Flutter에서는 위젯을 총 3가지로 나눌 수 있습니다.
- 상태를 가지고 있지 않은 Stateless Widget,
- 상태를 가지고 있는 Stateful Widget.
- 전역으로 State를 가지고 있는 Inherited Widget
각 위젯이 어떻게 다른지 살펴보도록 합시다!
먼저 Stateless와 Stateful Widget을 비교하며 살펴봅니다.
Stateless vs Stateful
state의 경우 local state와 input data State(internal state)가 있습니다.
local state란 Class 내부에 존재하는 필드들이고 input data state란 Class 외부에서 주입한 인자들입니다.
Stateless의 경우 Redering되는 조건은 input data가 변경되었을 때 뿐이고
Stateful의 경우에는 input data든 local 변경되었을때 Rerendering됩니다.
물론 local state의 변화는 setState라는 메서드 내에서 이루어졌을때를 조건으로 합니다.
StatelessWidget는 상태변경이 필요없기 때문에 내부 필드(로컬 변수)들을 final로 선언합니다.
💡StatefulWidget이 State와 2개로 나뉘는 이유?
State를 관리하면서 State에 대한 생명주기를 가지고 있습니다. 이 State를 StatefulWidget이 가지고 있다면 Rebuild이 될때 생명주기 복구에 많은 비용이 들게 됩니다. State 클래스가 생명주기를 관리하면 State는 폐기되지 않으므로 데이터 변경에 언제든지 재구성할 수 있습니다. 즉, 성능 향상을 목적으로 이 둘을 분리했다고 할 수 있습니다.
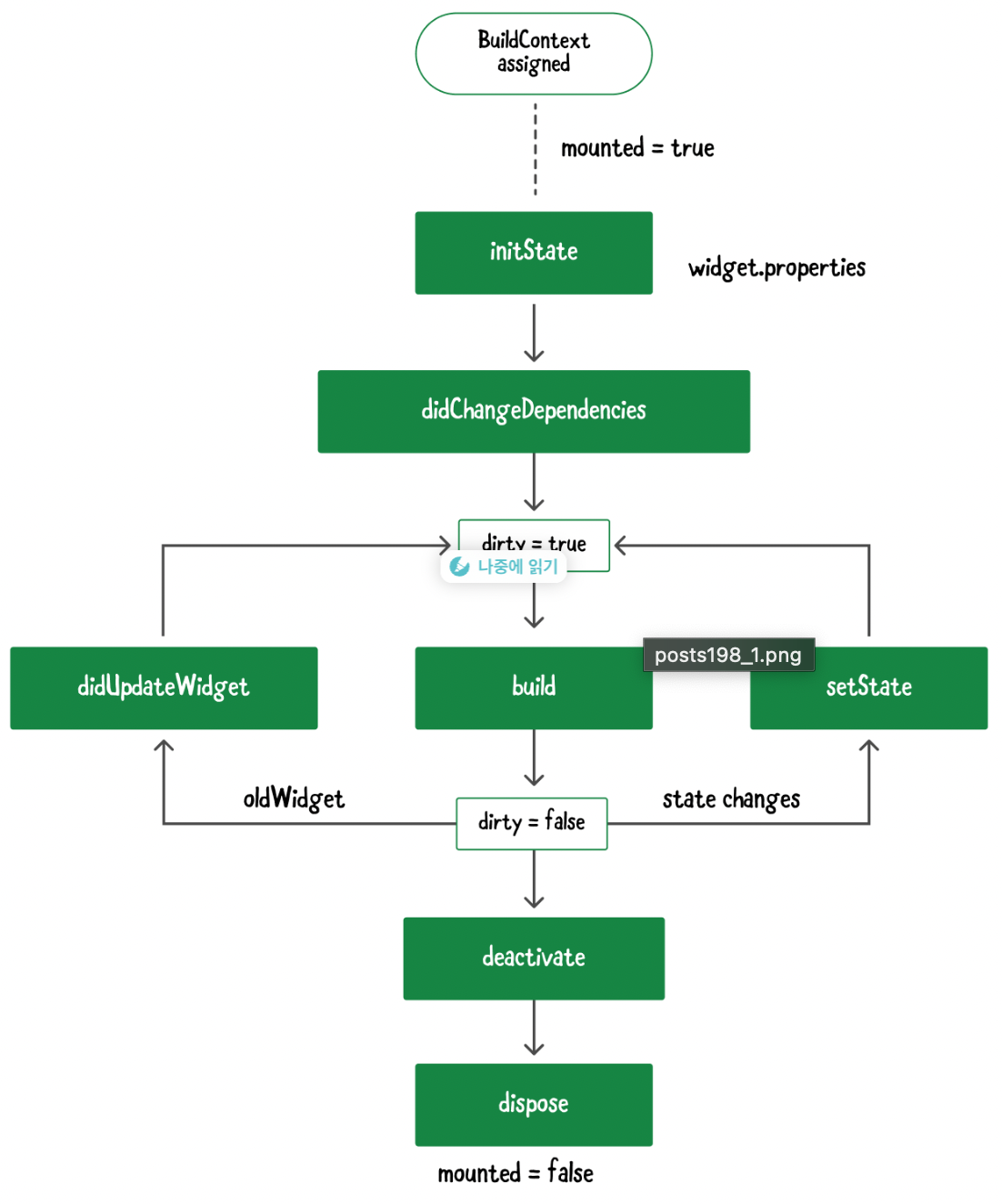
Stateful Widget의 생명주기

출처 : https://www.raywenderlich.com/books/flutter-apprentice/v1.0.ea3/chapters/4-understanding-widgets
- StatefulWidget에서 createState
상태생성 - mounted = true
화면에 위젯 mount - initState()
상태를 초기화하며 위젯이 실행되고 한 번만 실행합니다 - didChangeDependencies()
해당 위젯이 의존하고 잇는 위젯이 변경이 변경되면 호출합니다 - build
화면에 위젯을 표시 - didUpdateWidget()
위젯이 업데이트되었을때 실행됩니다 - setState() 함수 실행
상태를 갱신, 위젯이 다시 build됩니다 - deactivate()
State가 위젯 트리에서 제거합니다 - dispose()
State가 위젯 트리에서 완전히 제거되며 더 이상 State 사용이 불가합니다 - mounted = false
위젯이 화면에서 사라집니다
Stateful Widget의 문제점
어플이 복잡한 구조를 가질 때 상태를 표시하기 위해 불필요한 위젯들이 rebuild되면서 문제가 생길 수 있습니다. 그렇게 State에 대한 관리를 수월하게 하기 위해 상태 관리 라이브러리(Provider, Bloc 등)들이 탄생하게 되었습니다.
