Introduction
정리
app.set / app.get
- app.set("key", "value") - setAttribute 용도로 사용
- app.get("key"); - getAttribute의 용도로 사용
- app.get("path", 콜백함수) - 서버의 doGet 역할
- app.post("path", 콜백함수) - 서버의 doPost 역할
__dirname
현재 다렉토리상의 절대경로를 나타낸다.
이를 이용해서 ./과 같은 상대경로로 정적파일 및 views 세팅을 해주는 것이 아닌 절대경로로 지정해 줄 수도 있다.
console.log(__dirname, "<< 절대 경로");
// ejs를 사용할 때
app.set("view engine", "ejs");
app.set("views", __dirname + "/views");
// 정적 파일 사용 허가
app.use(express.static(__dirname + "/public"));app.listen과 server.listen의 차이
둘의 차이가 무엇일까?
server.listen()

app.listen()

사실상 둘 다 동일하다.
이유는 app.listen 내부에서 아래와 같이 똑같은 동작을 수행하도록 되어있기 때문이다.
app.listen = function() {
var server = http.createServer(this);
return server.listen.apply(server, arguments);
};따라서 그냥 코드가 짧고 명확하게 보이는 app.listen을 쓰자.
app.use(cors())란?
쉽게말해 cors()를 해준다는 말이다. 그럼 cors란 무엇일까?
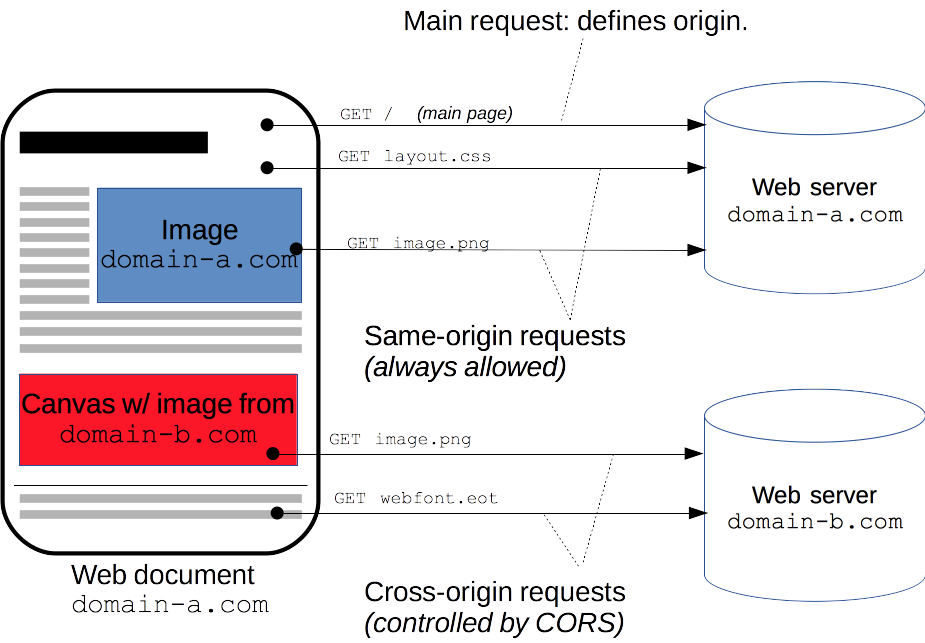
Cross-Origin Resource Sharing

