🍉 Web Frontend
1.[Web KIT640] Day 01. 실습환경 구축 및 JS테스트

day 01차.id 및 class 명으로 객체를 지정하고 접근해 보았다.검색 엔진 같은 프로그램이 정보를 분석, 자료를 검색 및 처리해서 제공하는 지능형 웹CSS3 스타일시트를 사용하면 3차원 변환과 애니메이션 효과 적용 가능HTML5의 추가 기능으로 기존에 이용하던
2.[Web KIT640] Day 02. HTML/CSS 다루기

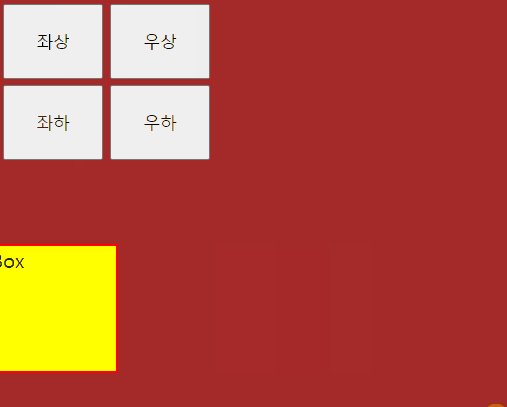
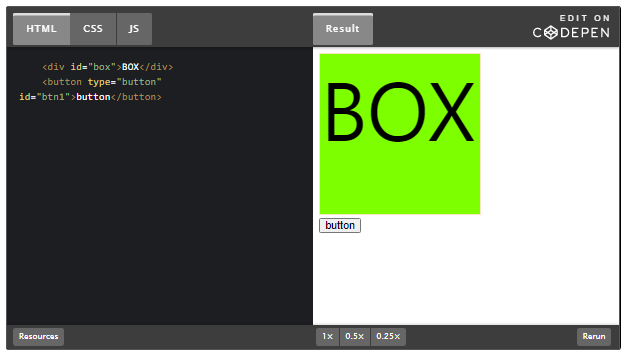
# Introduction 먼저 이전했던 day 01의 과제를 그룹을 통해서 관리하는 식으로 코드를 새롭게 작성해본다. btnGroup을 사용해서 btn내의 button객체들을 관리해주도록 한다. 스타일 시트 내 #은 id를 의미하며, 이를 사용해서 `body`내 `
3.[Web KIT640] Day 03. JS / CSS 다루기

.앞서 day 02과제에 대해서 몇가지 추가적인 JS의 함수 및 연산자들의 작동 방식 및 특징을 살펴보자. 함수 및 연산자 null 과 공백 num1 == "" || !num1 과 같은 방식으로 숫자가 아닌 공백을 판별 할 수 있다. input_X.value = "
4.[Web KIT640] Day 04. JS / CSS 다루기

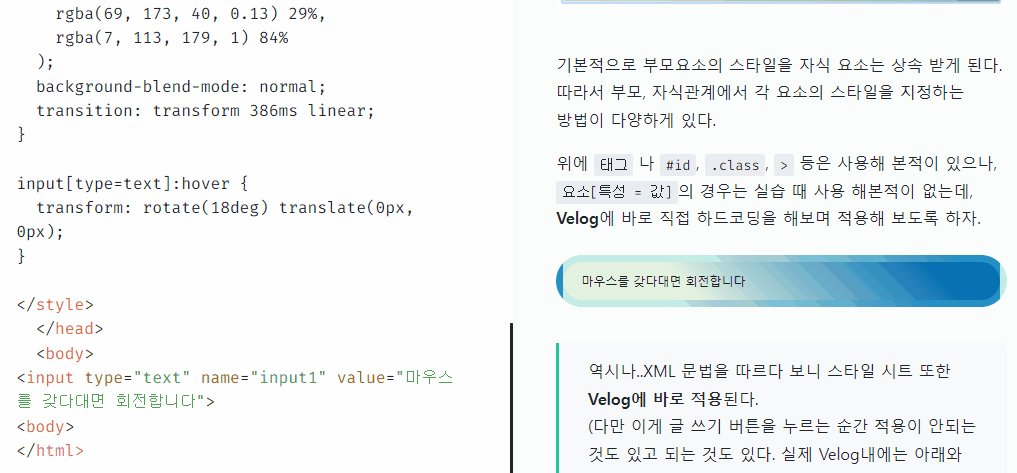
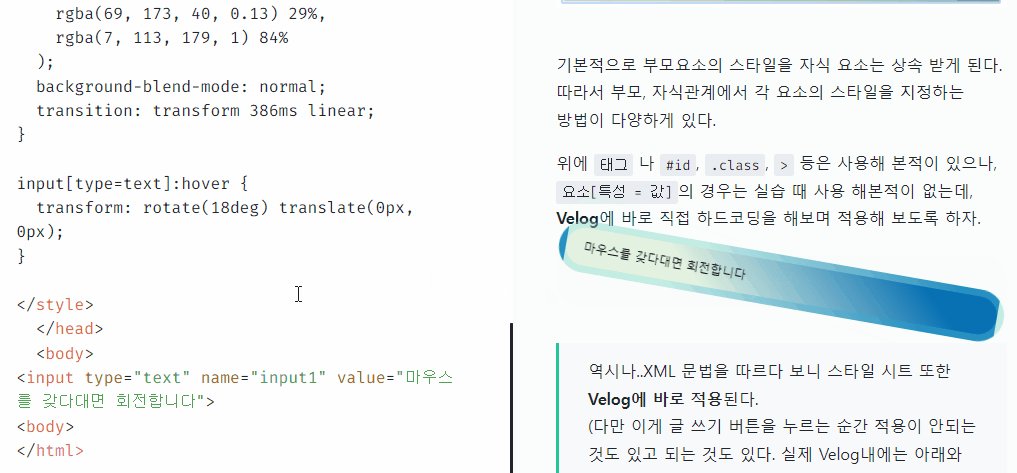
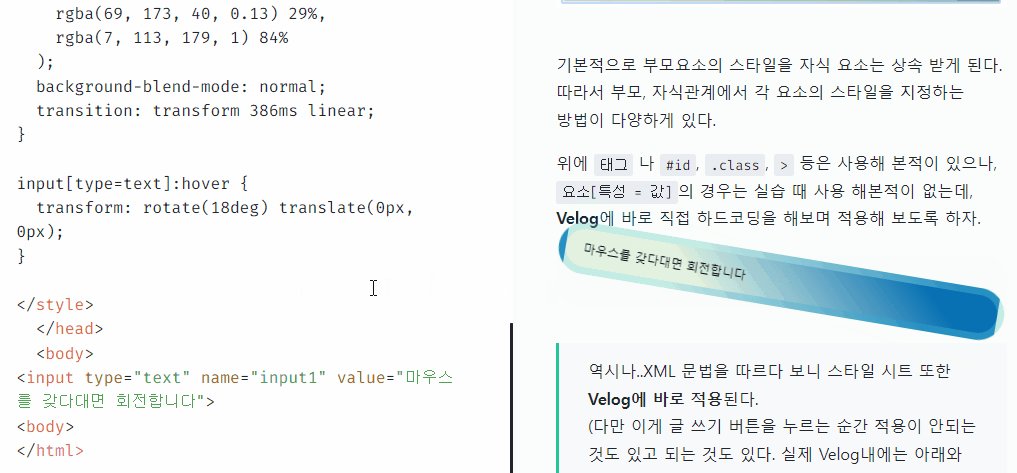
https://www.toptal.com/developers/css3maker를 이용하여 다양한 CSS style을 쉽게 생성할 수 있다.CSS 규칙은 선택기와 선언 블록으로 구성됨.선택기는 스타일을 지정할 HTML 요소를 가리킵니다.선언 블록에는 세미콜론으로
5.[Web KIT640] Day 05. Firebase 및 node.js를 활용한 웹 페이지 배포

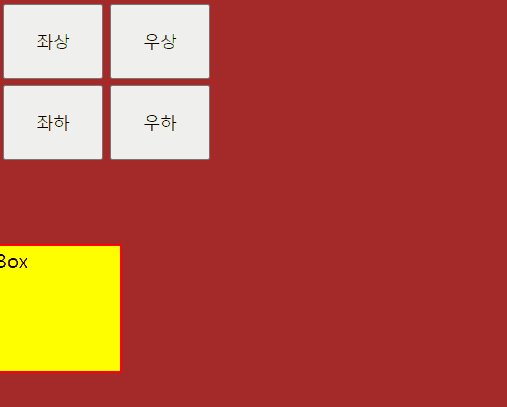
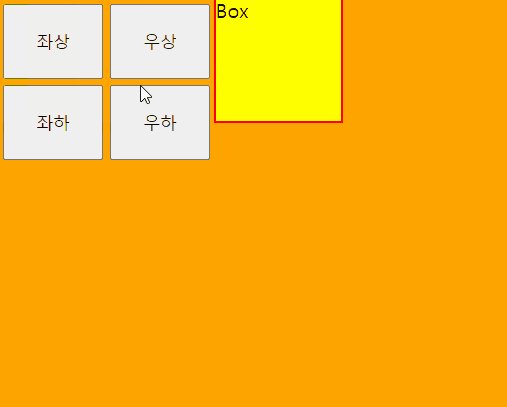
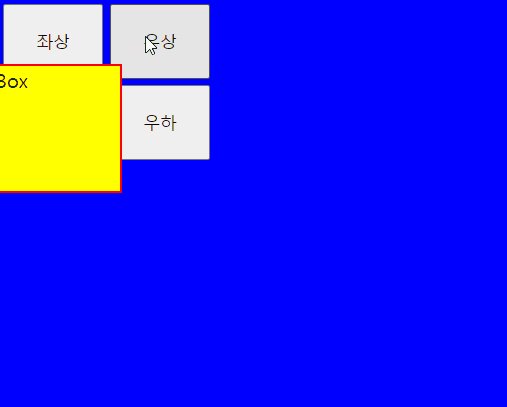
Introduction 정리 position : relative 요소 자기 자신을 기준으로 배치 position : absolute 부모(조상) 요소를 기준으로 배치 transfrom-origin 물체를 회전할 때 중심점을 결정한다. 기본 값은 center, ce
6.[Web KIT640] Day 06. bootstrap및 JavaScrip의 함수

