
AntDesign 설치하기
npm install antdAntDesign icon 사용하기
npm install --save @ant-design/icons여기서 아이콘을 찾아 볼 수 있다. https://ant.design/components/icon
CameraOutlined.jsx
import React from 'react'
import {CameraOutlined} from '@ant-design/icons';
export default function IconExample() {
return (
<div>
<CameraOutlined/>
</div>
)
}

import React from 'react'
import {CameraOutlined, SearchOutlined} from '@ant-design/icons';
import {Button,Tooltip} from 'antd'
export default function IconExample() {
return (
<div>
<CameraOutlined/>
<Tooltip title="search">
<Button tye="primary" shape='circle' icon={<SearchOutlined/>}/>
</Tooltip>
<Button type="primary" shape='circle'>
A
</Button>
<Tooltip title="search">
<Button shape="circle" icon={<SearchOutlined/>}/>
</Tooltip>
<Button icon={<SearchOutlined/>}>Search</Button>
<Tooltip title="search">
<Button type="dashed" shape='circle' icon={<SearchOutlined/>}/>
</Tooltip>
<Button type="dashed" icon={<SearchOutlined/>}>
Search
</Button>
</div>
)
}

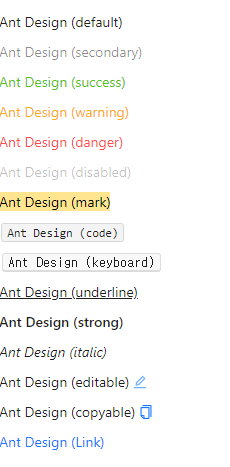
Typography
import React from 'react'
import {Space, Typography} from 'antd';
export default function TypographyExample() {
const {Text,Link} = Typography;
return (
<div>
<Space direction='vertical'>
<Text>Ant Design (default)</Text>
<Text type="secondary">Ant Design (secondary)</Text>
<Text type="success">Ant Design (success)</Text>
<Text type="warning">Ant Design (warning)</Text>
<Text type="danger">Ant Design (danger)</Text>
<Text disabled>Ant Design (disabled)</Text>
<Text mark>Ant Design (mark)</Text>
<Text code>Ant Design (code)</Text>
<Text keyboard>Ant Design (keyboard)</Text>
<Text underline>Ant Design (underline)</Text>
<Text strong>Ant Design (strong)</Text>
<Text italic>Ant Design (italic)</Text>
<Text editable>Ant Design (editable)</Text>
<Text copyable>Ant Design (copyable)</Text>
<Link href="https://ant.design" target="_blank">
Ant Design (Link)
</Link>
</Space>
</div>
)
}
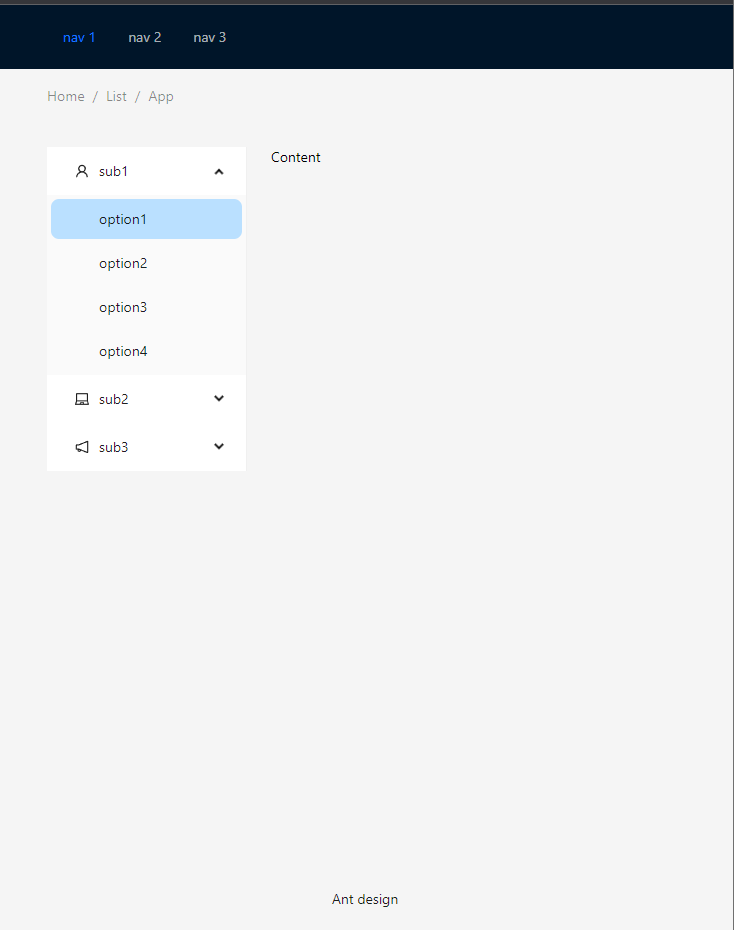
Layout
import React from 'react'
import { LaptopOutlined, NotificationOutlined, UserOutlined } from '@ant-design/icons';
import { Breadcrumb, Layout, Menu } from 'antd';
import SubMenu from 'antd/es/menu/SubMenu';
import { Footer } from 'antd/es/layout/layout';
const { Header, Content, Sider } = Layout;
export default function LayoutExample() {
return (
<Layout style={{height:'100vh'}}>
<Header className="header">
<div className='logo' style={{float:'left'}}/>
<Menu theme="dark" mode="horizontal" defaultSelectedKeys={['2']}>
<Menu.Item key="1">nav 1</Menu.Item>
