Techs
1.JavaScript와 React.js

배경 면접을 제안받은 스타트업에서 면접을 보았고 CTO님과 이야기를 나눌 기회가 있었다. 풀스택 개발자로 최종 지향하려면 프론트엔드는 React.js가 필수라고 하셨다. iOS 파트로 개발만하였지만 언젠가 웹 프론트도 건드려야할 때라고 생각하고 있었다. 장기적으로
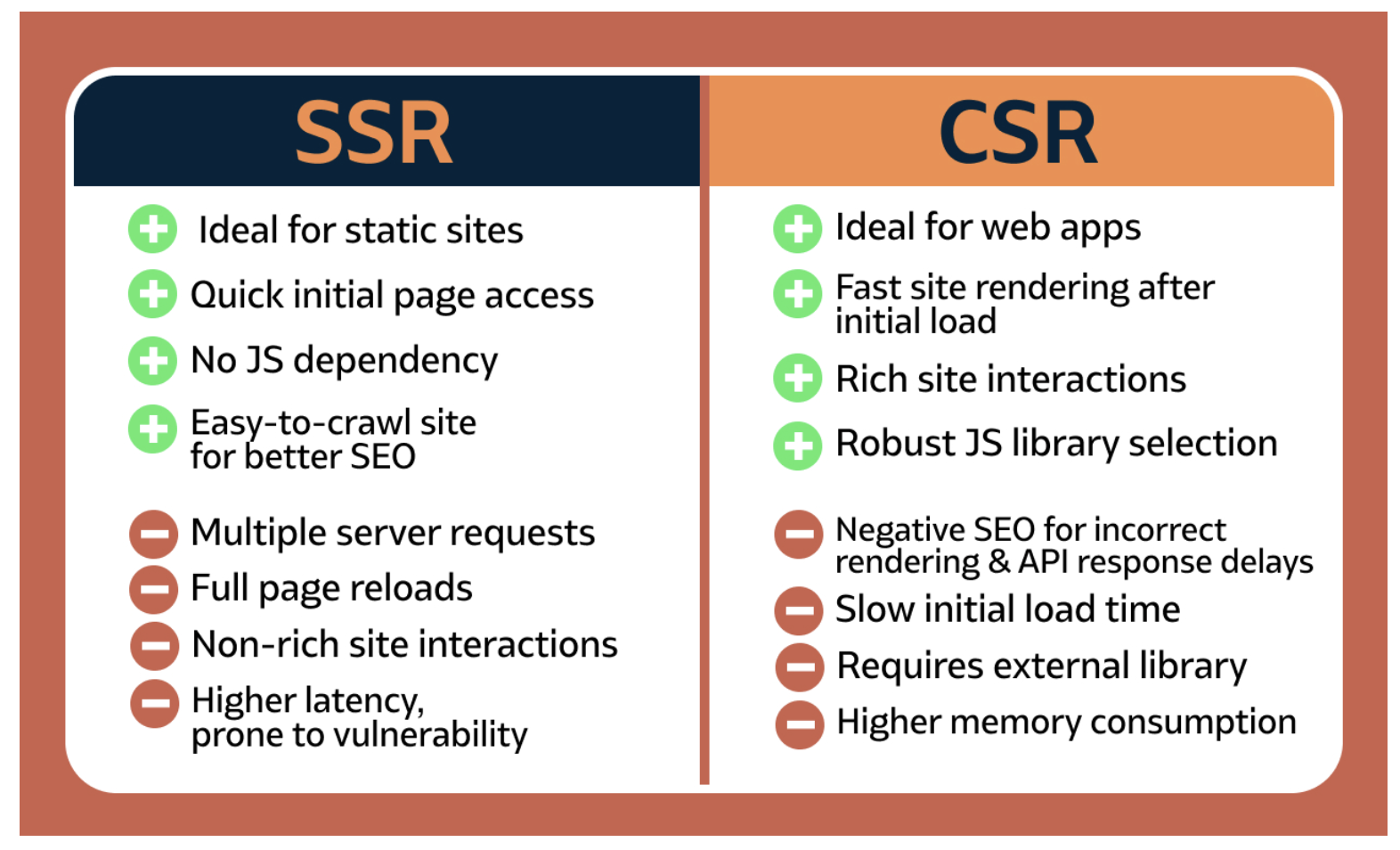
2.CSR, SSR