Introduction 정리 @Keyfram 키 프레임 단위로 색 지정 가능 animation-iteration-count infinite 설정 시 무한으로 반복 가능 animation-direction 애니메이션의 방향을 다시 돌아가게(반대로)또한
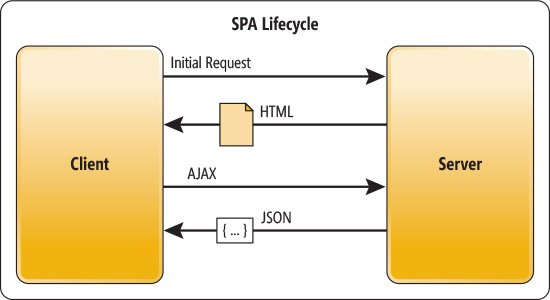
7.[Web KIT640] Day 07. SPA/MPA/MSA 및 ES6 연산자의 사용법

DOM을 사용해서 HTML을 변경Node.js를 사용면 웹 브라우저 환경이 아니어도 JS를 사용가능함.Back-end 및 desktop, moblie앱 개발에 사용됨.CRA를 이용한 React.js 프로젝트를 생성하면 Node.js 서버 환경으로 생성 됨.Script
8.[Web KIT640] JavaScript의 This와 getComputedStyle

this란 무엇일까?python의 self와 같은 역할을 하며, C++/JAVA의 this와 동일하다. 하지만 JS에서는 좀 더 폭넓게 자주 사용된다.console.log(this)시해당 함수를 호출한(실행시킨) 부모 객체를 의미한다.쓰다보니까 너무 당연해서 크게 정리
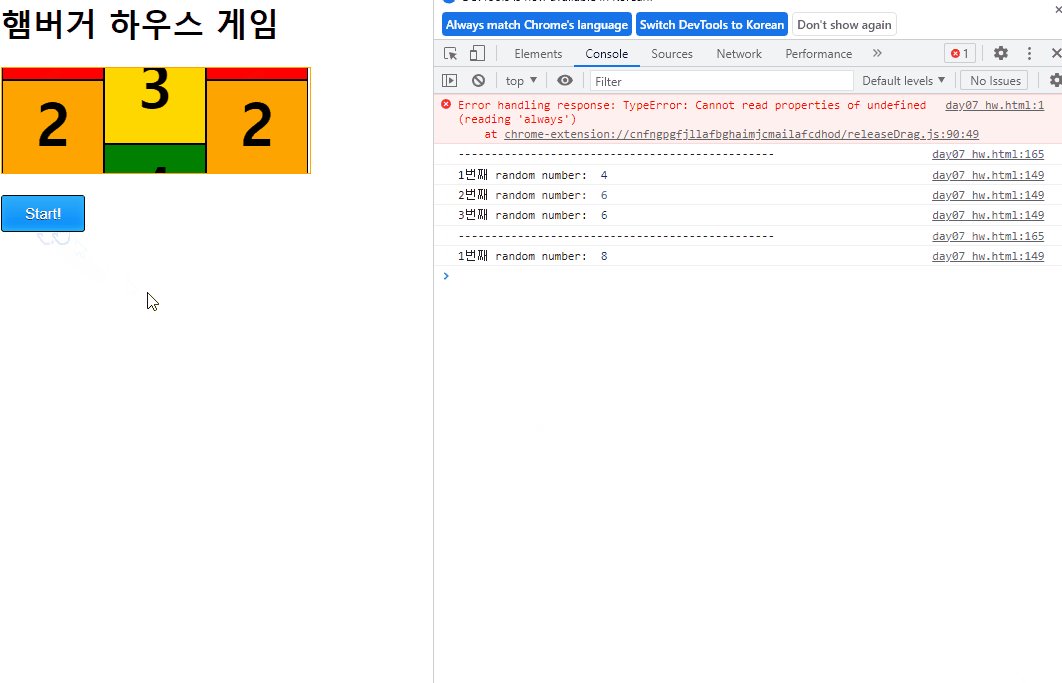
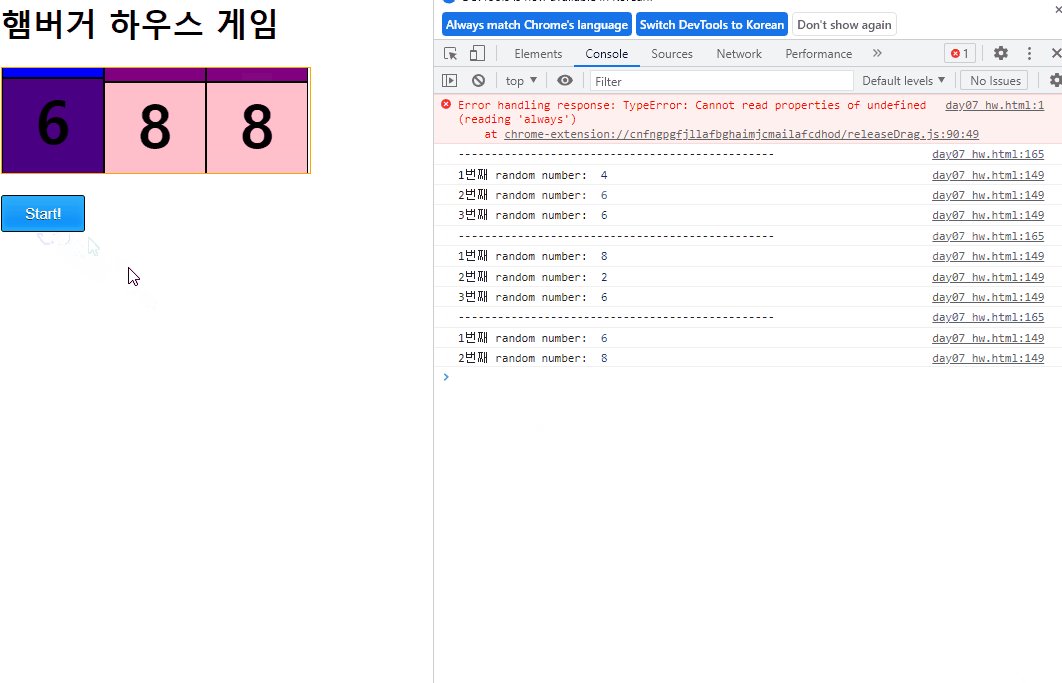
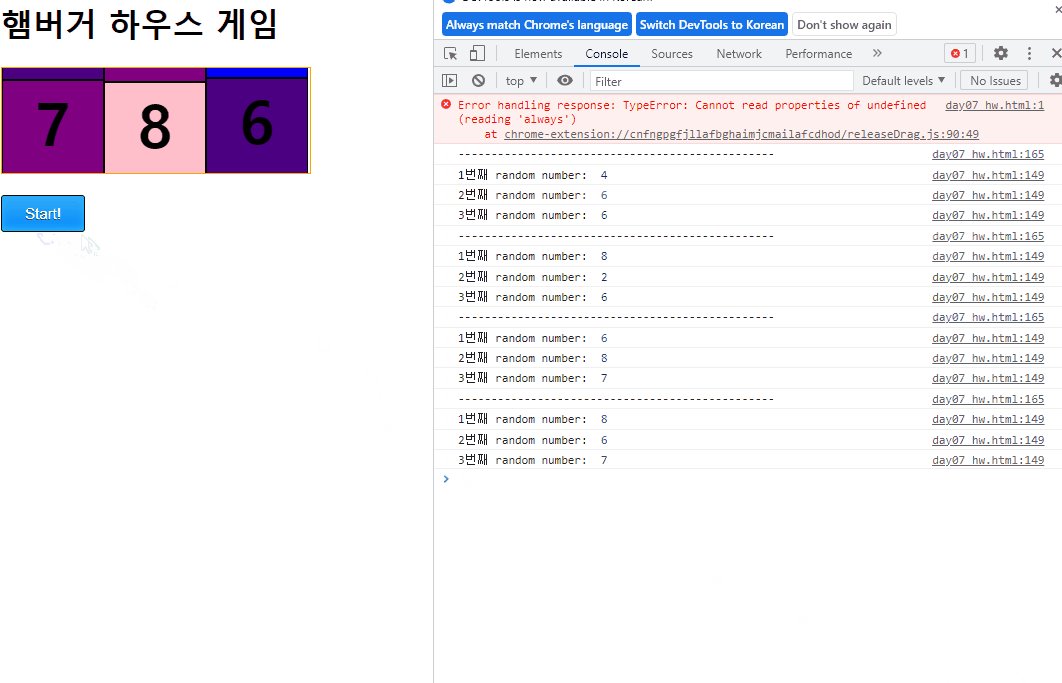
9.[Web KIT640] Callback 비동기 및 setInterval 탐구 (feat.햄버거 게임)

callback을 js를 사용하며 자주쓰는데, 왜 사용하는지 확실히 알 필요가 있다.\[Javascript] 비동기, Promise, async, await 확실하게 이해하기해당 글을 반드시 읽어봐야 한다..js가 인터프리터 언어라고해서 C마냥 글 읽듯이 순서대로 실행
10.[Web KIT640] Day 09. getComputedStyle & GetPropertyValue 와 이벤트 처리

Introduction js의 문법을 추가적으로 알아보자. 정리 getComputedStyle >Computed = "계산된 값" 해당 객체에 적용된 CSS 스타일 요소 값 전체를 가져온다. 중요한 점은 시트 내 객체들을 가져오는 것이 아닌 j시트의 값을 가
11.[Web KIT640] Day 10. LocalStorage란?