<Menu.Item key="2">nav 2</Menu.Item>
<Menu.Item key="3">nav 3</Menu.Item>
</Menu>
</Header>
<Content style={{padding:'0 50px'}}>
<Breadcrumb style={{margin:'16px 0'}}>
<Breadcrumb.Item>Home</Breadcrumb.Item>
<Breadcrumb.Item>List</Breadcrumb.Item>
<Breadcrumb.Item>App</Breadcrumb.Item>
</Breadcrumb>
<Layout className='site-layout-background' style={{padding:'24px 0'}}>
<Sider className='site-layout-background' width={200}>
<Menu mode="inline" defaultSelectedKeys={['1']} defaultOpenKeys={['sub1']} style={{height:"100%"}}>
<SubMenu key="sub1" icon={<UserOutlined/>} title="sub1">
<Menu.Item key="1">option1</Menu.Item>
<Menu.Item key="2">option2</Menu.Item>
<Menu.Item key="3">option3</Menu.Item>
<Menu.Item key="4">option4</Menu.Item>
</SubMenu>
<SubMenu key="sub2" icon={<LaptopOutlined/>} title="sub2">
<Menu.Item key="5">option5</Menu.Item>
<Menu.Item key="6">option6</Menu.Item>
<Menu.Item key="7">option7</Menu.Item>
<Menu.Item key="8">option8</Menu.Item>
</SubMenu>
<SubMenu key="sub3" icon={<NotificationOutlined/>} title="sub3">
<Menu.Item key="9">option9</Menu.Item>
<Menu.Item key="10">option10</Menu.Item>
<Menu.Item key="11">option11</Menu.Item>
<Menu.Item key="12">option12</Menu.Item>
</SubMenu>
</Menu>
</Sider>
<Content style={{padding:'0 24px', minHeight:280}}>Content</Content>
</Layout>
</Content>
<Footer style={{ textAlign:'center'}}>Ant design</Footer>
</Layout>
)
}
defaultkey는 처음 렌더링 됬을때 nav1,nav2,nav3 중에 어떤 것을 default로 보여줄 것인지에 대해 결정하는 것
defaultopenky는 오른쪽 사이드바에서 sub1,sub2,sub3중에 몇개 사이드 서브메뉴를 보여줄것인가를 결정

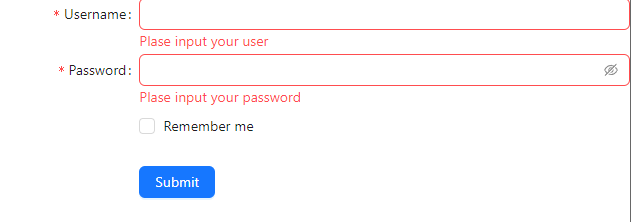
Form
import React from 'react'
import {Form, Input, Button, Checkbox} from "antd";
export default function FormExample() {
const onFinish = (values) =>{
console.log("Success:", values);
}
const onFinishFailed = (errorInfo) =>{
console.log("Failed :", errorInfo);
}
return (
<Form name="basic" labelCol={{span:8}} wrapperCol={{span:16}} initialValues={{remember:true}} onFinish={onFinish} onFinishFailed={onFinishFailed}>
<Form.Item label="Username" name="username" rules={[{required: true, message:"Plase input your user"}]}>
<Input/>
</Form.Item>
<Form.Item label="Password" name="password" rules={[{required: true, message:"Plase input your password"}]}>
<Input.Password/>
</Form.Item>
<Form.Item name="remember" valuePropName='checkd' wrapperCol={{offset:8, span:16}}>
<Checkbox>Remember me</Checkbox>
</Form.Item>
<Form.Item wrapperCol={{ offset: 8, span: 16 }}>
<Button type="primary" htmlType="submit">
Submit
</Button>
</Form.Item>
</Form>
)
}

