프롤로그
지인의 소개로 P사에서 프론트엔트 개발 강의의 멘토로 참여하였다. 옛날부터 해보고싶었지만 회사에서는 멘토를 할 기회가 없기에 덥썩 맡게 되었다.
멘토링 시작
- 매주 혹은 2주에 한번 과제 코드리뷰
- 매주 한번 커피타임
- 생각나는 팁 메신져에 공유
정도의 일을 루틴을 갖고 진행하는데, 업무가 끝난 저녁 혹은 주말에 진행해서 업무에 지장을 가지 않도록 하였다..
주로 알려주고 싶었던 부분
나도 프론트를 공부할때는 공유할만한 거리가 없었는데, 회사에서 일하다 알게된 부분에서 공유해줄 부분이 많았다.
Javascript 는 특별하다
나는 태생이 정적타입 언어(C, C++, Java 등) 이었고, Javascript 를 처음 공부할 때 상식을 벗어나는 동작들을 많이 보았다. 특히 동적타입 언어, this, hoisting 세가지가 가장 혼란스럽게 했는데 따로 잘 정리된 블로그를 보는걸 추천한다. Javascript 라는 언어가 오래되었기도 하고 브라우저에서 작동되기 위해서 태어났기 때문이라는 점은 감안해야 한다. 다만 브라우저에서 쓸 수 있는 새로운 정적타입 언어가 나온다면 Javascript 는... 🖐
그럼에도 Typescript 가 필요하다
Typescript 는 정적타입 언어이고, 타입검증이 이뤄진 후에 Javascript 로 바뀌어 실제 웹 서비스에서는 볼 수 없는 언어이다. 그럼에도 필수라고 생각되는 부분이 개발자의 실수를 시스템적으로 막을 수 있다는 부분이다. 우리가 신경을 아무리 써서 코딩을 하고 팀원분들이 내 코드를 열심히 봐주더라도 자동화된 검증보다 놓치는 부분이 많을 것이다. 실시간으로 타입체크하고 Pull Request 가 머지되기 전에 CI 에서 한번더 검증을 한다면, 타입에 문제가 있는 코드가 서비스를 나가지 못하도록 시스템적으로 막을 수 있는 것이다.
React 프로젝트 폴더 구성
프로젝트를 시작할 때, 폴더 구성부터 고민을 하는 것을 보았다. 그 당시에 아래와 같이 정리를 해주었는데, 정답은 없다고 생각한다.
/components // 리액트 순수 컴포넌트, 렌더링과 css 에 중점을 두고 서비스로직을 최대한 지양
/pages // 각 path 를 렌더링할 컴포넌트, 순수 컴포넌트과 서비스로직을 조합
/utils // 자주쓰이는 코드를 유틸로 분리, StringUtils, ArrayUtils 등등..
/styles // 스타일링 관련한 코드, reset css, global css 등등..
/stores // 상태관리 관련한 redux 나 mobx 에서 store 관련한 같은 코드들
/services // 서비스로직 관련한 코드, 여기에는 렌더링 관련한 부분은 포함하지 않아야 테스트코드 작성할 때 좋다Validation & Monorepo
웹페이지를 만들다보면, 동작을 하기 전에 검증을 해야하는 경우가 있다. 하지만 중요하지 않은 로컬데이터를 다룰 때 검증은 프론트에서 해도 되지만, API 호출시에 백엔드에서 해주지 않는 검증을 프론트에서의 검증으로 커버하려는건 오산이라는 점이다.

위와같이 검증로직이 담긴 js 파일이 서비스나갈 때 보통 Webpack 을 거쳐 난독화와 용량을 줄이는 작업을 하는데, 난독화를 해제할 수 있는 툴을 사용해 로직을 다 볼수 있기 때문에, 조작이 무조건 가능하다고 생각해야한다.
프론트 로직만으로 안전한 서비스를 만드는 것은 힘들고, 공유된 검증로직을 프론트(React)와 백엔드(Node) 두곳 다 사용할 수 있는 Monorepo 구조가 효율적이라고 생각된다. 검증로직을 한 벌 구현해두고, 프론트와 백엔드 두번의 검증을 통해 백엔드에서 뒤에있는 Open API 를 호출하게 된다면, 안전한 검증을 할 수 있다. (겸사겸사 백엔드 사이드에서 Open API 를 호출함으로써 Open API 의 API key 가 사용자에게 보여지지 않도록 하는 이점도 있다)
브라우저 호환성
웹 페이지를 만들다보면 크롬 브라우저에서는 작동하지만 Internet Explorer 브라우저 에서는 작동하지 않는 기능들이 많다. 다행히 프론트개발자의 주적이였던 IE8, IE9, IE10은 이제 거의 볼 수 없지만, IE11 은 아직 많은 사람들이 사용하는 것 같다..
그래서 브라우저 호환성을 체크하기 위해 Caniuse 와 polyfill 두가지를 챙기고 있다.