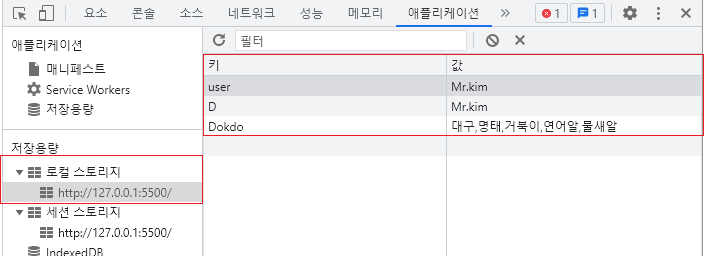
js의 문법을 추가적으로 알아보자.세션 스토리지와 유사하나 차이점이 약간 있다.세션 스토리지의 경우 웹페이지의 세션이 끝날 때 저장된 데이터가 지워지는 반면, 로컬 스토리지는 웹페이지의 세션이 끝나더라도 데이터가 지워지지 않는다.즉, 다음과 같이 로컬 스토리지에 저장된
12.[Web KIT640] express / JS ✈ ejs란 무엇인가? (feat. nodemon)

Embedded JavaScript의 약자로, 자바스크립트가 내장되어 있는 html 파일이다..ejs의 확장자를 가진다.ejs는 html 내 <% %>를 이용해서 서버의 데이터를 사용하거나 코드를 실행할 수 있다. 아래 예제를 보자.즉, html의 <scri
13.[Web KIT640] Day 08. - 비동기 총 정리 (feat. Handmade...🖐🏻)

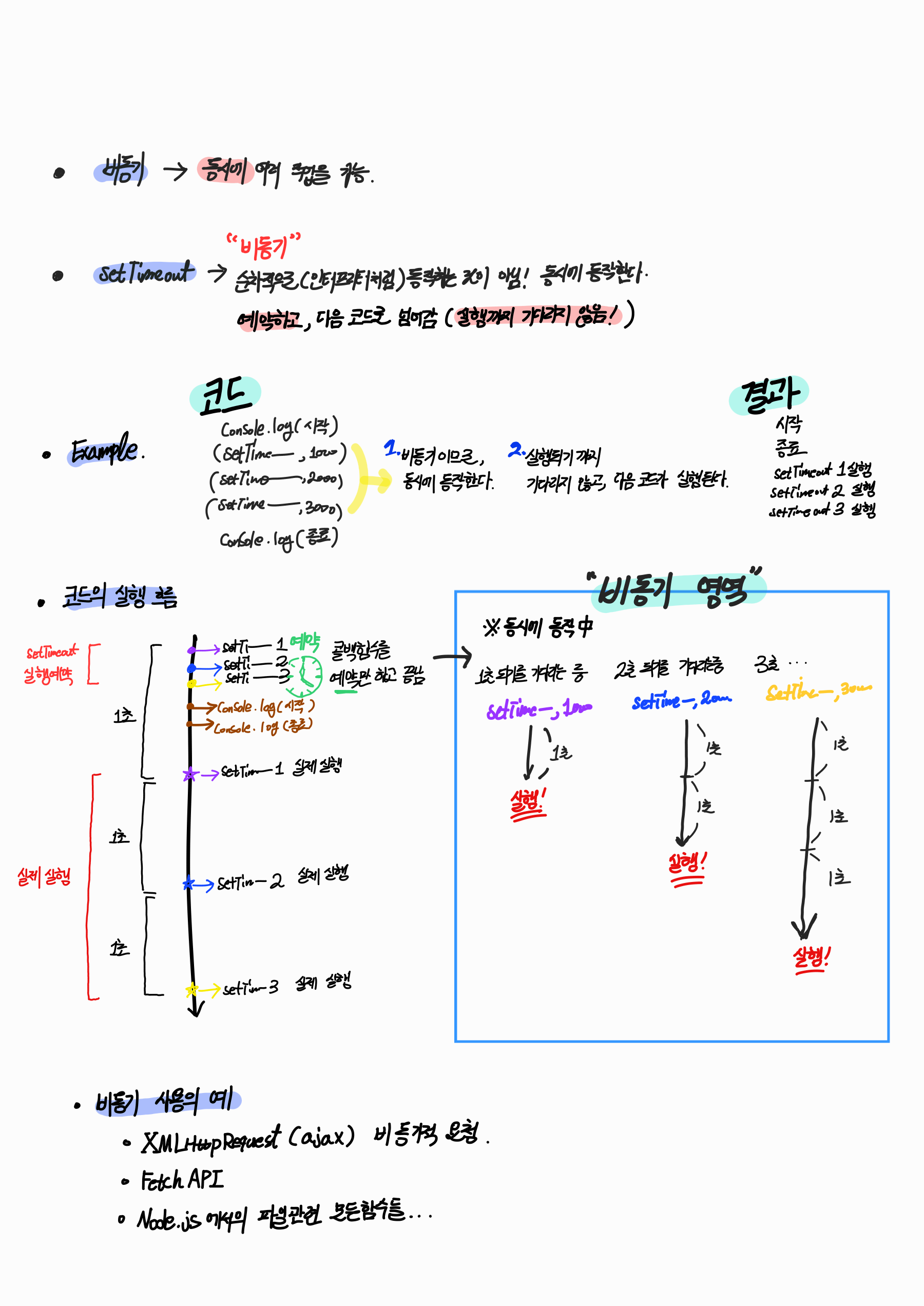
비동기 및 동기 프로세스를 전체적으로 알아보고 Promise, async, wait의 각 사용방법 및 차이점을 통해 js의 비동기 함수에 대해서 이해한다.
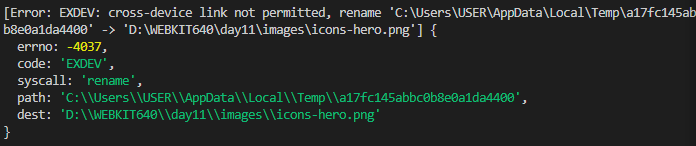
14.[Web KIT640] cross-device link not permitted 오류 시 해결방안

다음과 같은 오류가 나오는 이유는 fs.rename 시 전송할 파일의 위치와, 저장할 파일의 각 드라이브의 위치가 서로 다르기 때문에 발생하는 오류이다.fs.rename은 cross-device link를 말 그대로 허용하지 않는다.현재 js파일의 위치가 D드라이브에
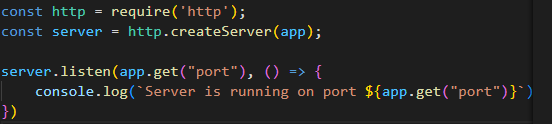
15.[Web KIT640] Day 11. JavaScript 파일을 서버로 업로드하기

app.set("key", "value") - setAttribute 용도로 사용app.get("key"); - getAttribute의 용도로 사용app.get("path", 콜백함수) - 서버의 doGet 역할app.post("path", 콜백함수) - 서버
16.[Web KIT640] Day 13. React initial

추후.
17.[Web KIT640] Day 14. React 컴포넌트 및 State

정리 Danfo.js csv 데이터를 쉽게 다룰 수 있도록 해주는 툴 python의 numpy나 pandas를 생각하면 된다. javascript언어를 통해 작성한다. node/react/browser에 모두 사용할 수 있다. 간단한 예제를 보자. >danfo.
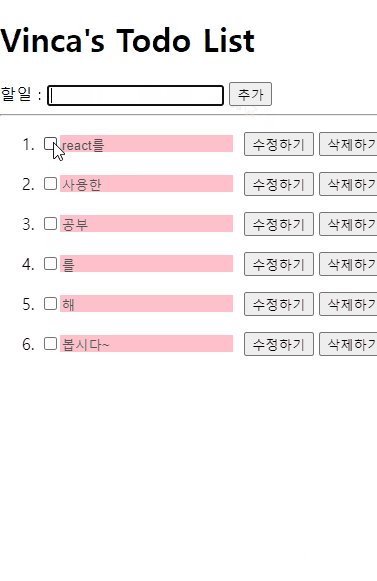
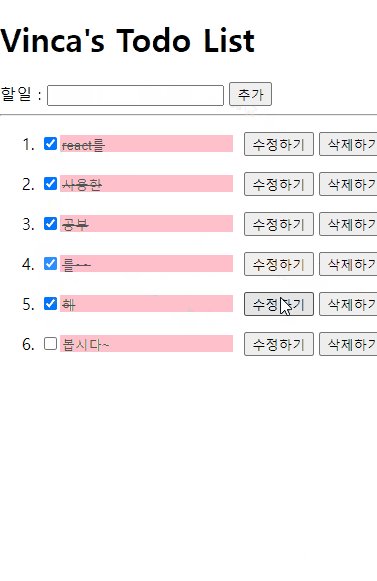
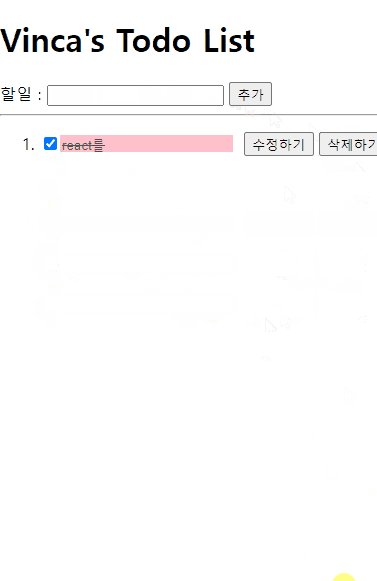
18.[Web KIT640] Day 15. React - TodoList / hook

