서비스 개발 전 검증하기 이후 Flutter로 어플을 만들기로 결정하였다.
곧바로 Flutter로 만들기로 결정한 것은 아니었고 Android와 iOS 모두를 빠르게 구축하는데 크로스플랫폼만큼 좋은 방안은 없었기에 React Native와 Flutter 중 선택을 하였다.
React Native vs Flutter
과거에 RN으로 개발과 배포를 한 적은 있지만 거의 3년 가까이 다시 써본적도 없었고 React 개발경험도 3년 전 이후에는 없었기에 RN에서 익숙함이라고는 찾아볼 수 없는 수준이었다. 고로 두 프레임워크 모두 숙련도가 없는 상태에서 비교하여 선택하였다.
RN의 장단점
장점
- js/ts를 사용하며 React와 거의 비슷한 수준의 문법
- 몇 년 동안이나 크로스플랫폼의 강자로 남아있으면서 남긴 오픈소스들
- expo와 같이 native를 건들이지 않으며 배포를 쉽게 해주는 플랫폼이 존재
- 핫 리로딩 지원(개발 시 다시 빌드를 하지 않고 코드 수정 후 저장만하면 리로딩)
- 코드 푸시 지원(배포 후 앱을 업데이트 출시하지 않고도 원격 수정 가능)
단점
- js코드가 네이티브 코드로 변환되어서 어플이 동작함(속도가 느려짐. But, 간단한 앱에서는 차이를 못 느끼긴 함)
- 하지만 네이티브 코드로 변환되는 문제점때문에 Crashlytics와 같이 충돌을 잡아주는 서비스에서 충돌 지점을 명확히 알 수 없는 문제점이 있음
- 아직도 메이저 버전이 없음(3년전에 0.60대 였는데 아직도 0.60대) -> 그러지는 않겠지만 아예 지원 중단 될 가능성이 있음. 즉, 생태계의 죽음.
Flutter의 장단점
장점
단점
- dart라는 생소한 언어. 아직까지 Flutter 말고는 쓸모를 찾지 못했다(구글이 만들고 있다는 만능OS 퓨시아에 dart 코드가 들어있다는 것 밖에)
- RN의 expo 같은 것들이 없기에 네이티브 코드를 만질일이 많다는 것.
- 너무 빠른 버전 업그레이드(라이브러리 등 사용법이 휙휙 바뀜)
🧐 그래서 선택은?
우선적으로 나는 2년 동안이나 iOS 개발자로서 현업에 있었기에 네이티브 코드에 대한 거부감이 없었다.(크로스 플랫폼에서 네이티브 오류는 대부분 iOS 오류...) 오히려 땡큐였고 이와 관련된 문제점은 배제하였다. 결국 플러터로 결정하였는데 이유는 아래와 같다.
- Flutter가 이제는 더 메이저하다는 것(구글이 버리지 않았어!)
- 네이티브와 필적하는 속도(언젠가 네이티브로 마이그레이션 할 시기를 더 늦출 수 있다!)
- dart라는 생소한 언어이지만 새로운 언어에 대한 거부감을 일체 가지고 있지 않다
- 유일하게 RN의 '코드 푸시' 때문에 고민하였지만 결론적으로 Flutter를 결정하였다.
Flutter 인프라 구축
서비스를 위해서 곧바로 기능 개발에 들어가도 문제는 없지만 이후를 생각했다. 운이 좋게도 나는 모바일 생태계에서 2년간 구른 경험이 있었기에 서버가 개발되기 전에 모바일 인프라를 고민하고 구축할만한 충분한 시간을 가질 수 있었다.
❓ 그렇다고 굳이 인프라 구축을?
바로 개발에 들어가도 물론 문제 없을 것이다. 하지만 내 능력으로 어느정도 빠르게 해결할 수 있는 부분이고 앞으로 우리 서비스를 운영해가며 개발 시간을 단축시키기에 필요한 문제라고 생각했다.
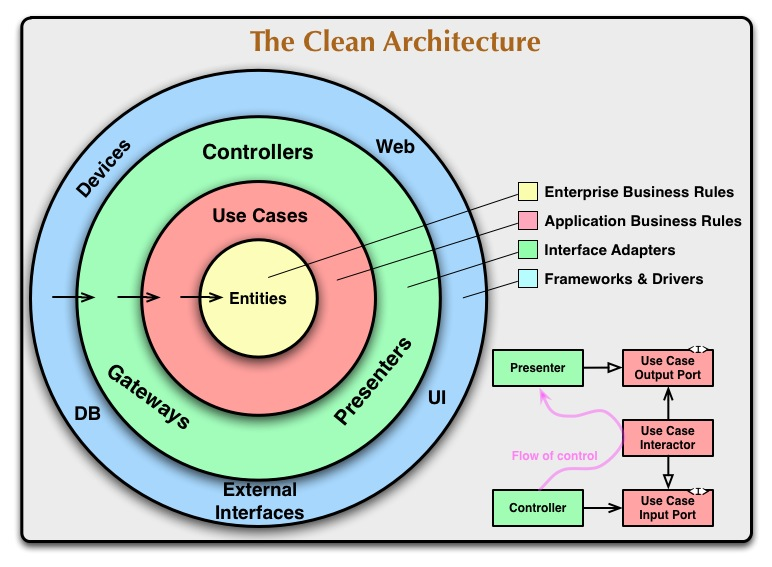
🤜 클린 아키텍쳐 도입
모바일 안에서는 많은 종류의 로직들을 처리해야한다.
- UI구현
- 데이터에 따른 UI 업데이트
- 네트워크 통신
- local DB와의 통신,
- 여러 사이드 이펙트 처리 등
이 모든 것을 뒤죽박죽 섞어 사용하게 되면 개발을 하면 할수록 나도 모르게 발생하는 오류들이 점차 많아 질것이다.
관심사를 분리하여(같은 성향을 가진 것들을 하나로 묶기) 각 Layer간의 관계를 느슨하게 연결함으로써 코드 변경에 빠르고 유연하게 대처할 수 있도록 로직을 짜는 것이 중요하다.
클린아키텍쳐에 대해서 설명은 잘 설명된 블로그가 있어 참조해왔다 - https://techblog.woowahan.com/2647/

