
styled-component를 배우기 앞서 Css-in-css와 Css-in-js에 대해 알아보자
Css-in-css란?
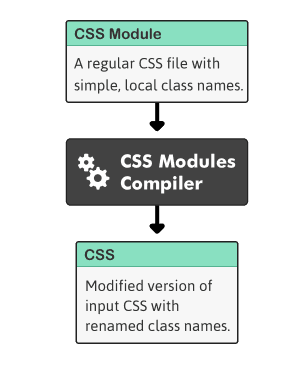
css 모듈
css 모듈은 css를 모듈화 하여 사용하는 방식. Css 클래스를 만들면 자동으로 고유한 클래스네임을 만들어 scope를 지역적으로 제한 모듈화된 css를 번들러로 불러오면 다음과 같이 사용자가 정의했던 클래스네임과 고유한 클래스네임으로 이뤄진 객체가 반환

css 전처리기
css 전처리기는 전처리기의 자신만의 특별한 구문을 가지고 css를 생성하도록 하는 프로그램.
css 전처리기 종류
- Sass
- Less
- Stylus
Css 전처리기 사용시 장점
- 장점
Css 코드를 여러 파일로 나눠 유지보수에 유의하다.
중첩 선택자를 작성하기 쉽다
일관된 메타를 위한 변수 사용.
반복된 css를 위한 mixins 생성
Less는 자바스크립트로 작성되어, node와 호환성이 좋다.
-
단점
전처리기를 위한 도구가 필요, 다시 컴파일하는 시간이 다소 느릴 수 있음.
Sass에서는 노드 버전을 바꿀 때 자주 다시 컴파일해야 함 -
css의 문제(React를 사용함에 따라...)
Global namespace
글로벌 변수를 지양해야하는 js와 대치
Dependencies
css간의 의존 관리
Dead Code Elimination
안쓰는 css 인지 어려움
Minification
클래스 이름 최소화
Sharing Constants
js의 코드와 값을 공유하고 싶음
Non-deterministic Resolution
css 파일 로드 타이밍 이슈
Isolation
격리
Css-in-js란?
말 그대로 자바스크립트 코드에서 css를 작성하는 방식을 말한다.
-
장점
css의 컴포넌트화로 스타일시트의 파일을 유지보수 할 필요가 없다.
css-in-js는 javascript 환경을 최대한 활용 할 수 있다.
javascript와 css 사이의 상수와 함수를 쉽게 공유할 수 있다.
현재 사용중인 스타일만 DOM에 포함된다.
css-in-js는 짧은 길이의 유니크한 클래스를 자동으로 생성하기 때문에 코드 경량화의 장점이 있다. -
단점
러닝 커브(학습 비용)
새로운 의존성
별도의 라이브러리를 설치해야 하므로 번들 크기가 커진다.