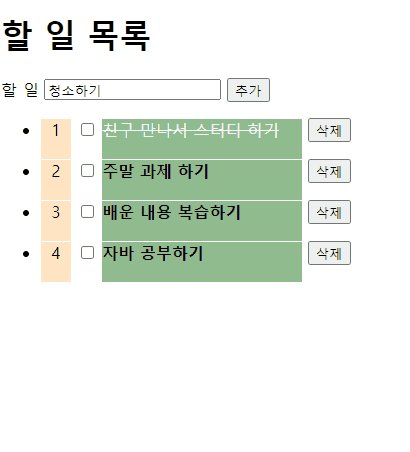
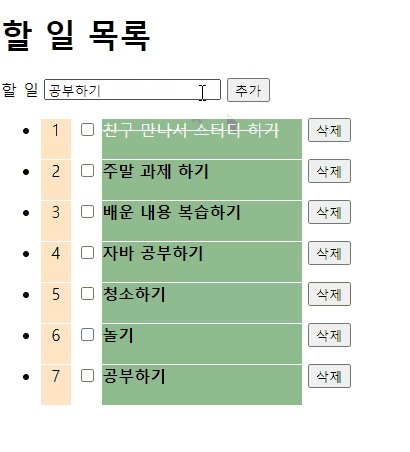
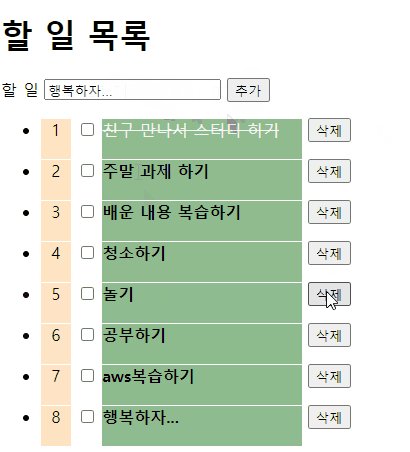
hook이 hook인지 모르고 써오다가 hook이라는 개념을 만났다.실습 위주로 하다보니 이게 뭔 기능인지 모르고 그냥 따라하기 바쁜 거 같다.hook이라함은 Class로 선언되는 컴포넌트의 문제점을 해결하기 위해 16.8 React버전에서 나오게 되었다. React의
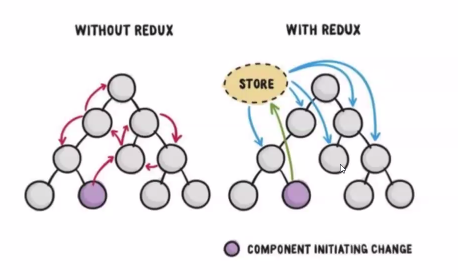
19.[Web KIT640] Day 16. React - Redux 🌺

