#유튜브 클론
노마드코더 Wetube 클론 강의를 수강 완료하였다. 강의에서 Node.js에서 Express 모듈을 이용해 Backend 구축하는 법과, Pug, Babel, Webpack, SCSS, MongoDB, Multer 등 다양한 모듈 및 기술에 대해 배울 수 있었고, 웹 개발자로서의 시야가 더 넓어졌다는 느낌이 들었다. 약 한 달 간 강의를 수강하면서 여러가지 챌린지에도 도전해보고, 개인적으로 순간순간 어려운 개념들을 직접 공식 Document와 여러 사이트를 찾아가며 의문을 해결하는 과정에서 웹 개발자로서의 자질을 더 쌓을 수 있었다고 생각한다.
저번주 주말부터는 약 3일 동안 마지막 프로젝트로 유튜브 앱 클론 프로젝트를 진행하였다.
처음으로 웹을 구현하고 배포하기까지의 전 과정(프론트엔드, 백엔드, Mongo Altas, AWS S3, Heroku) 직접 진행해보았는데, 비록 기초적인 개념만 다루었지만, 그 과정에서도 많은 것을 배울 수 있었고, 그 과정이 매우 보람찼고 뿌듯했다. 하지만 아직 부족하다. 이 수업을 통해 지식이 많이 확장된 만큼 더 알고 싶은 것도 많아졌다. 수업 중간에 나온 Websocket에 대해서 배우고 싶고, 또 AWS S3를 연동하는 과정에서 발생하는 여러가지 권한 문제에 대해서도 알아보고 싶다. 일단 수업에서 배운 Node.js의 기본적인 개념을 바탕으로 내 개인 프로젝트인 PFL(Personal Finance Ledger)에 Node.js를 적용해봐야겠다.
