
React Semantic Ui 설치하기
npm install semantic-ui-react semantic-ui-cssimport 'semantic-ui-css/semantic.min.css'
App.js에 위에 코드를 적어서 semacticui를 import 해오자!
Semantic의 태그들은 기계 혹은 시각장애인을 위한 접근성이 열악한 분들에게도 좋은 접근성을 가지기 위해
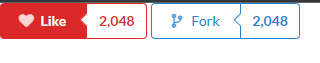
Button
import React from 'react'
import { Button, Icon, Label } from 'semantic-ui-react'
export default function ButtonExampleLabeledBasic() {
return(
<div>
<Button as='div' labelPosition='right'>
<Button color='red'>
<Icon name='heart' />
Like
</Button>
<Label as='a' basic color='red' pointing='left'>
2,048
</Label>
</Button>
<Button as='div' labelPosition='right'>
<Button basic color='blue'>
<Icon name='fork' />
Fork
</Button>
<Label as='a' basic color='blue' pointing='left'>
2,048
</Label>
</Button>
</div>
)
}