출처 http://blog.cleancoder.com/uncle-bob/2012/08/13/the-clean-architecture.html
🤜 상태관리 bloc 도입
여러 상태 관리 라이브러리가 있지만 그 중에서 우리는 bloc을 이용하기로 했다.
bloc이 여러 선택지 중 러닝커브가 가장 높다고 평가받기는 하지만 앱의 규모가 커지면 커질수록 빛을 발하는 라이브러리이다. 게다가 iOS 개발을 하면서 TCA라는 상태관리 패턴을 사용해본 경험이 있었는데 이와 매우 유사하게 동작하는 패턴이었기에 거리낌없이 선택하였다.
bloc을 사용하는 이유는 공식문서에서도 잘 나와있듯이 UI로직과 비즈니스 로직의 분리이다. 이는 유지/보수의 측면에서 가독성, 재사용성 효율이 좋다(+테스트 용이)

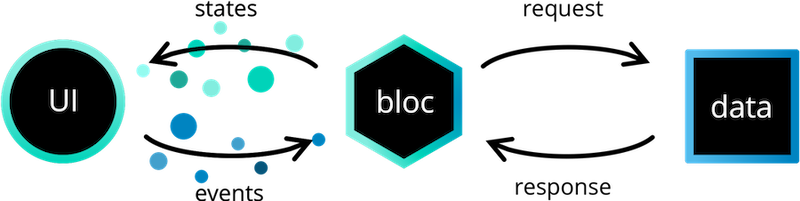
출처 : bloc 공식문서
참고 : 상태관리 라이브러리 비교
위 그림과 같이 bloc은 UI에서 비즈니스 로직을 따로 관리하며 그 내부에서 API와의 소통을 이루게 만들어져있다.
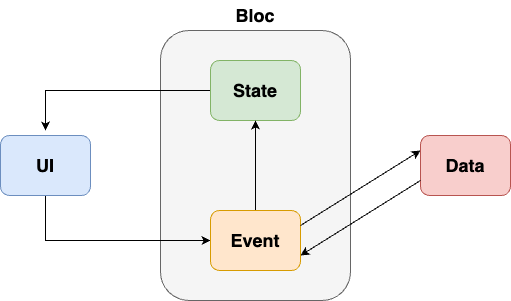
여기서 bloc 내부를 조금 더 뜯어보면 아래와 같은 형태로 상호작용을한다.

bloc은 Class형태이며 State 객체와와 Event 객체를 가진다.
bloc Class 자체는 Event Listener이며 Event 발생시 처리를 담당하고 있다.
Event는 말그대로 행위이며 State 상태를 나타낸다.
일반적으로 아래와 같이 동작한다.
- UI내에서 터치나 스크롤 등이 일어났을때 bloc에 Event를 발생
- bloc에서 Event에 따른 행동 처리(API 통신 등)
- 해당 행위로 인하여 State를 변경
- UI에서는 해당 State 변경에 반응하여 UI 업데이트를 진행한다.
즉, UI에서는 Event의 발생 및 UI 업데이트 로직만을 처리하며 Bloc내에서 API 통신 등과 같은 비즈니스 로직을 수행 후 필요에 따라 State 변경을 처리한다.
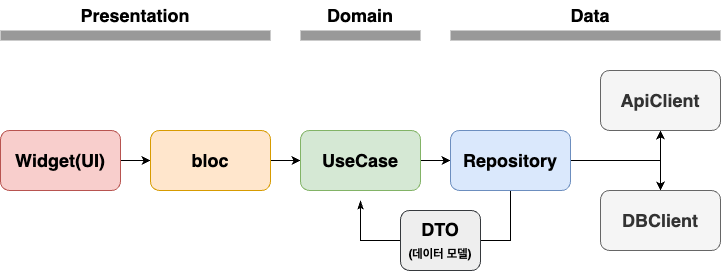
🤝 최종적인 그림
위에서 설명한 클린아키텍쳐와 bloc을 접목하여 우리 프로덕트의 뼈대가 완성되었다.

Next?
전체적인 프레임이 완성되었으니 이제는 보일러 플레이트 코드, 외부 기능과의 연동(푸시 알림, 소셜 로그인, admob 등)의 기능 구현에 대해 다루어 볼 예정이다.