배경 장애 대응 history를 보던 중, 개발자들간의 대화에서 SSR 단어를 보았다. 이전에 한번 학습했지만 까먹은 것 같아 이번 기회에 재학습하고자 한다. 브라우저 렌더링 브라우저란 웹 페이지, 이미지, 비디오 등의 콘텐츠를 수신, 전송 및 표현하는 소프트웨어
3.[Database] mongoDB (NoSQL)

현 회사에서 데이터베이스로 mongoDB를 사용하여 이에 대해서 공부하고 정리해보고자 한다. 아마 익숙하거나 최소한 어디서 들어봤을 것이다.MongoDB는 NoSQL 데이터베이스 시스템의 한 종류이다관계형db가 아니라 Json 형태로 저장되는 것을 뜻한다. 한 마디로
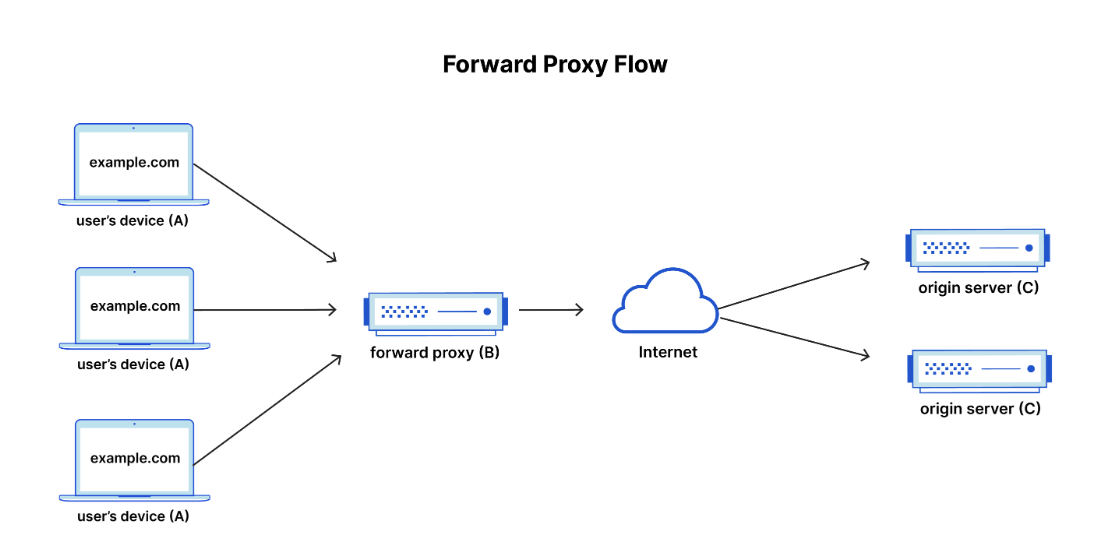
4.Proxy server - forward vs reverse