-
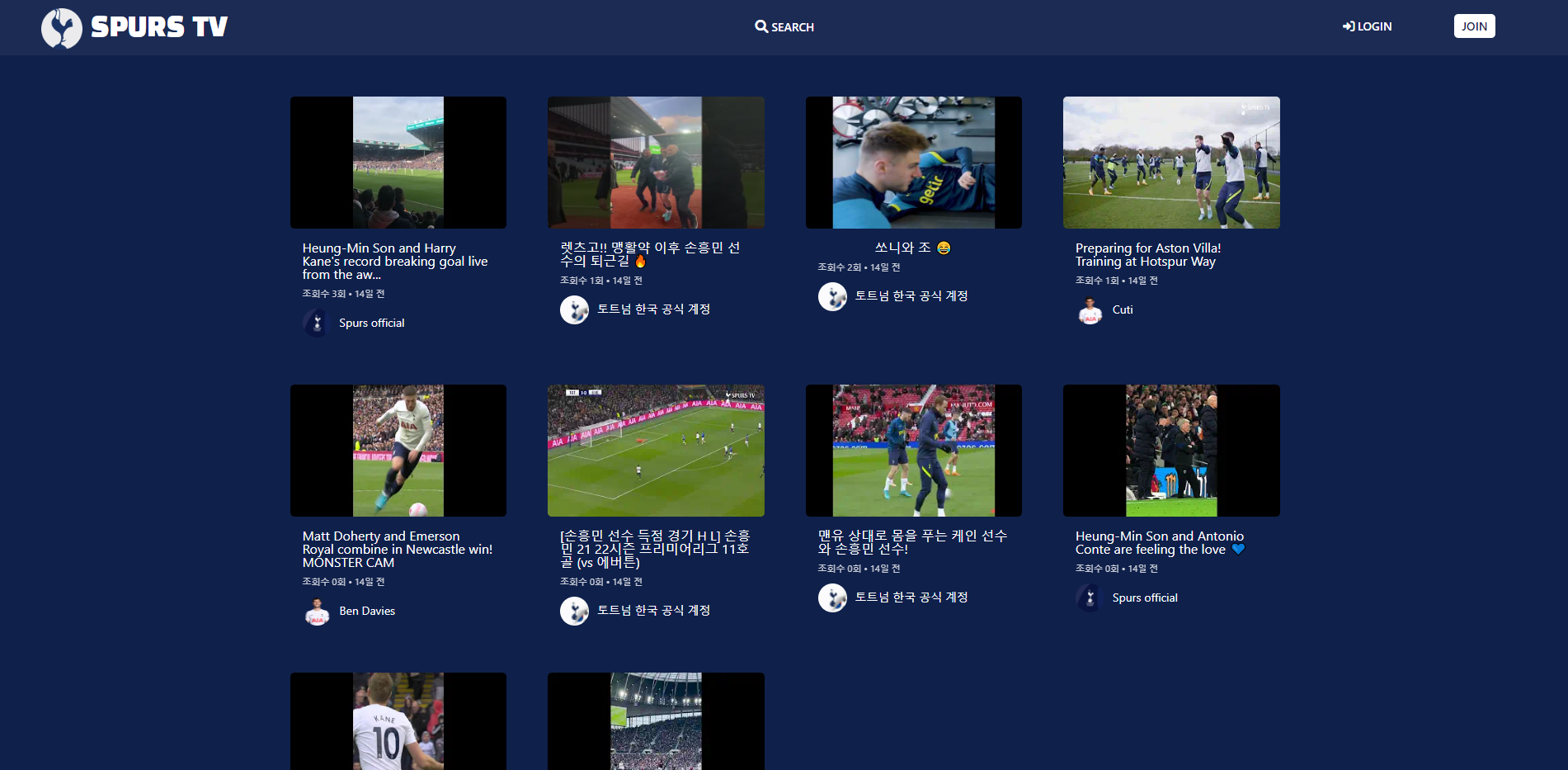
메인 화면
-
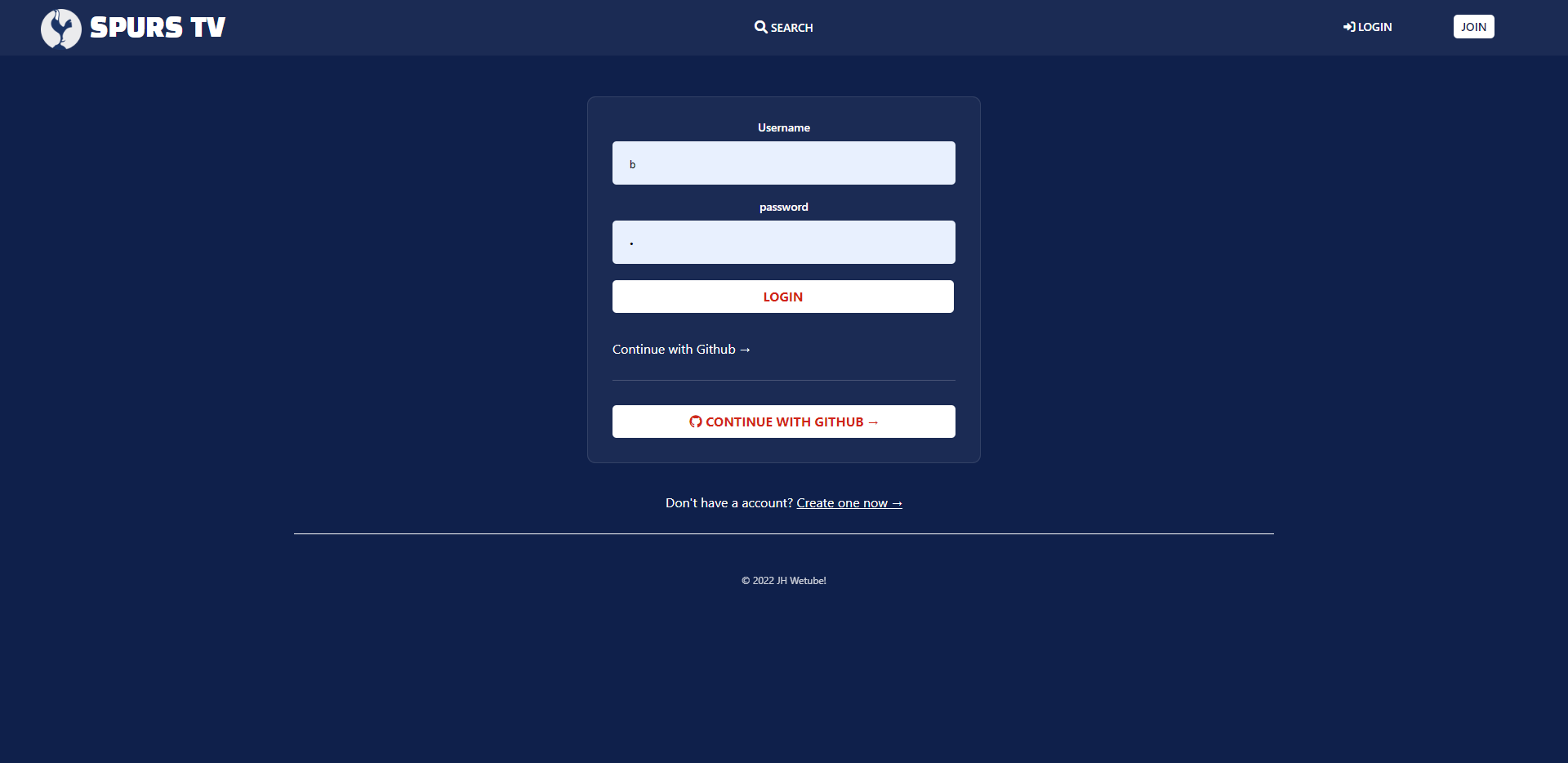
로그인 화면
-
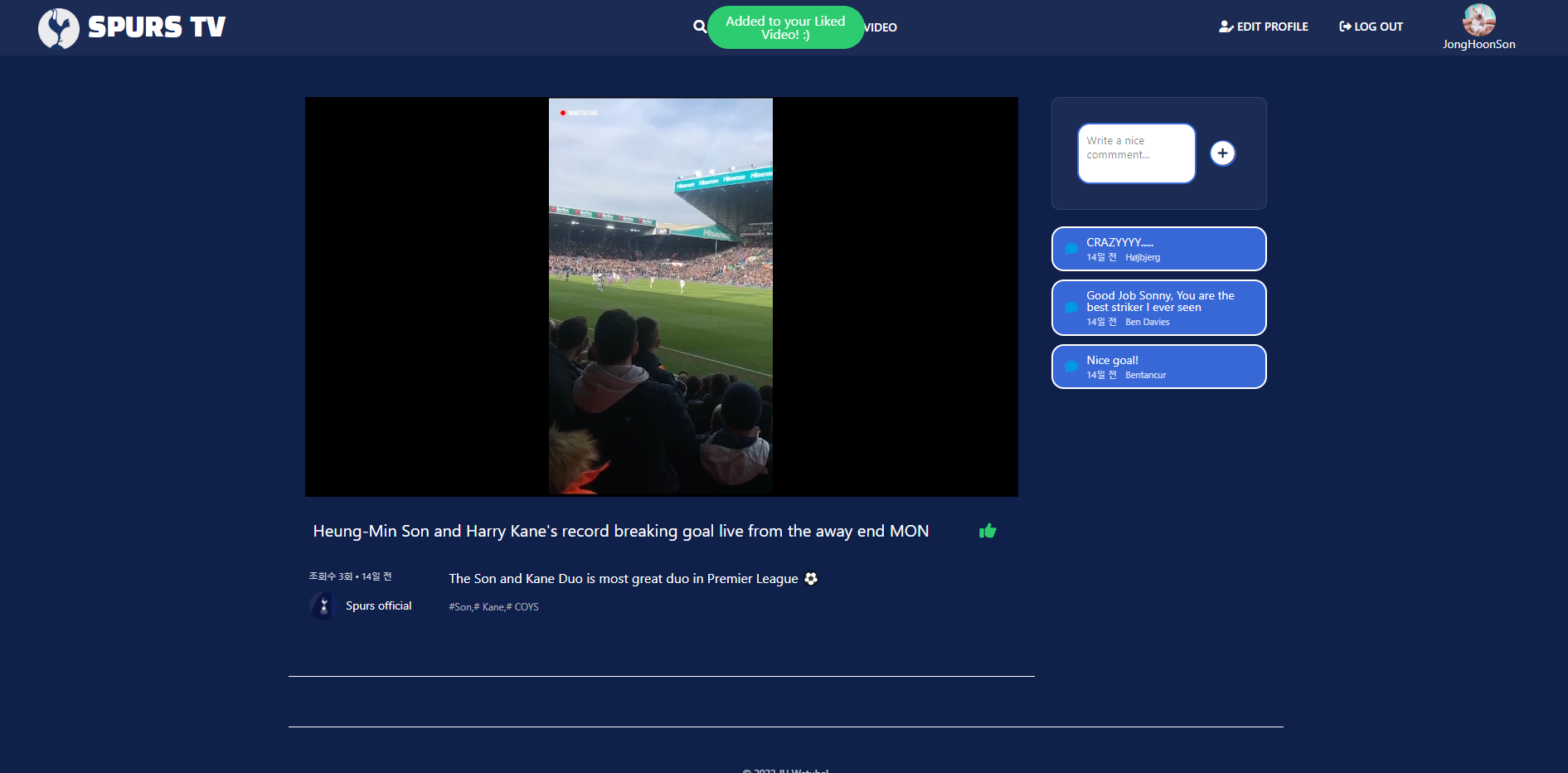
비디오 재생 화면
-
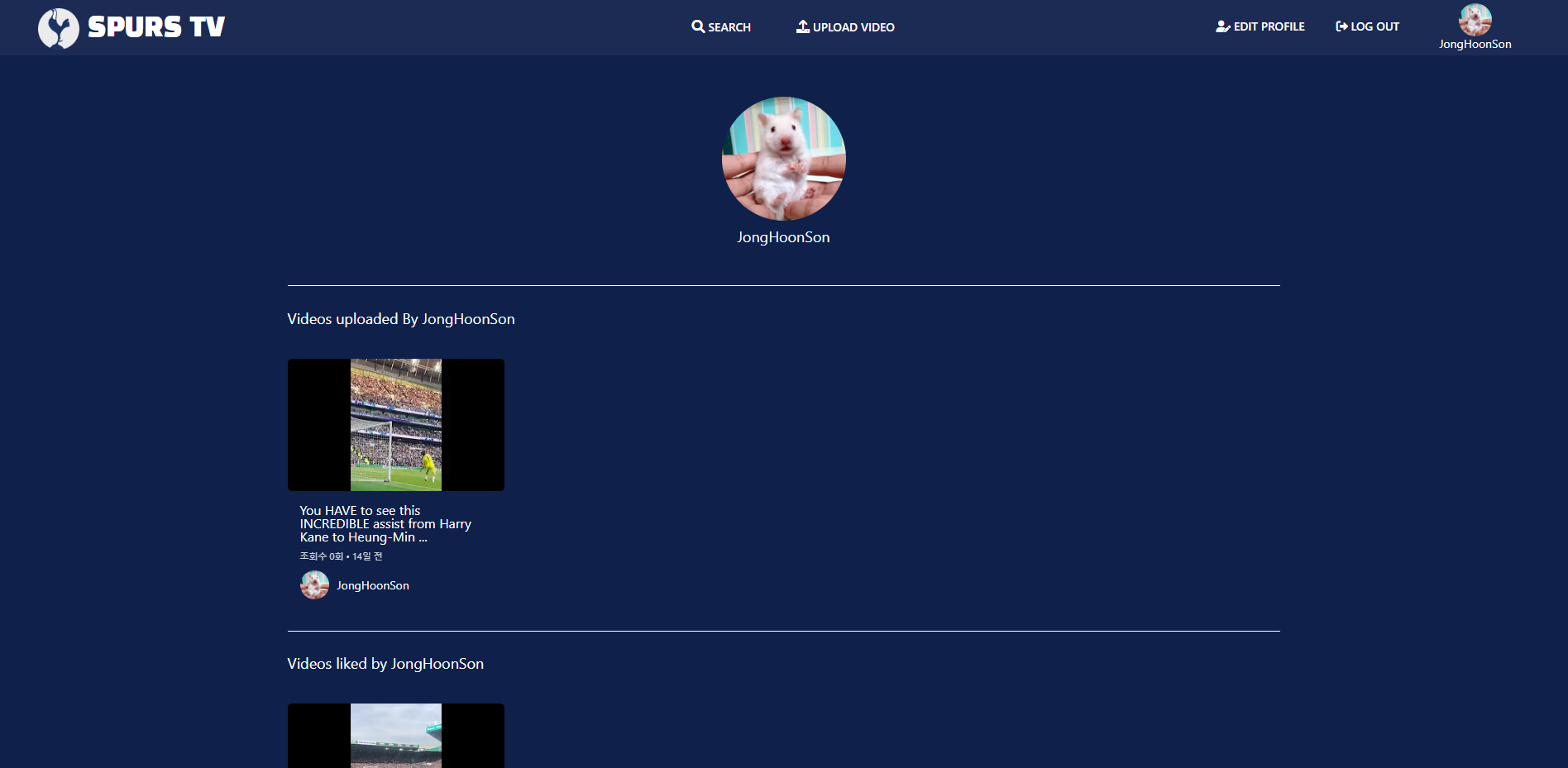
유저 프로필
-
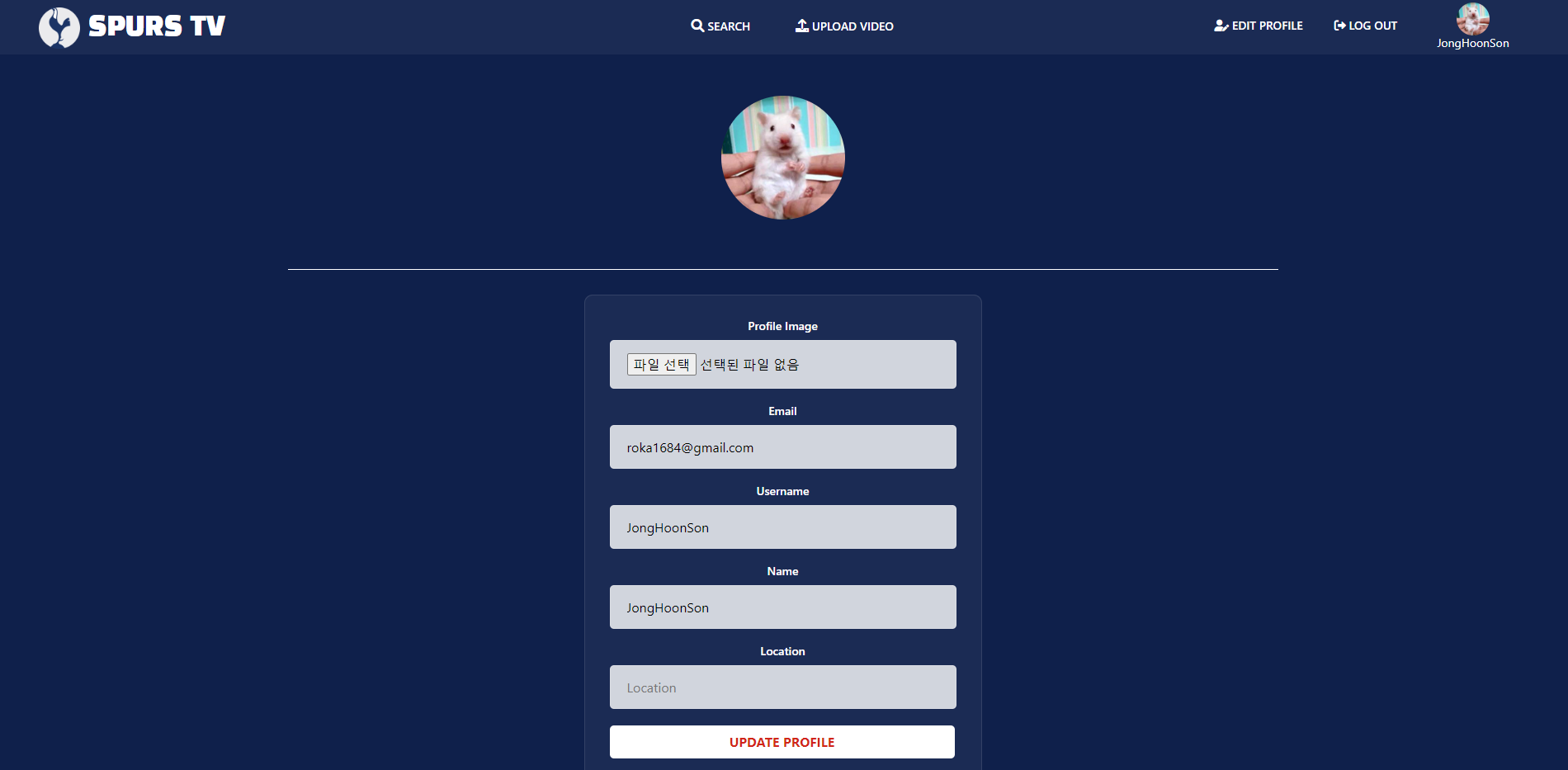
프로필 변경
-
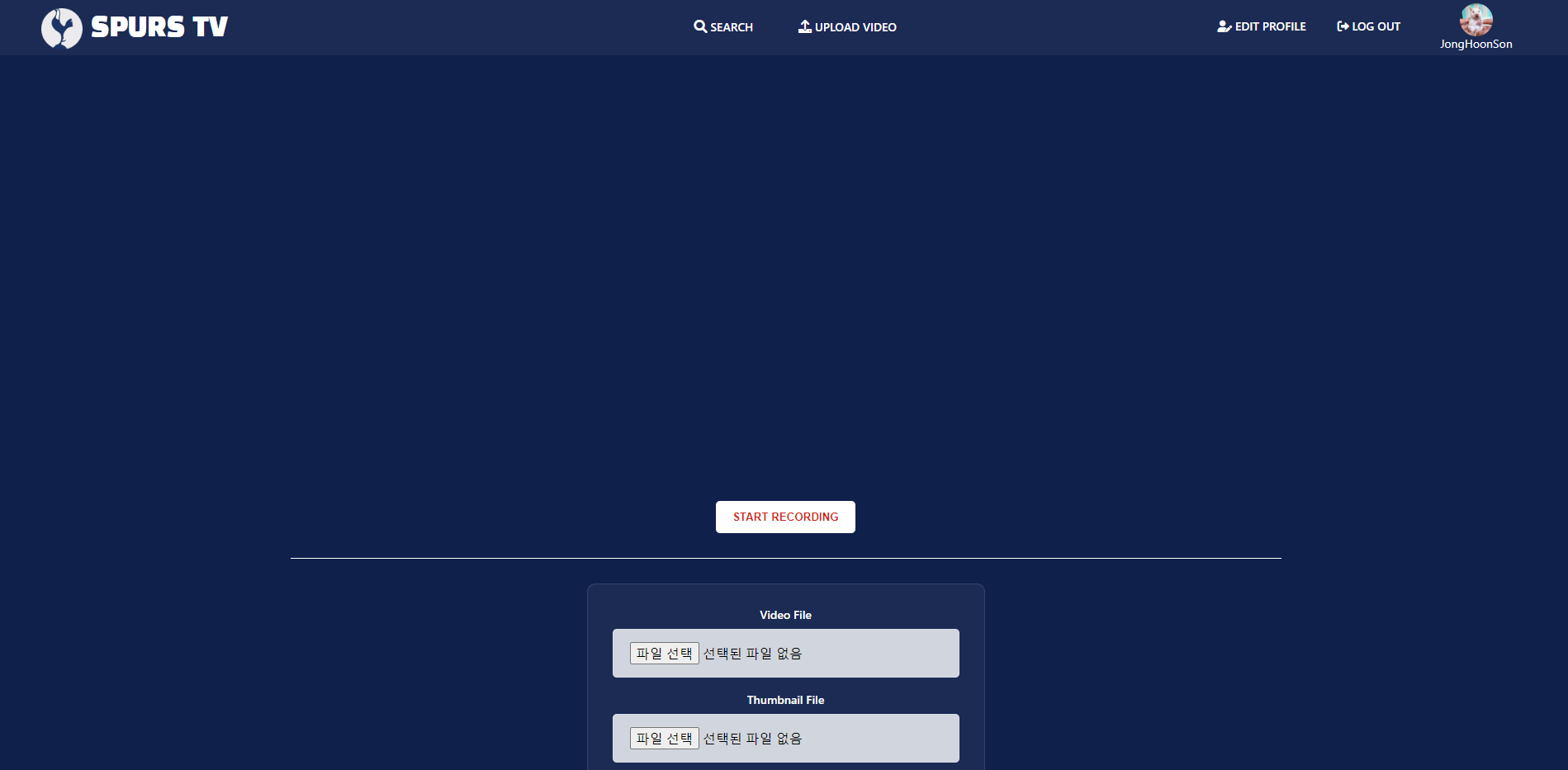
비디오 업로드
#리액트 마스터 클래스
