배경
지난 시간에는 도커와 컨테이너의 개념을 알아보았다. 이제 실제 웹앱으로 컨테이너화 및 도커에서 앱 구동하는 법을 실습해보자.
테스트 웹앱 링크
도커 공식 홈페이지는 실습을 위해 Node.js 기반으로 만든 웹앱 코드를 제공하고 있다.
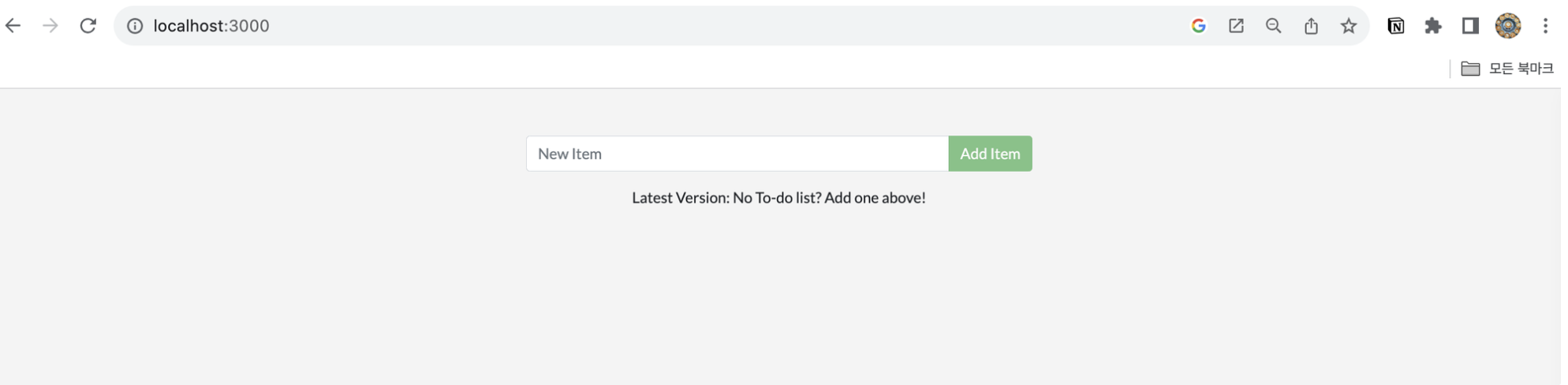
먼저 이를 다운 받아서 실행해보면 투두 리스트를 만들 수 있는 간단한 UI를 가진 웹앱이 실행된다. 기본 포트는 3000으로 설정되어있는데, 나는 3000이 이미 사용 중이어서 잠깐 3005 포트로 바꾸었다.
앞으로 진행될 튜토리얼은 모두 3000이 기본 옵션이니 3000으로 하는게 가장 속편하다.

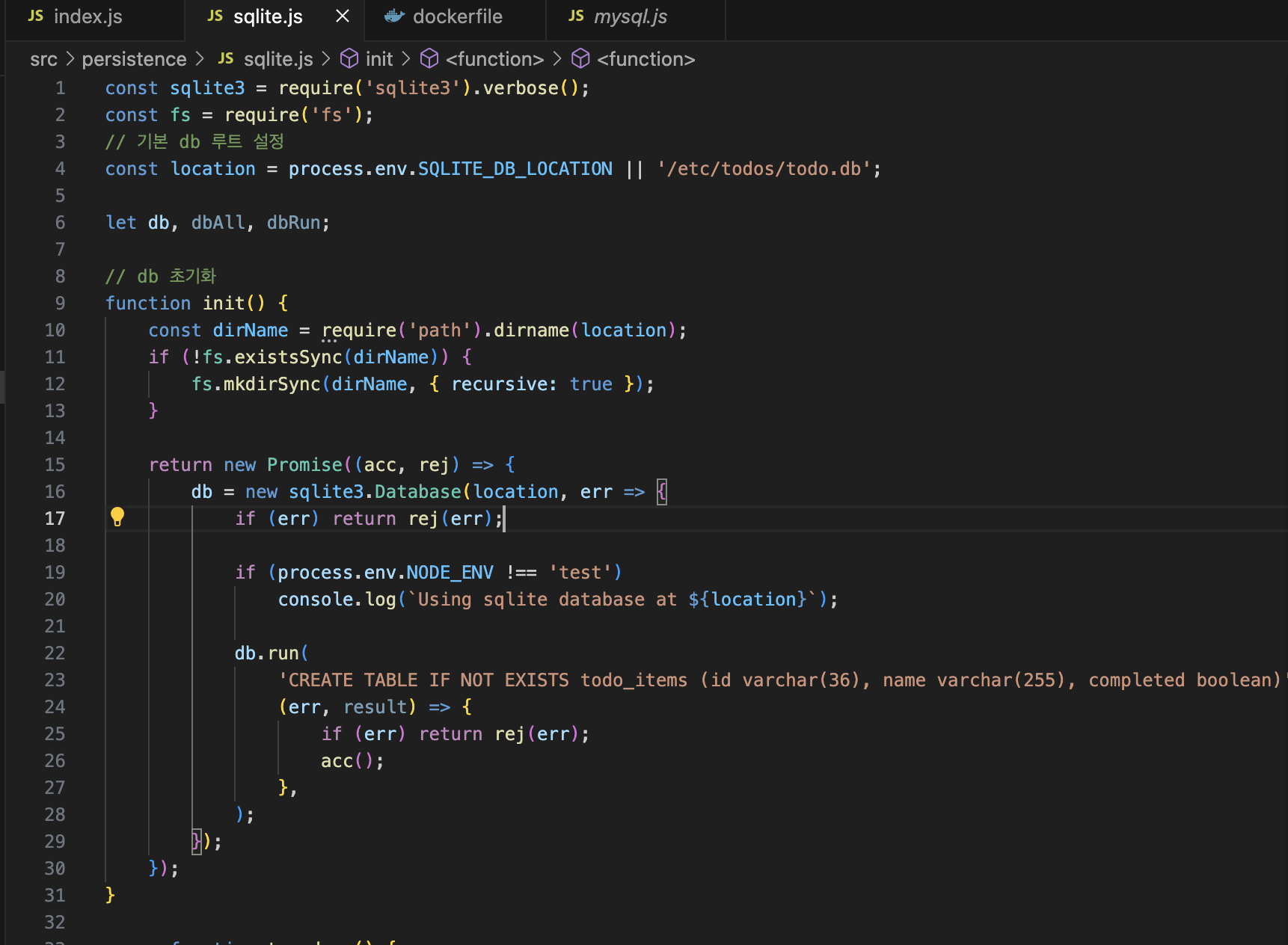
소스코드 내부에서 데이터베이스는 SQLite와 MySQL로 설정되어있다. 기본설정은 SQLite를 사용하는데, 추후 튜토리얼에 MySQL을 사용하는 법도 있기 때문에 미리 세팅되어있는 모습이다.

앱을 컨테이너화 시키기
컨테이너화란 소프트웨어 구동에 필요한 소스코드, 환경변수 등을 모두 포함하여 패키징하는 것을 의미한다.
여기서는 도커 플랫폼에 올라갈 수 있도록 컨테이너화시킬 것이다. 우리가 가진 소스코드를 컨테이너화 시키기 위해서는 그에 맞는 설계 명세서가 필요하다.
컨테이너화에 필요한 정보들은 dockerfile에 적어주고 이를 명세한다고 표현한다.
src에 dockerfile을 만들고 아래처럼 기입하자
# syntax=docker/dockerfile:1
FROM node:18-alpine
WORKDIR /app
COPY . .
