배경
최근에 지원한 회사에서 나의 이력을 보고 모바일팀이 아니라 devOps 팀으로 채용을 진행해보자는 제안을 해주었다. 내 최종적인 목표는 FE 뿐 아니라 BE 쪽으로 영역을 확장하며 풀스택이 되는 것이었고 전문성있는 포지션으로 커리어를 시작할 수 있는 좋은 경험이라고 생각하여 수락하게 되었다.
이에 과제 전형과 면접을 진행하면서 공부했던 내용들을 남겨보고자 한다. dokcer, kubernetes 등 devOps를 처음 접하는 분들에게 도움이 되었으면 한다.
도커
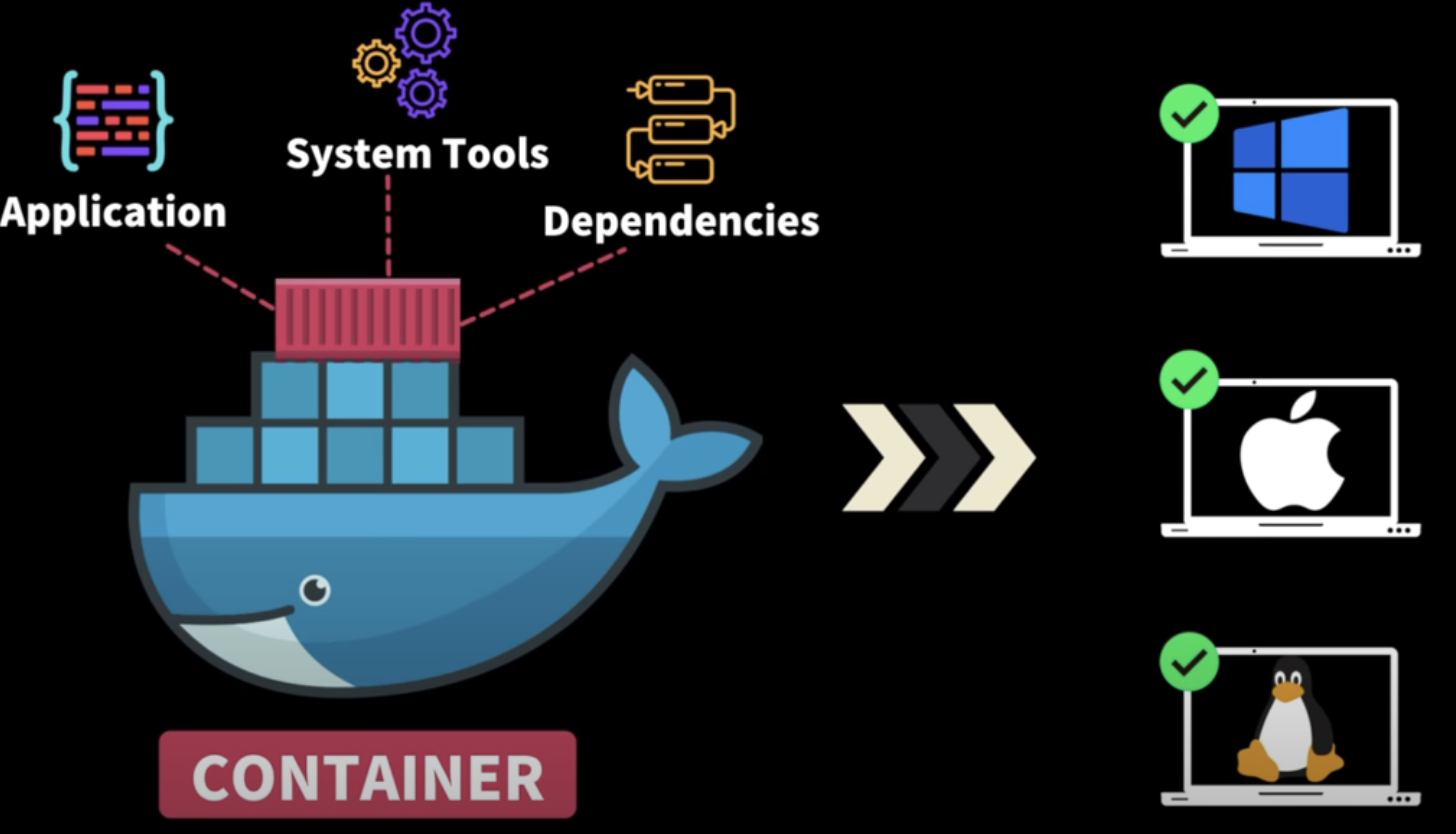
도커는 어플리케이션을 컨테이너화하고 구동할 수 있는 툴이다
- 다양한 프로그램과 실행환경을 규격화 시키는것이 핵심
- 그 규격화에는 컨테이너라는 개념이 사용됨
** 가상화: 하드웨어 공간 위에 가상의 머신을 만드는 기술. 하나의 하드웨어를 여러 개의 가상 머신으로 분할해 효율적으로 사용하는 것이 목적
** 컨테이너: 컨테이너는 어떤 환경에서나 실행하기 위해 필요한 모든 요소(코드 및 dependecy)를 포함하는 소프트웨어 패키지
컨테이너라고 불리는 유닛에 어플리케이션 소스코드, 디펜던시, 환경설정을 모두 묶어서 다른 컴퓨터에서도 쉽게 배포하고 안정적으로 구동할 수 있게 도와주는 툴이다.

