
-
가장 포괄적이다
-
Modular support tree-shnaking
-
Immutable & Pure & Fp & I18n
date-fns은 oo(object oriented)가 아니다
date-fns, date-fns-timzone 설치
npm install date-fns date-fns-tzDayjs로 만든 날짜와 시간을 datefns로 바꿔보자
const dateFnsDate = new Date();
const newDateFnsDate = add(dateFnsDate,{weeks:1});
const cloneNewDateFnsDate = add(newDateFnsDate,{weeks:1});데이터 날짜와 시간을 가져오기 위해서는 new Date()를 사용
그리고 일주일씩마다 일자를 더해줌
날짜 년 월 일로 보여주기
import React, { useRef, useState } from 'react'
import {add,format} from 'date-fns';
export default function DateFnsExample() {
const dateFnsDate = new Date();
const newDateFnsDate = add(dateFnsDate,{weeks:1});
const cloneNewDateFnsDate = add(newDateFnsDate,{weeks:1});
return (
<div>
<h1>date-fns</h1>
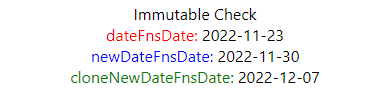
<div>Immutable Check</div>
<div>
<span style={{color:'red'}}>dateFnsDate: </span>{format(dateFnsDate,'yyyy-MM-dd')}
<br/>
<span style={{color:'blue'}}>newDateFnsDate: </span>{format(newDateFnsDate,'yyyy-MM-dd')}
<br/>
<span style={{color:'green'}}>cloneNewDateFnsDate: </span>{format(cloneNewDateFnsDate,'yyyy-MM-dd')}
</div>
</div>
)
}

tree-shaking
import {addWeeks} from'date-fns/addWeeks';
addWeeks를 import 함
const cloneNewDateFnsDate = add(newDateFnsDate,{weeks:1});
위에 코드를 아래코드처럼 변환하여 똑같은 값을 도출할 수 있다.
const cloneNewDateFnsDate = addWeeks(newDateFnsDate,1);
윤년 구하기
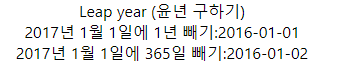
<div>Leap year (윤년 구하기)</div>
<div>
2017년 1월 1일에 1년 빼기:
{format(sub(new Date("2017-01-01"),{years:1}), 'yyyy-MM-dd')}
</div>
<div>
2017년 1월 1일에 365일 빼기:
{format(sub(new Date("2017-01-01"),{days:365}), 'yyyy-MM-dd')}
</div>

한국어로 날짜 표기하기
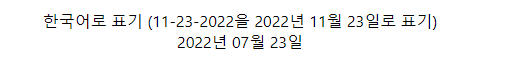
<div>한국어로 표기 (07-23-2022을 2022년 07월 23일로 표기)</div>
<div>{format(new Date("07-23-2022"), 'yyyy년 MM월 dd일')}</div>
자기 생일은 무슨 요일 일까요?
const [day,setDay] = useState("");
const birthDayRef = useRef(null);
const handleBirthDayChange = (e) =>{
setDay(format (new Date(e.target.value),"EEEE"));
}
<div>
<input type="date" ref={birthDayRef} onChange={handleBirthDayChange}/>
<div>무슨 요일일까요?</div>
<div>{day}</div>
</div>

이미지에서 본 영어로 된 요일을 한국말로 바꿔보자
import {ko} from 'date-fns/locale';
const handleBirthDayChange = (e) =>{
setDay(format (new Date(e.target.value),"EEEE",{ locale: ko }));
}
날짜 비교하기
import {add,format,sub,differenceInHours} from 'date-fns';
<div>{differenceInHours(new Date("2021-07-17 03:00"),new Date("2021-07-18 02:00"))}시간</div>
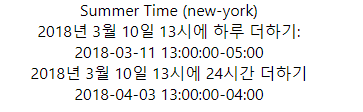
data-fns-tz
import {format as timeZoneFormat } from 'date-fns-tz'
<div> Summer Time (new-york)</div>
<div>2018년 3월 10일 13시에 하루 더하기:</div>
{timeZoneFormat(add(new Date("2018-03-10 13:00:00"),{days:1}),"yyyy-MM-dd HH:mm:ssXXX",{timeZone:"America/New_York"})}
<div>2018년 3월 10일 13시에 24시간 더하기</div>
{timeZoneFormat(add(new Date("2018-03-10 13:00:00"),{days:24}),"yyyy-MM-dd HH:mm:ssXXX",{timeZone:"America/New_York"})}
to Date 사용하기
to Date를 사용하여 date의 값을 나라별로 지정하여 날짜를 계산할 수 있다.
import {format as timeZoneFormat,toDate } from 'date-fns-tz'
<div> Summer Time (new-york)</div>
<div>2018년 3월 10일 13시에 하루 더하기:</div>
{timeZoneFormat(add(toDate(new Date("2018-03-10 13:00:00"),{timeZone:'America/New_York'}),{days:1}),"yyyy-MM-dd HH:mm:ssXXX",{timeZone:"America/New_York"})}
여기서 timeZoneFormat을 코드에서 삭제하고 format 으로 설정하면 서울시간을 기준으로 날짜가 도추출되며 to date를 통해 뉴욕시간으로 설정하여 날짜를 계산 한다.
