
styled-components 설치하기
npm install --save styled-components
styled-component 시작하기
import React from 'react'
import styled from 'styled-components';
export default function StyledCompoentsExample() {
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color:palevioletred;
`
const Wrapper = styled.section`
padding: 4em;
background: papayawhip;
`
return(
<Wrapper>
<Title>Hello world!</Title>
</Wrapper>
);
}
h1으로 이루어진 컴포넌트를 만들어 보여줌

임의 값으로 class이름을 가지고 있지만 우리는 위 코드에서 title이나 wapper를 통해 css를 제어할 수 있다.

props로 css 관리해보기
import React from 'react'
import styled from 'styled-components';
export default function StyledCompoentsExample() {
const Button = styled.button`
background: ${props => props.primary ? "palevioletred" : "white"};
color:${props => props.primary ? "white" : "palevioletred"};
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`
return(
<>
<Button>Normal</Button>
<Button primary>Primary</Button>
</>
);
}
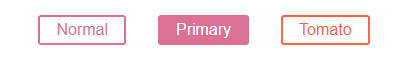
background의 값이 props의 값에 따라 달라진다.
background primary true이면 palevioletred 아니면 white
color primary true이면white 아니면 palevioletred

const TomatoButton = styled(Button)`
color:tomato;
border-color: tomato;
`기존에 만들어졌던 Button component를 다시 TomatoButton으로 새로운 컴포넌트 만들 수 있다.

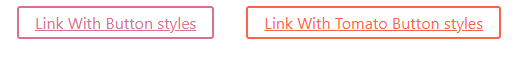
<Button as="a" href="#">
Link With Button styles
</Button>
<TomatoButton as="a" href="#">
Link With Tomato Button styles
</TomatoButton>위 코드 처럼 as="a" 를 통해 a 태그를 생성

const ReversedButton = props => <Button {...props} children={props.children.split('').reverse()}></Button>
<Button as={ReversedButton}>
Custom Button with Normal Button styles
</Button>
chilrend의 값을 역순으로 주어서 다시 children으로 다시 보내서 아래 이미지를 보여줌.