RUN yarn install --production
CMD ["node", "src/index.js"]
EXPOSE 3000-
18-alpine 베이스 이미지 사용
** 베이스 이미지: 컨테이너 내에서 앱 실행을 위해 필요한 OS 및 관련 파일을 포함하는 이미지 -
컨테이너 내 워킹디렉토리는 app으로 설정
** 컨테이너 내의 파일 시스템의 주소에 접근 -
app에 소스 코드 파일들을 복사
-
yarn 패키지 매니저를 통해 앱 구동에 필요한 종속성 설치
-
컨테이너 실행시 CMD 명령어 수행 (바로 웹서버 실행)
** 로컬에서 앱 실행시 node src/index.js 했던 것과 동일하게 컨테이너 상에서 실행시키는 것임 -
컨테이너 포트는 3000번을 오픈!
** 컨테이너 자체도 자체 IP와 포트를 가지고 있기에 어떤 포트를 개방할 것인지 설정해야함
전체적으로 Dockerfile은 Node.js 애플리케이션을 빌드하고 실행하기 위한 설정을 포함하고 있다. 소스 코드를 복사하고 필요한 종속성을 설치한 뒤, 애플리케이션을 실행하며 3000번 포트를 외부에 노출한다.
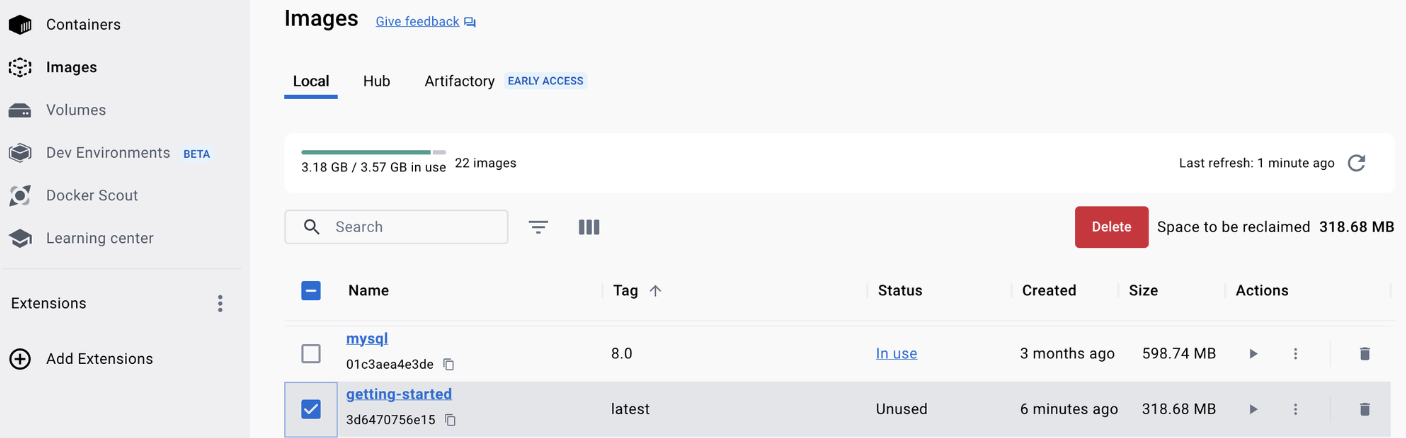
docker build -t getting-started .이렇게 docker 프로그램의 local에 이미지가 올라가는것을 볼 수 있다.

이렇게 올라간 이미지는 docker 플랫폼에서 어플리케이션 실행을 위해 사용된다.
docker는 이 설계도를 보고 docker 엔진이 앱을 실행하게된다.
docker run -dp 127.0.0.1:3000:3000 getting-started그리고 로컬에 접속하면!