Redux에 대해서 배워보자. 바로 고고! 🙋🏻♂️Redux를 쓰지않으면 어떤 문제점이 있을까?redux를 사용하지 않으면 props를 통해서 매개변수를 넘겨주어야 함.또한 값을 변경할때도 이벤트 핸들러를 전달해주어 사용해야만 했다.정리하자면, Props형태로 S
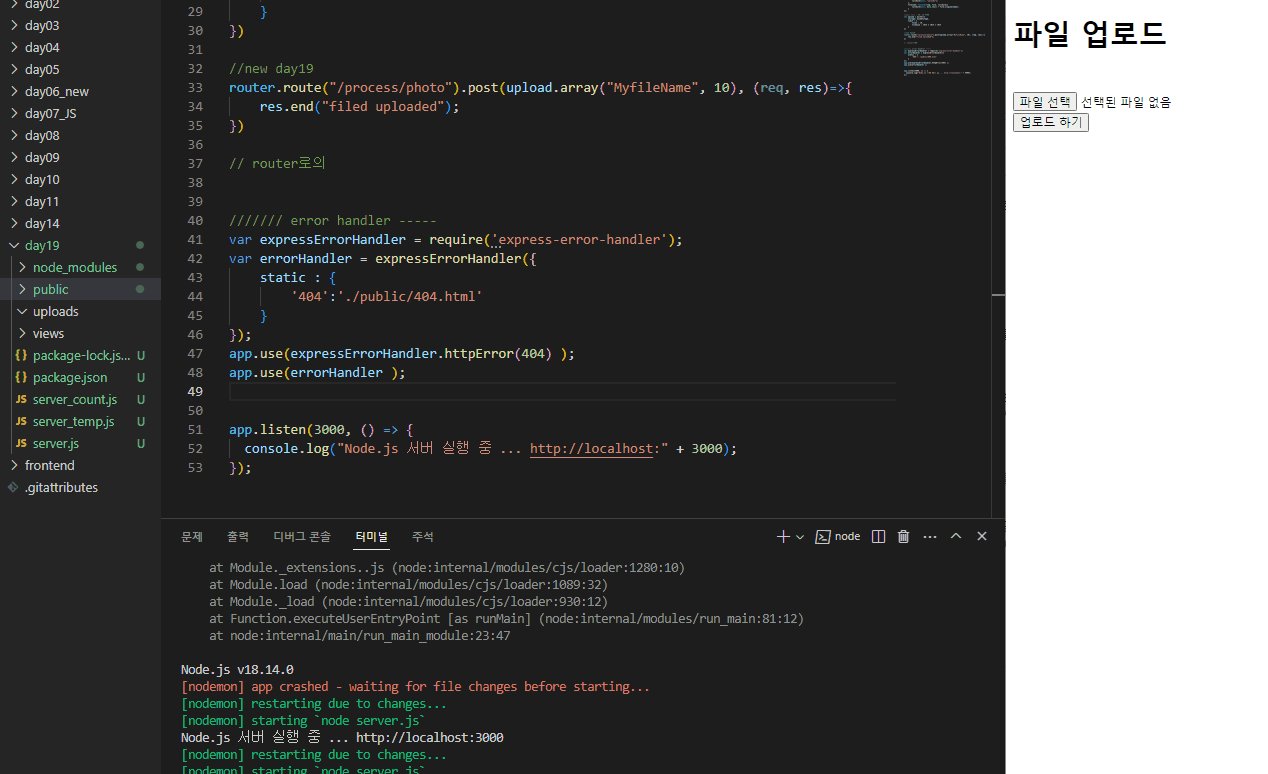
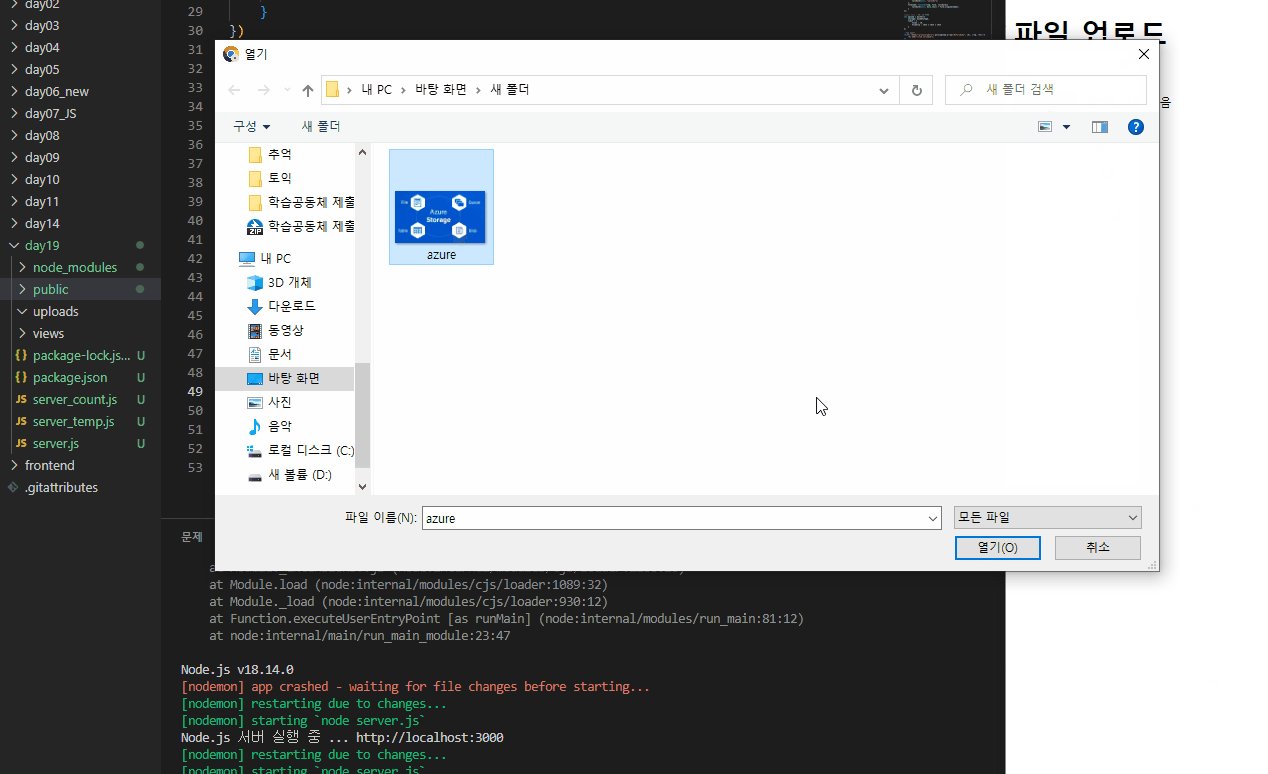
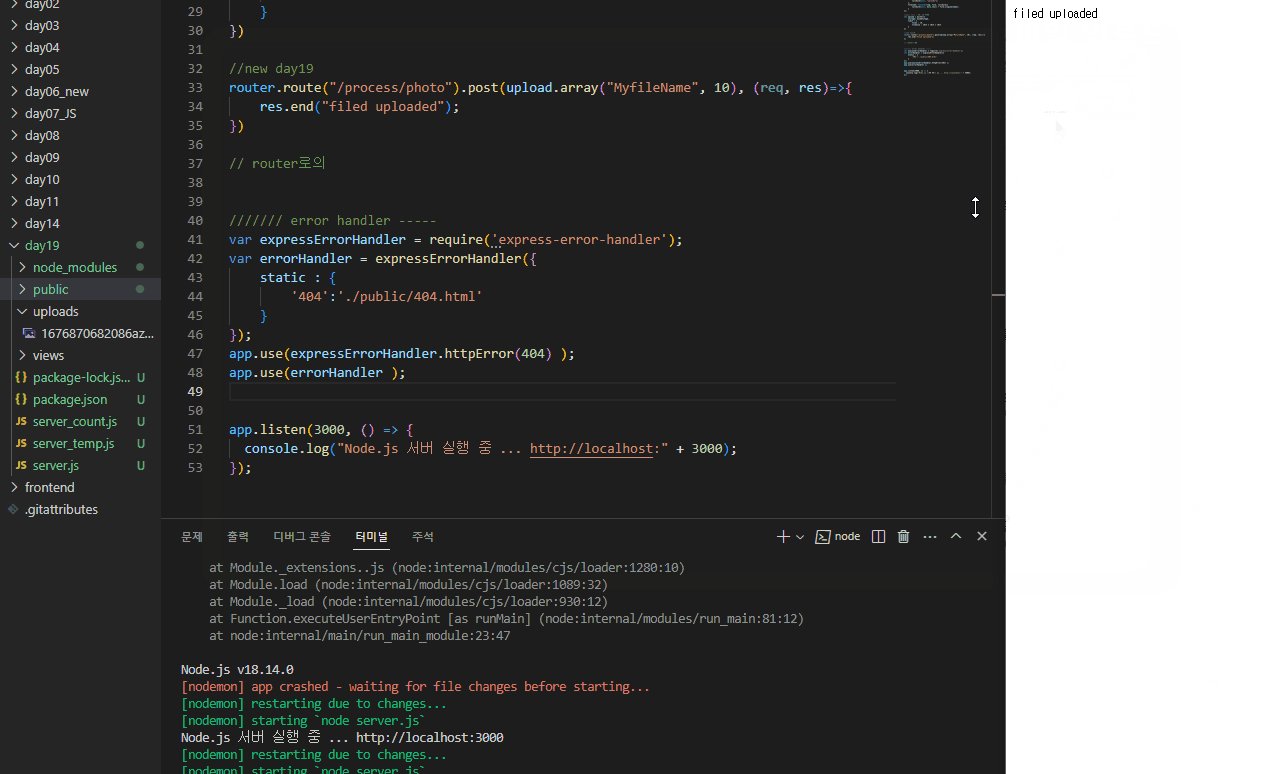
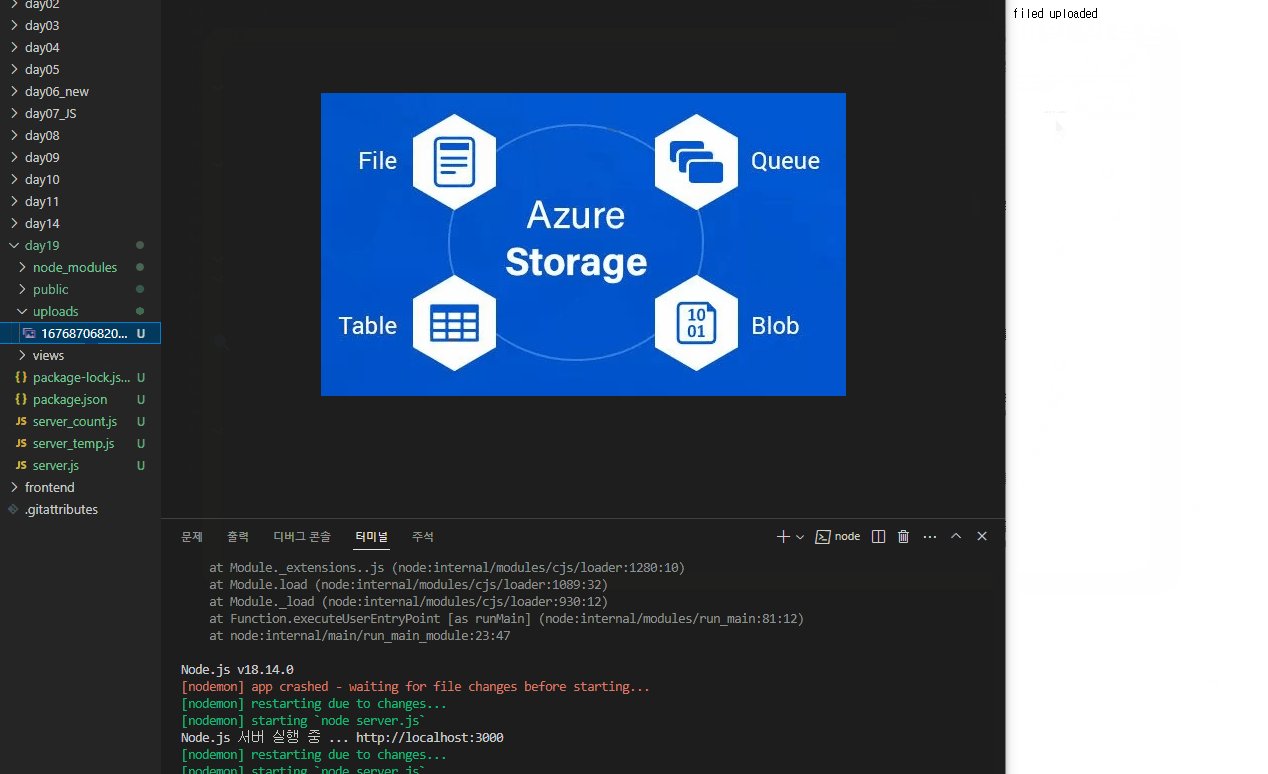
20.[Web KIT640] Day 19. express서버로 파일 업로드 하기 (router 사용)

본격적인 파일 업로드 기능 사용해보기.이전에 해보았던 Day.11 - 파일 업로드와 동일한데 차이점은 라우터를 사용해서 좀더 express적인 방식으로 코드가 변경 되었다.app.get / app.post를 쓰면되는데 굳이 왜 라우터를 쓸까?router를 사용하게되면,
21.[Web KIT640] Day 20. 간단한 웹 채팅 프로그램 💬 (express & React)

