
this
this란 무엇일까?
python의 self와 같은 역할을 하며, C++/JAVA의 this와 동일하다. 하지만 JS에서는 좀 더 폭넓게 자주 사용된다.
console.log(this)시
해당 함수를 호출한(실행시킨) 부모 객체를 의미한다.
쓰다보니까 너무 당연해서 크게 정리할 게 없었다. 해당 호출되는 객체를 의미한다. 예시를 살펴보자.
var box = document.querySelector("div#box");
var start_button = document.querySelector("button#btn1")
function test(callback)
{
callback();
}
start_button.onclick = function(event){
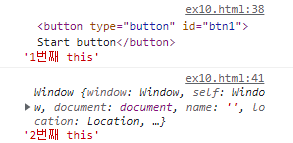
console.log(this, "1번째 this")
test(function()
{
console.log(this, "2번째 this");
}
)
; };❔
start button을 클릭할 시, 1번째와 2번째 각각의 this가 무엇이 출력될 지 예측이 가능한가?
정답
첫번째는 단순하다.
button객체에서 호출되는 this이므로 버튼 객체가 출력된다.
두번째는 조금만 생각을 해보면 된다.
먼저 test함수를 실행할 때 매개변수로 아래 함수가 들어가고 있다.
function(event)
{
console.log(this, "2번째 this");
}해당 함수가 콜백함수로 test의 매개변수로 전달된다.
이후 test에서는 그대로 해당 콜백함수를 실행시킨다.
그럼 이러한 콜백함수를 실행시킨 주체는 누구일까?
👉 바로 test함수이다.
따라서 test함수는 기본 최상위 오브젝트인 Window에 있으므로 console.log(this, "2번째 this")의 결과는 Window가 나오게 된다.

만약 box에 접근하고 싶다면?
❔ 그럼 위 콜백함수에서 this를 출력했을 때 window가 아닌. box객체가 나오도록 하고 싶다면 어떻게 할까?
box객체에 해당 콜백함수를 복사해 주면 된다.
var box = document.querySelector("div#box");
var start_button = document.querySelector("button#btn1")
function test(callback)
{
// 콜백함수를 box객체에 생성
box.callback = callback;
// box객체의 콜백함수를 실행
box.callback();
}
start_button.onclick = function(event){
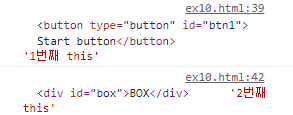
console.log(this, "1번째 this")
test(function()
{
console.log(this, "2번째 this");
}
)
};그리고 box객체의 콜백함수를 실행시킨다면?
실행시킨 주체가 바로 box이므로 this를 출력하였을 때 box 객체가 출력된다.

getComputedStyle()
해당 객체의 CSS 속성 값을 반환하는 메소드이다.
이를 통해 해당 객체의 CSS속성 값을 알 수 있다.
그럼 이 속성 값을 수정하면 객체를 내 마음대로 변화시킬 수 있을까?
❔ 아래 코드가 작동할까? (객체가 오른쪽으로 이동할까?)
<body>
<div id="box">BOX</div>
</body>
<script>
//박스 객체를 찾아옴
var box = document.querySelector("div#box");
//CSS 속성값을 반환
var box_css = getComputedStyle(box);
//box의 left 속성 값을 100으로 변경
box_css.left = "100px";
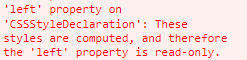
</script>결과

안타깝게도 이렇게는 JS에서 CSS속성을 수정할 수 없다.
getComputedStyle()함수로 css의 속성값을 반환하는 것은 객체를 반환하는 것이 아닌 해당 값을 반환하므로 해당 값은 수정할 수 없는 read-only이다.