컨테이너화
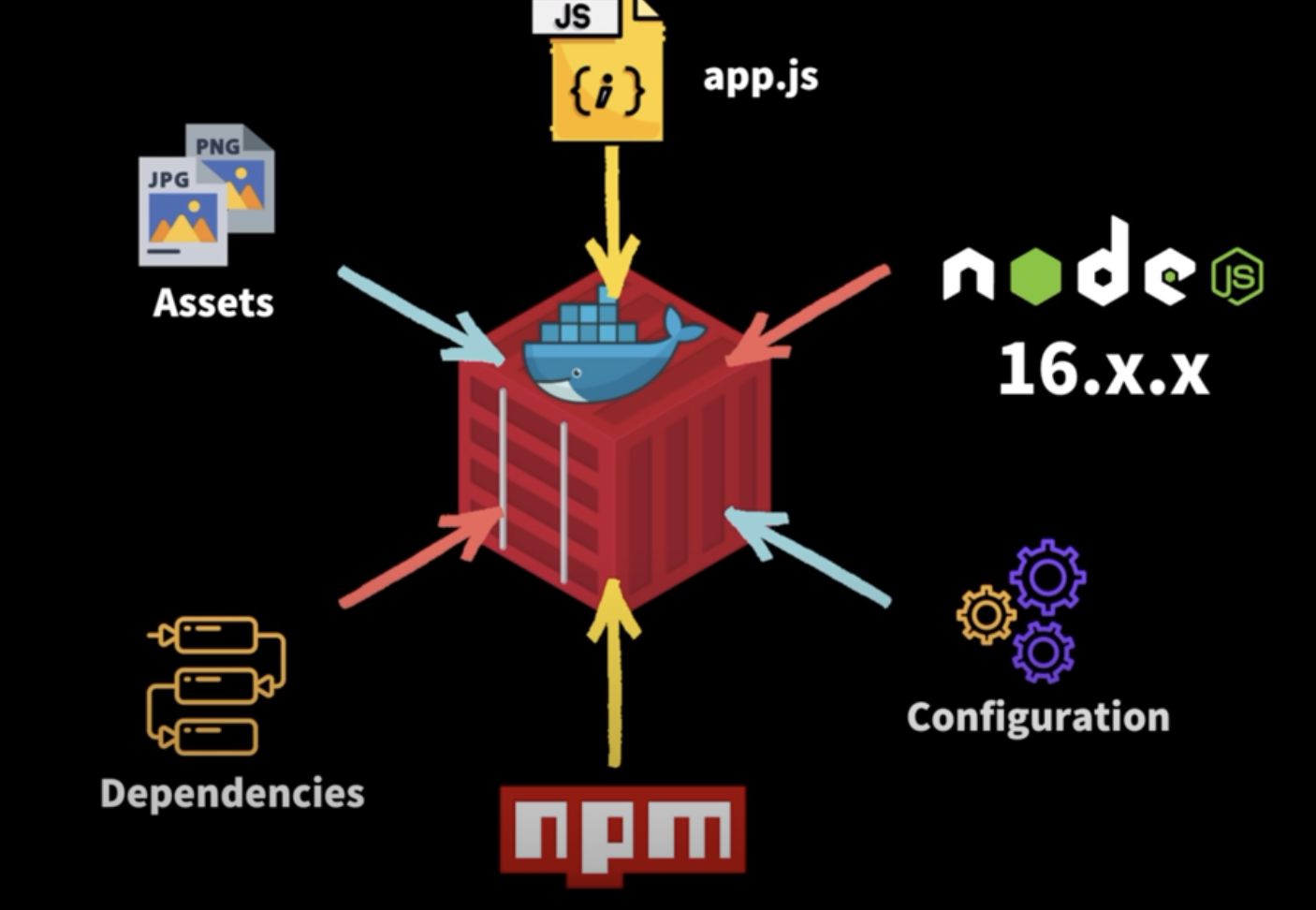
애플리케이션의 코드를 모든 인프라에서 실행하는 데 필요한 모든 파일 및 라이브러리와 함께 하나의 패키지로 만드는 것
컨테이너화는 왜 필요할까?
이전에 지인에게 flutter로 서비스 중인 모바일 앱의 신 기능 개발에 참여해달라는 부탁을 받은 적이 있다. 코드를 열어보았더니 많은 라이브러리 패키지가 있었고 이를 설치하는 과정에서 크고 작은 에러를 만나게 되었다. 또한 알 수 없는 이유로 내 컴퓨터에서는 iOS 시뮬레이터를 작동할 수 없었다.
이렇듯 다른 개발자가 개발하는 환경과 내 개발 환경이 다르기에 발생하는 문제가 있고, 이러한 문제는 개발 자체에 집중할 수 없어 업무 효율을 저하시킨다는 문제가 있다.
웹의 경우에는 앱스토어처럼 퀄리티 검수를 하지않기 때문에 개발환경에서 잘 구동되어도 실제 서비스 제공시 유저의 환경에서는 문제가 발생할 수 있다.
js를 예로 든다면, js소스 파일을 구동하기 위해서는 npm, node.js, 각종 Dependencies등 을 설정해 줘야한다. 하지만 개발자의 PC마다, 서버마다 이 모든것들을 설치하는것은 번거롭기도 하고, 버전과 같이 호환을 맞춰야하는 부분에서 오류가 빈번하게 발생한다.