배경 최근 CloudFlare에 대해서 공부하면서 reverse-proxy를 알게 되었다. 이전에는 proxy 서버가 캐싱 처리와 같은 중간 역
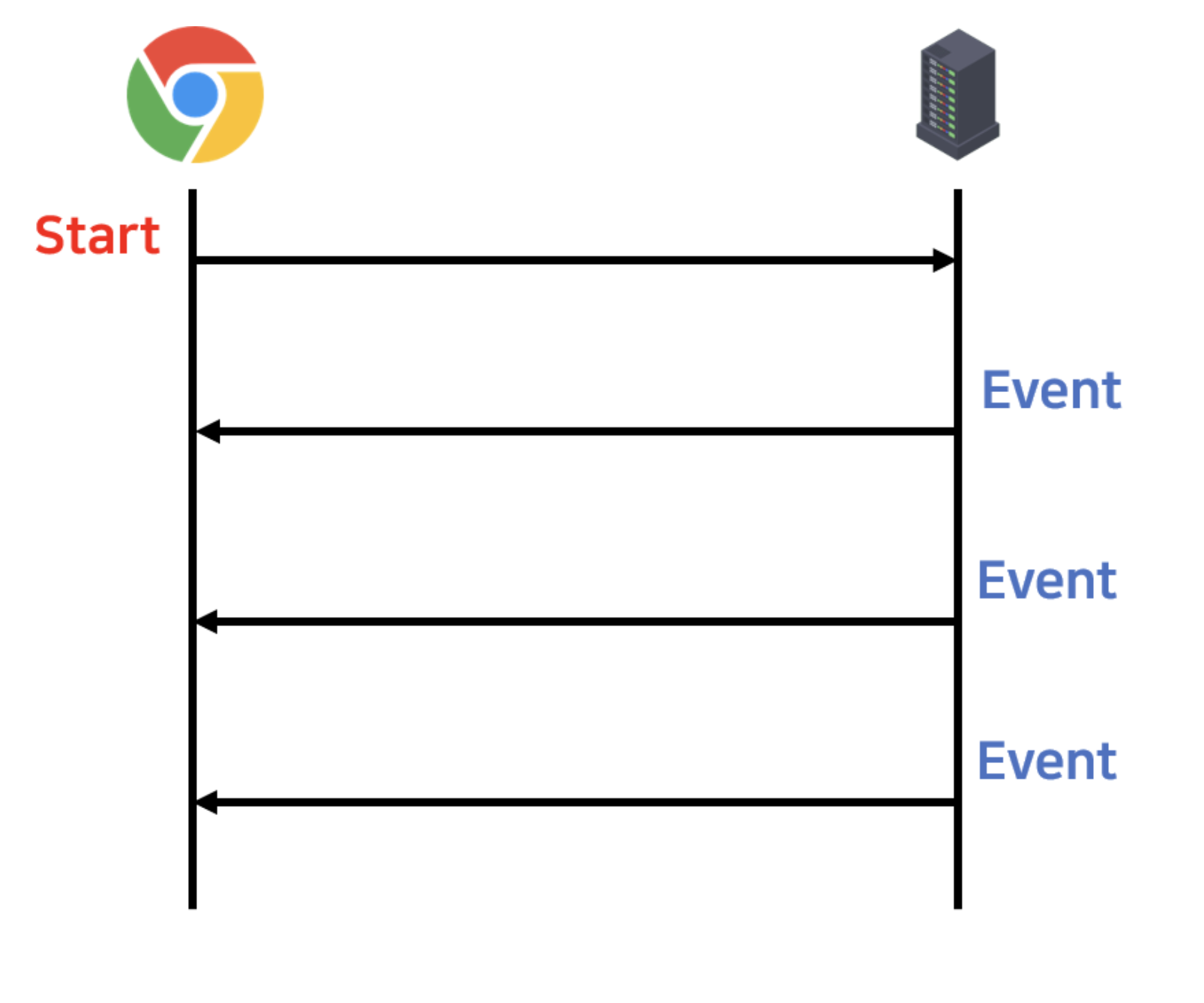
5.SSE (Server Sent Event)

사내에서 새로 추진되는 프로젝트에 플랫폼 엔지니어어로 참여하게 되었다. 프로젝트 아키텍처 다이어그램을 봤는데 처음 접하는 용어들이 몇몇 있었다. 그 중 중요도가 높은 SSE에 대해서 서술해보고자 한다.클라이언트가 서버로 부터 데이터를 실시간으로 계속 받을 수 있는 기술
6.Site Reliability Engineering에 대하여