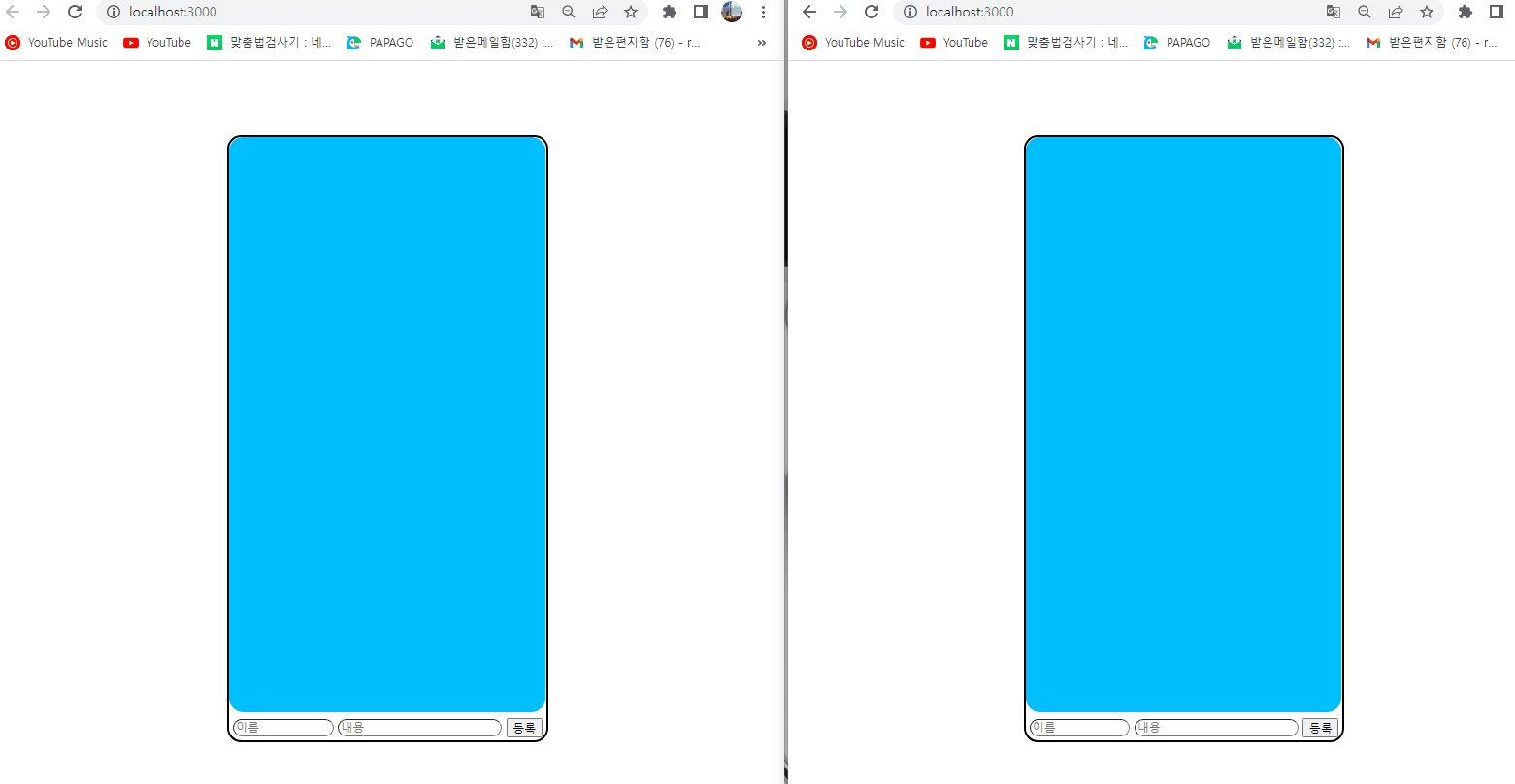
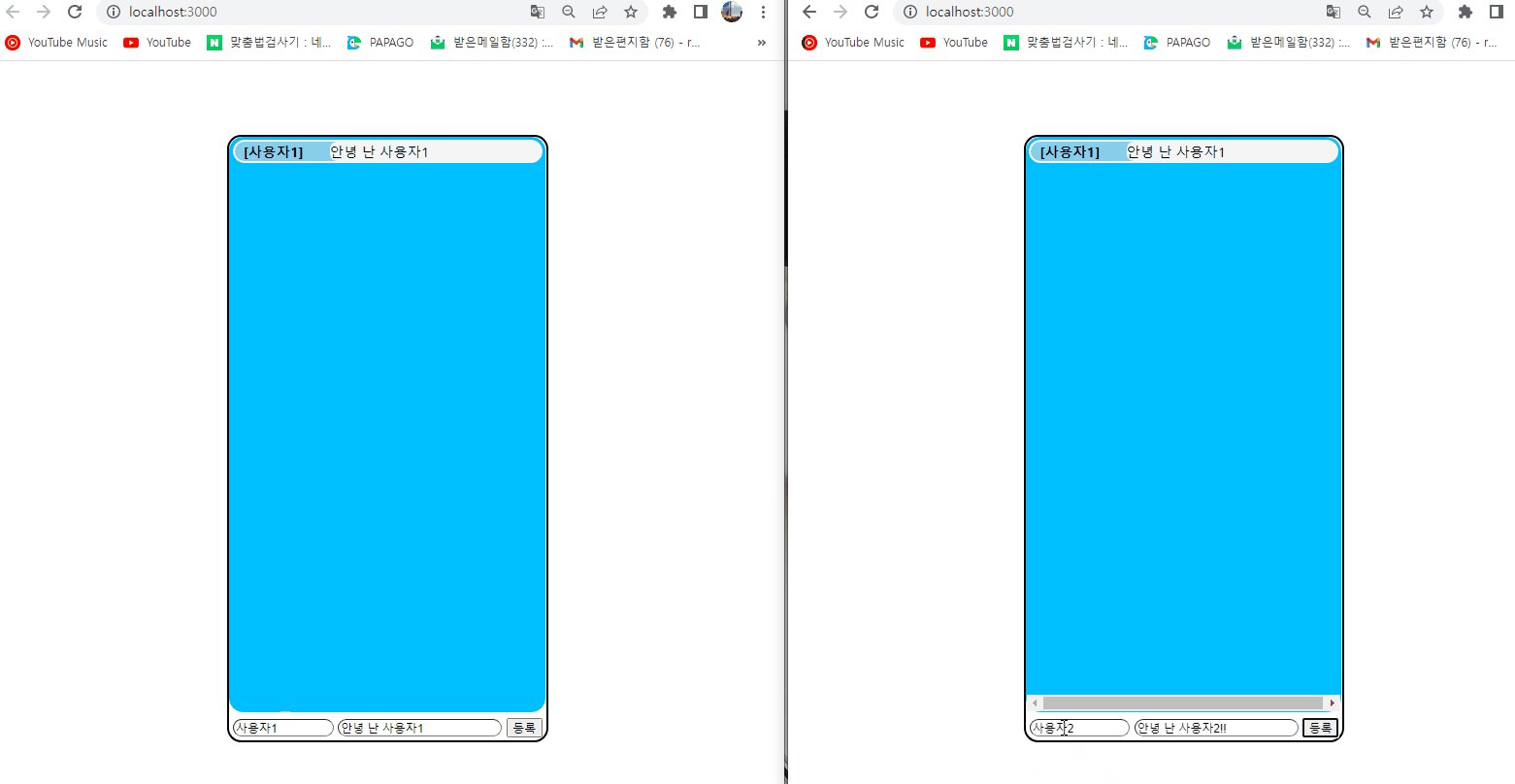
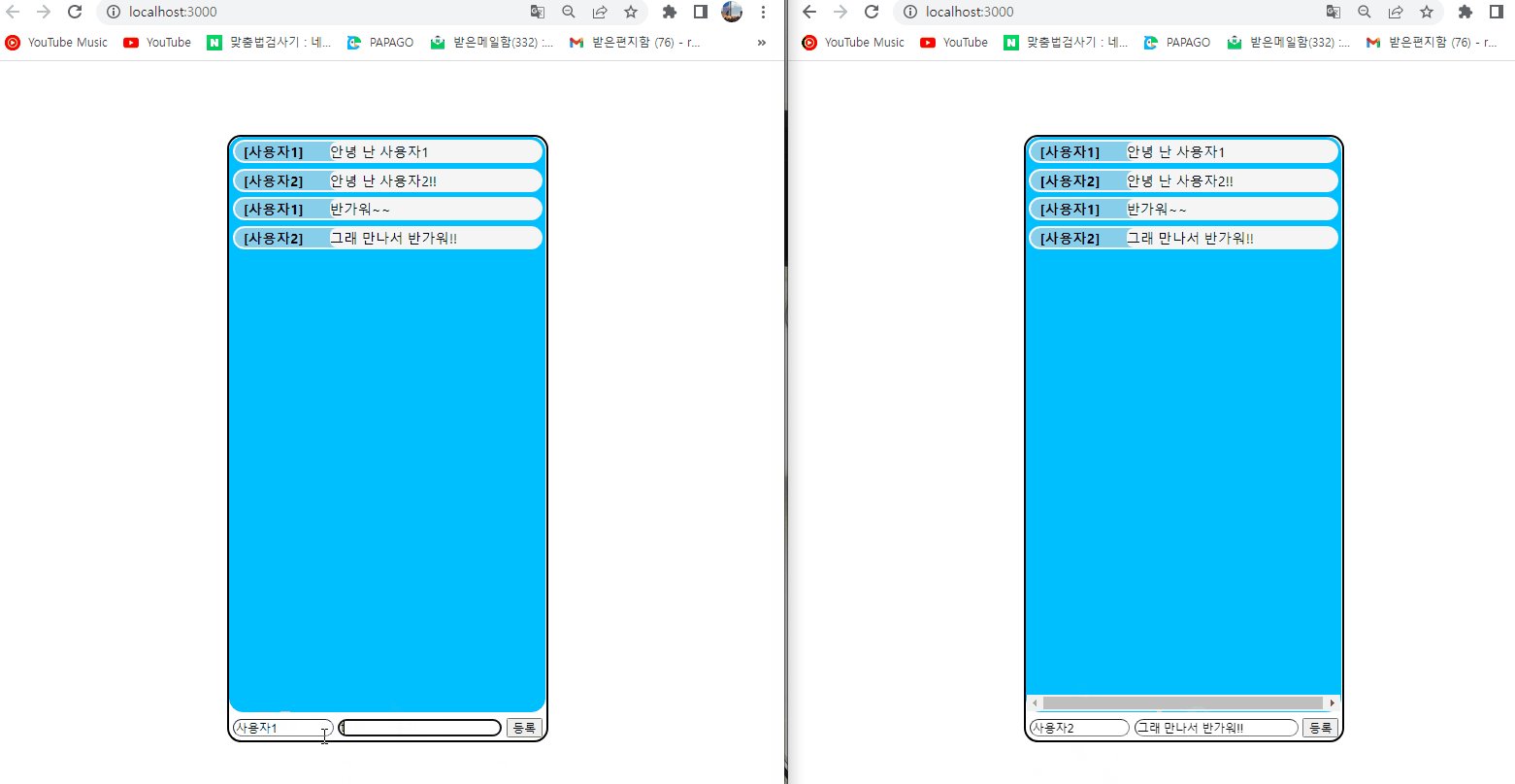
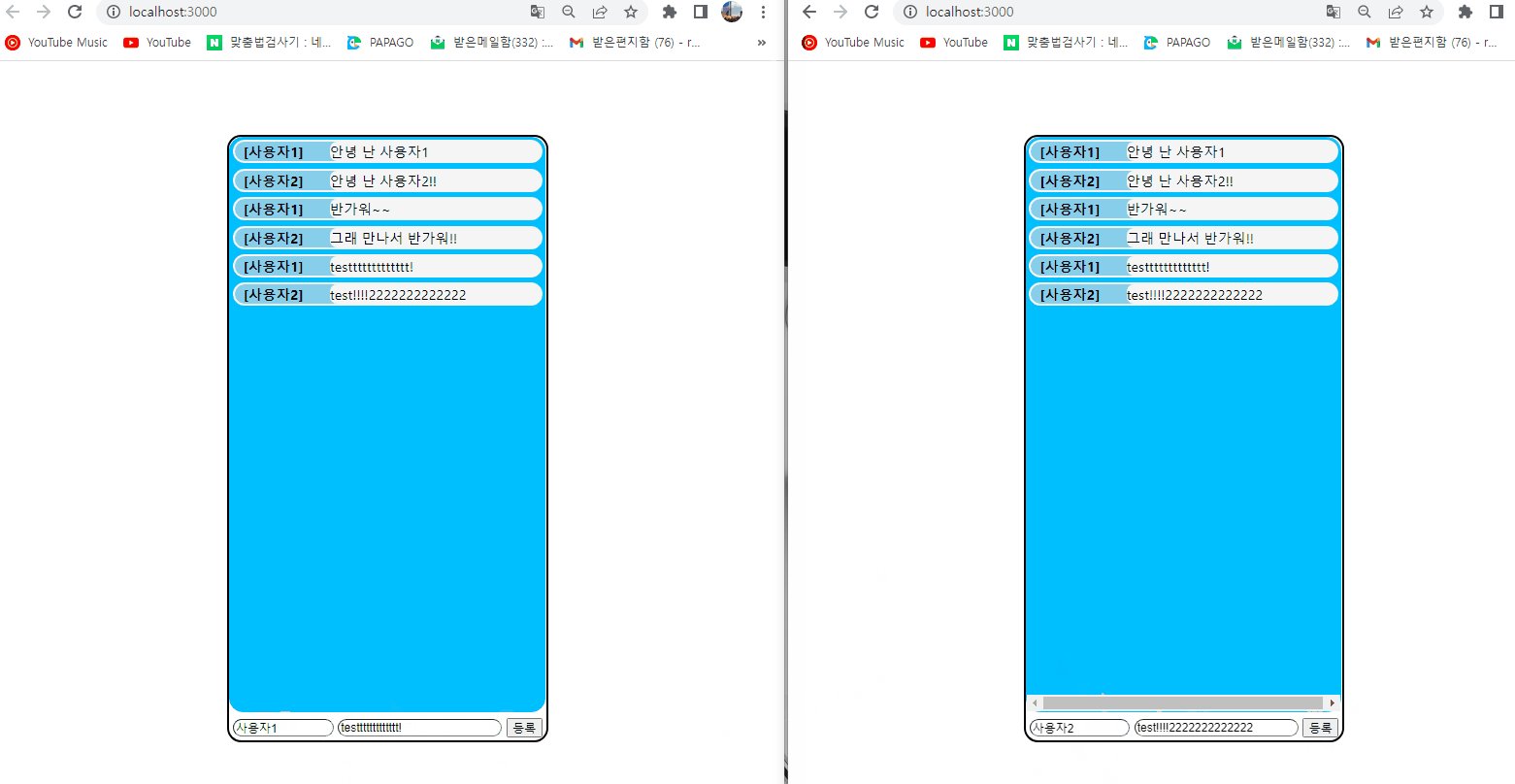
Introduction 간단한 소켓프로그래밍/소켓통신을 통한 웹 채팅 프로그램을 구현해보자. 