따라서 라이브러리, 패키지 등을 모두 패키징하여 제공하는 기술이 필요해진 것이다.

docker vs VM
VM의 경우에는 hypervisor를 통해서 가상 머신을 만들고 각 어플리케이션 구동에 필요한 OS가 필요하기 때문에 절차도 복잡하고 번거롭다.
하지만 docker는 호스트에 Container Engine이라는 소프트웨어를 설치해서 이를 통해 각각의 어플리케이션을 독립적인 환경에서 구동하게 된다.
사전 준비
docker 공식 홈페이지에는 우리같은 초보자들을 위해서 튜토리얼을 제공해주고 있다. iOS, flutter 모두 튜토리얼을 제공하지만 docker의 경우 더 직관적이고 따라하기 쉽다는 생각이 들었다. 앞으로 쓸 포스트는 이 튜토리얼을 따라가며 전체적인 내용을 복습하는 과정이 될 것이다.
튜토리얼을 따라가기전에 미리 설치해야하는 사항들이 있다.
- Docker Desktop 어플리케이션
- Git
- VS Code (IDE)
이를 먼저 설치하고 오도록 하자.
Reference
도커란 무엇인가?
선박을 이용한 도커 비유
도커(Docker)란 무엇인가? 컨테이너와 가상 머신의 차이점