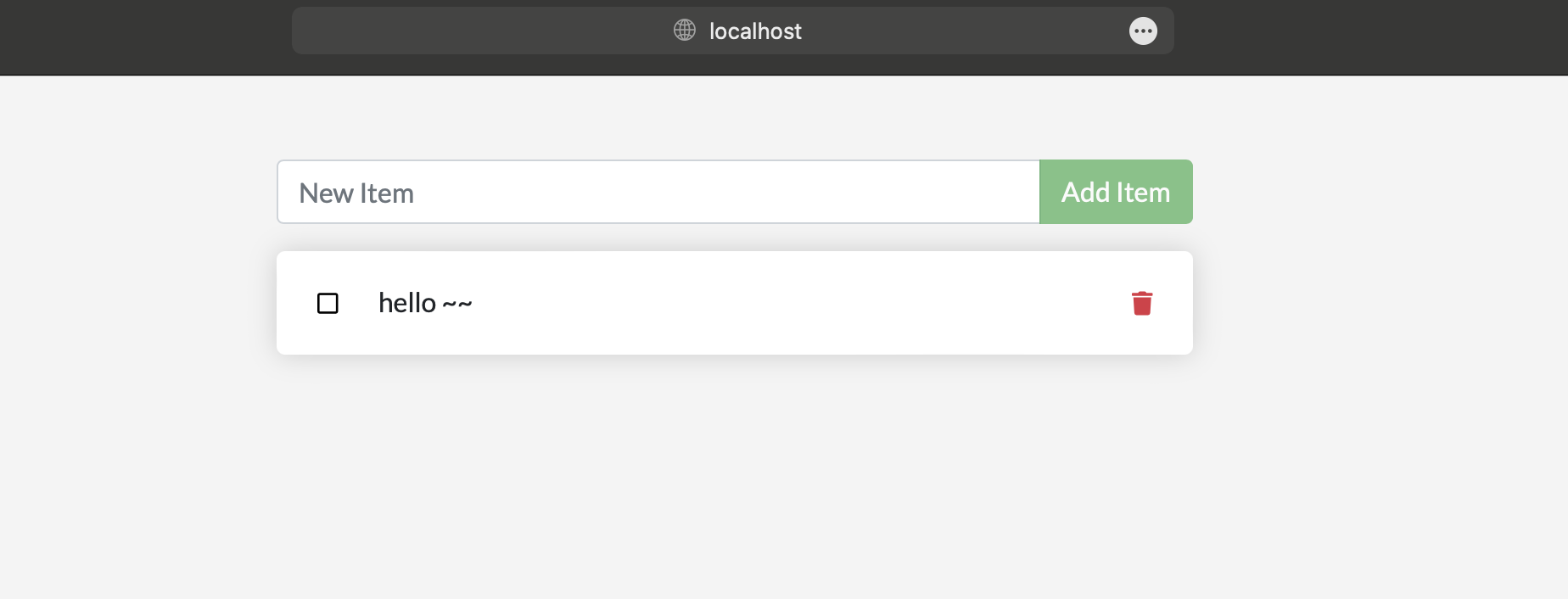
앱이 실행중인걸 볼 수 있다.
즉 내 로컬 3000포트를 컨테이너의 3000포트와 연결시킨 것이다.
컨테이너를 실행할 때 레이어를 통해 새롭게 이미지가 빌드되기 때문에 데이터는 초기화된다.

참고: 실행중인 컨테이너 모음 찾기
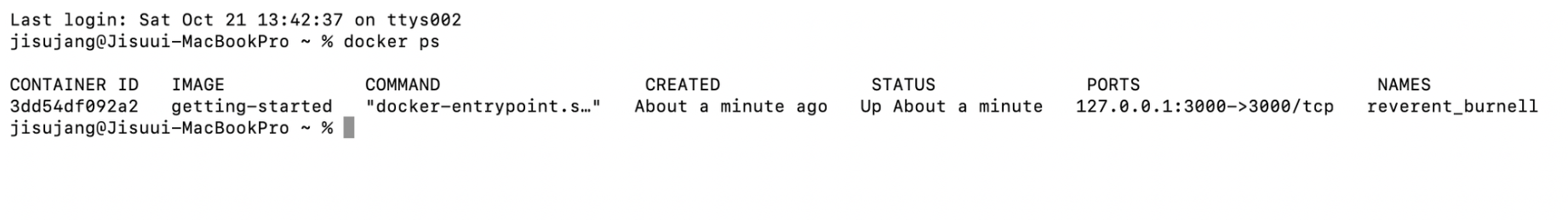
도커 플랫폼 위에 컨테이너화된 앱을 실행할 수 있었다. docker 명령어를 사용하면 현재 실행 중인 컨테이너 리스트를 볼 수 있기도 하다.
