];
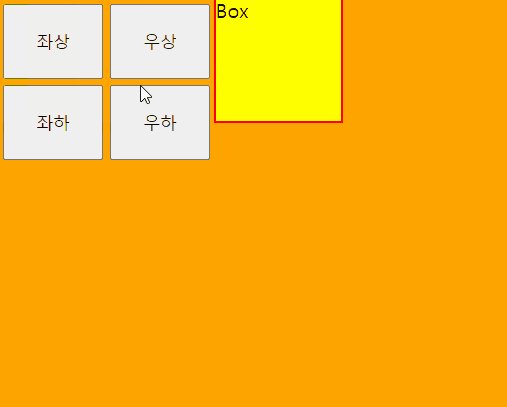
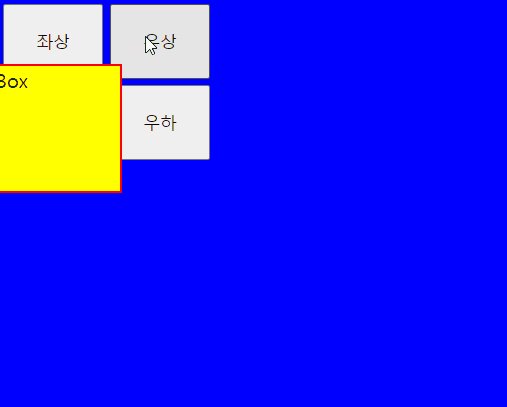
playBtnArr[cnt].onclick = function(event) {
box.style.left = this.dataset.x + "px";
box.style.top = this.dataset.y + "px";
document.body.style.backgroundColor = this.color;
}
}다음과 같이 dataset을 통해 접근할 수 있다.
여기서의 this는 버튼 객체가 된다.
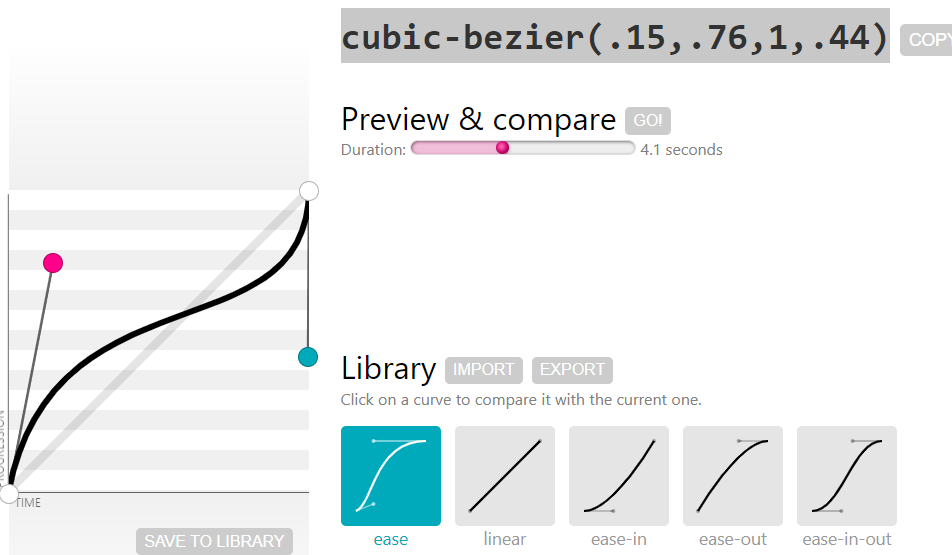
transition 관련 cubic-bezier

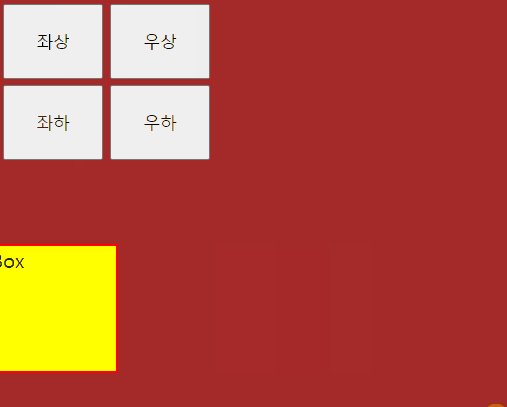
/* transition: left 0.5s, top 0.5s; */
transition: all 0.5s cubic-bezier(.59,-0.01,.59,1.25);https://cubic-bezier.com/#.15,.76,1,.44
이론 정리
버그 / 디버그
- html의 LiveServer를 오픈한 후 콘솔창을 이용해서 확인하자.
기본적인 Visual studio Code상에서 html파일의 오타가 나더라도 이를 감지하지 못한다. (정말 불편해 보인다..)

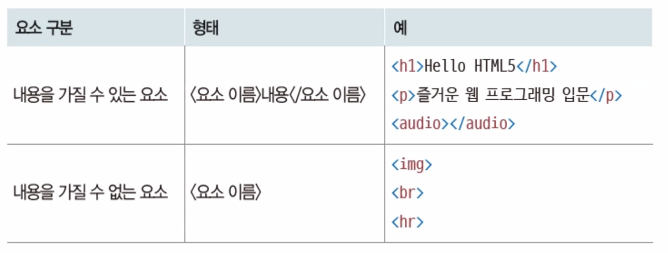
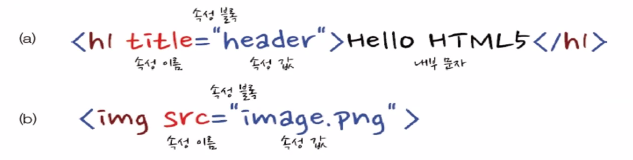
태그와 요소

속성
태그에 추가 정보를 부여하는 것.