🎨 소스코드 서버(backend)와 클라이언트(frontend)로 나눠진다. 서버인 백엔드부터 살펴보도록 하자. 서버(backend) 📡 1. 필요한 패키지 설치
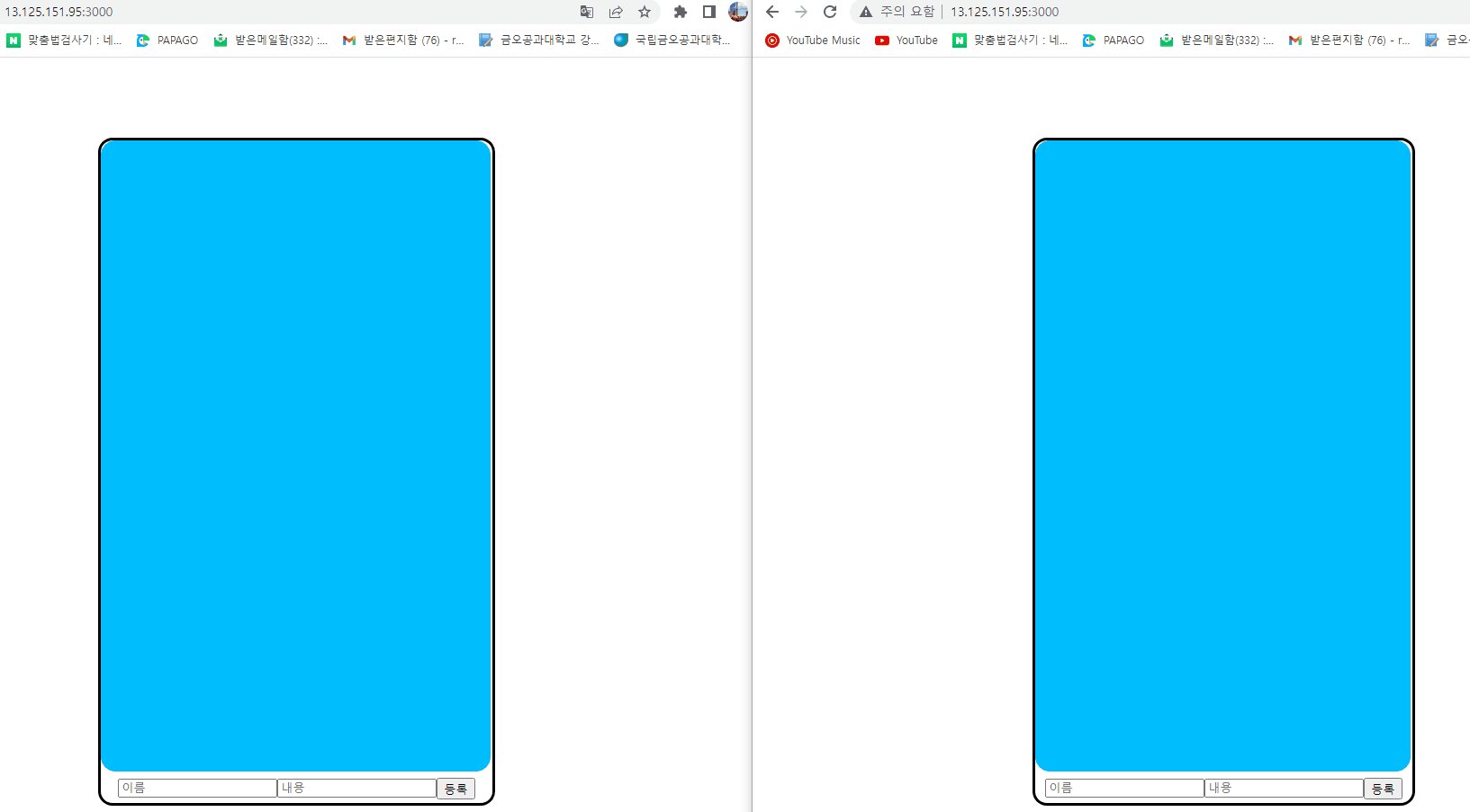
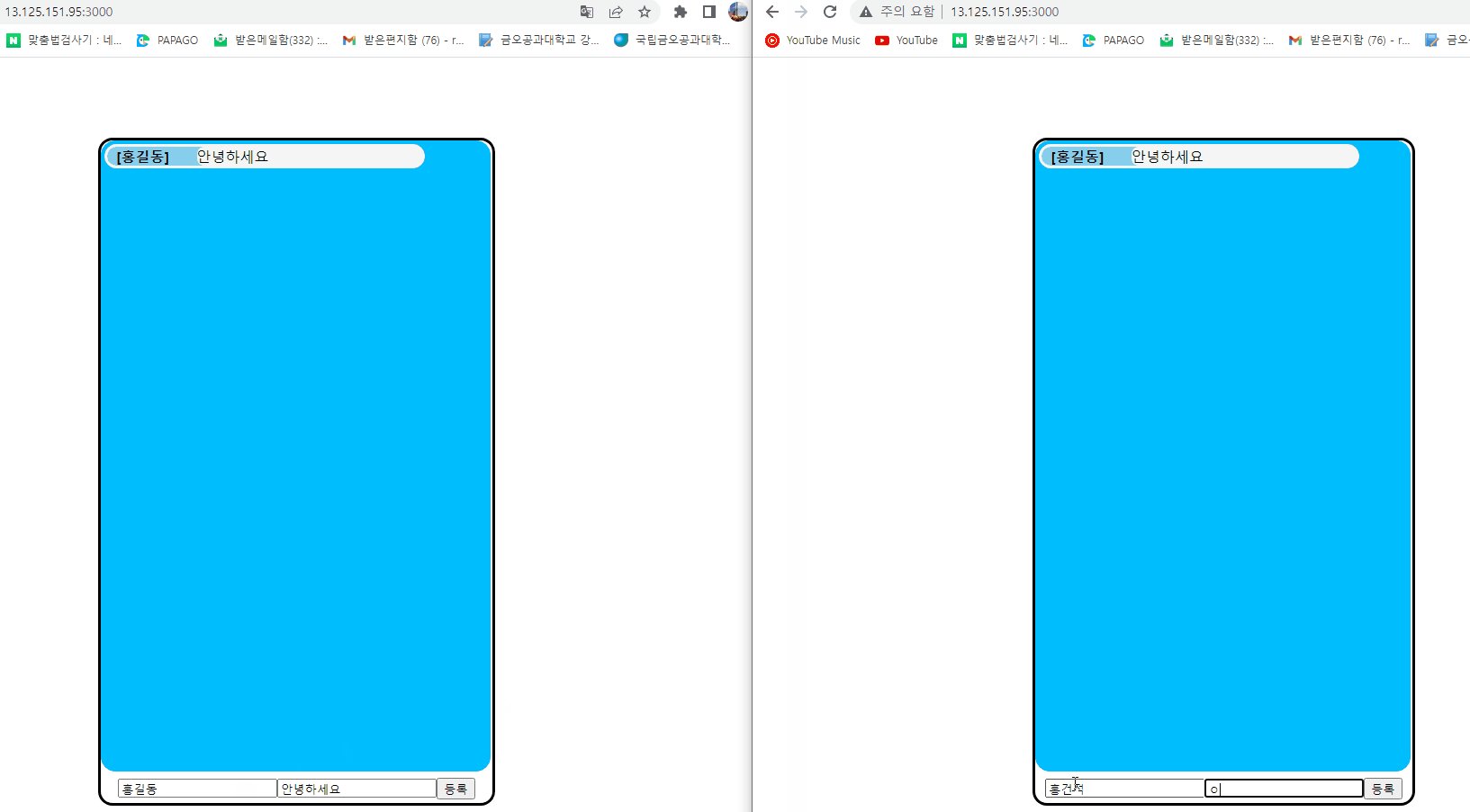
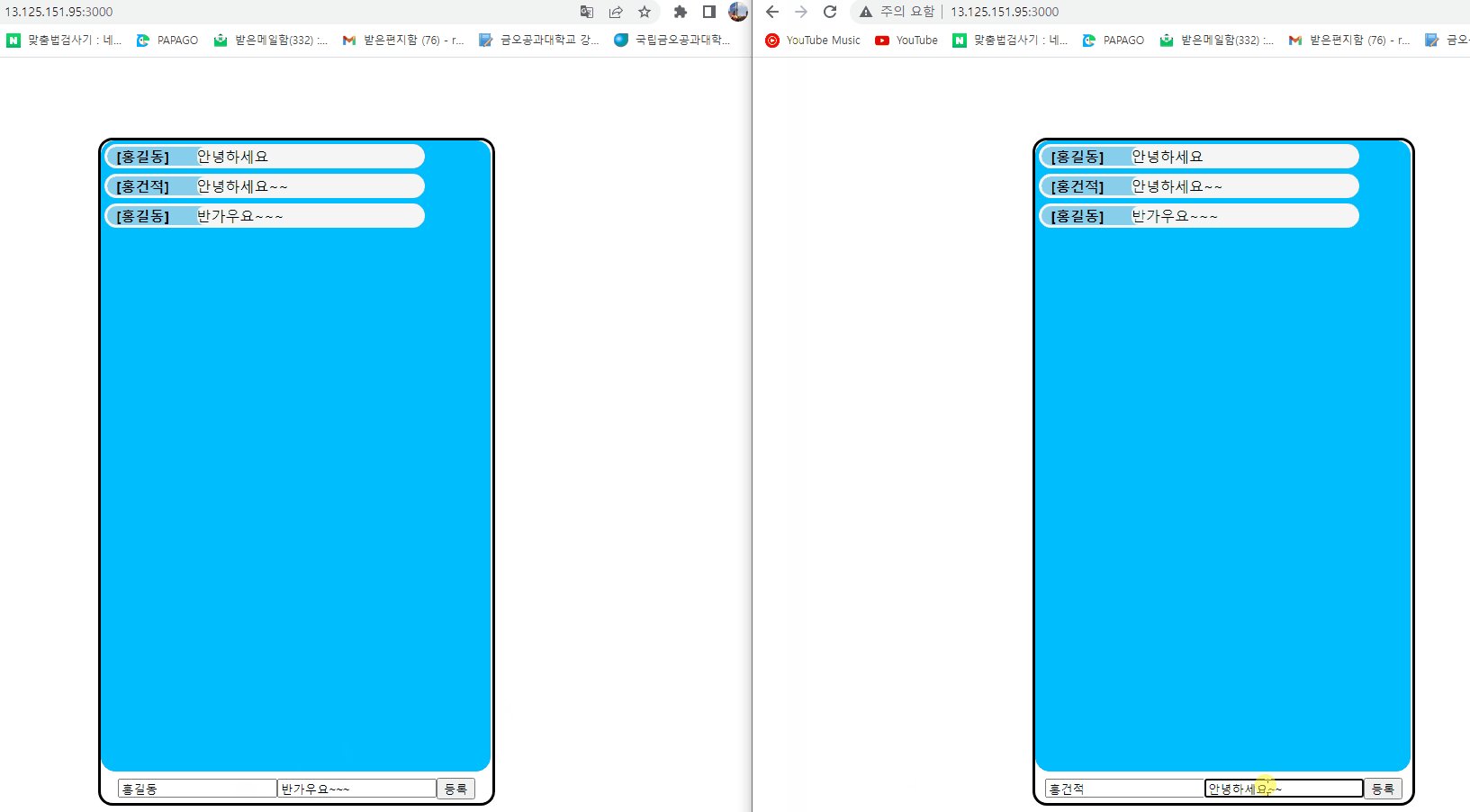
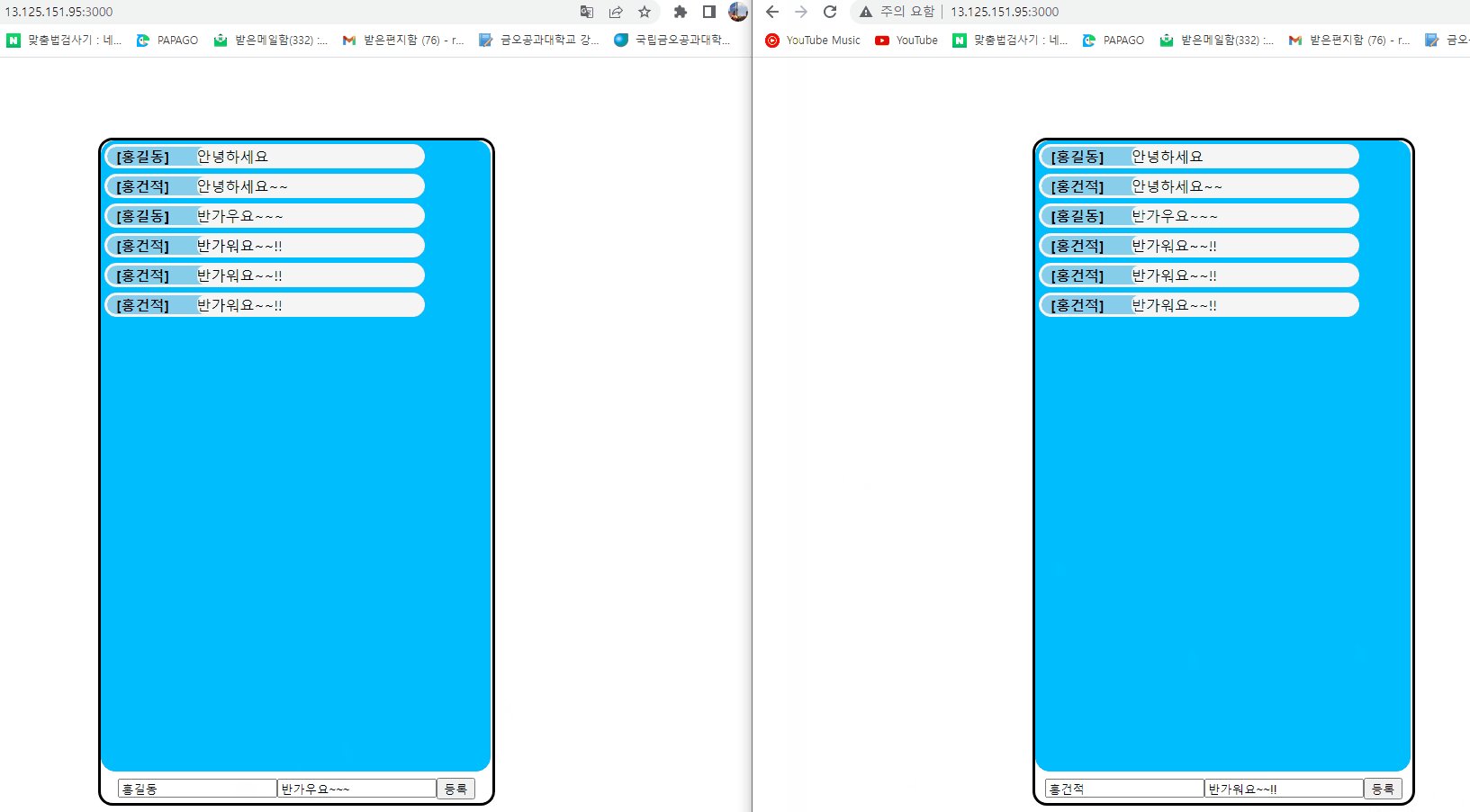
22.[Web KIT640] Day 20. 간단한 웹 채팅 프로그램을 AWS EC2 업로드하기 🐍

이전 소켓통신을 활용한 웹 채팅프로그램은 로컬환경에서 구성하였다.즉, 다른 컴퓨터에서 접속할 수 없는 내 컴퓨터에 내가 서버를 열고, 내가 창 두개 띄워서 접속하는 그런 방식이다.이젠 이를 다른 컴퓨터의 다른 사람 및 친구들도 접속할 수 있도록 AWS에 업로드해보자!기