왼쪽 document를 표현하기 위해서 파란색 이미지는 웹서버 A에서 받아오고 빨간색 이미지는 B에서 받아온다.
여기서 서버는 기본적으로 한 도메인에 대해서만 request를 허용한다. (1:1)
그 이유는 마구잡이로 여러 도메인에서 request를 서버로 마구잡이로 보내는 것은 보안적 이슈가 발생할 가능성이 크다.
따라서 기존 도메인인 웹서버 A에서 파란색 이미지를 가져오는 것만 허용된다.
즉, 웹서버 B는 document의 빨간색 이미지를 요청하더라도 주지 않는다.
이것을 허용해주는 것이 바로 app.use(cors())이다.
FileReader
파일을 업로드 할 때, 비동기 형태로 파일을 읽어올 수 있다.
순서는 이렇다.
1. 객체 생성
let filereader = new FileReader();
console.log(filereader)2. 파일 추가에 대한 리스너를 생성
filereader.addEventListener("load", (e)=>{
console.log("파일이 추가됨")
let readImg = e.target.result;
preview.innerHTML = `<img src="${readImg}" width="200"/>`;
})해당 객체에 파일이 들어오는 경우에 수행할 작업을 추가한다. readImg에는 파일 이미지 데이터 값이 등록된다.
3. 파일 읽기 수행
filereader.readAsDataURL(input.files[0]); 해당 함수를 통해서 파일이 추가되고, 이에 따라 리스너가 동작하게 된다. 리스너가 동작되면 비동기로 작업을 수행한다.
주의🚨 사진은 전송 시, multipart form data로 들어간다.
즉, form에 enctype을 multipart/form-data로 설정해 주어야한다. 또한 사진 이미지가 전송되므로 post 방식으로 지정해 주어야한다.
<form id="inputForm" action="/input" method="post" enctype="multipart/form-data">서버에서 받게 되는 부분은 다음과 같다.
app.post("/input", (req, res)=>{
var form = new formidable.IncomingForm();
form.parse(req, function (err, fields, files) {
res.write('File uploaded');
res.end();
});
});
이제 받아온 파일을 다른위치에 저장(복사)해보자.
W3 Schools 파일 업로드 예제를 참고해서 작성하였다.
받아온 파일을 저장
app.post("/input", (req, res)=>{
var form = new formidable.IncomingForm();
form.parse(req, function (err, fields, files) {
var oldpath = files.photo_file.filepath;
var newpath = "C:/Users/USER/Desktop/photos/" + files.photo_file.originalFilename;
fs.rename(oldpath, newpath, function (err) {
if (err) throw err;
res.write('File uploaded and saved!');
res.end();
});
});
})oldpath
oldpath를 콘솔에 찍어보면 다음과 같다.

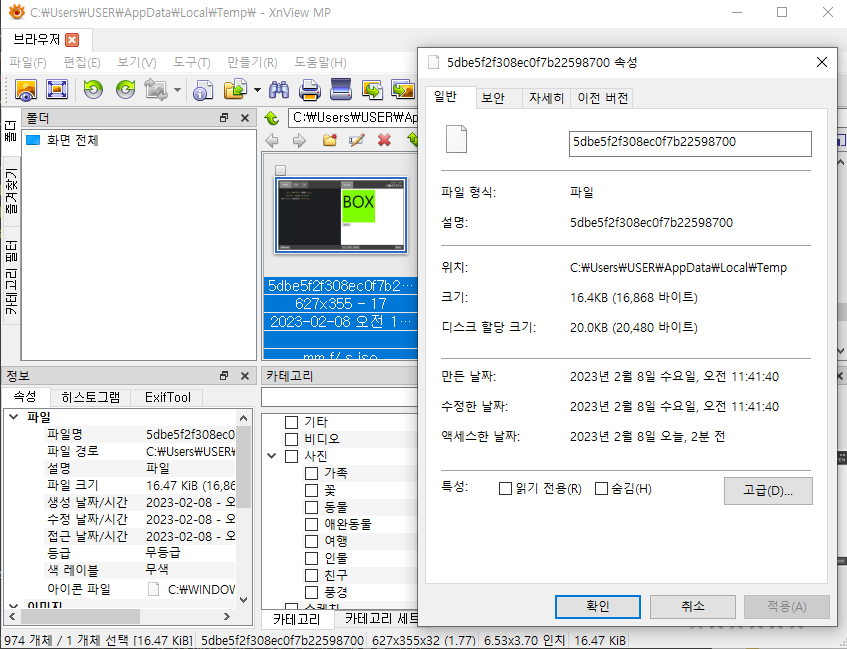
Visual Studio가 설치된 드라이브의 로컬 캐시영역에 저장된 이미지의 주소가 나온다.
해당 이미지는 클라이언트(HTML)에서 업로드한 이미지이다.

다음과 같이 어떠한 확장자 없이 그저 file로 저장되어있다.
만약 해당 파일이 업로드한 파일이 맞는지 굳이 확인하고 싶다면, 이진 파일또한 열 수 있는 XnviewMap을 사용하면 확인할 수 있다.
newpath
파일이 저장될 새로운 위치를 지정한다.
여기서는 바탕화면 + "파일의 원래 이름" 으로 지정하였다.
files.(전송할 때 지정한 name)으로 사용한다.
C:/Users/USER/Desktop/photos/" + files.photo_file.originalFilename;저장 문제로 오류가 나는 경우 cross-device link not permitted 오류 해결방안을 참고.
form.pase / form.on
pase가 완료되면 on이 자동으로 수행된다.
Github
Do you want to see whole source code..? Here!