docker ps
앱 업데이트
업데이트
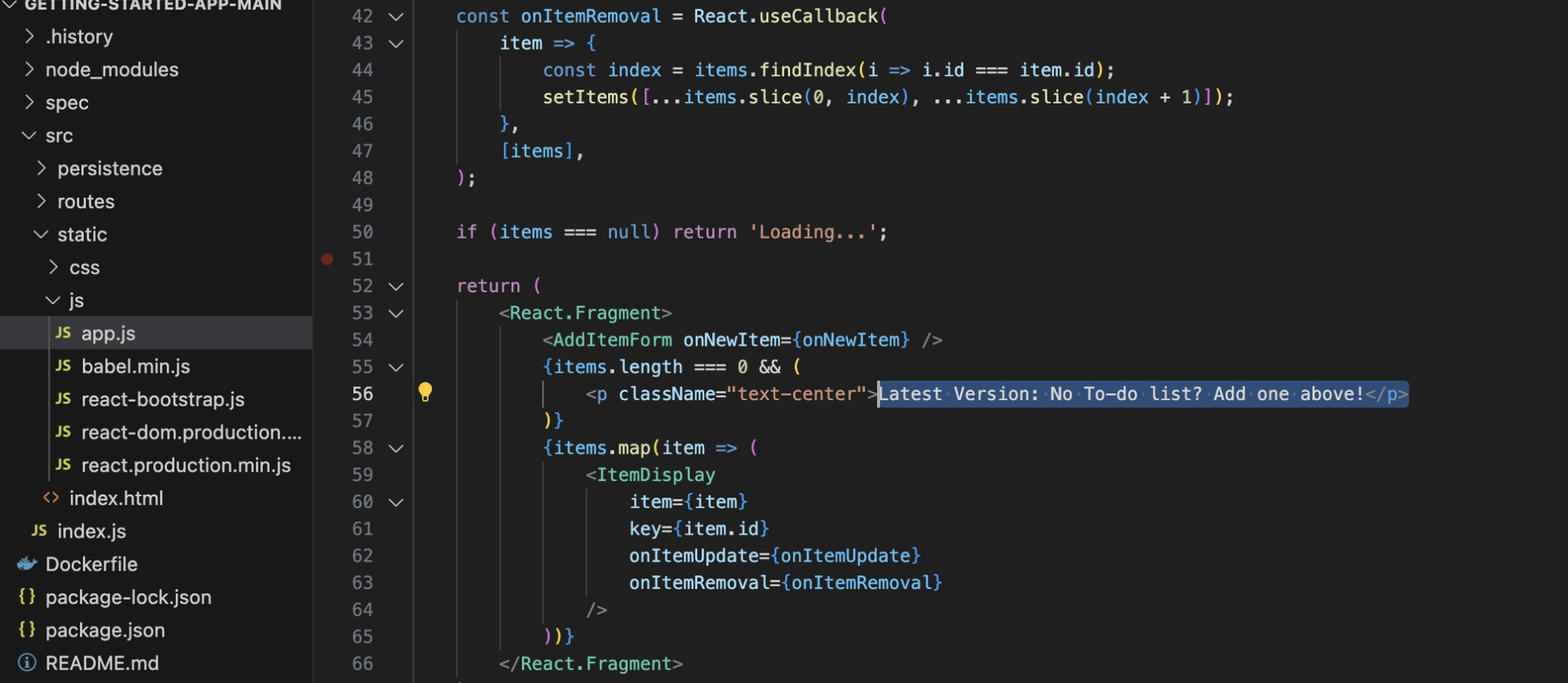
디자이너가 프론트 파트의 문구를 바꿔달라는 요청을 했다고 생각해보자 그럼 여기서 아래 사진에 하이라이트된 문구를 바꿔야한다.

