배경
장애 대응 history를 보던 중, 개발자들간의 대화에서 SSR 단어를 보았다. 이전에 한번 학습했지만 까먹은 것 같아 이번 기회에 재학습하고자 한다.
브라우저 렌더링
- 브라우저란 웹 페이지, 이미지, 비디오 등의 콘텐츠를 수신, 전송 및 표현하는 소프트웨어다. 우리가 쓰는 크롬, 사파리가 URL을 통해 정보를 주고 받을 수 있는 프로그램인 것이다.
- 브라우저가 특정 URL로 정보를 요청하면 html, css, js를 받고 그를 바탕으로 UI를 그려준다.
- 렌더링이란 HTML,CSS, 자바스크립트 등 개발자가 작성한 문서가 브라우저에서 출력되는 과정이다.
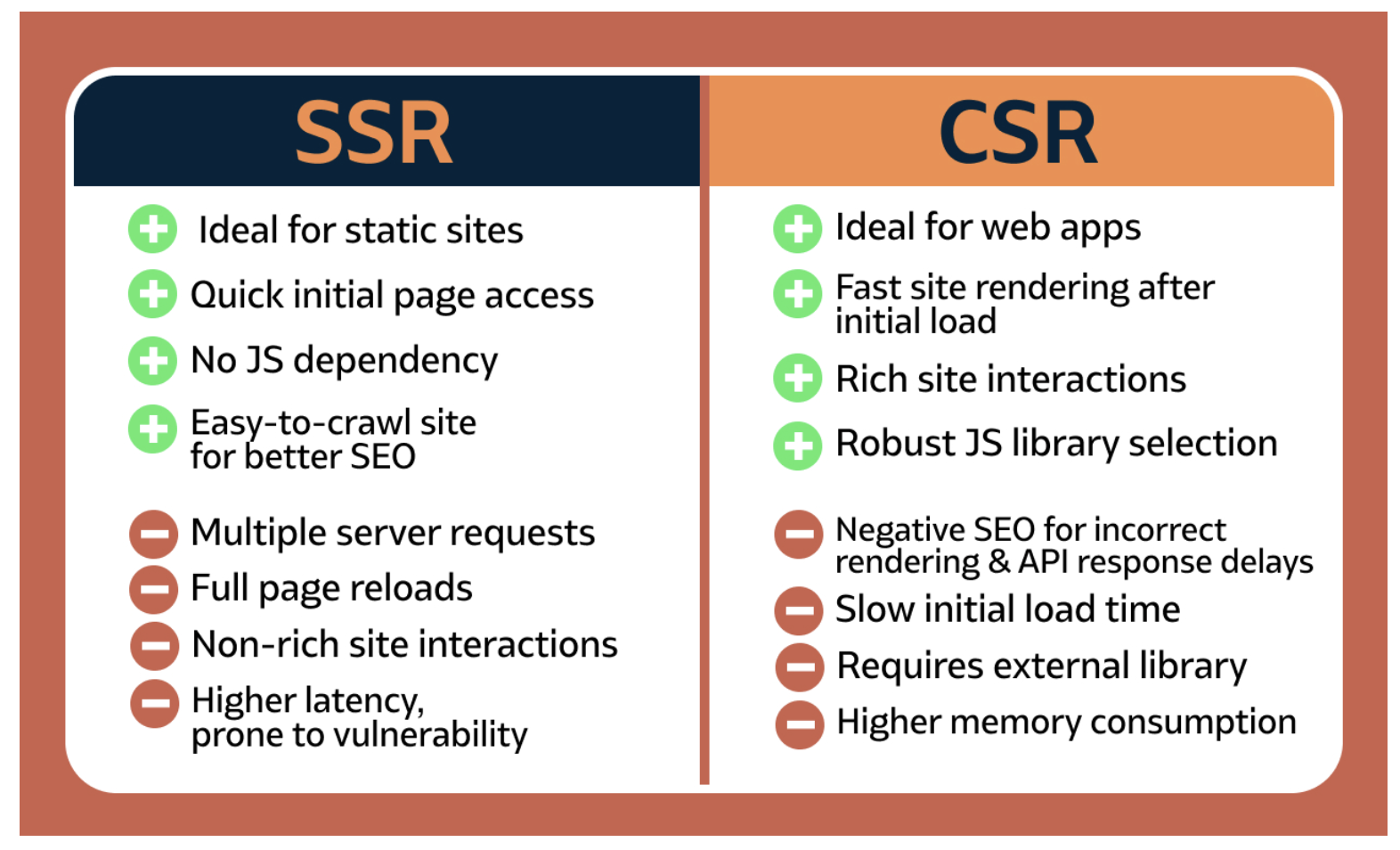
CSR vs SSR
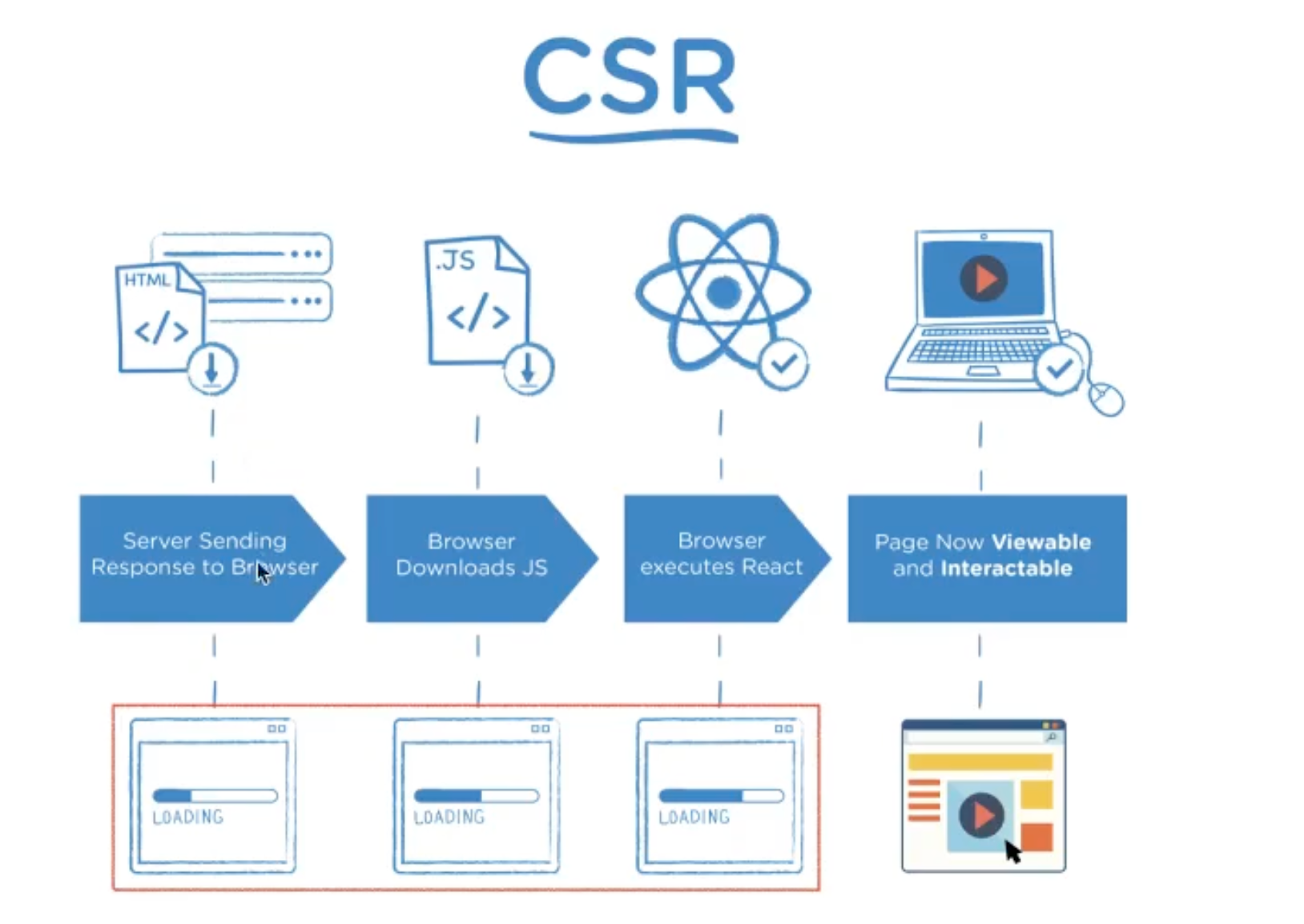
CSR
Client Side Rendering은 말 그대로 클라이언트인 브라우저가 렌더링을 담당한다. 이게 무슨 말일까?

