
React는 많은 노드와 이벤트로 구성된 복잡한 프론트 영역에서 데이터를 효율적으로 핸들링하기 위해 나온 Js 라이브러리이다. React의 핵심 키워드 중 하나인 Component를 이해하고, 이를 활용한 퍼블리싱에 대해 알아보자.
Component란?
DOM 내부에 분리하고 싶은 데이터를 하나의 유닛(태그들의 모임)으로 만든 것을 component라고 한다. 각각의 component들을 각 부품처럼 만들어 놓고, 필요한 부품을 원하는 곳에 조립시켜 실제 DOM을 생성하게 된다. (App.js 파일에 JSX문법으로 각 컴포넌트들의 조립을 만들면 바벨을 통해 순수 js문법으로 변환되는 것)

component 생성 및 동작 원리
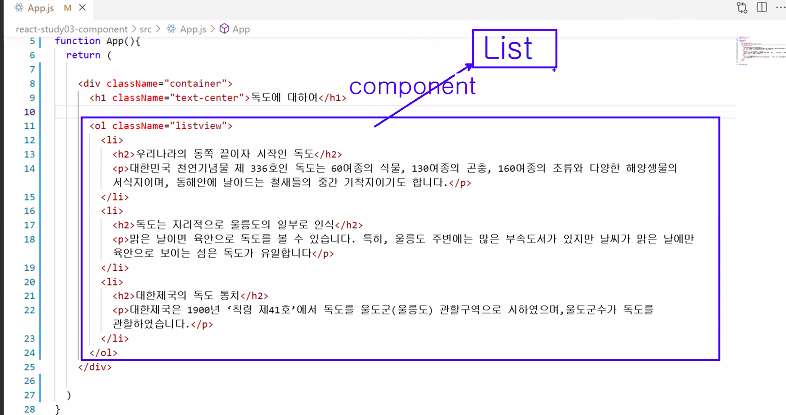
App.js 파일 안에 독도에 관련된 내용이 다음과 같이 세 개의 list로 나뉘어져 있다. 이 각각의 list를 구별된 컴포넌트로 만들어 관리하고 싶다면, 컴포넌트는 어떻게 만들어야 할까?

-
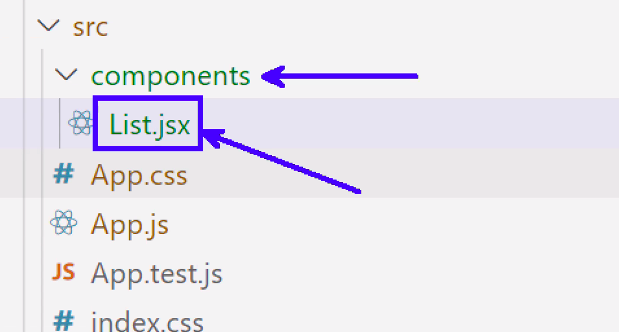
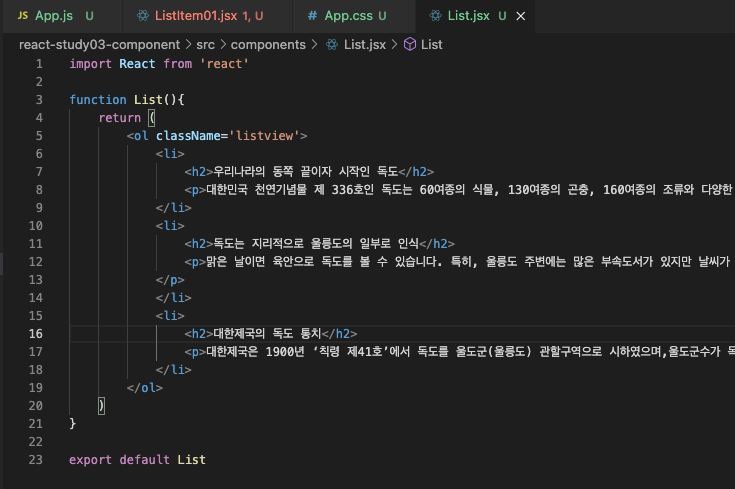
먼저 컴포넌트를 관리할 폴더를 만들고, 리스트영역에 대한 컴포넌트인 List.jsx 파일을 추가해 준다. (확장자명은 js로 해도 상관없지만 명확한 구분을 위해 jsx를 사용하였다.)