노마드코더 ReactJS 마스터 클래스 강의를 수강완료하였다. ReactJS의 다양한 개념에 대해 배울 수 있었는데, 특히 이번주에 배운 것중에 상태관리에 대한 개념을 배우고 나서는 그동안 진행했던 여러가지 프로젝트들이 머리속에 스쳐지나가면서 머리가 띵~ 했다. 이는 내가 대학교 2학년 때 객체지향 수업을 처음 들었을 때랑 비슷했다. 그때도 이번처럼 '와.. 이런걸 할수도 있구나..' 라는 생각이 절로 들게 했다.
Recoil을 이용한 상태관리는 앱 동작 시 사용되는 다양한 데이터를 일관되게 관리할 수 있다는 장점이 있다. 이전까지는 직접 하나하나 상태가 적절한 상태인지 체크했어야 했고, 이 과정에서 많은 시간이 소요됐었다. 하지만 Recoil에 대해 배우고 나서 전역변수처럼 사용하지만 누구나 바꿀 수 있는 값은 아닌 상태 변수에 대해 알게되었고, 이 개념으로 인해 좀 더 확실한 앱을 구현할 수 있었다. Recoil 외에도 Redux처럼 다른 상태관리 모듈은 어떤지 추후에 공부해봐야겠다.
ReactJS 수업을 들으면서 마지막 프로젝트로 Netflix를 클론하는 프로젝트를 진행하였는데, 여러가지 개념을 새로 배우고 복습하였지만, 그 중 가장 기억에 남고, 또 더욱 연습해보고 싶은 욕구가 드는 것 중에 하나가 바로 framer-motion을 이용해서 여러 컴포넌트에 animation을 만드는 것이다. 