
웹 코딩 구현 시 html, css, javaScript, images 등 각 구조물이 필요하듯이, React project를 사용할 때도 직접 Scaffolding(임시가설물)을 세워 환경설정을 해주어야 한다.
Scaffolding 생성하기
스캐폴딩을 생성할 빈 폴더를 만든 후, 터미널에서 현재 위치로 이동한다.
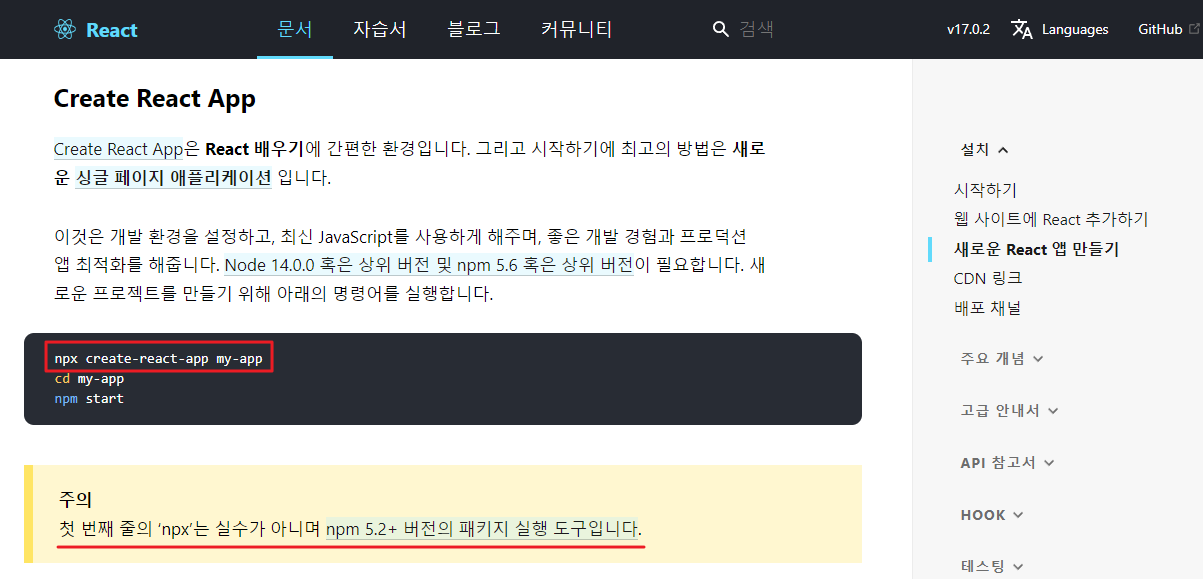
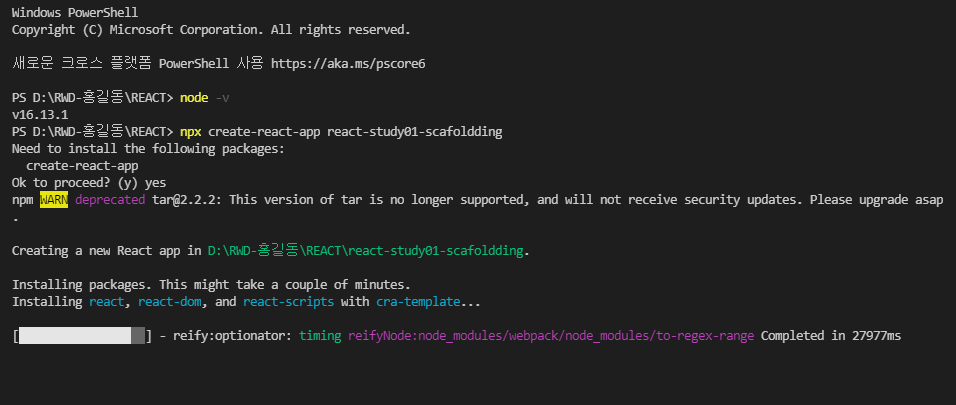
npx create-react-app '폴더명' 명령어를 이용하여 마운팅한다.

다음과 같은 마운팅 과정이 끝나면,

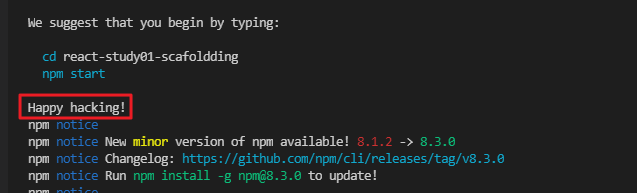
Happy hacking! 이라는 문구와 함께 스캐폴팅 생성 완료.
그 위로 'We suggest that you begin by typing'이라는 문구와 함께 시작 시 입력할 코드를 알려준다. 그대로 cd '폴더명' npm start 를 차례대로 입력해준다.

아래와 같이 자동으로 리액트용 스캐폴딩 설치가 완료되었다.

오류 발생 시 해결방법
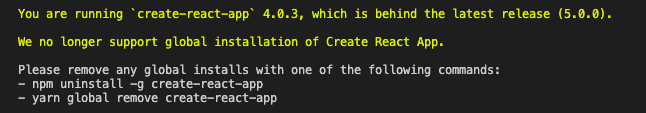
만약 다음과 같은 오류가 발생했다면 당황하지 말고 아래 명령어를 차례대로 입력해보자.

- npm uninstall -g create-react-app : 명령어 삭제
- npm add create-react-app : 명령어 생성
- npx create-react-app '폴더명' : 스캐폴딩 생성
그래도 안되면 컴퓨터 재부팅하고 다시 실행해볼 것!