이제 이 앱을 업데이트해보자
그냥 똑같이 빌드 이미지하고 실행하면 된다.
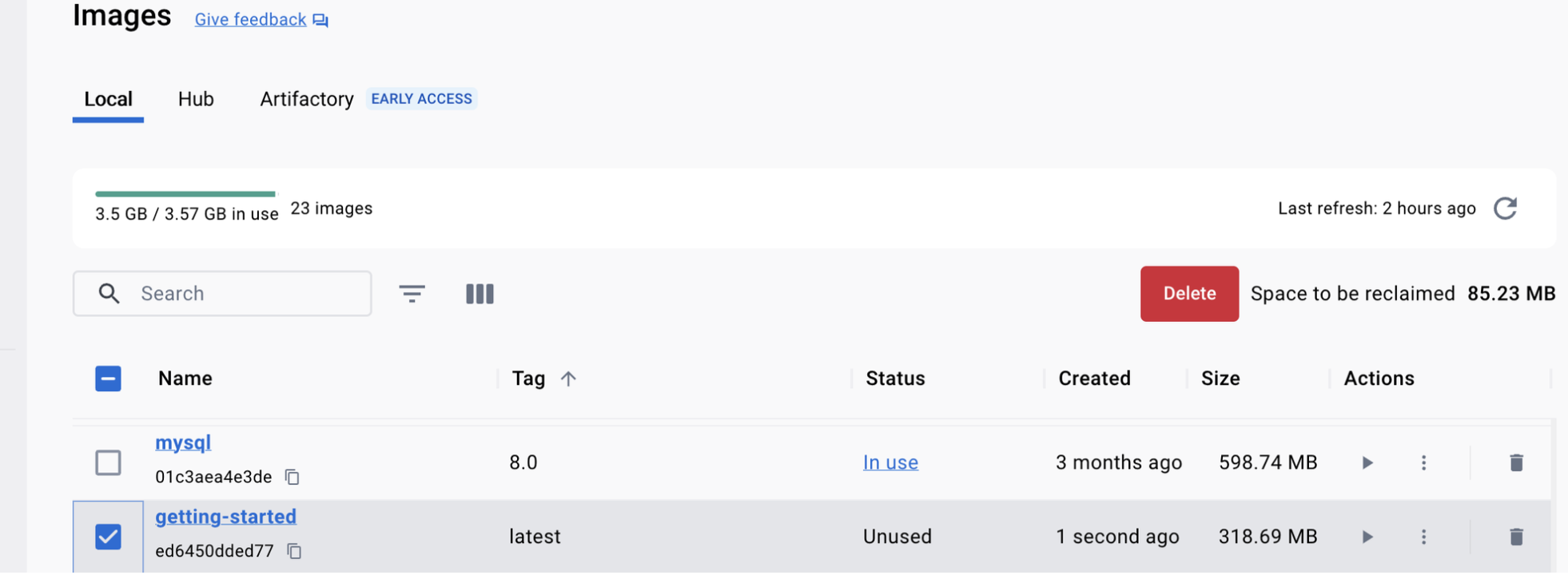
로컬 docker에 업데이트 된 사항을 볼 수 있다. tag에는 latest가 붙어 최신의 이미지라는 것을 알려준다.

이제 다시 컨테이너를 실행해보자. 이전의 컨테이너가 3000포트에서 작동하고 있으니 이를 종료, 삭제 해보자
ps를 통해서 컨테이너 id를 찾고 docker stop을 통해 먼저 실행 중인 컨테이너를 중지한 뒤 docker rm 명령어로 삭제해주면 된다.
jisujang@Jisuui-MacBookPro ~ % docker stop ac870be7e3cb
ac870be7e3cb
jisujang@Jisuui-MacBookPro ~ % docker rm ac870be7e3cb
ac870be7e3cb
업데이트 이후에 다시 컨테이너를 실행해보면 다음과 같이 글귀가 바뀐 것을 볼 수 있다!