웹 사이트가 좀 더 Interactive하게 동작할 수 있었고, 작업을 하면서도 시간 가는 줄 모르고 애니메이션을 구현했던 것 같다. 예전에 유튜브에서 Interactive Developer님이 올리신 영상 중에서 구글에 입사하기 위해 만든 포트폴리오에 대해 설명하는 영상을 본 적이 있었다. 그 때 다양한 Interactive 웹을 본 적이 있었는데, 지금와서 생각해보니 ReactJS로 구현하지 않았을까 하는 생각이 들 정도로 비슷했다. 그 당시에는 단순히 '와 대단하다' 라고 생각만 했던 부분을 조금이나마 내가 스스로 구현해보니 많이 뿌듯했다. 추후에 framer-motion 관련해서도 더 공부해봐야겠다.
다음 주에는 내가 ReactJS 수업을 들으면서 어려웠다고 느낀 부분 (컴포넌트 분리, 타입스크립트 관련 설정)에 대해서 내가 만든 작품부터 개선할 사항이 있는지 전반적으로 쭉 꼼꼼하게 체크 해봐야겠다.(아마 개선할 것 투성이일 것이다..) 그리고 추후에 ReactJS의 다양한 Hook에 대해 공부하고 ReactJS에 어느정도 익숙해졌을 때 개인 프로젝트에 ReactJS를 적용해봐야겠다.
(우선 Backend 구현부터...)
#다음 주는..
다음주는 ReactJS 강의를 수강하느라 잠시 미뤄두었던 알고리즘을 다시 시작하고, ReactJS 강의에서 어려웠던 부분에 대해서 다시 찾아보고, 연습한 뒤에, 마지막 프로젝트로 진행했던 Netflix를 리팩토링하려고 한다. 구체적인 계획은 아래와 같다.