이전에는 버튼하나 클릭해서 페이지의 글자 하나만 바꾸려고해도 서버측에 다시 요청을 보내고 html을 받아와야하는 비효율적인 구조였다.
React같은 라이브러리는 일단 정적 웹사이트처럼 서버로부터 같은 데이터를 받아오지만 그 안에 html, css 뿐 아니라 서버로 데이터를 요청하는 자바스크립트가 포함된다. 이를 통해 서버로 데이터를 받아온 이후 그 데이터를 바탕으로 유저의 브라우저가 페이지 내용들을 바꾸게 된다.
이전에 서버측에서 바뀐 데이터를 조회하고 html을 보내줬지만 이제는 이 역할이 브라우저, 즉 클라이언트 측으로 넘어간 것이다.
CSR 장단점
장점
클라이언트인 브라우저가 렌더링을 담당하므로 서버 트래픽을 줄일 수 있고 사용자에게 더 빠른 인터액션 제공
단점
서버요청시 전체 html을 받은 뒤 UI를 그리므로 렌더링 시간이 늦음
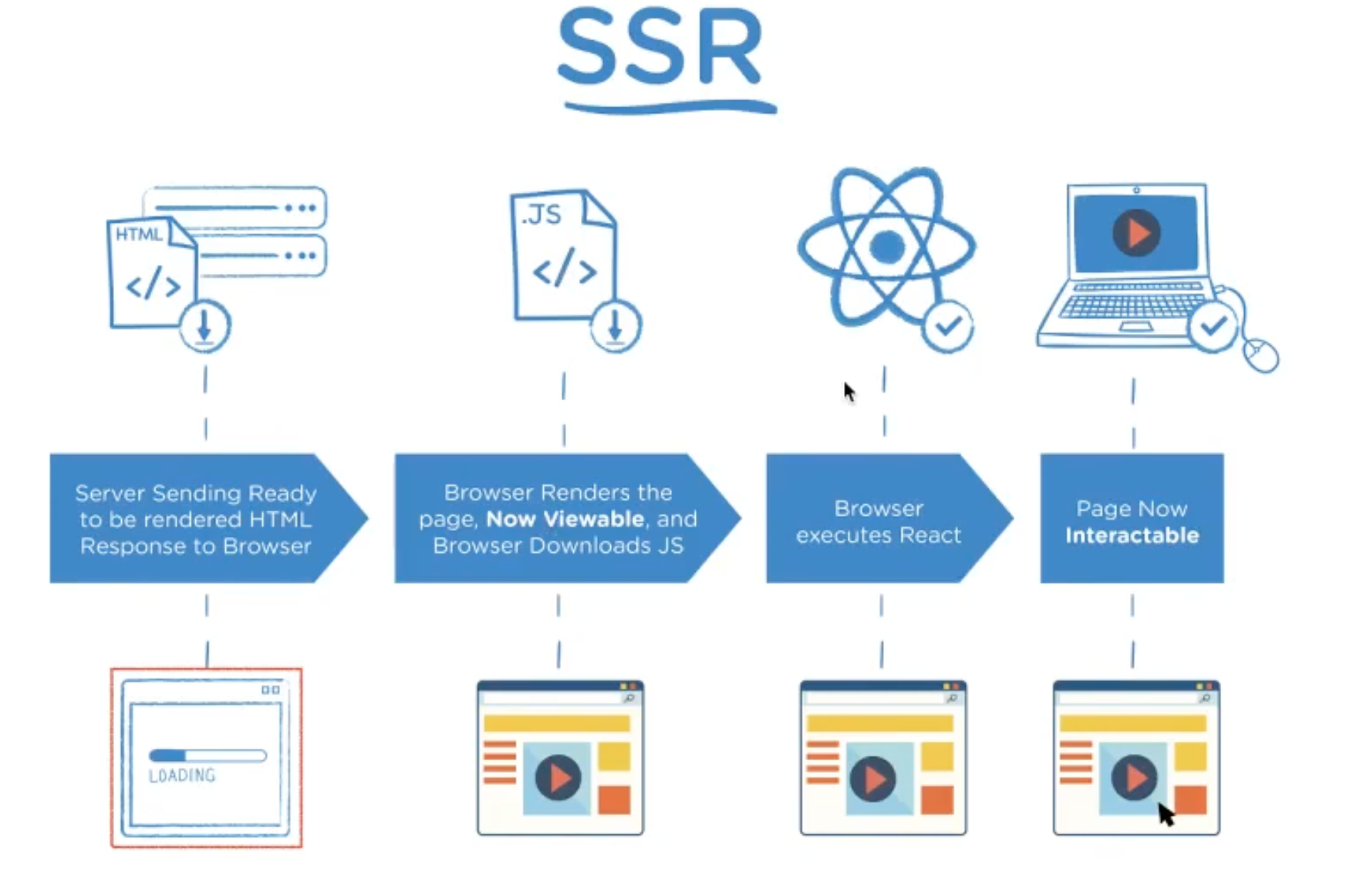
SSR
SSR은 클라이언트 요청에 따라 매번 새로운 화면을 만들어 전달하는 것이다.

장점
1. 서버에서 완전한 html 페이지를 생성하여 전달하고, 클라이언트 브라우저는 그것을 