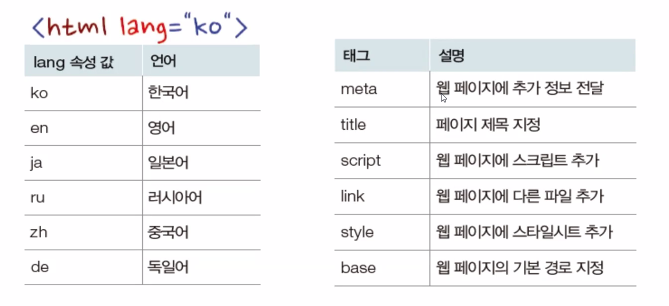
태그의 종류


- p와 br은 block 태그로 전체 영역을 다 차지하고 있다. 따라서 줄바꿈이 일어난다.
<hr>은 단독 태그로 horizontal한 선을 긋는다.




<center> </center>태그로 중앙정렬을 할 수 있지만 이는 HTML5에서는 정상적인 적용이 아니다.
그 이유인즉, HTML5부터는 가운데 정렬을 하기 위한 코드는 css를 사용하는 방법을 사용하도록 변경되었기 때문이다.
따라서 HTML5문서에서 가운데 정렬을 하고 싶다면
<div style="text-align:center;">중앙 정렬</div>과 같이 사용하거나
#nav li {
text-align: center;
}와 같이 전체 li에 대해서 text-align : center를 적용하는 방식으로 사용한다.

HTML 속성 및 태그 정리
-
<ol>
ordered list의 약자
숫자나 알파벳 등 순서가 있는 목록을 만드는 데 사용. -
<ul>
unorder list의 약자
순서가 없는 목록을 의미한다. -
<li>
list item의 약자
li 태그를 사용하여<ol>및<ul>의 내부 항목들을 나열한다. -
border
리스트 또는 표 등의 테두리를 지정

-
list-style
리스트의 경우, 리스트의 스타일 ● ◆ ■ 등을 지정
none일 경우 제거 됨.

-
overflow
요소의 overflow를 제어하고 브라우저가 원하는 방식으로 동작하도록 한다.
overflow의 값을 hidden으로 설정하면, 부모요소의 범위를 넘어가는 자식요소의 부분은 보이지 않도록 처리.

-
float
띄운다라는 의미. float: left를 통해 세로로 나열된 요소들을 가로방향으로 펼칠 수 있음. -
box-sizing
박스의 border를 생성할 때 생성 방향을 안쪽으로 생성되게 할 것인지, 외부로 생성되게 할 것인지를 결정 가능.
border-box 시 내부로 생성됨. -
display
block, inline, inline-block이 있음-
블록(block)
display 속성값이 블록(block)인 요소는 언제나 새로운 라인(line)에서 시작하며, 해당 라인의 모든 너비를 차지합니다. -
인라인(inline)
display 속성값이 인라인(inline)인 요소는 새로운 라인(line)에서 시작하지 않습니다. -
인라인-블록(inline-block)
display 속성값이 인라인-블록으로 설정된 요소는 해당 요소 자체는 인라인(inline) 요소처럼 동작합니다.하지만 해당 요소 내부에서는 블록(block) 요소처럼 동작합니다.
또한, 요소의 너비도 해당 라인 전체가 아닌 해당 HTML 요소의 내용(content)만큼만 차지합니다.
-
- line-height
줄 간격을 나타냄
-
text-align
텍스트의 위치를 결정 -
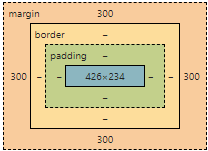
padding
내용과 테두리 사이의 공간 -
margin
테두리 바깥 쪽 다른 내용과의 공간

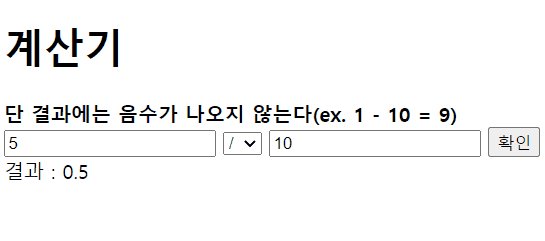
day 02 과제

주요 소스코드
bt1.onclick = function(event){
if (operation.value == "+")
{
ans = num1.value*1 + num2.value*1
console.log(ans)
}
else if(operation.value == "-"){
ans = Math.abs(num1.value*1 - num2.value*1)
console.log(ans)
}
else if(operation.value == "*"){
ans = num1.value*1 * num2.value*1
console.log(ans)
}
else if(operation.value == "/"){
ans = num1.value*1 / num2.value*1
console.log(ans)
}
result.innerText = "결과 : "+ ans
}GitHub
해당 상세한 소스코드는 여기에서 확인할 수 있다.
