
배열함수 map()은, 기존 배열에 영향을 주지 않고 각 인자를 새로운 배열에 담아 반환하는 자바스크립트의 내장 함수이다. 리액트에서는 component의 반복적인 요소를 배열 객체로 생성하여 간단하게 사용할 수 있도록 해준다.
기본 사용법
map() 안에는 map(function(){}) 과 같이 리턴함수가 들어간다. 보통 map(()=>{}) 처럼 화살표함수를 이용해서 사용하며, 리턴값이 하나일 때는 {}을 생략해준다.
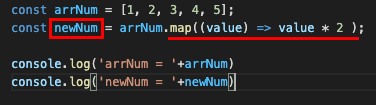
다음 예제는 map 함수의 기본 사용을 보여준다. 기존 배열인 arrNum이 있고, map 함수를 사용하여 arrNum의 각 인자에 대한 새로운 처리 결과를 반환하는 newNum이 있다.

두 배열의 리턴 결과 :
arrNum = 1,2,3,4,5
newNum = 2,4,6,8,10 //map 사용컴포넌트와 배열객체
App.js |
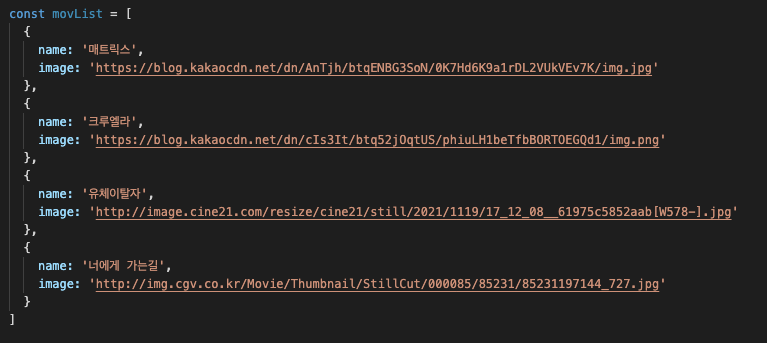
다음과 같은 4개의 인자를 담은 배열객체를 만들었다. 한 인자 안에 1개 이상의 요소가 들어가면 {}로 묶어준다.

Movie.jsx |
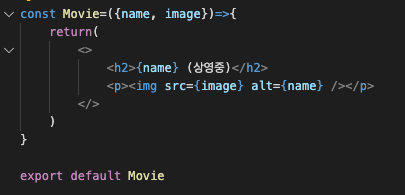
새 컴포넌트를 만들어 name과 image를 변수로 받는 h2, p 태그를 만들어준다.

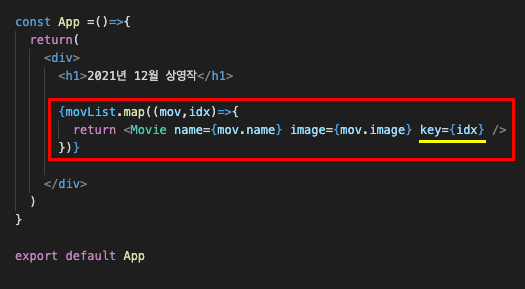
App.js |
- movList 배열 인자를
.map()함수를 이용하여 새로운 배열을 만들기로 한다. - Movie 컴포넌트를 렌더링하는 식을 작성한다.
- 컴포넌트 안에서 지정했던
nameimage속성에 값을 부여한다. 이 때 movList의 인자를 받는 변수mov를 사용하여 movList 배열 안의nameimage값을 각각 가져온다. - 마지막으로 인덱스를 가져오는
idx값을 key 속성에 부여한다.

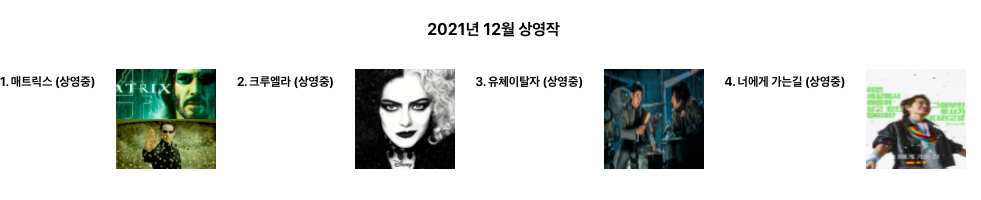
결과 (간단한 css적용)

key
리액트에서는 컴포넌트를 렌더링할 때 어떤 변화가 있는지 빠르게 감지한다. 하지만 key 속성이 설정되지 않으면 DOM을 일일이 비교하며 감지하기 때문에 속도가 느려진다. 그래서 key를 설정하지 않고 콘솔창을 보게되면 다음과 같은 오류 메세지가 나온다.
Warning: Each child in a index.js list should have a unique "key" prop.때문에 key props를 설정해야 하는데, 각 원소마다 가지고 있는 고유값으로 설정해야 하므로 index 변수를 사용해준다. (만약 name과 같이 고유값이을 가진 속성이 있다면 key 값으로 사용해도 괜찮다.)
