
스캐폴딩의 구조 이해하기 / 출력하기
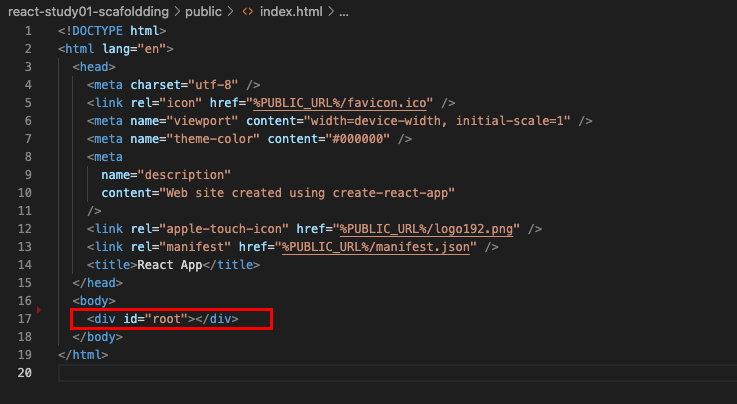
1. index.html
생성된 스캐폴딩 안의 public > index.html 에 들어가 긴 주석을 모두 지우면 다음과 같이 <div id="root"></div> 이 <body> 안에 들어있는 것을 확인할 수 있다.

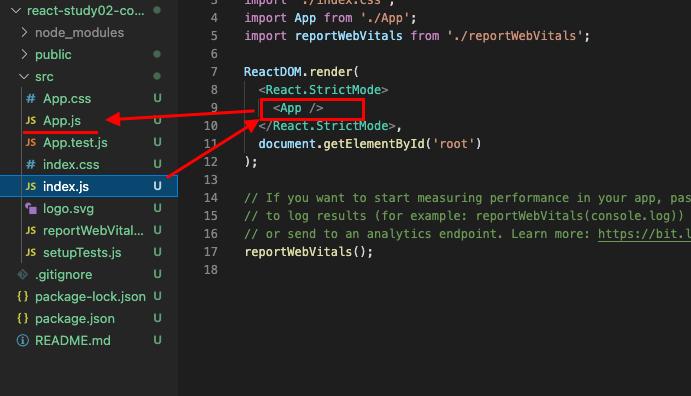
2. index.js
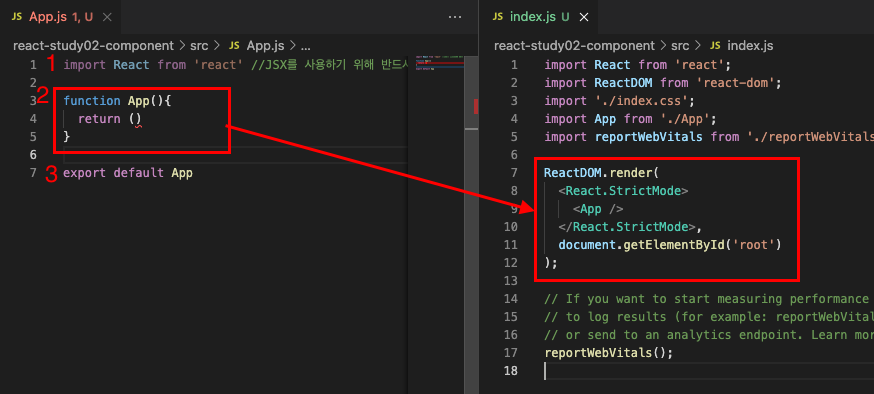
다음으로 src > index.js로 들어가보면, ReactDOM을 렌더링해주는 메서드 안에 <App /> 이 있는 것을 볼 수 있는데, 이것은 JSX 형식인 App.js 안의 App 함수를 가져와 렌더링하겠다는 뜻이다.

- 이해를 위한 App.js 구성 미리보기
1. JSX 준비 코드
2. App 리턴 함수
3. App 함수 추출 : React DOM에 렌더링

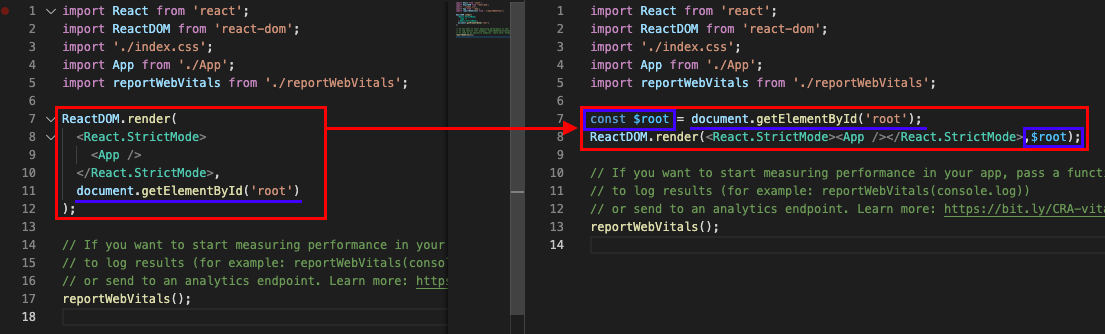
굳이 안해도 되지만, 아래와 같이 document.getElementById('root') 을 const 변수로 선언하여 사용하는 것도 가능하다.