그대로 렌더링하기 때문에 페이지 로딩속도가 빠르다. (초기 로딩 속도는 느릴 수 있음)
CSR 같은 경우는 정적 html 받아온뒤, 다시 필요한 정보를 db 같은 쪽으로 요청을 보내고 알맞은 데이터를 받아와 다시 렌더링하는 과정이 필요하다.
-
클라이언트측에서 프레임워크 등의 코드를 직접 노출시키지 않아도 되어 기술적 보안에 도움이 된다.
-
완전한 html 페이지를 전송하기 때문에 검색엔진에서 이를 더 잘 인식하게 되고, 이는 SEO에 유리하게 작용한다.
단점
1. 서버 부하가 늘어날 수 있다.
2. 동적 기능이 제한된다.
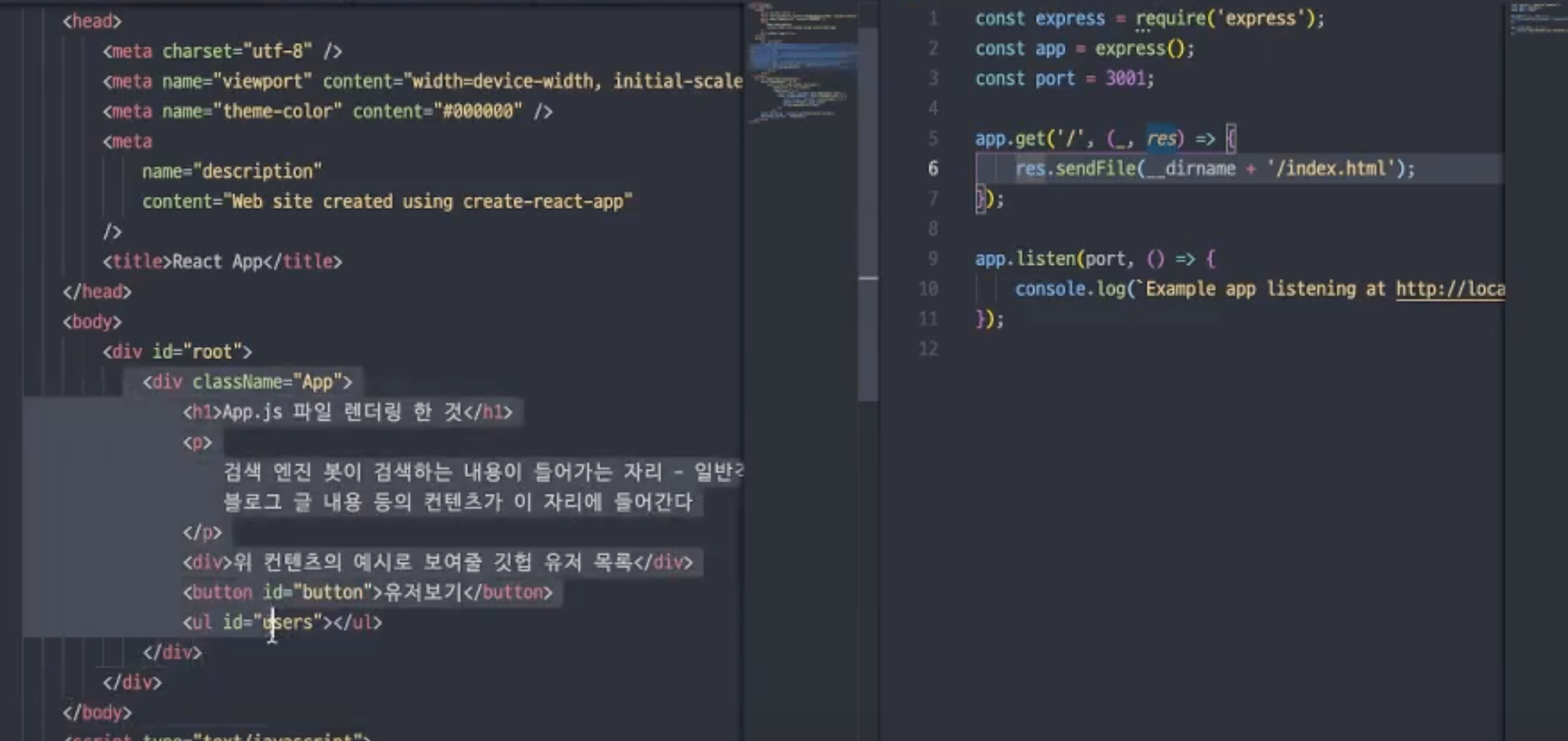
Example Code
SSR
이미 index file에서 렌더링된 html이 response로 전달된다.

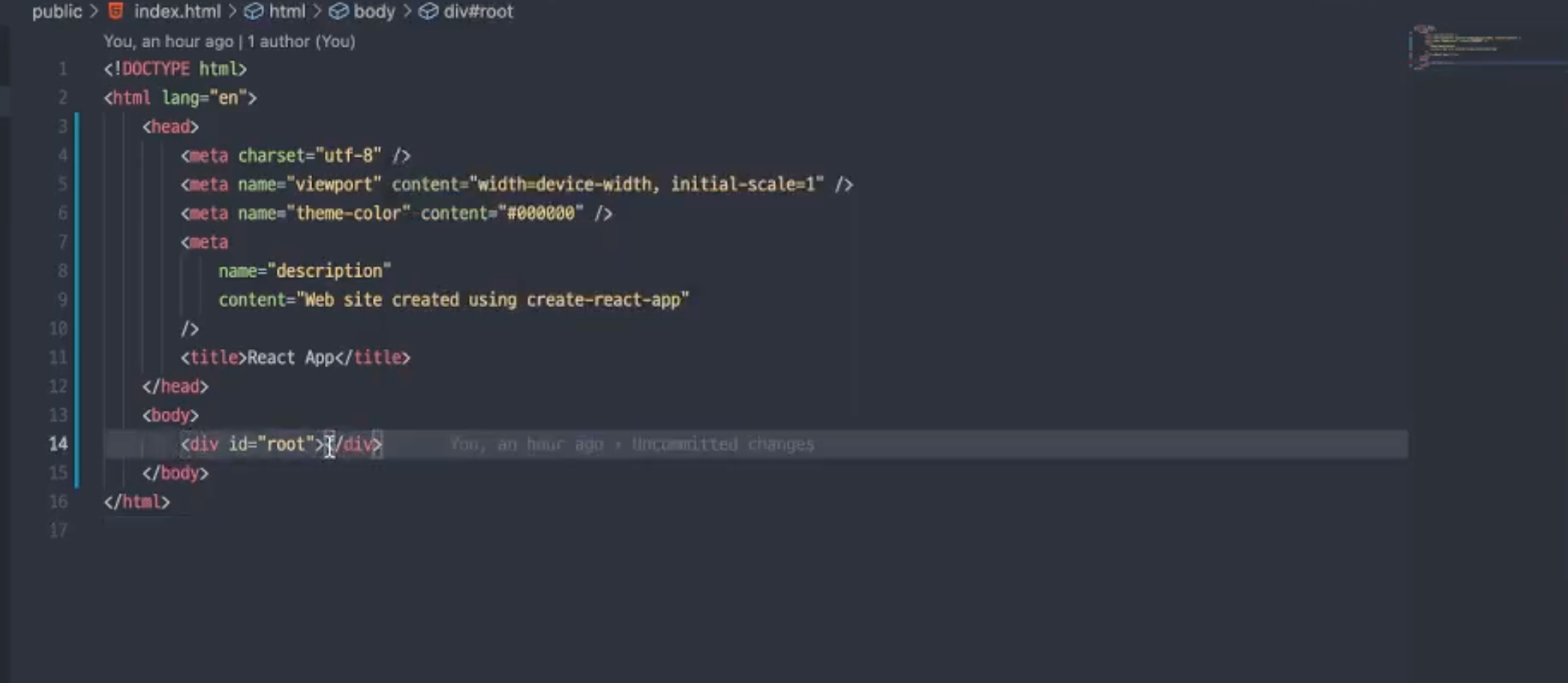
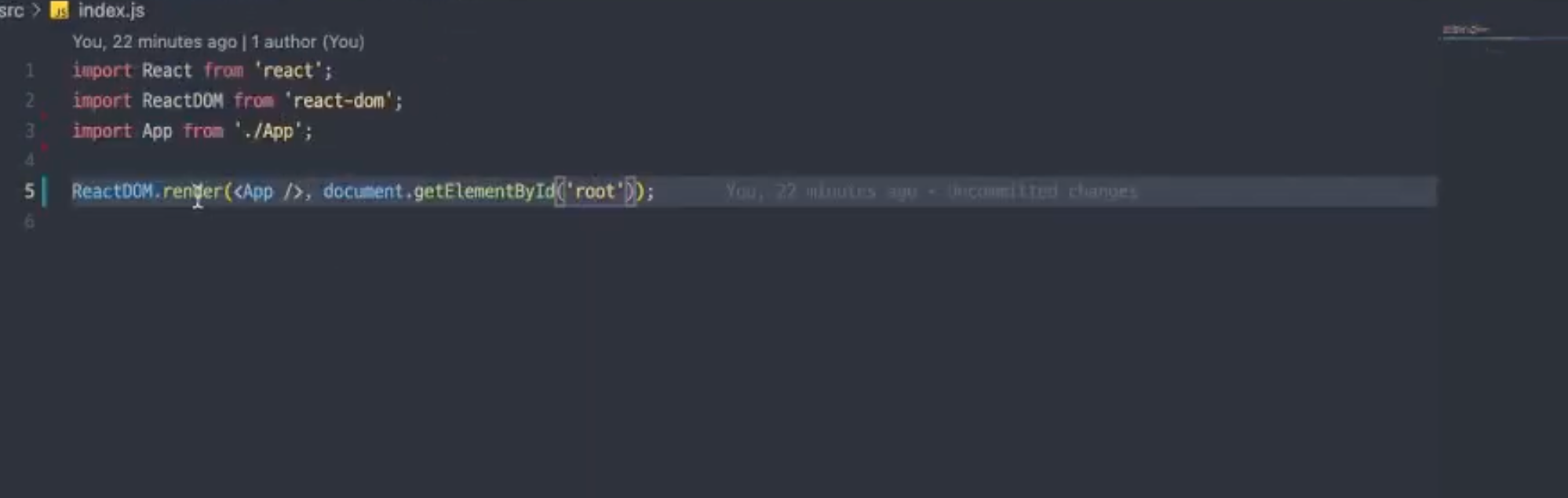
CSR
아래처럼 html 파일에는 아무것도 없지만, 브라우저가 js 파일을 다운받아서, 비어있는 html 파일에 렌더링을 해주는 구조이다.


