
Props란
Props는 Properties의 줄임말로, 어떠한 속성값을 가져올 때 props라는 매개변수를 사용하여 객체 형태로 가져올 때 사용한다.
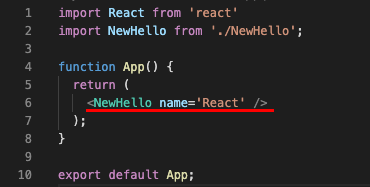
예를들어, 안녕 React 같은 형태로 브라우저에 출력하고 싶다. 이때 props라는 매개변수를 사용해서 NewHello의 name 속성값을 가져올 것이다. 이 name 속성은 App.js에서 넣어준다.
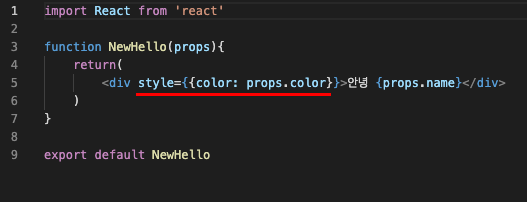
- NewHello.js

- App.js

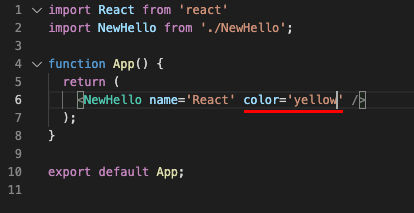
다음과 같이 style 속성값도 가져와 적용할 수도 있다. App.js에 color값을 지정해준 후, NewHello 컴포넌트에서 출력형태를 만들어준다.
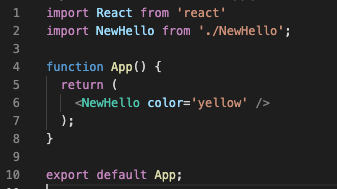
- App.js

- NewHello.js

비구조화 할당 (구조분해)
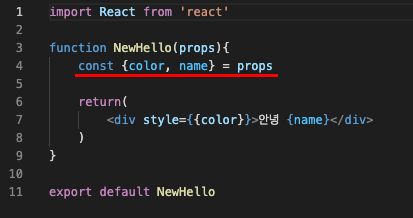
비구조화 할당을 사용하여 더욱 간단한 식을 작성할 수 있다. 비구조화 할당은 일일이 props.를 사용하여 각 속성값을 선택하지 않고, 객체에서 값을 바로 추출하는 방법이다.

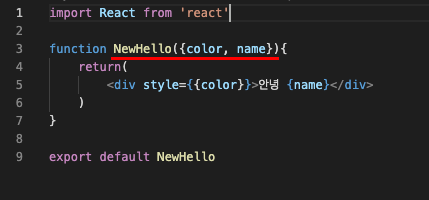
또는, 이렇게도 가능하다.

.defaultProps 기본값 설정
App.js에서 따로 속성값을 지정하지 않고 기본적으로 사용할 값을 설정할 때 .defaultProps를 사용한다.
- NewHello.js

- App.js

App.js에 name 속성이 없지만, NewHello에서 .defaultProps로 기본값 지정을 해준 뒤 리턴해줬기 때문에 안녕 기본값 이 브라우저에 출력된다.
props.children
컴포넌트의 태그 사이에 넣은 값을 조회하고 싶을 때 props.children을 사용한다.
<div>태그를 컴포넌트로 생성하여 다른 컴포넌트를 감싸고, children을 이용하여 출력해보자.
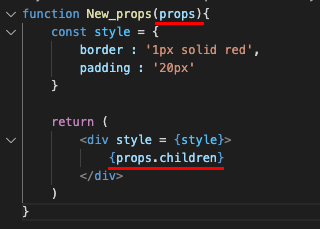
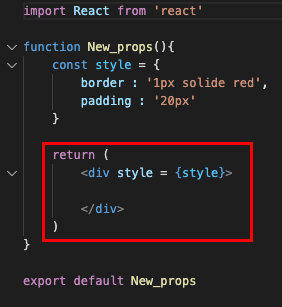
- New_props라는 컴포넌트를 새로 만들고 style을 지정해준 뒤 div 태그로 리턴하는 식을 작성한다.

- App.js에서 New_props(div태그) 컴포넌트로 NewHello 컴포넌트들을 감싸준다. 하지만 이렇게 해도 출력되지 않는다. children을 이용하여 New_props 컴포넌트 내부의 태그들을 조회해 주어야 한다.

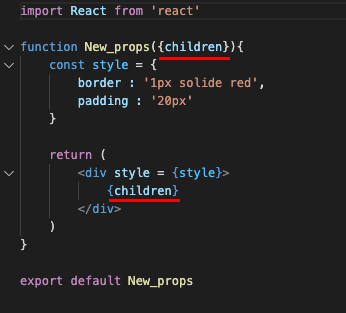
- New_props로 돌아와서, children을 사용하여 태그 내부에 조회해준다.

또는, 이렇게