Site Reliability Engineering이란 소프트웨어 시스템의 안정성과 신뢰성을 유지하고 향상시키는 분야를 뜻한다. 구글에서 사용하기 시작하여 전파된 용어로 최근 여러 스타트업의 채용 공고에서 심심치 않게 확인할 수 있다. 그런데 사실 이런 정의는 어디서나
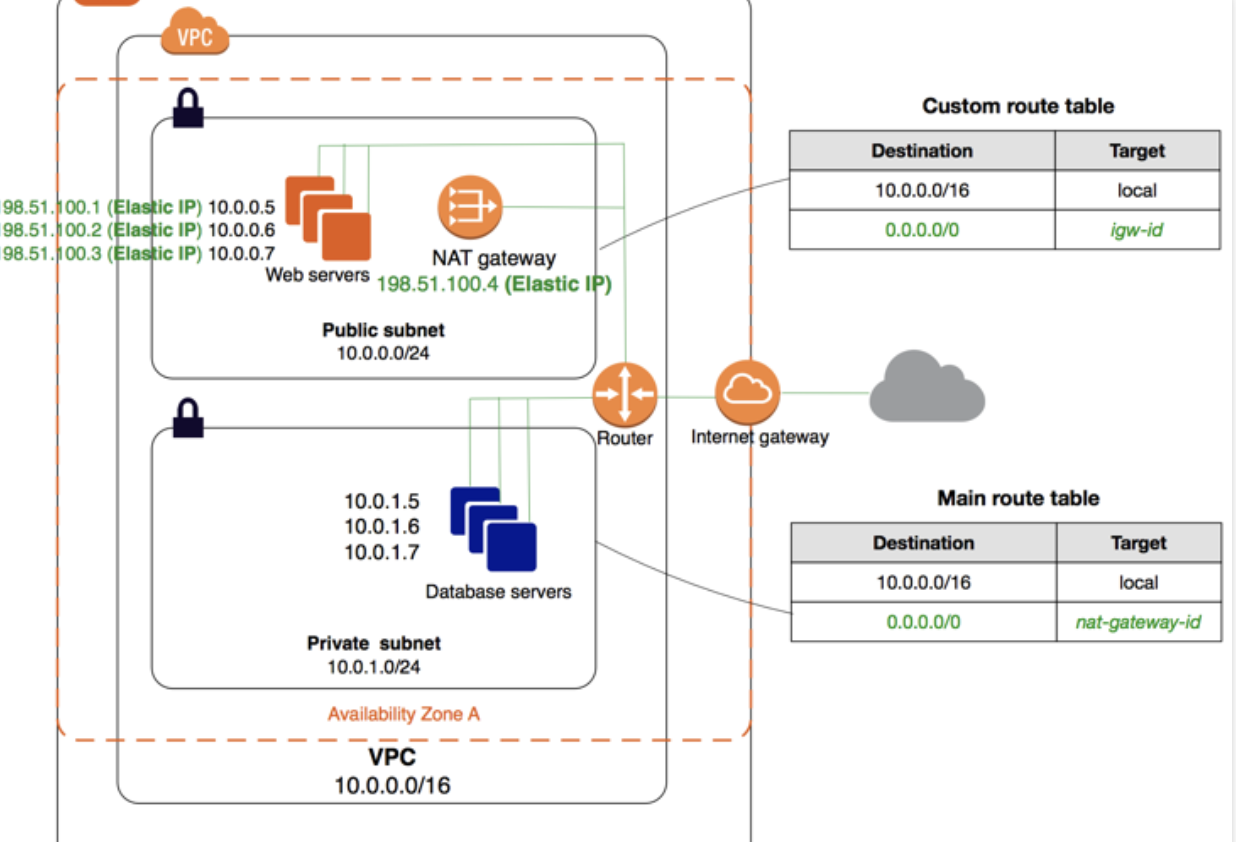
7.NAT, Gateway Endpoint

우리 회사는 EKS로 인프라를 운영하고 있고, 여러 AZ (가용영역)에 AWS 리소스를 배치하여 운영하고 있다.이 때 AZ간 데이터 전송 요금이 부과되는 것을 막아보기 위해, 기존에 운영되던 a region의 NAT Gateway를 b,c에도 신설하였으나, 이를 기존에
8.byte slice에 대하여

최근 go를 공부하고 있는데 byte 라는 타입이 있어 흥미로워 정리를 해보고자한다.예를 들면 위 코드에서 회원가입시 유저 비밀번호를 해싱하는과정에서 \[]byte 단위를 만나게된다.위에서 사용되는 타입은 byte slice라고 불린다. 이를 이해하기위해 2가지를 먼저