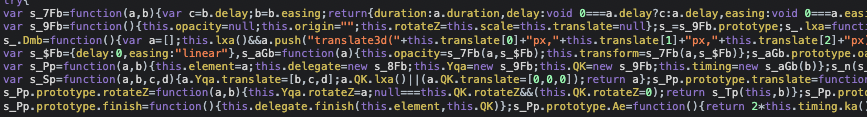
위 사이트는 Caniuse 라는 곳인데, 사용하려는 메소드를 입력하면 브라우저 호환성을 체크해볼 수 있다.
예를들어 IntersectionObserver 라는 클래스를 사용하려고 하는데, 위 사이트에 검색을 해보니 IE 계열에서 쓸 수 없다는 사실을 알았다. 하지만 서비스에서 필요로 하는 기능이라면, polyfill 라이브러리를 프로젝트에 넣으면 강제로 사용할 수 있게 만들기도 한다. (구글에 IntersectionObserver polyfill 로 찾아보면 라이브러리가 있을 것이다)
커리큘럼에서 다루지 않는 부분들

개인적으로 개발 강의를 같이 보면서 탄탄하게 짜여져있다고 생각했다. 다만 모든 강의에서도 그렇겠지만, 한정된 시간에 중요도 높은 부분에 강의를 집중해야하는 것은 어쩔 수 없을 것 같다.
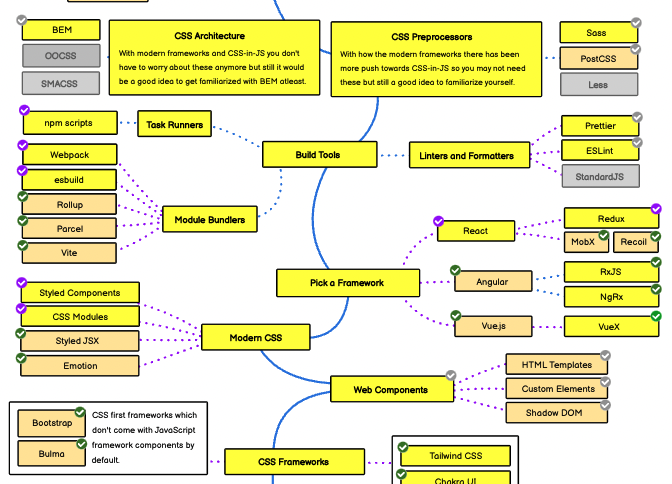
그래서 나는 개발 강의에서 커버하지 못하는 부분에 집중했고, 프론트엔드 개발자 로드맵 페이지 를 중심으로 여러번 설명을 해줬 던 것 같다.
내가 프론트에 입문했을 당시에는 이런 페이지를 보지 못해서 갈팡질팡 찔러보기로 공부했지만, 실무를 하다보니 정말 잘 정리되어있다는 것을 느낀다. 특히 파란색 체크로 된 키워드는 눈에 익혀둬야 할 부분인 것 같다. 어떤 용도로 쓰이는건지 구글링을 통해 알아두자. 👀
이밖에도 말씀드린 부분은 많지만, 글이 길어지지 않도록 끊도록 한다.
마무리
첫 멘토링이였던 만큼 내 멘토링에 아쉬웠던 점이 많았던 것 같다. 특히 무엇을 알려줘야 할지에 대한 사전지식이 없던터라 멘토링 초반에는 우후죽순 알려줬었던 것 같다. 하지만 그럼에도 멘티분들이 잘 들어주시고 궁금한 것들도 많이 물어봐주셔서 여러가지를 알려줄 수 있어서 좋았다.
커리어적으로도 도움이 된 부분이 있는게, 회사에서만 쓰는 툴과 라이브러리들 외적으로 트렌드를 볼 수 있게 되었고, 나 나름대로 정보를 정리해서 전달하는 방법을 연습해볼 수 있는 기회가 되었다.
개인적인 사정으로 현재는 멘토로 참여할 수 없게 되었지만, 기회가 된다면 언제든 다시 참여하고 싶다!