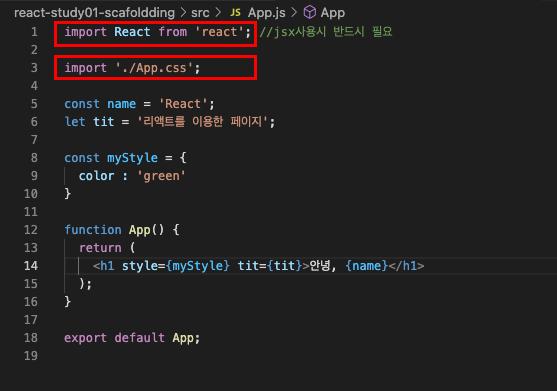
3. App.js
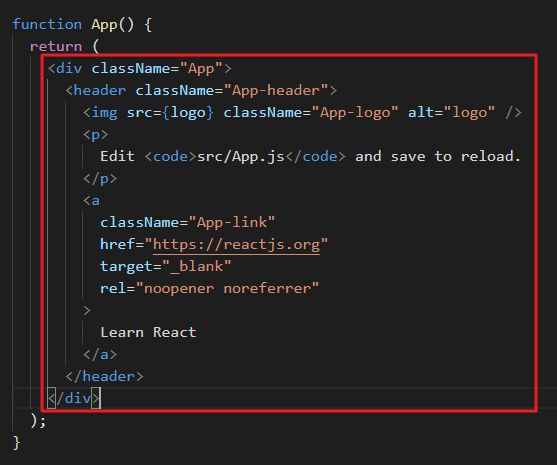
src > App.js 이 파일이 바로 JSX 파일이다. 여기서 html과 같은 형식의 리턴값을 작성하면 바벨이 순수 react 문법으로 변환시켜 준다. 그리고 원하는 값을 변수로 선언하여 입력하는 것이 가능하다!
빨간박스 안의 예시코드를 모두 지우고 <h1>안녕, React</h1> 을 작성해본다.

-
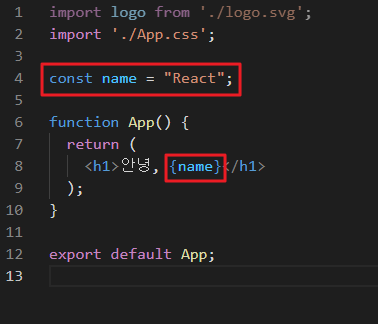
변수를 선언해 보자. name이라는 변수에 "React" 문자열을 넣어놓고,
<h1>태그안의 "React" 자리에 변수명 {name}을 넣어준다. (변수는 중괄호로 감싸서 넣는다.)

잘 리턴되는지 출력을 해본다. 리액트 서버를 켤 때는 Go Live가 아니라 터미널에서cd '폴더명'npm start을 직접 입력해준다.
- npm : Node Package Manager

-
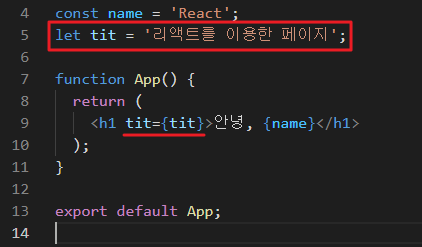
이번에는 타이틀명을 "tit"변수로 선언하여 넣어보자. 역시 변수명은 중괄호로 감싼 {tit} 형식으로 넣어준다.

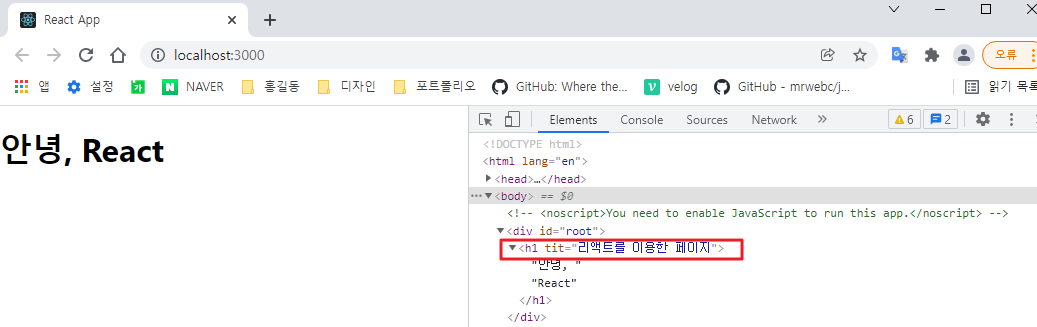
콘솔창에서 tit속성값이 부여된 것을 확인할 수 있다.

-
마지막으로, style 속성도 변수로 선언하여 입력해보자.
다음과 같이 myStyle 변수선언 안에 원하는 스타일 값을 입력 후 h1 태그 안에 변수명을 입력해준다.

App.js에서 맨 첫번째줄에 다음과 같은 식을 입력해주었다. 정책 변경으로 인해 생략 가능한 코드이지만 원래는 일일이 입력해줘야 했던 식이다. 이 코드가 있어야만 JSX를 사용할 수 있었다.
그 아랫줄의 import './App.css';는 css 파일을 가져와 연결해주는 식이다. 실제 App.css 파일에서는 내부의 모든 내용을 지우고 원래의 css 형식대로 작성해주면 된다.