-
<ol>태그 영역을 가져와 붙여넣고,

-
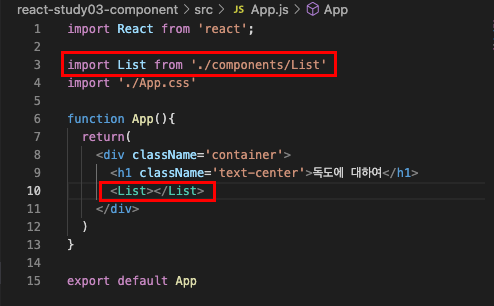
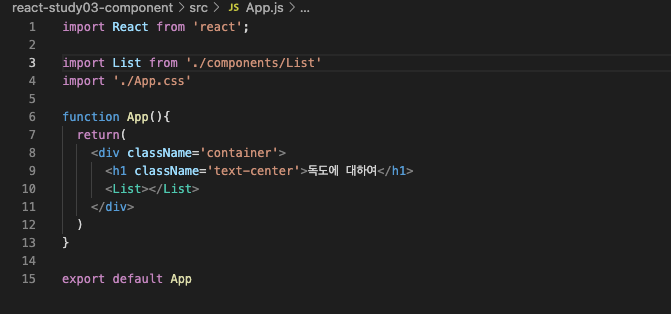
App.js 파일에는 이 List.jsx를 import시켜 함수 안에 넣는다.

-
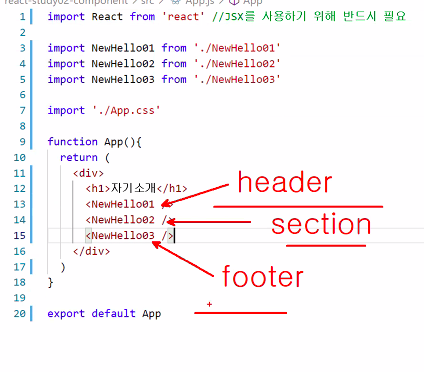
이제 세 개의 리스트를 분리하여 각각의 컴포넌트로 만든 후, List.jsx에 import 시켜 합칠 것이다. 각 컴포넌트들을 App.js에서 합쳐도 되지만, 이렇게 다른 하나의 컴포넌트에서 합친 후 그것을 리턴하는 것도 효율성에 있어 좋은 방법이 될 수 있다.

-
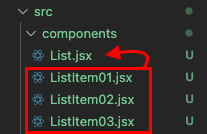
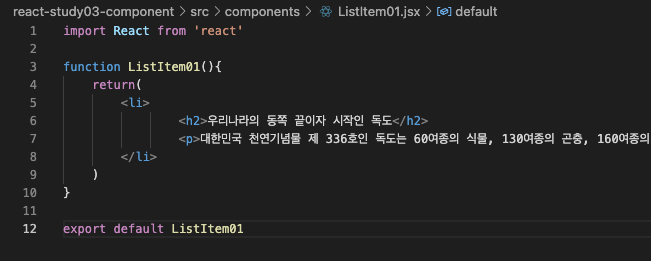
이런 식으로 ListItem01.jsx ~ ListItem03.jsx 파일을 만들어 준다.

-
List.jsx에서 하나로 합친 모습

-
App.js로 돌아와 세개의 리스트 컴포넌트를 합친 List.jsx 컴포넌트를 리턴한다. 그리고 작성한 App.css도 함께 불러온다.

-
npm start를 통해 잘 출력된 모습을 확인할 수 있다.

위의 예제와 같이 component는 DOM 생성과 관리를 효율적으로 하기 위해 원하는 태그들의 모임을 부품으로 만든 것이라 할 수 있다. 이것은 리액트 방식의 퍼블리싱을 보여주는 것이며, 메모리상의 가상DOM(Virtual DOM) 이라고 한다.