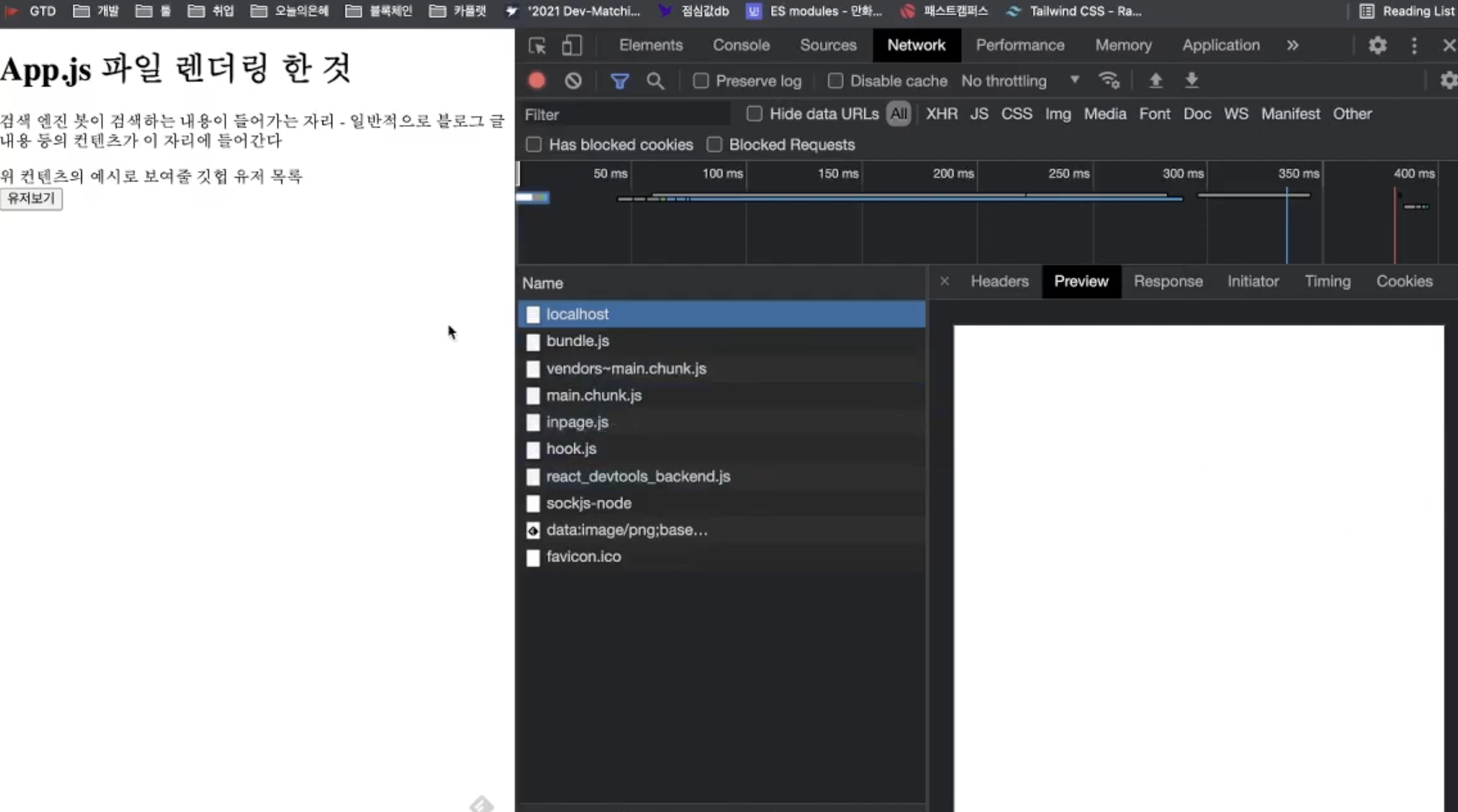
SEO와 연관성
CSR은 아래 그림처럼 js파일을 받아온 뒤에 렌더링하기 때문에 검색 엔진봇에게 검색될만한 내용을 줄 수 없다

Reference
얄팍한 코딩사전
[https://velog.io/@eensungkim/SSR-vs.-CSR](CSR, SSR 관련 블로그 글)
Next.js 관련 글