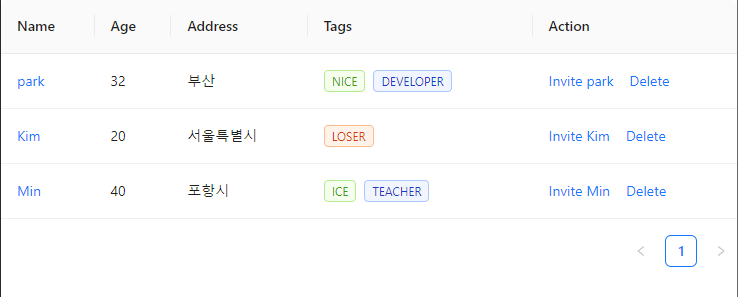
Table
import React from 'react'
import {Table,Tag,Space} from 'antd';
const columns =[
{
title:'Name',
dataIndex:'name',
key:'name',
render:text => <a>{text}</a>
},
{
title:'Age',
dataIndex:'age',
key:'age'
},
{
title:'Address',
dataIndex:'address',
key:'address'
},
{
title:'Tags',
key:'tags',
dataIndex:'tags',
render:tags =>(
<>
{tags.map(tag =>{
let color = tag.length > 5 ? 'geekblue' : 'green';
if(tag === 'loser'){
color = 'volcano';
}
return (
<Tag color={color} key={tag}>
{tag.toUpperCase()}
</Tag>
);
})}
</>
),
},
{
title:'Action',
key:'action',
render:(text,record) =>(
<Space size="middle">
<a>Invite {record.name}</a>
<a>Delete</a>
</Space>
)
}
]
const data =[
{
key:"1",
name:"park",
age:32,
address:'부산',
tags: ["nice", "developer"]
},
{
key:'2',
name:'Kim',
age:20,
address:'서울특별시',
tags: ["loser"]
},{
key:'3',
name:'Min',
age:40,
address:'포항시',
tags: ["ice","teacher"]
},
];
export default function TableExample() {
return (
<div>
<Table columns={columns} dataSource={data}/>
</div>
)
}

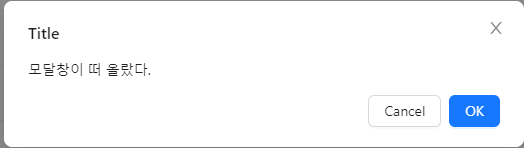
Modal
import React, { useState } from 'react'
import {Modal, Button} from "antd";
export default function ModalExample() {
const [visible,setVisible] = useState(false);
const [confirmLoaidng,setConfirmLoading] = useState(false);
const [modalText,setModalText] = useState("모달창이 떠 올랐다.");
const showModal = () =>{
setVisible(true);
setModalText("모달창이 떠 올랐다.");
}
const handleOk = () =>{
setModalText("여기는 ok를 누른것이다");
setConfirmLoading(true);
setTimeout(()=>{
setVisible(false);
setConfirmLoading(false);
}, 2000)
}
const handleCancel = () =>{
console.log("clicked cancel button");
setVisible(false);
}
return (
<div>
<Button type="primary" onClick={showModal}>
Open Modal with asyn logic
</Button>
<Modal title="Title" visible={visible} onOk={handleOk} confirmLoading={confirmLoaidng} onCancel={handleCancel}>
<p>{modalText}</p>
</Modal>
</div>
)
}
ok를 누르면 settimeout으로 인해 loading이 표시되면서 2초후에 모달창이 닫힌다.
cancel 버튼을 클릭 시에는 바로 창이 닫힌다.

자세한 내용은 이 사이트를 참조하세요.
https://ant.design/components
